Configure the Set a Control's Properties Action
You can use the set a control's properties action on a view or form when you want to change the properties of a control at runtime such as enable or disable a control, show or hide a control, or change a control to be read-only when an event occurs. For example you may have a view used for entering data when a student has passed a course. By setting a control's Enable property, you can enable or disable a calendar control when you check or uncheck a check box.
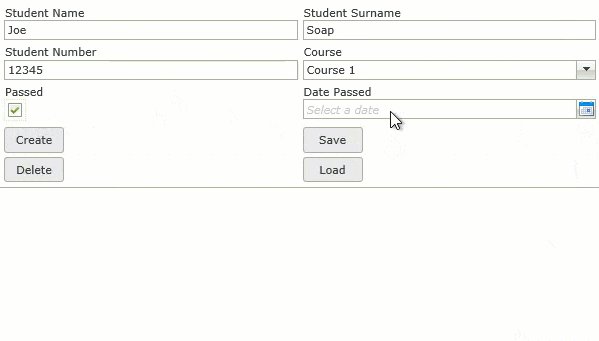
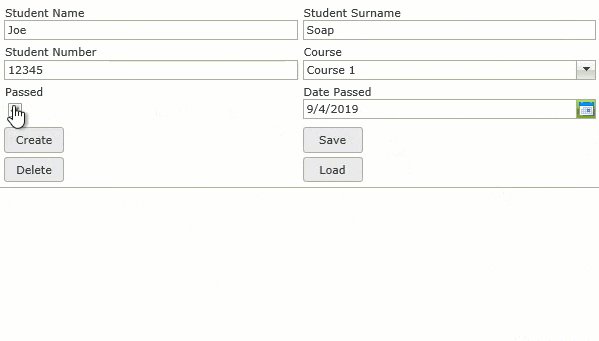
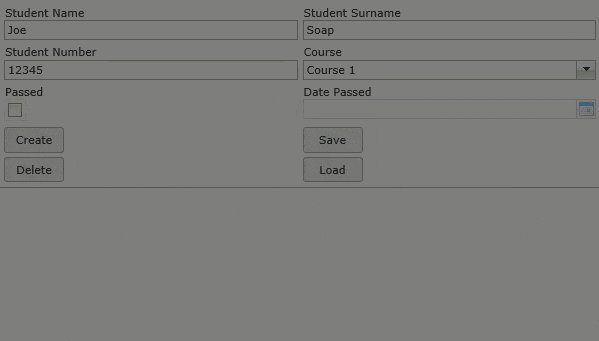
Enable the calendar when the check box is checked and disable and clear the calendar when the check box is unchecked

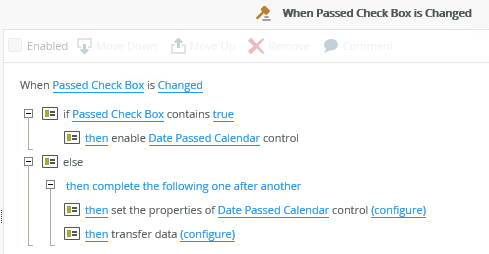
In this example, you have a view containing a Check Box control called Passed Check Box. When you check the check box, the Calendar control called Date Passed Calendar is enabled so that you can select a course completion date. To complete the user experience, you add a condition to check if the check box is checked; if it is checked, then enable the calendar; if it is unchecked, then disable and clear the calendar. The rule below shows the configuration for this scenario.
Follow the steps below to configure the rule shown above.
- Edit the view and navigate to the Layout page.
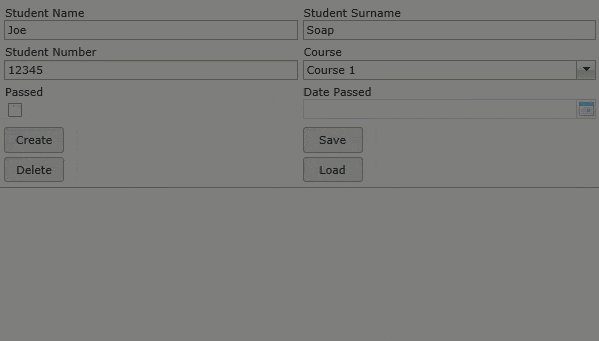
Select the Passed Check Box control and make sure the Checked property in the Properties > Settings section is not checked. You do this because you want the check box to be unchecked when the view opens.

