Get to Know the View Design Canvas
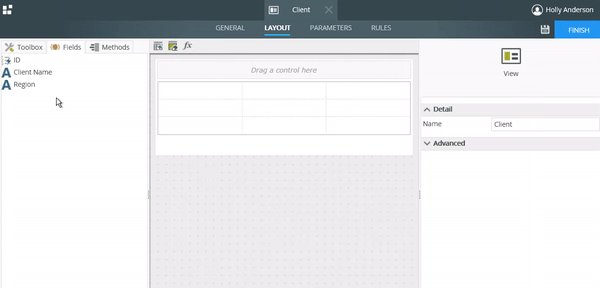
You use the view design canvas to build your views. Get to know the different areas and elements of the canvas.
Fields, Methods and Controls
You can drag fields and methods of a SmartObject and controls onto the canvas. These components are available on the left side of the designer.
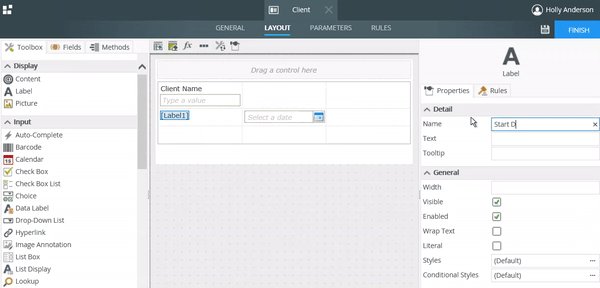
- Fields - The Fields tab lists SmartObject properties and data type icon. When you drag a field onto the canvas, a control corresponding to the data type is added.
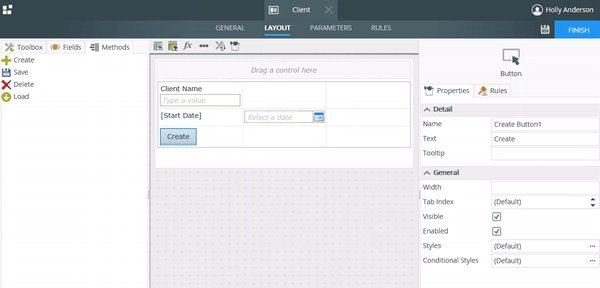
- Methods - The Methods tab lists the SmartObject methods that match the view type. For example, on an Item view, only the scalar methods (those that take or return a single record) display, such as Load, Create, Update, and Delete.
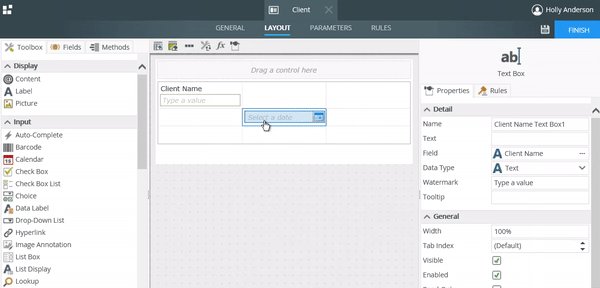
- Controls - The Toolbox tab includes common controls such as buttons, text boxes, and attachment controls. Use these controls and bind them to SmartObject properties (fields), or keep them unbound and use them with rules.
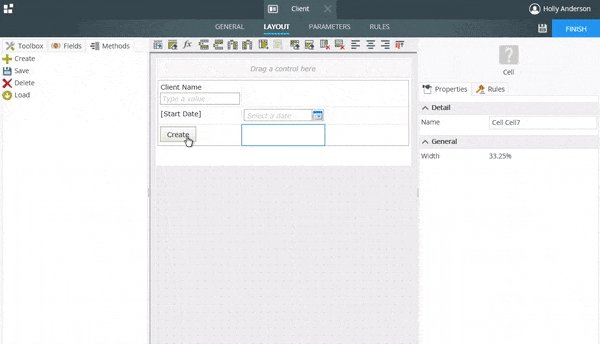
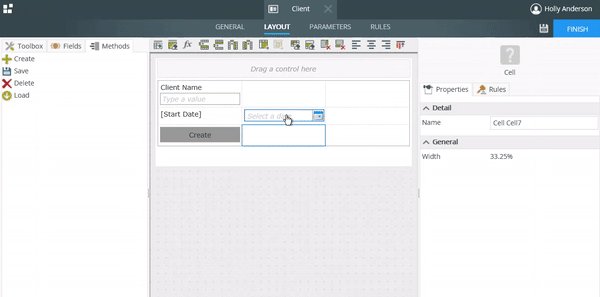
The example below shows how to
use a field, control, and method on the design canvas.

