Slider Control
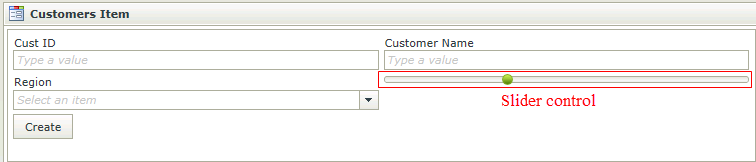
The Slider control is an input control used to indicate numerical values within a certain range. The Slider control lets the user select from a range of values by moving a Thumb control along a Track. When dragging a Field of type Slider onto the canvas, the properties displayed will be specific to that Field.
- Create a View
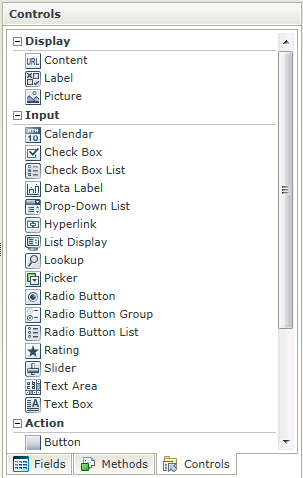
- Drag the Slider control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below
- Configure the properties as required
- Run the View
- The Slider control is also available in the Form Designer
- Any number field’s control can be changed to a Slider control by using the Change Control button on the View Designer’s toolbar
- Any numerical value (between the Minimum and Maximum Value) can be passed to the control through using the Transfer data action
- Conditional Styles can be used to change the border color of the Slider control according to the selected value
- The Slider can be used to display progress within a number of steps within a process by dividing the value of the Slider by the number of steps and using a Transfer Data action to pass the progress value to the control
- Focus can be set to this control at runtime by using the Focus control method in the Rule Designer
The Slider control is available in the Input section of the Controls found in the View Designer and Form Designer.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Name | A unique identifier for the selected control. This property is required | No |
| Field | A read-only property displaying the field that is bound to the selected control | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept | No |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime | Yes, see Control Properties Actions for more information |
| Minimum Value | The value that the start of the Slider represents (only values between -2147483648 and 2147483647, this MUST be less than the specified Maximum Value) | Yes, see Control Properties Actions for more information |
| Maximum Value | The value that the end of the Slider represents (only values between -2147483648 and 2147483647, this MUST be more than the specified Minimum Value) | Yes, see Control Properties Actions for more information |
| Width | Adjust the width of the control (any whole percentage up to 100%, number or pixel value up to 32767px) | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime | Yes, see Control Properties Actions for more information |
| Enabled | A Boolean value used to establish whether the control is enabled during runtime | Yes, see Control Properties Actions for more information |
| Read-Only | A Boolean value used to establish whether the control is read-only during runtime | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information | No |
How to use rules to change the edit state of View and Form controls and tables