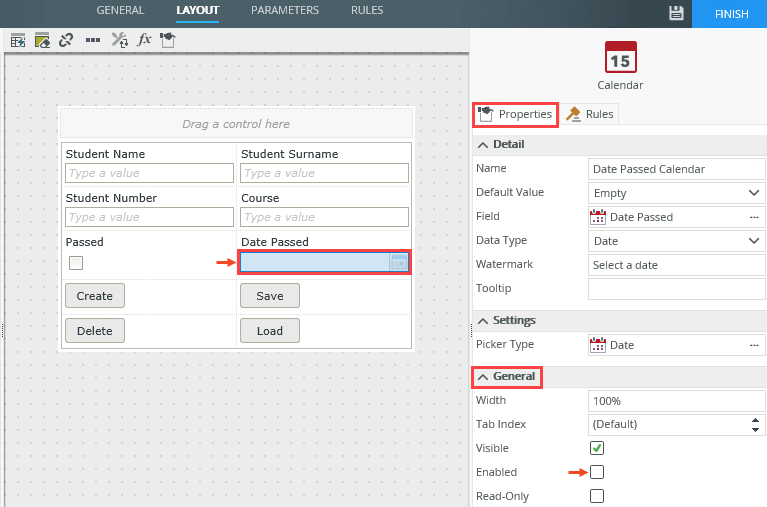
- Select the Date Passed Calendar control and uncheck the Enabled property in the Properties > General section. You do this because you want the control to be disabled when the view opens.

- Navigate to the Rules page and click Add Rule.

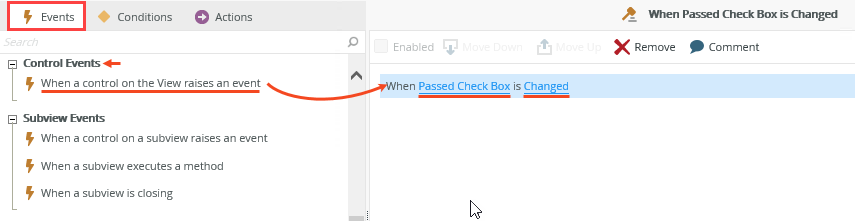
- In the Events tab, click the When a control on the View raises an event rule event in the Control Events section, and then select the Passed Check Box control and Changed event.

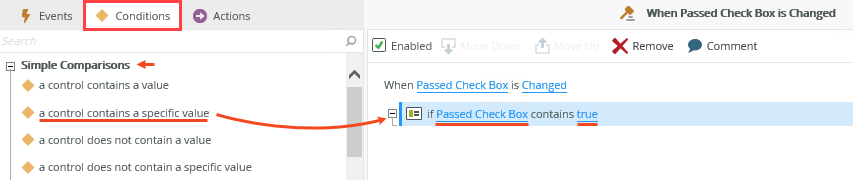
- Select the Conditions tab, click the a control contains a specific value condition in the Simple Comparisons section, select the Passed Check Box control and click specify value. Type true in the Value field and click OK.

- Select the Actions tab, click the Enable a control action in the Visibility section, and then select the Date Passed Calendar control. This statement enables the calendar if the check box is checked.

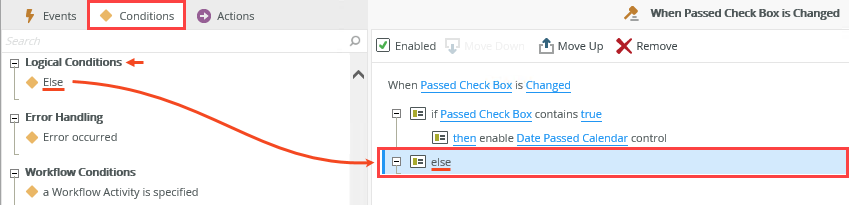
- Select the Conditions tab and click Else in the Logical Conditions section. Select the else statement to ensure the next action is added to the else statement.

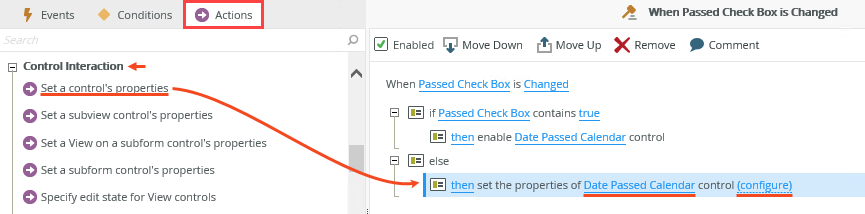
- Select the Actions tab, click the Set a control's properties action in the Control Interaction section, select the Date Passed Calendar control and click configure.

