Conditional Styles
You can add conditional styles on controls to apply a specific format when a condition you set is True. Use conditional styles individually or with Styles.
Adding a Conditional Style to a Control
In the example below, a Radio Button List control contains the values Pass and Fail. If you select the Pass option, the background color of the control changes to green. If you select the Fail option, the background color of the control changes to red. Use the following steps to configure this conditional style:
- Create a view and add a Radio Button List control.
- Configure the control with the values Pass and Fail.
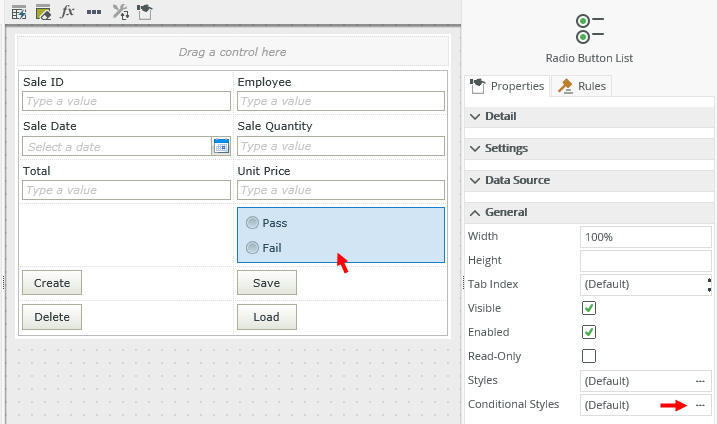
- Select the control and click the ellipsis next to Conditional Styles in the control's Properties.

- Click Add to open the Add Conditional Formatting page.
- Click Add under Conditions.
-
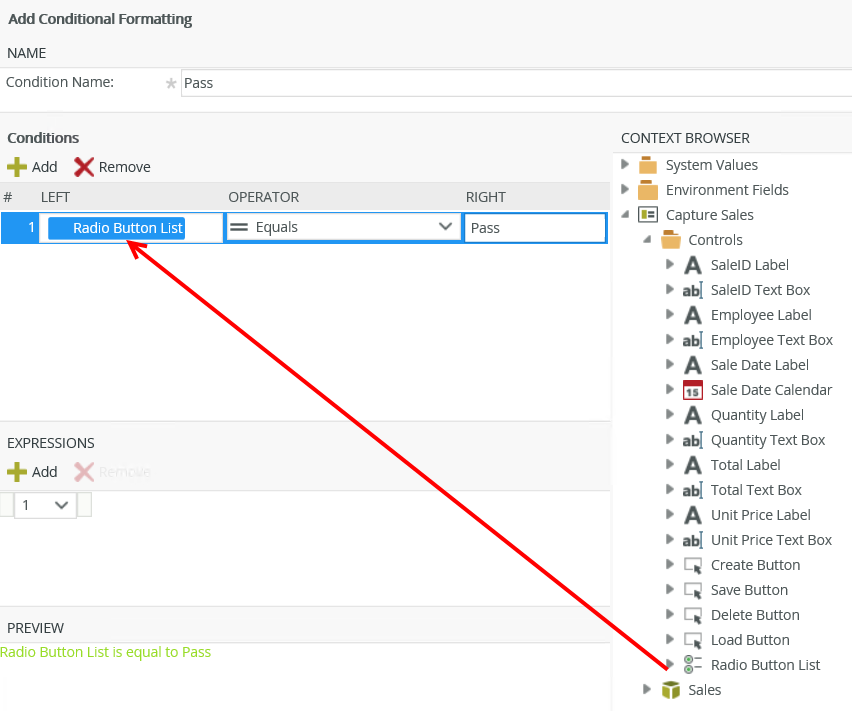
Specify the condition name, and then drag the Radio Button List control from the Context Browser into the left condition field and type the word Pass in the right condition field. Note the Preview at the bottom. Click OK. You can add more complex conditions by adding more than one condition and using Expressions to control how they are logically related. Use Preview to verify the statement.