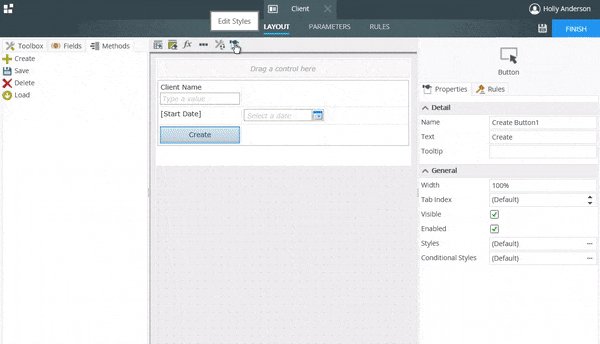
Toolbar
Use the toolbar to configure controls and table cells.
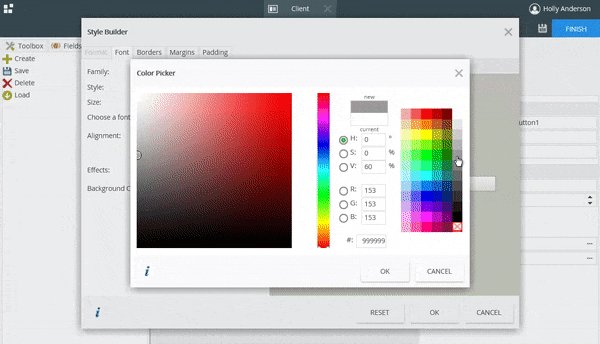
See the Toolbar for more detailed information. This example illustrates how to
use the toolbar options to format and apply styling to a cell.

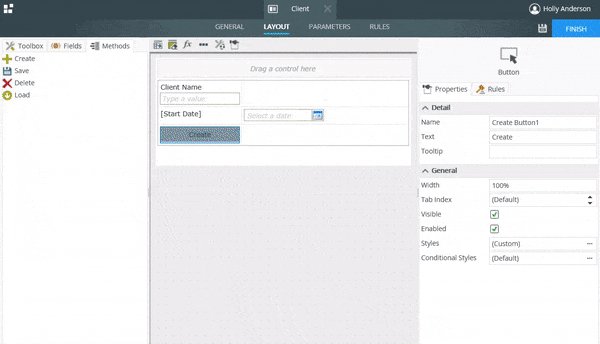
Properties and Rules
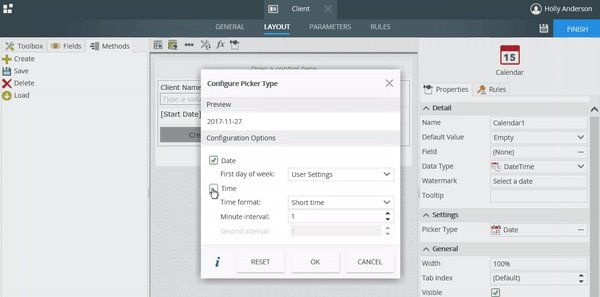
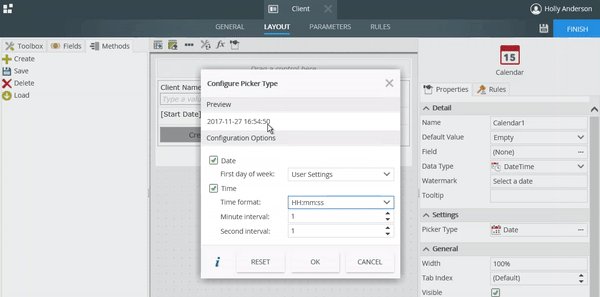
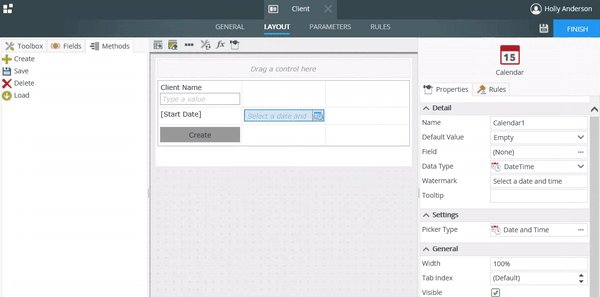
Each control has unique properties that you can configure. In addition, you can also use rules with these controls. See the Controls and Rules topics for more information. This example illustrates how to
configure the Calendar control to use a different Picker Type.

Other Properties
You can find the following standard properties available on most of the controls: