Expressions
Use fields and control values to build an expression on a control that performs an operation and returns a value. An expression can be a short expression that refers to a field, or a longer expression with complex logic and formatting based on fields or other items, such as control values or SmartObject data.
- See How To: Automatically Refresh Data on a View with a Timer Control for an example of using an expression executing every second for each tick of the Timer control.
- See How To: Create a Form where you can enter data in a “header/detail” or “master/line items” style for an example of using an expression in an Editable List view.
- See How To: Use Conditional Images in an Editable List View to Show Severity Indicators for an example of configuring an expression on an Editable List view.
- See How To: Use Expressions to Perform Calculations in a List View for an example of adding expressions on list view controls to calculate values.
- See Use SmartObject properties in a hyperlink expression to navigate to a URL for an example of using the Text > Hyperlink function in an expression to navigate to a URL.
- See Configure Advanced Filter Conditions for an example of configuring an advanced expression with multiple conditions using the an advanced condition is true rule condition.
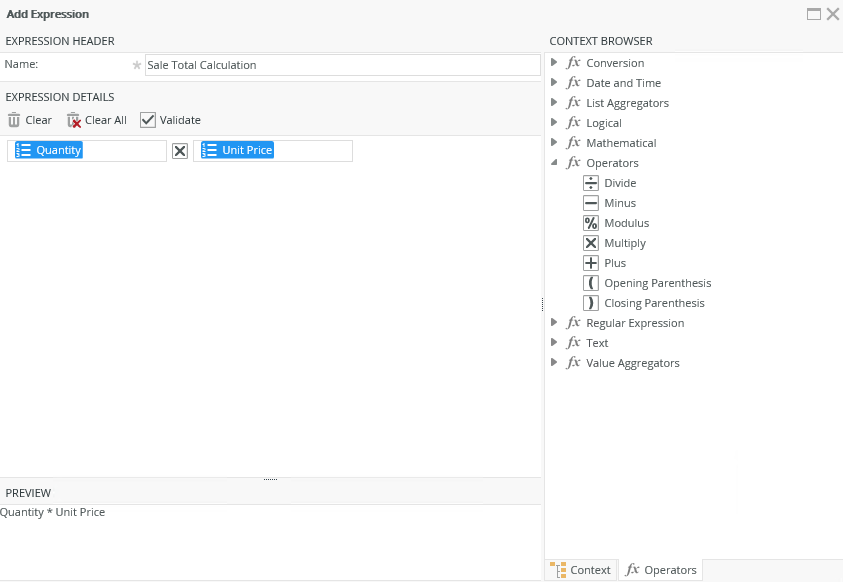
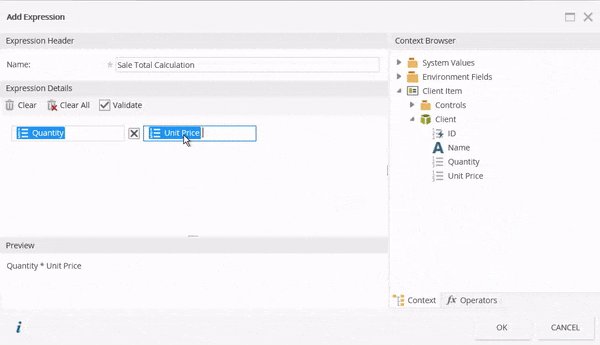
When you click the Control Expression icon in the Layout tab, or select to add an expression in the Properties section of a control, the Add Expression page opens.
The Context Browser contains two tabs:
- Context: Fields available to build an expression in the context of the control
- Operators: List of operators available to build your expression
You can drag and drop fields and operators from the Context Browser onto the Expression Details canvas to build expressions.
See a preview of the expression in the Preview panel.
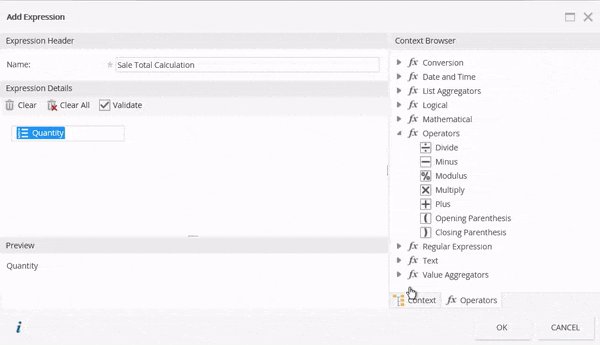
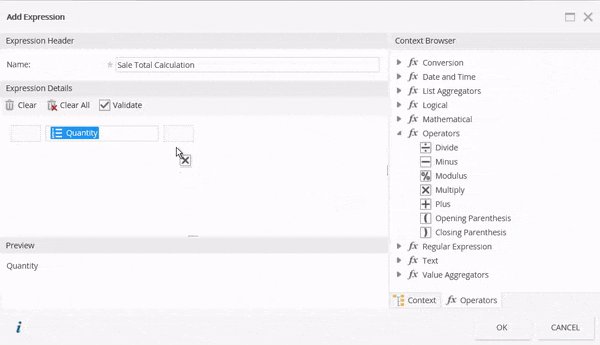
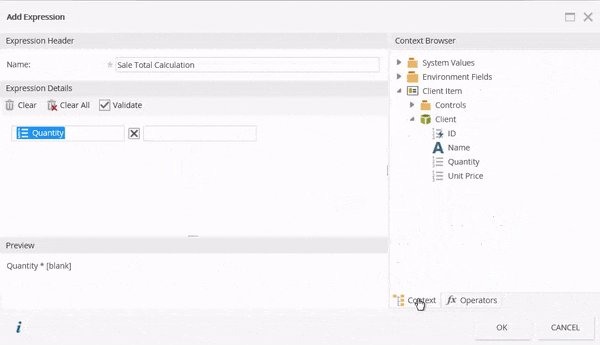
When you drag fields and operators onto the canvas, drop zones show you where you can drop them. The example below shows the drop zones when you build an expression. 