-
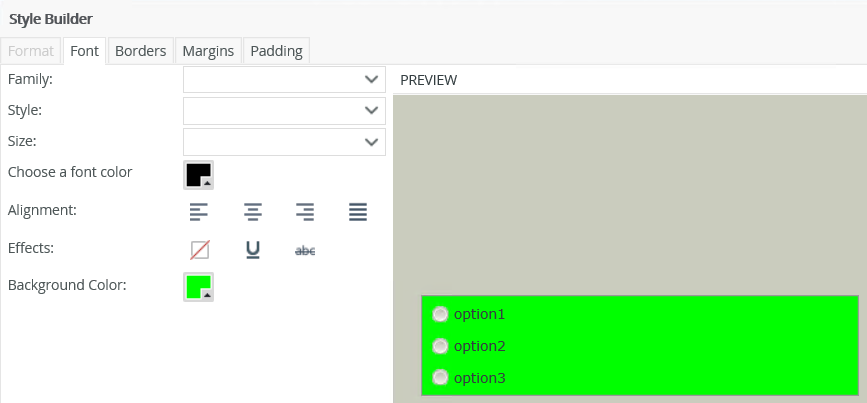
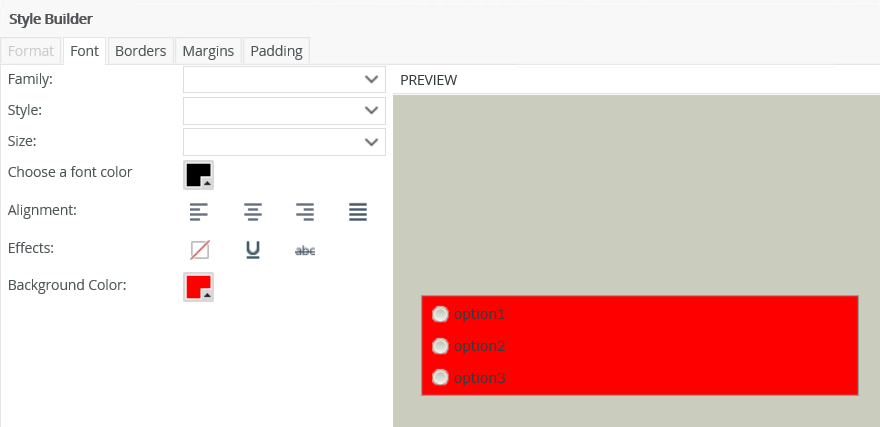
Next, the Style Builder opens. Configure the background color to change to green when you select the Pass option. Click OK.

-
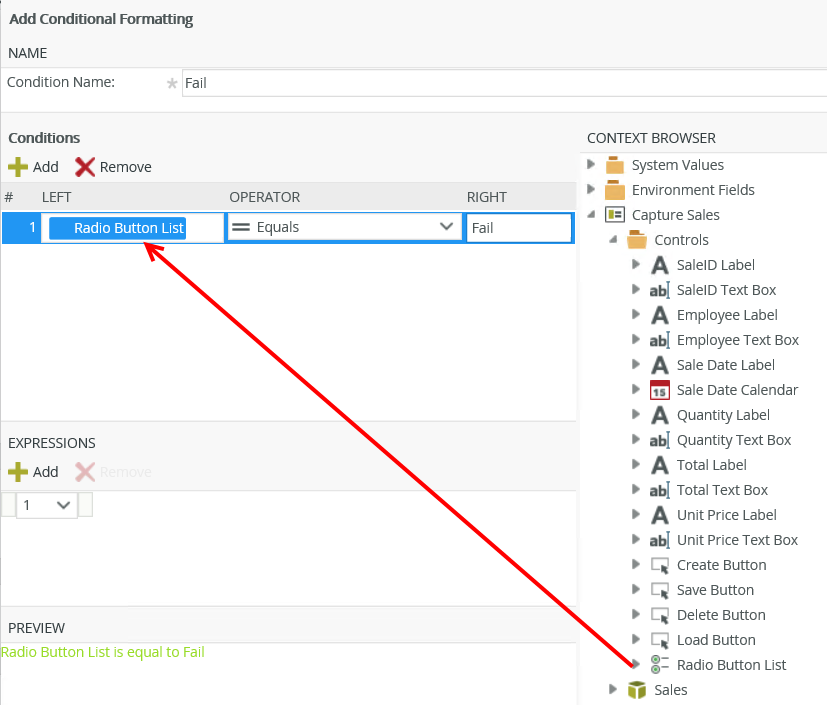
Repeat the steps for the Fail condition.

-
When the Style Builder opens, configure the background color to change to red when you select the Fail option.

-
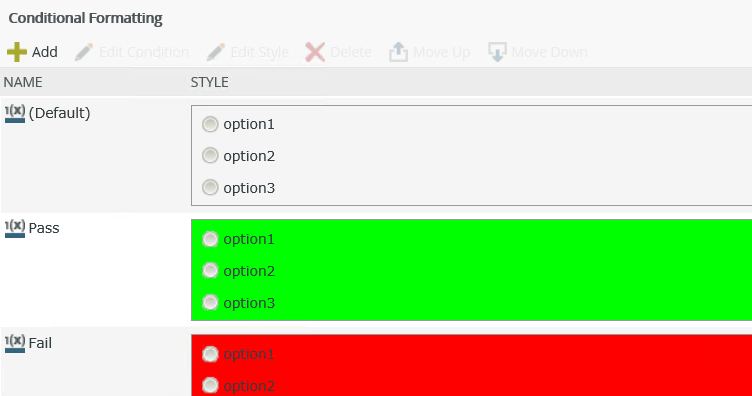
The conditions are listed as shown below:

- Finish and run the view.
-
When you select Pass, the background color changes to green:

-
When you select Fail, the background color changes to red:
