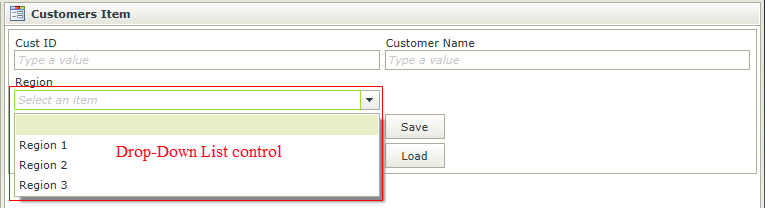
Drop-Down List Control
The Drop-Down List control is an input control used to select a value from a list of options. When dragging a control of type Drop Down List onto the canvas, the properties displayed will be specific to that control.
- Create a View .
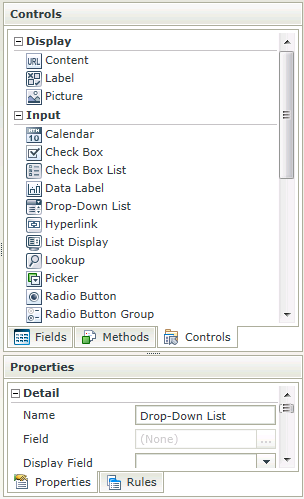
- Drag the Drop-Down List control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below.
- Configure the Type under the Data Source of the Properties section.
- Configure the rest of the properties as required.
- Run the View.
- Values can be transferred to the Drop-Down List by using the Transfer Data action mappings screen.
- The value should correspond to the list item value.
- One can set up associated drop-downs where a drop-down is populated according to the value of another drop-down list.
- Focus can be set to this control at runtime by using the Focus control method in the Rule Designer.
The Drop-Down List control is available in the Input section of the Controls found in the View Designer and Form Designer.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Name | A unique identifier for the selected control. This property is required | No |
| Field | A read-only property displaying the field that is bound to the selected control | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept | No |
| Watermark | The text to display when the control is not populated | Yes, see Control Properties Actions for more information |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime | Yes, see Control Properties Actions for more information |
| Allow Empty Selection | A Boolean value used to establish whether the user is allowed to select an item that has no value | Yes, see Control Properties Actions for more information |
| Type | Set up data-bindings for the selected control | No |
| Items | A read-only list of fixed list items | No |
| SmartObject | The SmartObject that has been bound to the control | No |
| Method | The method to be used to populate the control | No |
| Value | The SmartObject property to be used as a value member | No |
| Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional) | No |
| Lookup Method | The method to be executed on the lookup SmartObject when retrieving the display values | No |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject | No |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject | No |
| Display | The display template of the control | No |
| Parent Control | A drop down that will be used to filter the current drop down’s value with | No |
| Parent Join Property | The SmartObject property on the parent control that will be used to set up the filter | No |
| Child Join Property | The SmartObject property on the current control that will be used to set up the filter | No |
| Width | Adjust the width of the control (any whole percentage up to 100%, number or pixel value up to 32767px) | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime | Yes, see Control Properties Actions for more information |
| Enabled | A Boolean value used to establish whether the control is enabled during runtime | Yes, see Control Properties Actions for more information |
| Read-Only | A Boolean value used to establish whether the control is read-only during runtime | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information | No |
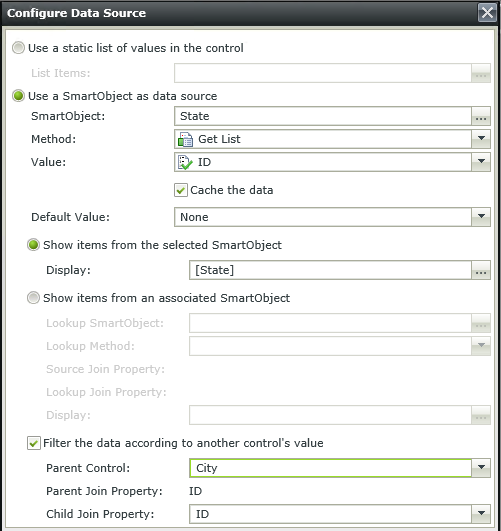
When clicking on the ellipsis next to Data Source Type, the Configure Data Source screen opens. Configure the data source to be used.