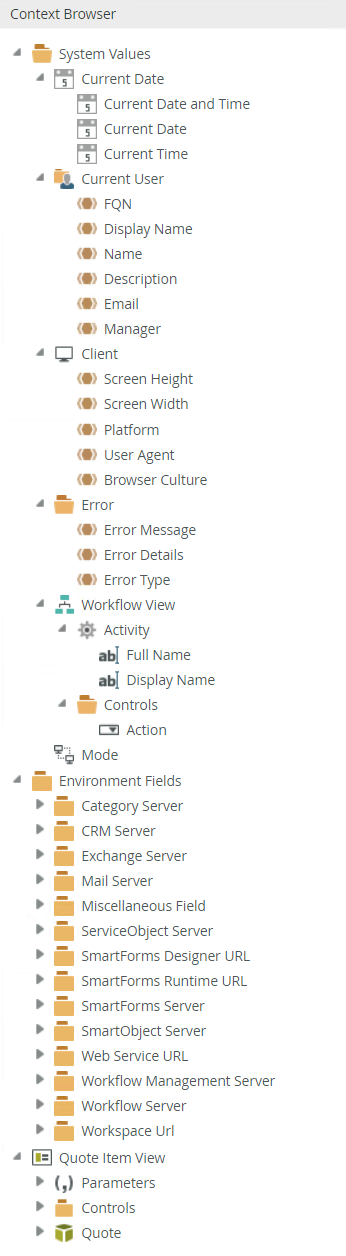
The Context Browser tab shows when you configure rules and expressions, and contains information such as system values,
| Fields | Description | Example |
|---|---|---|
| System Values | ||
| Current Date | ||
| Current Date and Time | Today's date and current time, for example 2018-09-03 14:50:35Z | Use it to set a Calendar control's properties. See Configure the Set a Control's Properties Action |
| Current Date | Today's date without the time, for example 2018-09-03 |
Use it to set a Calendar control's properties. See Configure the Set a Control's Properties Action |
| Current Time | The current time without the date, for example 16:50:35.346 |
Use it to set a Calendar control's properties. See Configure the Set a Control's Properties Action |
| Current User | ||
| FQN | Fully Qualified Name - A combination of the label and user name, for example K2:domain\user1 | Use this to display the user who is currently using the SmartForm. If you want to use the Current User FQN for auditing or security purposes in a SmartObject, see Advanced SmartObjects: Methods and Sending Identity Information to a Line of Business System |
| Display Name | The user's display name, for example User Number 1 | Use it to set a Text Box control's properties to show the user's display name. See Configure the Set a Control's Properties Action and How to: retrieve user details in a form and a workflow |
| Name | The user's name, for example user1 |
Use it to set a Text Box control's properties to show the user's name. See Configure the Set a Control's Properties Action |
| Description | Description of the current user, for example "This user name is used for automation testing" |
Use it to set a Text Box control's properties to show a description for the current user. See Configure the Set a Control's Properties Action |
| The user's email address, for example user1@domain.com |
Use it with a send an e-mail rule action. When you action a worklist item, then send an e-mail as confirmation. See How to: retrieve user details in a form and a workflow |
|
| Manager | The fully qualified name of the user's manager |
Use it to set a Text Box control's properties to show the manager's name of the current user. See Configure the Set a Control's Properties Action |
| Client | ||
| Screen Height | The screen resolution (height) of the window when you open a view, form, subview or subform, for example 1080. The screen resolution does not change when you shrink or resize the window. See Properties for the view and form properties and the following topics for how to set a view or form's properties: |
You can use this system information if necessary, however it is recommended to use a custom theme to change the look and responsiveness of your views and forms. See Custom Themes for more information |
| Screen Width | The screen resolution (width) of the window when you open a view, form, subview or subform, for example 1920. The screen resolution does not change when you shrink or resize the window. See Properties for the view and form properties and the following topics for how to set a view or form's properties: |
You can use this system information if necessary, however it is recommended to use a custom theme to change the look and responsiveness of your views and forms. See Custom Themes for more information |
| Platform | The platform of the browser, for example Win32, see Navigator platform Property | You can use this system information if necessary, however it is recommended to use a custom theme to change the look and responsiveness of your views and forms. See Custom Themes for more information |
| User Agent | The user agent string. See User Agent for more information | Use this field to determine which browser the user is currently using |
| Browser Culture | The browser culture of the Client such as en-US (English - United States) or de-DE (German) | Use this field to decide what to show and hide on a form, for example if the browser culture is English, then show the English view and hide the German view |
| Error | ||
| Message | Error message (summary) for example (Unable to create the object. An object with the specified key property(s) already exist). You can use it for error logging with rule events and actions. This allows you to specify custom rule actions and conditions to be followed, while using error system values such as error message, detail and type. | |
