Data Label Control
The Data Label control allows you to display dynamic labels and headers and includes the ability to use HTML code. Use the control to perform validation according to patterns. Patterns are regular expressions that you can use to enforce validation on controls.

See How To: Create Embedded Signatures with DocuSign for an example of storing a DocuSign URL in a Data Label control and then use the URL to display an embedded signature in a Content control.
- Create a view.
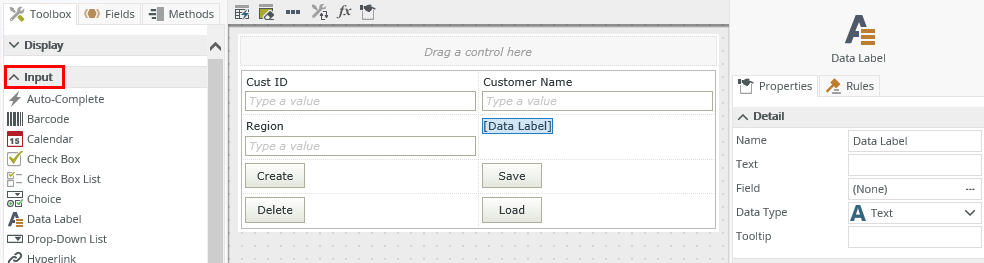
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
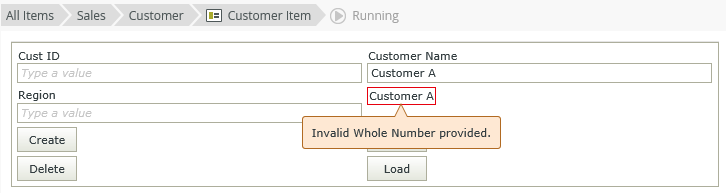
- Configure a validation pattern if necessary.
- Configure the rest of the Properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.
| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Text | Specify text to use when displaying the control at runtime, for example johndoe@companyname.com if an email address is required. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Tooltip |
The value to display when the cursor hovers over the control. |
Yes, see Configure the Set a Control's Properties Action for more information. |
| General | ||
| Width |
Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. Note: You must set this value if you use the Wrap Text property. |
Yes, see Configure the Set a Control's Properties Action for more information. |
| Visible | Shows or hides the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Enabled | Enables or disables the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Wrap Text | Allows you to set the width of the control. If the text of the label is longer than the label, you can select the Wrap Text property to allow the overflow to flow to new lines, growing the label height. If the width is set and the text content runs longer than the label width, the overflow is hidden and an ellipsis shows. In runtime, if the Tooltip is set and the content is hidden, the tooltip shows the full text. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Literal | Select how the text should be read, as literal or plain text. When you select this property, the Prevent XSS property is enabled and automatically selected. See below for using the Literal and Prevent XSS properties. In the following example: <div style=”color:blue” onmouseover=alert(1)>HTML Element</div> If you select Literal and deselect Prevent XSS, the result is shown here. At runtime you see a blue HTML Element and, when hovered over, the text opens an alert showing "1". <div style=”color:blue” onmouseover=alert(1)>HTML Element</div> If you select Literal and Prevent XSS, the result is shown below. At runtime you see a blue HTML Element. <div style=”color:blue”>HTML Element</div> The Literal property defaults to plain text. If you don't select Literal, the control does not add any HTML elements to the text. This is useful when you want to render text and controls directly on a page without additional markup. |
Yes, see Configure the Set a Control's Properties Action for more information. |
| Prevent XSS |
Sanitizes the value of the control's HTML to strip out potentially malicious HTML and JavaScript that can cause cross-site scripting (XSS) issues. The sanitization occurs when values are transferred to and from the control. If you want to allow more advanced HTML and JavaScript in the control, deselect this option. Use Prevent XSS if you want people to input values containing HTML for styling purposes, for example, or where the value is a combination of HTML and direct input using an expression, but no JavaScript or malicious HTML is allowed. This reduces the need for complicated expressions that use the HTMLEncode function to encode direct input values to make it safe from XSS. However, if the data label needs to execute custom script, you must deselect Prevent XSS and hard code the value of the data label, or add additional logic to make sure XSS is not possible through manual input. Cross-site scripting (XSS) is a type of computer security vulnerability sometimes found in web applications. XSS enables attackers to inject client-side scripts into web pages. A cross-site scripting vulnerability may be used by attackers to bypass access controls such as the same-origin policy.
Prevent XSS is dependent on Literal. When you select Literal, Prevent XSS is enabled and selected. See Literal for an example of using the Literal and Prevent XSS properties. You can deselect Prevent XSS if you don't want to sanitize the value of the control's HTML. |
No |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Style | This is the font style for the control. Use this property to customize the styling of the text displayed by the control. When you select a style for the control, and you use the control on a form, or in a view on a form, the font size and color of the form's theme is applied to the font style. | No |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
- You can use this control in views and forms
- The control has the functionality of a Label control with dynamic value population when you use expressions and rules
- You can use the control with forms saved as a draft in the K2 Workspace (Mobile) app to save the data on the form to resume at a later point or to work on the form while offline. See How To: Configure Forms with Draft Functionality, Drafts in Android and Building SmartForms for Mobile Devices for more information on saving a form as a draft in the K2 Workspace (Mobile) apps.
- You can use this control to display a time zone instead of using a Calendar control. To do this, select Date as the Data Type in the control's properties and follow the example in Calendar - Configuring a Time Zone.
- You can use the Style, Format, and Conditional Format properties of Label and Data Label controls, and the Theme property of a form, to change the text style of your controls on a form. See Understanding the Impact of the New SmartForms Text Styles for more information about styling options and how they impact each other.