Configure the Set the Form's Properties Action
This how-to illustrates using the Set the Form's properties rule action. You can use the Set the Form's properties action when you want to change form properties at runtime. For example, you may want to set a form's background color and title based on a particular condition or the state of the form.
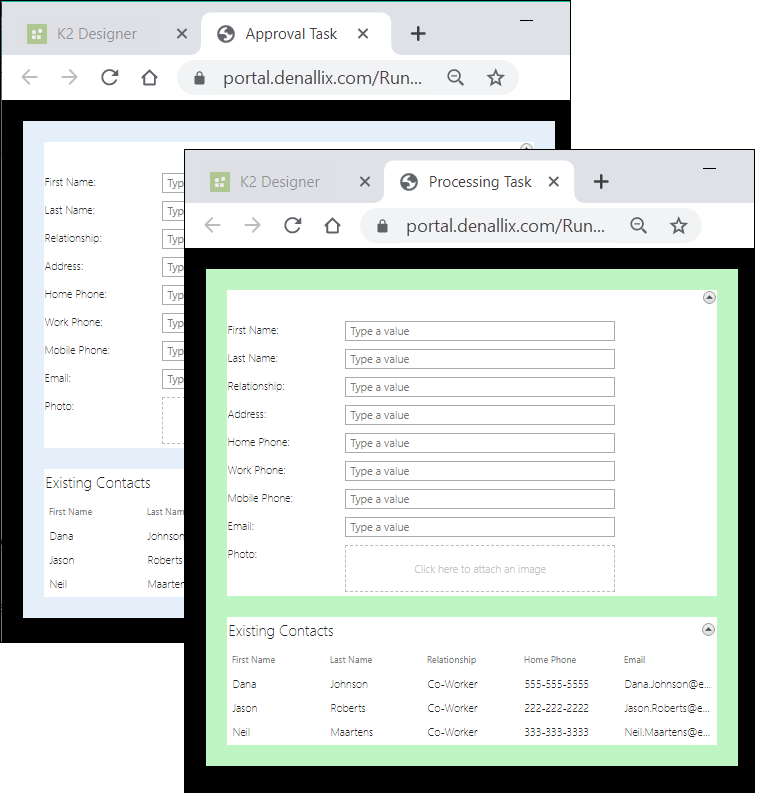
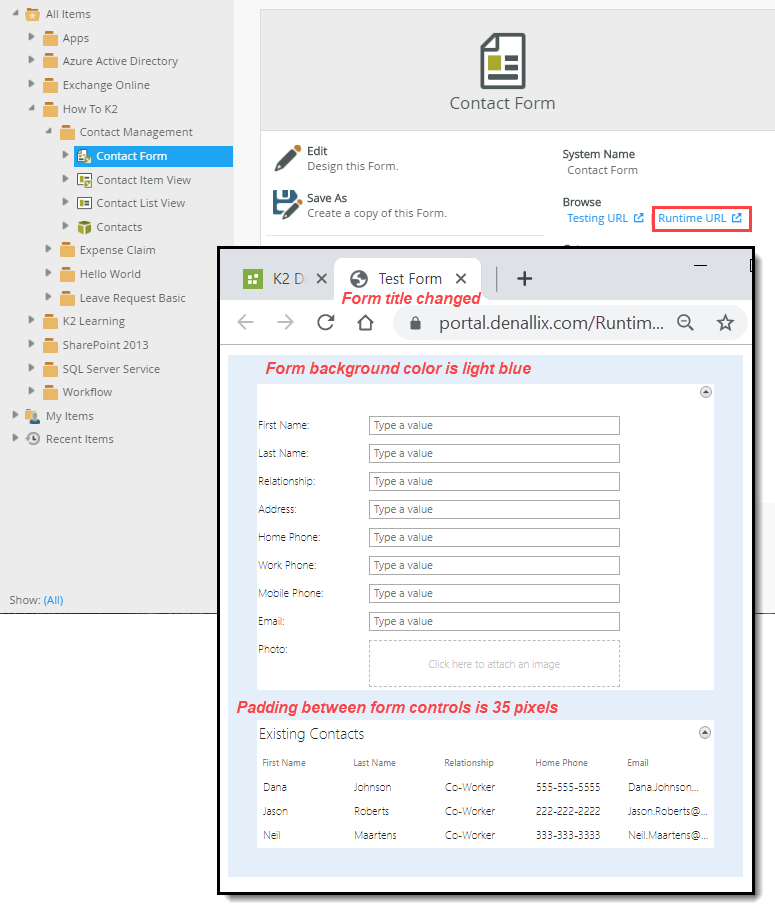
Example: In the image below, you see two runtime versions of the same form. The form has two states; each state has the Set the Form's properties action added to the form initializing rule. The action sets the form's title and background color at runtime, based on the current state: blue for the Approval Task state and green for the Processing Task state.
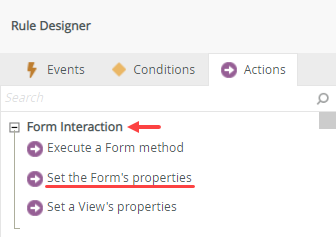
You can find the Set the Form's properties action in the Form Interaction group.
Rule Breakdown
In this example, you add the Set the Form's properties action to the form initializing rule. You set following properties: Title, Padding, and [Form] Background Color. You run the form to view the impact of the rule action at runtime.
Form
Follow the steps below to configure the Set the Form's properties action on the form initializing rule.
- Open your form and navigate to the Rules screen.