| Fields | Description |
|---|---|
| Use a static list of values in the control | A static list of items can be configured |
| Use a SmartObject as data source | A SmartObject can be used as data source |
| SmartObject | The SmartObject to be used as data source |
| Method | The method to be used to populate the control |
| Value | The SmartObject property to be used as a value property |
| Cache the data | When selected, the SmartObject data will be cached to allow for client side filtering enabling the data to be available offline. |
| Default Value | The default SmartObject value to be used |
| Show items from the selected SmartObject | Shows items from the selected SmartObject |
| Display | Item to be used in the display |
| Show items from an associated SmartObject | Shows items from an associated SmartObject |
| Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional) |
| Lookup Method | The method to be executed on the lookup SmartObject when retrieving the display values |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject |
| Display | Item to be used in the display |
| Filter the data according to another control's value | Filters the data according to another control's value |
| Parent Control | A drop down that will be used to filter the current drop down’s value with |
| Parent Join Property | The SmartObject property on the parent control that will be used to set up the filter |
| Child Join Property | The SmartObject property on the current control that will be used to set up the filter |
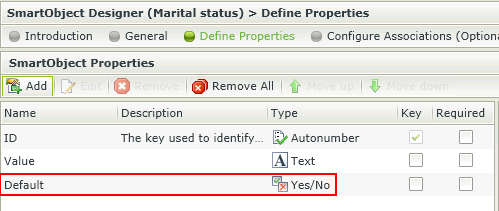
A Boolean (Yes/No) property can be configured that will be used as the Default value in the Data Source Configuration popup. The value(s) set to true for the Boolean property will be returned to the control at runtime and be displayed according to the control used.


- Create a SmartObject with a property of type Yes/No to be used to capture the default value.
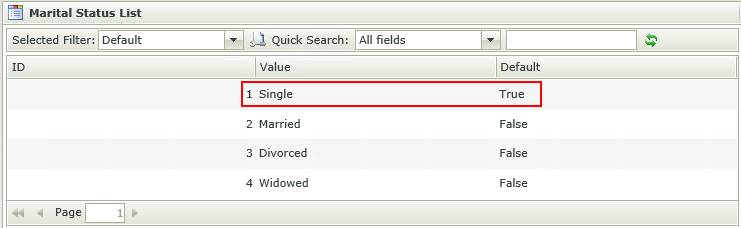
- Generate an Item View and create some data for the SmartObject. We've used the Marital status SmartObject with the following data:
- Single
- Married
- Divorced
- Widowed

- Create another View that will be using the SmartObject containing the default value, for example an Employees Item View.
- Edit the View and drag a Drop-Down List control onto the canvas.
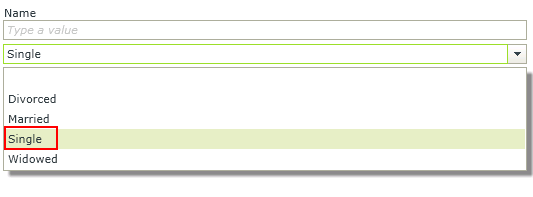
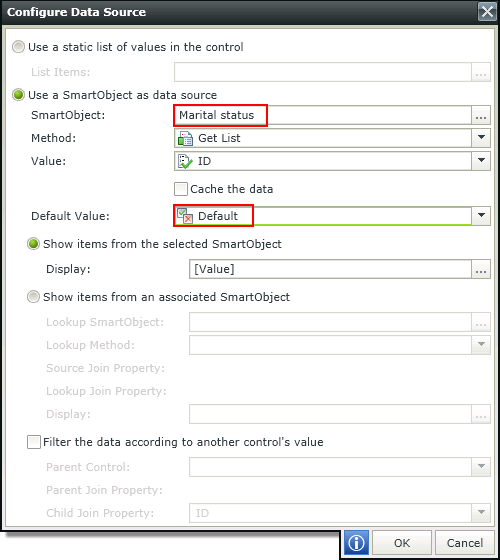
- Select the Marital status SmartObject as the data source of the control and the property used to identify the default in the Default Value field.