| Details | Error details (detailed content) for example ( at SourceCode.SmartObjects.Client.SmartObjectClientServer.ExecuteScala…). You can use it for error logging with rule events and actions. This allows you to specify custom rule actions and conditions to be followed, while using error system values such as error message, detail and type. | |
| Type | Error type (type of exception) for example (SourceCode.SmartObjects.Client.SmartObjectException). You can use it for error logging with rule events and actions. This allows you to specify custom rule actions and conditions to be followed, while using error system values such as error message, detail and type. | |
| Workflow View | ||
| Activity - Full Name | The full name of a workflow activity when you integrate a form with a workflow. This field returns the FQN name for the current workflow activity that you open for example (folder\processname\activityname) | Use it with a send an e-mail rule action. When you action a worklist item, then send an e-mail as confirmation |
| Activity -Display Name | The display name of a workflow activity when you integrate a form with a workflow. This field returns the display name for the workflow activity that you open for example (send mail to manager) | Use it with a send an e-mail rule action. When you action a worklist item, then send an e-mail as confirmation |
| Controls - Action | The workflow action when you integrate a form with a workflow. This field returns the action that is currently selected in the action drop-down in the workflow strip. Use this to set the Action of the worklist item |
Manually Integrating Forms with Workflows Using Rule Actions |
| Mode |
A condition indicating if a view or form is in Normal or Offline mode. One example is where the device is offline when opening the form in the K2 Workspace (Mobile) app, you can send a message to inform the user of the offline status. This field returns "offline" when it is in Offline mode and "" when it is in Normal mode. |
|
| Environment Fields - Surfaces system environment fields | ||
| Parameters | ||
| Parameters | Parameters used on the view or form. Use this to set up actions on the change of a parameter rather than use hidden text boxes on views and forms | |
| Controls | ||
| Controls | Controls used on the view or form | |
| SmartObject | ||
| [Quote] | The fields of the SmartObject linked to the view or form. Use the SmartObject fields to set items such as a form parameter | |
| Expressions | ||
| See the following topics for information on how to use Context Browser items when configuring an expression: | ||
- Not all values from the Context Browser are available when you configure server-side rules, such as Client and Mode values.
-
Workflow Export rights are required when interacting with any workflow rule conditions or actions. See Server Rights for more information about assigning export rights.
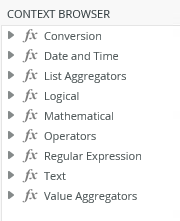
The Operators tab contains a list of operators that you can use in your expression. Use these operators to, for example, convert values to specific data types, perform mathematical calculations, and convert values or fields to text strings.
| Operator | Description |
|---|---|
| Conversion |
Converts data into other formats, based on input value and returns the converted value |
| Date and Time | Performs an operation on a date and time input value and returns a string, numeric, or date and time value |
| List Aggregators |
Perform calculations, usually based on input of a collection of values and returns a number. This operator only applies to List views. |
| Logical | Performs a logical operation or comparison on objects and expressions and returns a Boolean value |
| Mathematical | Perform calculations, usually based on input values and returns a number |
| Operators | Provide a set of arithmetic operators that you can use to perform mathematical calculations, usually based on input values, and returns a result |
| Regular Expression | A pattern that the regular expression engine attempts to match in input text |
| Text | Converting a value or field to a text string allows you to concatenate text strings or perform other text functions |
| Value Aggregators | Perform calculations, usually based on input values, and returns a number result |
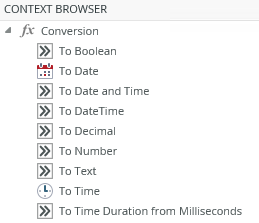
Use the conversion functions to convert a value to a data type such as decimal to Boolean, number to Boolean (where 1 equals True and 0 equals False), and more. Note that the success of a conversion depends on the input and output types. For example, if you convert a decimal to Boolean, it only works if the decimal number is 1.0 or 0.0.
| Functions | Description | Accepted input types | Example |
|---|---|---|---|
| To Boolean | Converts a value to a Boolean data type. | Text, Number, Decimal, Boolean | Input Value: "True" Result: True |
| To Date | Converts a Date or DateTime value to a Date data type that does not have any time information. | Text, Date, DateTime | See a detailed explanation below |
| To Date and Time | Converts a value to a Date and Time data type. | Text, DateTime | Input Value: "2017/02/02 05:05:05 AM" Result: 2017/02/02 05:05:05 AM |
| To DateTime | Converts a Date or Time or DateTime value to DateTime data type. | 1) Text,Date 2) Text,Time (2 parameters) | See a detailed explanation below |
| To Decimal | Converts a value to a Decimal data type. | Text, Number, Decimal, Boolean | Input Value: "1"
Decimal Places: "1" Result: 1.0 |
| To Number | Converts a value to an Number data type. | Text, Number, Decimal, Boolean | Input Value: "1.0" Result: 1 |
| To Text | Converts a value to a Text data type. | Text, Number, Decimal, Boolean | Example:
Input Value: "12345" Result: 12345 |
| To Time | Converts a Time or DateTime value to a Time data type that has no day / month /year. | Text, DateTime, Time | See a detailed explanation below |
| To Time Duration from Milliseconds | Converts a Milliseconds value to a Duration dd:hh:mm:ss | Number |
Example:
Input Value: "123456789" Result: 1d 10h |
About the To Date, To DateTime and To Time conversion functions
The To Date, To DateTime, and To Time conversion functions allow you to convert controls and text between standard date and time data types. For example, if you use the To DateTime function to convert an input control, which has a Date data type and format, the result is a DateTime data type in UTC. In other words, if you want to display a birthday (Date), but you are using a calendar (which is of type DateTime), you can drop the calendar control into a ToDate conversion. Then the birthday does not have a time of day associated with it.
You can use these functions for typed values as well as long as they are in the correct format as follows:
- To Date - yyyy-MM-dd (for example 2017-12-31)
- To DateTime - yyyy-MM-ddTHH:mm:ssZ (for example 2017-12-31T23:59:59Z)
- To Time - HH:mm:ss.fff (for example 23:59:59.99)
You can find more information about standard date and time format strings that you can use as input values here: Universal sortable date/time pattern.
Converting non-standard input formats
Values that are input (either by use of a control or manually typed) in non-standard formats are converted, depending on the function, using the browser's culture setting and time zone or the time zone set on the control.
To Date function
Using the To Date function, the time and time zone are ignored and do not display in the result.
- When, for example, you are using a browser with English US culture in the Pacific Standard Time (PST) time zone, and using an input value of 05/09/17 or 05/09/17 11:44:00 AM, the month is May and the day is the 9th.
The result is 2017-05-09 - When you are using a browser with French FR culture in the Central European Time (CET) time zone, and using an input value of 05/09/17 or 05/09/17 11:44:00 AM, the month is September and the day is the 5th.
The result is 2017-09-05
To DateTime function
- When you are using a browser with English US culture in the PST time zone, and using an input value of 05/09/17, the function converts the time value to midnight in the local time zone. The month is May and the day is the 9th.
The UTC result is 2017-05-09T08:00:00Z - When you are using a browser with French FR culture in the CET time zone, and using an input value of 05/09/17, the function converts the time value to midnight in the local time zone. The month is September and the day is the 5th.
The UTC result is 2017-09-04T23:00:00Z
To Time function
Using the To Time function, the date and time zone are ignored and do not display in the result.
- If you use an input value of 23:59:59, the result is 23:59:59
- If you use an input value of 2017-09-05 23:59:59, the result is 23:59:59
- If you use an input value of 11:59:59 PM, the result is 23:59:59
Use date and time functions to perform operations on date and time input values and return a string, numeric, or date and time value. Values are converted to their native data types where possible. 