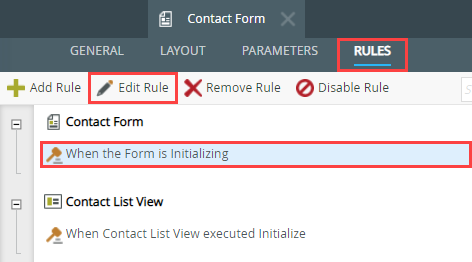
- Edit the When the Form is Initializing rule for the (Base State). (If you created a new form and don't see the (Base State), it is OK to continue with the form initializing rule found in the rule pane.)

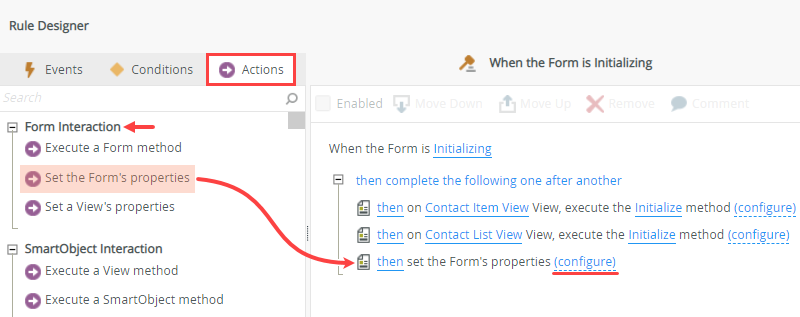
- With the Actions tab active, click Set the Form's properties (found under the Form Interaction heading) to add it to the rule definition pane. Click (configure).

- Hex (#000000)
- RGB (rgb(0,0,0)
- HTML Color Names: Black, Red, Khaki, etc.
- Hex (#000000)
- RGB (rgb(0,0,0)
- HTML Color Names: Black, Red, Khaki, etc.
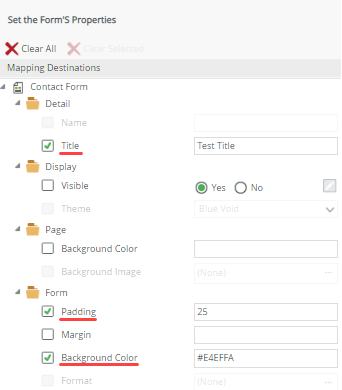
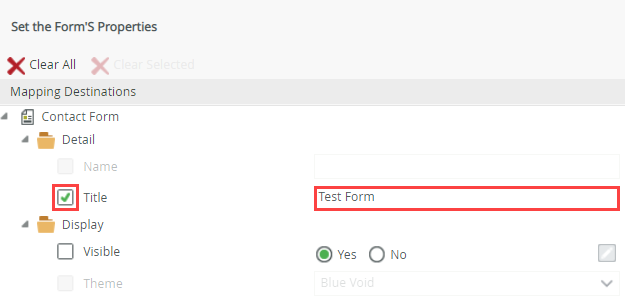
- Check the Title option. For the value, enter Test Form.

