Rating Control
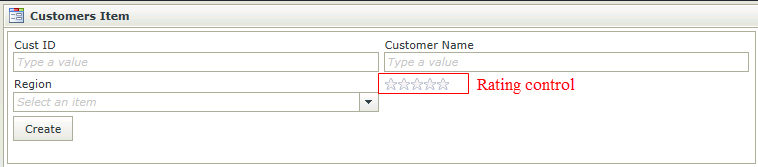
The Rating control is an input control used to indicate numerical values in comparison to a maximum value. The Rating control provides an intuitive rating experience that allows users to select the number of stars that represents their rating. When dragging a Field of type Rating onto the canvas, the properties displayed will be specific to that Field.
- Create a View
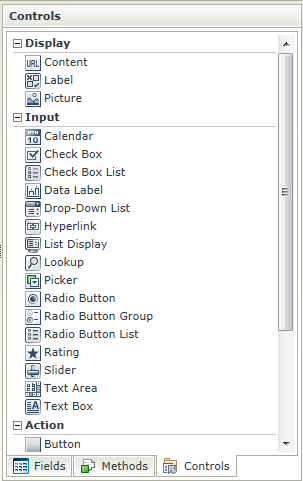
- Drag the Rating control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below
- Configure the properties as required
- Run the View
- The Rating control is also available in the Form Designer
- Any number field’s control can be changed to a rating control by using the Change Control button on the View Designer’s toolbar
- Any numerical value (less than or equal to the Maximum Rating) can be passed to the control through either expressions or using the Transfer data action
- Conditional Styles can be used to change the border color of the Rating control according to the selected rating value
- Focus can be set to this control at runtime by using the Focus control method in the Rule Designer
The Rating control is available in the Input section of the Controls found in the View Designer and Form Designer.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Name | A unique identifier for the selected control. This property is required | No |
| Field | A read-only property displaying the field that is bound to the selected control | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept | No |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime; | Yes, see Control Properties Actions for more information |
| Maximum Rating | The number of stars to display (any whole number between 1 and 1000) | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime | Yes, see Control Properties Actions for more information |
| Enabled | A Boolean value used to establish whether the control is enabled during runtime | Yes, see Control Properties Actions for more information |
| Read-Only | A Boolean value used to establish whether the control is read-only during runtime | Yes, see Control Properties Actions for more information |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information | No |
How to use rules to change the edit state of View and Form controls and tables