| Functions | Description | Example |
|---|---|---|
| Add Days | Adds a specified number of days to a date | Date and Time: 01/01/2017 00:00:00 AM Days: 1 Result: 01/02/2017 00:00:00 AM |
| Add Hours | Adds a specified number of hours to a date and time | Date and Time: 01/01/2017 00:00:00 AM Hours: 1 Result: 01/01/2017 01:00:00 AM |
| Add Minutes | Adds a specified number of minutes to a date and time | Date and Time: 01/01/2017 00:00:00 AM Minutes: 1 Result: 01/01/2017 00:01:00 AM |
| Add Seconds | Adds a specified number of seconds to a date and time | Date and Time: 01/01/2017 00:00:00 AM Seconds: 1 Result: 01/01/2017 00:00:01 AM |
| Date/Time Difference |
Determines the difference between two dates, returning the difference in the specified interval with sub-intervals as decimal fractions. Intervals available are: year, month, day, hour, minute, second and millisecond |
Interval: Day First Date: 01/01/2017 00:00:00 AM Second Date: 01/02/2018 00:00:00 AM Result: -366 (days) |
| Day | Gets the day of a given date | Date: 01/01/2017 00:00:00 AM Result: 1 |
| Day Difference | Determines the number of days between two dates. Times are excluded from the calculation. |
Example 1: Example 2: |
| End of Month | Gets the last day of a month | Date and Time: 01/01/2017 00:00:00 AM Result: 01/31/2017 11:59:59 PM |
| End of Quarter | Gets the last day of a quarter | Date and Time: 01/01/2017 00:00:00 AM Result: 03/31/2017 11:59:59 PM |
| End of Week | Gets the last day of a week | Date and Time: 01/01/2017 00:00:00 AM Result: 01/08/2017 11:59:59 PM |
| End of Year | Gets the last day of a year | Date and Time: 01/01/2017 00:00:00 AM Result: 12/31/2017 11:59:59 PM |
| Format Date and Time | Formats a date and time to a text representation using a specified date and time format. See a list of date and time abbreviations and specifiers below | DateTime: 01/01/2017 00:00:00 AM Format: "dddd, dd MMMM yyyy" Result: "Thursday, 1 January 2017" |
| Month | Gets the month of a given date as a number | Date: 01/01/2017 00:00:00 AM Result: 1 |
| Now | Gets the current date and time | Result: 05/20/2017 03:34:27 PM |
| Start of Month | Gets the first day of a month | Date and Time: 01/01/2017 00:00:00 AM Result: 01/01/2017 00:00:00 AM |
| Start of Quarter | Gets the first day of a quarter | Date and Time: 01/01/2017 00:00:00 AM Result: 01/01/2017 00:00:00 AM |
| Start of Week | Gets the first day of a week | Date and Time: 01/01/2009 00:00:00 AM Result: 12/26/2016 00:00:00 AM |
| Start of Year | Gets the first day of a year | Year: 2017 Result: 01/01/2017 00:00:00 AM |
| Subtract Days | Subtracts a specified amount of days from a date | Date and Time: 01/01/2017 00:00:00 AM Days: 1 Result: 12/31/2016 00:00:00 AM |
| Subtract Hours | Subtracts a specified amount of hours from a date and time | Date and Time: 01/01/2017 00:00:00 AM Hours: 1 Result: 12/31/2016 00:23:00 AM |
| Subtract Minutes | Subtracts a specified amount of minutes from a date and time | Date and Time: 01/01/2017 00:00:00 AM Minutes: 1 Result: 12/31/2016 00:59:00 AM |
| Subtract Seconds | Subtracts a specified number of seconds from a date and time | Date and Time: 01/01/2017 00:00:00 AM Seconds: 1 Result: 12/31/2016 00:00:59 AM |
| Today | Gets the current day | Result: 05/20/2017 00:00:00 AM |
| Tomorrow | Return tomorrow's date | Result: 05/21/2017 00:00:00 AM |
| Week Number | Gets the week number of the year of a specified date | Date: 03/01/2017 00:00:00 AM Result: 9 |
| Weekday | Gets the name of the day of the week from a specified date | Date: 03/02/2017 00:00:00 AM Result: "Thursday" |
| Year | Gets the year of a date | Date: 01/01/2017 00:00:00 AM Result: 2017 |
| Yesterday | Returns yesterday's date | Result: 05/19/2017 00:00:00 AM |
The following table lists the date and time abbreviations recognized by the Format Date and Time function.
| Date and Time | Abbreviations | Example |
|---|---|---|
| Year | y, yy, yyyy | 9, 09, 2017 |
| Month | M, MM, MMM, MMMM | 2, 02, Feb, February |
| Day | d, ddd, dddd | 21, Sat, Saturday |
| Hour | h, hh, H, HH | 4, 04, 16, 16 |
| Minute | m, mm | 1, 01 |
| Second | s, ss | 1, 01 |
| Millisecond | ffff | 9999 |
| A.M. or P.M. | t, tt | P, PM |
The following table lists the standard date and time specifiers recognized by the Format Date and Time function.
| Specifier | Pattern value (for en-US culture) |
|---|---|
| t | h:mm tt |
| d | M/d/yyyy |
| T | h:mm:ss tt |
| D | dddd, MMMM dd, yyyy |
| F | dddd, MMMM dd, yyyy h:mm:ss tt |
Constructing a Dynamic String
If you want to use parts of a date to construct a dynamic string, you may consider the following options:
- Use the separate expression values such as Day, Month, Year, and combine them as necessary
- Use a formatted date to construct a string closer to the outcome
Examples:
- d Short date pattern (e.g.: 02/17/2017)
- D Long date pattern (e.g: Saturday, 17 February 2017)
- t Short time pattern (e.g.: 22:10)
- T Long time pattern (e.g.: 22:10:30)
- F Full date pattern (e.g.: Saturday, 17 February 2017 22:10:30)
- m (or M) Month and day pattern (e.g.: February 17)
- s Sortable date and time pattern (e.g.: 2017-02-17T22:10:30)
- y (or Y) Year and month pattern (e.g.: 2017 February)
- You can customize this even further with extra expressions
Use list aggregators to perform calculations, usually based on input from a collection of values, and return a result. 