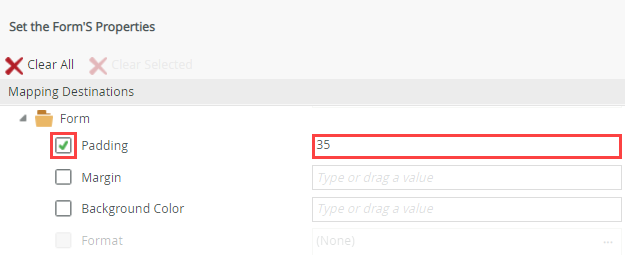
- Check the Padding option. For the value, enter 35.

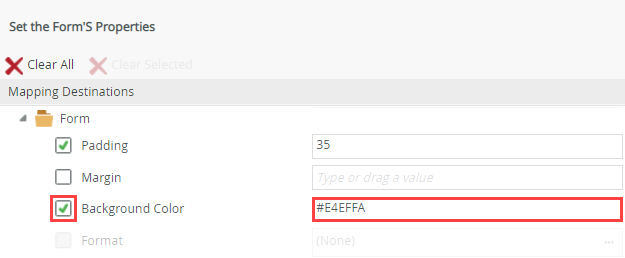
- Check the Background Color (Form) option. For the value, enter #E4EFFA (light blue). Click OK to save the property settings. Click OK to save the rule. Click Finish to save and exit the form.

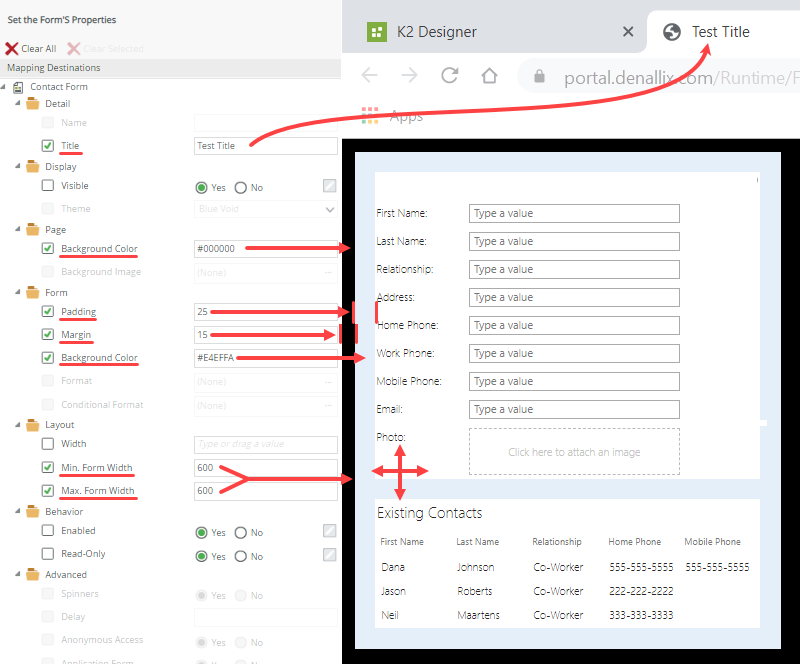
- To test the rule action, open the form using the Runtime URL found in the central pane. You should see custom settings for the title in the browser tab, the form padding, and the form's background color.

