Radio Button Control
The Radio Button control allows you to select a single value. If you want to show a list of values to choose from, you can use multiple controls and group them together by using the Radio Button Group control. Each control in the group can interact with rules. Use Radio Button controls with Radio Button Group control instead of the Radio Button List control when you need to separate the options from each other, for example when they can't be grouped together.
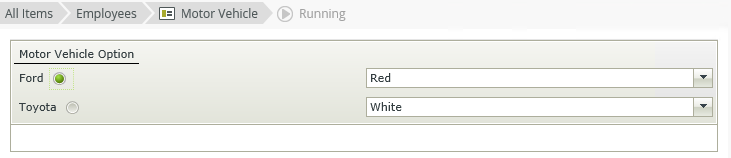
The example below shows two radio button controls which can be grouped or used individually. 
- Create a view.
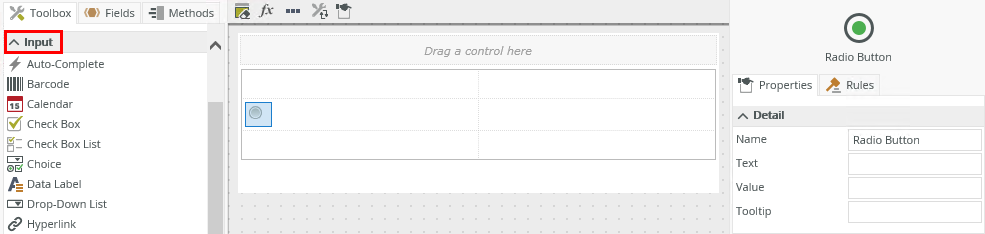
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox. Optional
- If you use two or more controls, drag the Radio Button Group control onto the canvas to group them together
- Group them by selecting the Radio Button Group in the Group field of the properties
- Configure the rest of the properties as necessary.
- Configure rules if necessary. (When you use multiple controls with advanced conditions or data transfer rules, you have to configure unique values for each control within the Radio Button Group).
- Run the view.
You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Text | The text to display for the control. | Yes, see Control Properties Actions for more information. |
| Value | A unique identifier to use as the value of the control. When you use multiple controls with advanced conditions or data transfer rules, you have to configure unique values as they are used to determine the specific value of the control within the Radio Button Group control. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| Settings | ||
| Group | The Radio Button Group control to which the control is linked. Select the group control for each control that needs to be in the group. If you have multiple controls and you want to group only specific controls in a group control, you can configure the remaining controls with None. | Yes, see Control Properties Actions for more information. |
| General | ||
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. Disable this property if you want to edit the control at runtime. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- If you use two or more controls, you can group them as a list by adding the Radio Button Group control and using the Group property of each control to group them. The Radio Button Group control is not visible at runtime and is only used for grouping purposes.
- Tab index behavior: If the Tab Index property of any control on a view or form is configured, using the tab key navigates to the first radio button in the group. You can set focus to the rest of the radio buttons within the group by using the Up and Down or Left and Right arrow keys. If the Tab Index property is not configured for any of the controls on the view or form, and none of the radio buttons in the group are selected, you can tab to all the radio buttons. If you then select a radio button, you can navigate the rest of the radio buttons by using the arrow keys.