| Functions | Description | Example |
|---|---|---|
| List Average | Calculates the average of a collection of values | Input Values: { 1, 2, 3 } Result: 2 |
| List Count | Calculates the total count of a collection of values | Input Values:{ 1, 2, 3 } Result: 3 |
| List Maximum | Gets the maximum value of a list of values | Values: { 1, 2, 3 } Expected When Empty: 0 Result: 3 |
| List Minimum | Gets the minimum value of a set of values | Values: { 1, 2, 3 } Expected When Empty: 0 Result: 1 |
| List Sum | Gets the sum of a set of values | Values: { 1, 2, 3 } Result: 6 |
Use logical functions to perform a logical operation or comparison on objects and expressions and return a Boolean value. 
| Functions | Description | Example |
|---|---|---|
| And | Perform an And operation on two Boolean values, returning True if both values are True, False if any value is False | Input Value: True Input Value: False Result: False |
| Equals | Determines if two values or fields are equal | Result: True |
|
Greater Than |
Determines if the value on the left is greater than the value on the right | Result: True |
| Greater Than Equals | Determines if the value on the left is greater than or equal to the value on the right | Result: True |
| If | Returns one of two values (Boolean condition, true, false) based on a Boolean condition. You can use up to seven nested expressions | Condition: True True Value: "Test string 1" False Value: "Test string 2" Result: "Test string 1" |
| Less Than | Determines if the value on the left is less than the value on the right | Result: True |
| Less Than Equals | Determines if the value on the left is less or equal to the value on the right | Result: True |
| Not |
The Not function changes False to True and True to False. Returns a True value if the condition evaluates to False and a False value if the condition evaluates to True |
Condition: True Result: False |
| Not Equals | Determines if two values or fields are not equal | Condition: True Result: False |
| Or | Perform an Or operation on two Boolean values, returning True if one of the values is True, False if both values are False | Value: True Value: False Result: True |
| Xor | Perform an exclusive Or operation on two Boolean values, returning True if one and only one of the values is True | Value: True Value: True Result: False |
| False | Gets the Boolean value of False | Result: False |
| True | Gets the Boolean value of True | Result: True |
Use mathematical functions to perform calculations, usually based on input values, and return a result. 
| Functions | Description | Example |
|---|---|---|
| Absolute | Gets the absolute value of a number | Input Value: -2 Result: 2 |
| Format Number | Formats a number to a text representation using a specified numeric format specifier | Number: 0.111 Format: "C" Result: "$ 0.11" |
| Power | Gets one value raised to the power of another | Base: 2 Power: 4 Result: 16 |
| Random | Gets a random number less than or equal to a specified maximum value | Maximum: 2 Result: 1 |
| Root | Gets the positive nth root of a positive number | Number: 100 Nth Root: 2 Result: 10 |
| Round | Rounds a number up or down to a value with a specified precision | Value: 1.111 Digits: 1 Result: 1.1 |
| Round Down | Rounds a value down | Value: 1.15 Digits: 1 Result: 1.1 |
| Round Up | Rounds a value up | Value: 1.15 Digits: 1 Result: 1.2 |
| Square | Gets the square of a number | Number: 2 Result: 4 |
| Square Root | Gets the square root of a number | Number: 100 Result: 10 |
Format Number Function
When you use the Format Number function, it is important to remember that the formatting of number strings/text is bound to the culture of the client machine for default precision specifiers and delimiters. See Standard Numeric Format Strings for more information about formatting of numbers. Support includes but is not limited to the following:
| Format Specifier | Name | Description | Examples |
|---|---|---|---|
| "C" or "c" | Currency | Result: A currency value. Supported by: All numeric types. Precision specifier: Number of decimal digits. Default precision specifier: Culture specific |
