Data Label Control
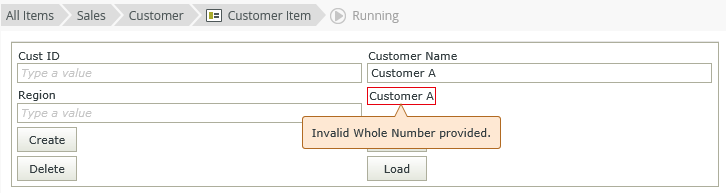
The Data Label control allows you to display dynamic labels and headers, and includes the ability to use HTML code. Use the control to perform validation according to patterns. Patterns are regular expressions that you can use to enforce validation on controls.

- Create a view.
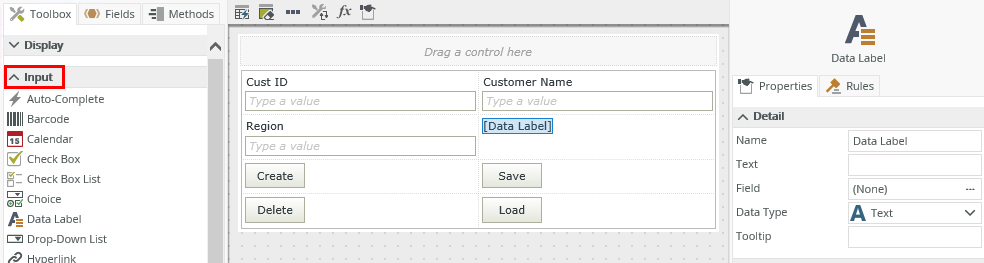
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure a validation pattern if necessary.
- Configure the rest of the properties as necessary.
- Run the view.
You can use this control to display a time zone. For more information, see the topic Calendar > Configuring a Time Zone.
You can find the control in the Input section of the Toolbox.
| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Text | Specify text to use when displaying the control at runtime, for example johndoe@companyname.com if an email address is required. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| General | ||
| Width |
Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. Note: You must set this value if you use the Wrap Text property. |
Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. | Yes, see Control Properties Actions for more information. |
| Wrap Text | Allows you to set the width of the control. If the text of the label is longer than the label, you can select the Wrap Text property to allow the overflow to flow to new lines, growing the label height. If the width is set and the text content runs longer than the label width, the overflow is hidden and an ellipsis shows. In runtime, if the Tooltip is set and the content is hidden, the tooltip shows the full text. | Yes, see Control Properties Actions for more information. |
| Literal | Select how the text should be read, as literal or plain text. In the following example: <div style=”color:blue”>HTML Element</div> If you select Literal, the result is: HTML Element If you don't select Literal, the result is: <div style=”color:blue”>HTML Element</div> The property defaults to plain text. If you don't select Literal, the control does not add any HTML elements to the text. This is useful when you want to render text and controls directly into a page without any additional markup. |
Yes, see Control Properties Actions for more information. |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
- You can use this control in views and forms
- The control has the functionality of a Label control with dynamic value population when you use expressions and rules