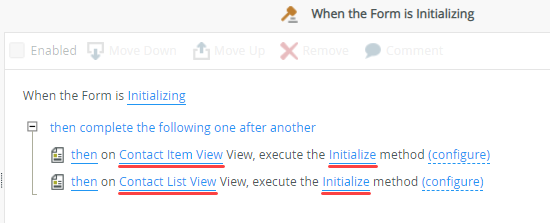
In the rule definition pane on the right side of the screen, you see two actions that initialize, or load, two views on the form. As you add views to a form, K2 adds the initialize actions for you. You add the Set the Form's properties action below the existing actions.
Next, you configure the properties you want to set.
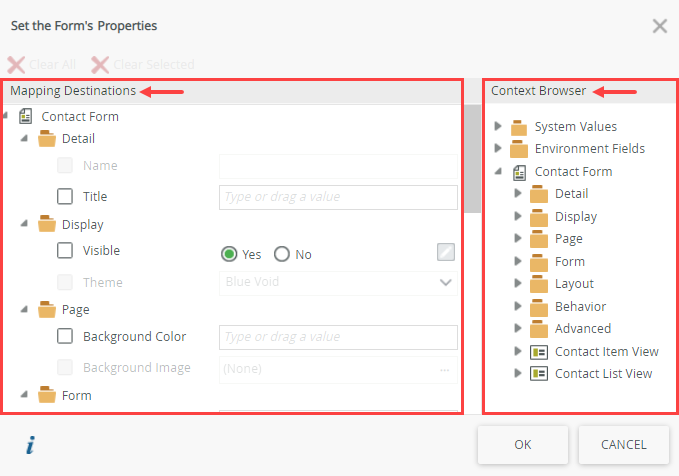
There are two sections to the Set the Form's Properties configuration screen: Mapping Destinations and Context Browser. In the Mapping Destinations section, you can set various properties such as the form's title, visibility, background color, and form dimensions. See the table below the image for an explanation of each setting. The Context Browser contains references, variables, functions, and SmartObject properties. At runtime, K2 replaces Context Browser values with live data. In this way, you can personalize your content. To use Context Browser values, drag the item into the appropriate mapping destination text box.
| Property | Settings | Notes |
|---|---|---|
| Detail | ||
| Name | Text | This is the file name of the view. You cannot set this property at runtime. |
| Title | Text | Check this box to activate the property. Use this setting to generate a Title for the form. The title appears on the browser tab when the form opens. You can manually enter a title or use a value from the Context Browser. |
| Display | ||
| Visible | Yes/No | Check this box to activate the property. Select No to hide the form on a web page. Click Yes to show the form. By default, forms appear when opened. |
| Theme | Drop-Down List | The theme dictates the form's style and format. You cannot set this property at runtime. |
| Page | ||
| Background Color | Text | This property sets the web page background color. Use one of the following formats: |
| Background Image | Text | This property adds a background image. You cannot set this property at runtime. |
| Form | ||
| Padding | Text | This property increases or decreases spacing around controls within the form. For example, the space between a view and the form's edge. Enter whole numbers only. |
| Margin | Text | This property increases or decreases spacing around the form within the browser window. Enter whole numbers only. |
| Background Color | Text | This property sets the form's background color. Use one of the following formats: |
| Layout | ||
| Width | Text | This property sets the form's width. Enter whole numbers only. |
| Min. Form Width | Text | This property sets a minimum width for the form. Enter whole numbers only. |
| Max. Form Width | Text | This property sets a maximum width for the form. Enter whole numbers only. |
| Behavior | ||
| Enabled | Yes/No | Check this box to activate the property. This property allows or disallows interaction with the form. Select No to disable the form at runtime. Select Yes to enable the form at runtime. When you disable a form, you cannot interact with it, for example, tabbing through controls. |
| Read-Only | Yes/No | Check this box to activate the property. Select Yes to render the form as read-only. While you cannot change control values, you can interact with the form, for example, tabbing through controls. |
| Advanced | ||
| Advanced properties cannot be set at runtime. Set advanced properties at design time. | ||