Format Number( 123.456, C) -> $123.46 [en-US] Format Number( 123.456, C) -> 123,46 € [fr-FR] Format Number( 123.456, C) -> ¥123 [ja-JP] Format Number( -123.456, C3) -> ($123.456) [en-US] Format Number( -123.456, C3) -> -123,456 € [fr-FR] Format Number( -123.456, C3) -> -¥123.456 [ja-JP] |
| "E" or "e" | Exponential (scientific) | Result: Exponential notation. Supported by: All numeric types. Precision specifier: Number of decimal digits. Default precision specifier: 6. |
Format Number( 1052.0329112756 , E) -> 1.052033E+003 [en-US] Format Number( 1052.0329112756 , e) -> 1,052033e+003 [fr-FR] Format Number( -1052.0329112756 , e2) -> -1.05e+003 [en-US] Format Number( -1052.0329112756 , E2) -> -1,05E+003 [fr_FR] |
| "F" or "f" | Fixed-point | Result: Integral and decimal digits with optional negative sign. Supported by: All numeric types. Precision specifier: Number of decimal digits. Default precision specifier: Culture specific |
Format Number ( 1234.567, F) -> 1234.57 [en-US] Format Number ( 1234.567, F) -> 1234,57 [de-DE] Format Number ( 1234, F1) -> 1234.0 [en-US] Format Number ( 1234, F1) -> 1234,0 [de-DE] Format Number ( -1234.56, F4) -> -1234.5600 [en-US] Format Number ( -1234.56, F4) -> -1234,5600 [de-DE] |
| "N" or "n" | Number |
Result: Integral and decimal digits, group separators, and a decimal separator with optional negative sign. Supported by: All numeric types. Precision specifier: Desired number of decimal places. Default precision specifier: Culture specific |
Format Number ( 1234.567, N) -> 1,234.57 [en-US] Format Number ( 1234.567, N) -> 1 234,57 [ru-RU] Format Number ( 1234, N1) -> 1,234.0 [en-US] Format Number ( 1234, N1) -> 1 234,0 [ru-RU] Format Number ( -1234.56, N3) -> -1,234.560 [en-US] Format Number ( -1234.56, N3) -> -1 234,560 [ru-RU] |
| "P" or "p" | Percent |
Result: Number multiplied by 100 and displayed with a percent symbol. Supported by: All numeric types. Precision specifier: Desired number of decimal places. Default precision specifier: Culture specific |
Format Number ( 1, P) -> 100.00 % [en-US] Format Number ( 1, P) -> 100,00 % [fr-FR] Format Number ( -0.39678, P1) -> -39.7 % [en-US] Format Number ( -0.39678, P1) -> -39,7 % [fr-FR] |
Use operators to perform calculations, usually based on input values, and return a result.

| Functions | Description | Example |
|---|---|---|
| Divide | Divides two or more numbers or decimals | Input Value: 1.1 Result: 1 |
| Minus | Subtracts two or more numbers or decimals |
Input Value: 3.2 Result: 1 |
| Modulus | Returns the integer remainder of a division | Input Values: 9. 3 Result: 0 |
| Multiply | Multiplies two expressions of numbers or decimals | Input Values: 2. 5 Result: 10 |
| Plus | Adds two or more numbers or decimals | Number: 1.1. Result: 2 |
| Opening Parenthesis | In a group expression, this marks the beginning of a sub expression | Example: ( |
| Closing Parenthesis | In a group expression, this marks the end of a sub expression | Example: ) |
Regular expressions helps you to process text. A regular expression is a pattern that the regular expression engine attempts to match to input text.
See JavaScript RegExp Reference for more information on regular expressions. 
| Functions | Description | Example |
|---|---|---|
| Matches |
Doing a regular expression pattern match of a value, for example to check if the input value is a valid email address. Parameters: Pattern(Text) Text Value(Text) |
Example 1: Matches words ending in 'es' Example 2: Matches words ending in 'es' Example 3: Example 4: |
| Not Matches |
Doing a regular expression pattern match of a value to exclude for example to exclude all members whose names begin with 'A'. Parameters: Text Value(Text) Pattern(Text) |
Example 1: Matches words ending in 'es' Example 2: Matches words ending in 'es' Example 3: Example 4: |
Use Text functions to perform operations such as concatenations or insertions on text. Text-based operations are 1-based, meaning that the index of the first character in a string is 1. 