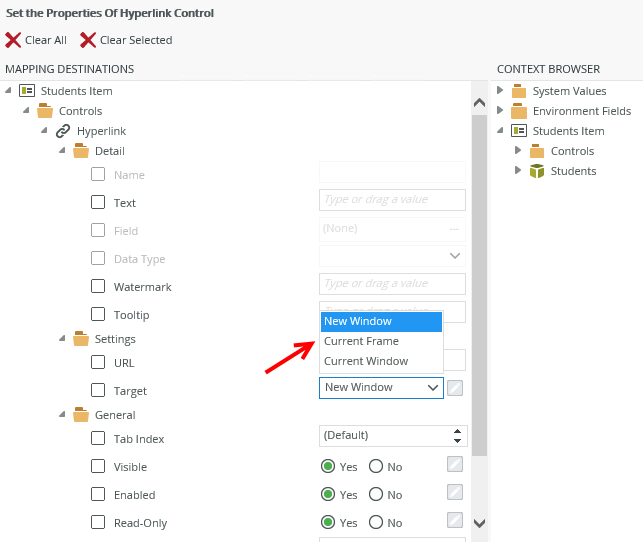
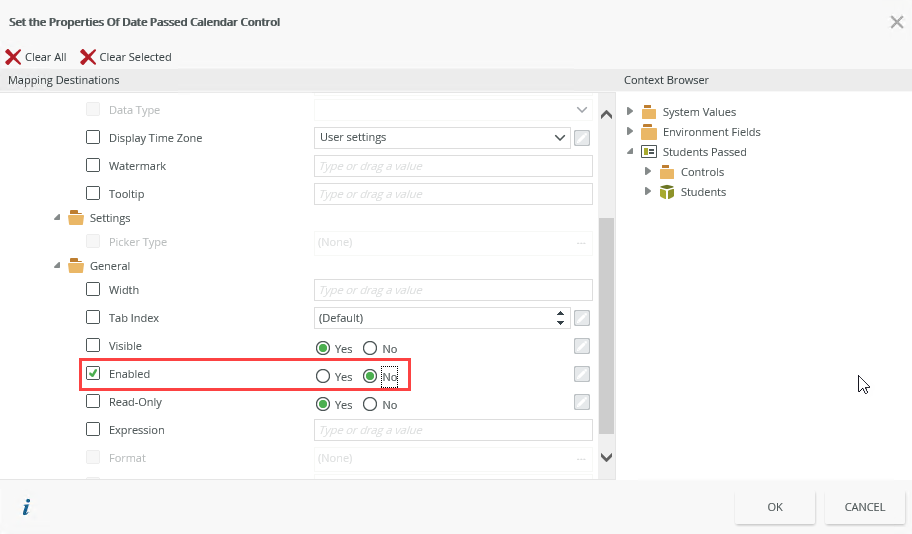
- Uncheck the check box next to the Enabled property as shown below and select the No radio button. When you uncheck the Passed check box at runtime, the calendar is disabled. Click OK to save the configuration.

- Click the Transfer data action in the Data Transfer section and click configure.

- Check the check box next to the Date Passed Calendar control as shown below. Make sure to leave the field next to the control blank. You do this to ensure any previously selected value in the calendar is cleared when you disable it. Click OK to save the configuration.

- Click OK to save the rule.
- Save and finish the view, and then run the view to test that the calendar is enabled when the check box is checked, and disabled and cleared of any value when the check box is unchecked.
- When using Boolean properties in rules on a view or form, true and false values can be represented as:
- True, False
- true, false
- 0, 1 (where 0=False;1=True)
- Yes, No
- You can populate the Expression property of a control with an existing expression from the Context Browser or the GUID of an existing expression.
- You can only map a drop- down to the values the control can accept. Note that these values may be different from the display values for the drop-down. For example, the Target drop-down of the Hyperlink control has the following display values: New Window, Current Frame and Current Window; but the corresponding value members are _blank, _self and _top (you can get these values by inspecting the drop-down’s HTML).