Button Control
Use the Button control to take an action in a view or form. Controlled by event rules that you configure in the Rules Designer, you can, for example, call the Create method of a SmartObject when someone clicks the button.

- Create a view.
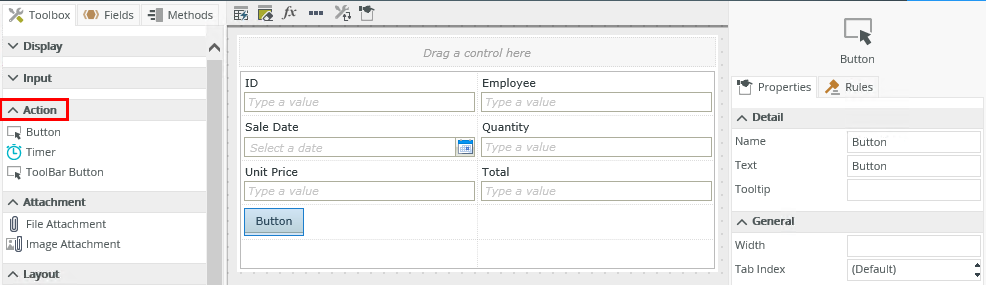
- Drag the control onto the canvas. You can find the control in the Action section of the Toolbox.
- Configure the properties of the control (*optional).
- Create a rule to action an event. In addition to calling a SmartObject method, you could show a message to the person using the view or form.
- Run the view.
You can find the control in the Action section of the Toolbox.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Detail | ||
| Name | Every control must have a unique name. This property is required and defaults to the name of the control. | No |
| Text | Specify text to use when displaying the control at runtime, for example Submit if the button is used to submit a view or form. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Control Properties Actions for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- The control is also available when you use forms
- The default event is the Click event and is set up automatically when you add a rule
- You can use the Focus control method in the Rule Designer to set focus to the control in runtime