| Functions | Description | Example |
|---|---|---|
| Concatenate | Joins two text strings into one text string | Values: { "Street", "Region", "State" } Separator: ";" Result: "Street;Region;State" |
| Contains | Returns a True value if a substring is found within another string | Sequence: "12345" Text: "234" Result: True |
| Ends with | Returns True if a given string ends with the specified substring |
Text Value: "ple" |
| Find | Returns the index if the specified string is found within another string. Returns 0 if no match is found | Substring: "12345" Text: "234" Result: 2 |
| HTML Encode | Encodes an HTML string | HTML: "<HTML><HEAD></HEAD><BODY><DIV CLASS="main">Hello World</DIV></BODY></HTML>" Result: "<HTML><HEAD></HEAD><BODY><DIV CLASS="main">Hello World</DIV></BODY></HTML>" |
| HTML Decode | Decodes an HTML string | HTML: "<HTML><HEAD></HEAD><BODY><DIV CLASS="main">Hello World</DIV></BODY></HTML>" Result: "<HTML><HEAD></HEAD><BODY><DIV CLASS="main">Hello World</DIV></BODY></HTML>" |
| Hyperlink | Creates a hyperlink with a display name and URL | Display Name: "K2" URL: "http://www.k2.com" Result: "<a href=http://www.k2.com> K2</a>" |
| Insert | Inserts a substring into a string at a specified position | Text: "Example" Substring: "00000" Position: 2 Result: "E00000xample" |
| Is blank | Returns True if a string is empty | |
| Is not blank | Returns True if a string is not empty | |
| Join | Concatenates a list of text values or fields, delimiting each with a separator | Values: { "1", "2", "3" } Separator: ";" Result: "1;2;3" |
| Left | Returns a subset of characters from the left side of a string | Text: "Test" Length: 1 Result: "T" |
| Length | Returns the length of a string | Text: "Test" Result: 4 |
| Mid | Returns a subset of characters from a string, starting at a specified index and continuing to the end of the string | Text: "Example" Start: 3 Result: "mple" |
| Pad Left | Pads a string with a padding character on the left side up to a specified length | Source String: "Example" Pad Character: "#" Overall Length: 9 Result: "##Example " |
| Pad Right | Pads a string with a padding character on the right side up to a specified length | Source String: "Example" Pad Character: "#" Overall Length: 9 Result: "Example##" |
| Proper | Converts a string to proper case | Text: "the quick brown fox jumps over the lazy dog" Result: "The Quick Brown Fox Jumps Over The Lazy Dog" |
| Replace | Replaces a substring within a string with a new substring | Text: "Ex000le" Find: "000" Replace: " amp " Result: "Example" |
| Right | Returns characters from the right side of a string | Text: "Example" Length: 3 Result: "ple" |
| Starts With |
Returns True if a given string starts with the specified substring |
Text Value: "Ex" |
| To Lower | Converts a string to lower case | Text: "Example" Result: " example " |
| To Upper | Converts a string to upper case | Text: "Example" Result: " EXAMPLE " |
| Trim | Removes leading and trailing spaces and line breaks from a string | Text: " Example " Result: "Example" |
| URL Encode | Encodes a URL string | URL: "http://local.com/test url.asmx" Result: "http%3a%2f%2flocal.com%2ftest+url.asmx" |
| URL Decode | Decodes a URL string | URL: "http%3a%2f%2flocal.com%2ftest+url.asmx" Result: "http://local.com/test url.asmx" |
| XML Encode | Encodes a XML string | XML: "<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body></note>" Result: "<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body></note>" |
| XML Decode | Decodes a XML string | XML: "<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body></note>" Result: "<note><to>Tove</to><from>Jani</from><heading>Reminder</heading><body>Don't forget me this weekend!</body></note>" |
| Empty String | Returns an empty string | Result: "Blank" |
Note the following when you test for [is empty] and [is not empty]:
- When you use view fields, numeric fields do not evaluate to empty as the default value is 0.
Use Value aggregators to perform calculations, usually based on input values, and return a number result.

| Functions | Description | Example |
|---|---|---|
| Average | Calculates the average of a collection of values | Input Values: { 1, 2, 3 } Result: 2 |
| Maximum | Gets the maximum value of a list of values | Values: { 1, 2, 3 } Expected When Empty: 0 Result: 3 |
| Minimum | Gets the minimum value of a set of values | Values: { 1, 2, 3 } Expected When Empty: 0 Result: 1 |
| Sum | Gets the sum of a set of values | Values: { 1, 2, 3 } Result: 6 |
Consider the following points when you apply expressions on List and Editable List views:
Applying Expressions on the Body Control
When you apply an expression on a body control (column) and the control is linked to a field (for example a SmartObject property), the related field updates per row once the expression evaluates. In this instance, the expressions evaluate when list values are retrieved. Aggregations, for example, are calculated according to the related field information on the view and not necessarily the information as saved in the SmartObject. If there is already information in the SmartObject before you apply the expression on the view, the values that are in the SmartObject and what display on the view might differ.
If you load an Editable List view with an expression on the body control and then proceed to save the values, all modified records are updated. This is useful for batch updates if a specific value relating to an expression changes and you want to update all records.
People using the view must save the values in the view to update the values in the SmartObject
Using Expressions on the Add/Edit Item Row
When you apply an expression on the Add/Edit Item row’s controls, only records that you change manually update in the SmartObject when you click Save. If you use the Today Date and Time expression for example and modify the date, the value is saved in the SmartObject. If you don't alter the date, no value is saved. The expression only applies as a display value and do not alter historical data unless you change the record manually.
- When you add an expression to a control, the data type of the control should match the expression input.
- Note the following when you test for [is empty] and [is not empty]:
- When you use view fields, numeric fields do not evaluate to empty as the default value is 0.
- When using Boolean properties in rules on a view or form, true and false values can be represented as:
- True, False
- true, false
- 0, 1 (where 0=False;1=True)
- Yes, No