- Save the configuration.
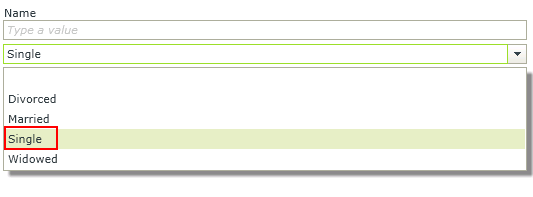
- Run the View and note the default of the control.

- When using a change event on the control, for example "When a control [Drop-Down List] on the View/Form raises an event [Changed]", and a non-empty value is specified, the change event of the control will be executed when the View/Form initializes.
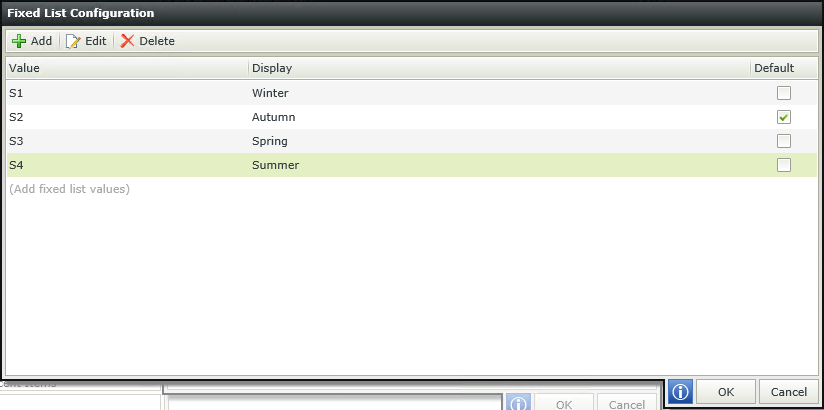
When selecting to Use a static list of values in the control and clicking on the ellipsis, the Fixed List Configuration screen opens. The ability is provided to configure a Value-Display pair where the value of the Value field is stored in the SmartObject, while the value of the Display field is displayed to the user. The Value is then used to reference a Display value that will be displayed to the user at runtime.
Design time configuration

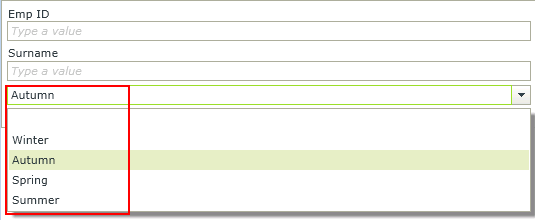
Runtime

- Blank values are permitted.
- Values do not need to be unique which might cause some logical errors.
- The Drop-Down List control can only contain one default.
- If a SmartObject data source is used, you can technically specify multiple default values. The first one will then be used as the default. See KB001636 - How to specify one or more default values using a SmartObject as data source.
- When upgrading from an older version of K2 smartforms to version 4.6.9 or later, both the Value and Display fields are set to the previous version's Display value of existing applications to ensure backwards compatibility.
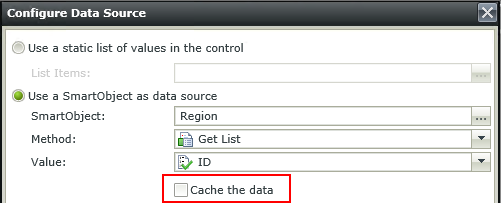
The option to cache the SmartObject data is available to allow for client side filtering. This is especially useful when using a SmartForm on a mobile device for example and data is required to be available offline. The control's dataset will be populated on initial load, any other changes to the underlying data source's data will not reflect in the current session until another server call is forced to update the dataset. To enable the caching of data, simply select the Cache the data option on the Configure Data Source screen.

It is important to note that the user is not required to configure anything except selecting the Cache the data option on the Configure Data Source screen to affect caching. The rules are automatically configured by the server. Designers can however remove these rules and place them somewhere else depending on their need. This is just an explanation of how caching is applied by the system.
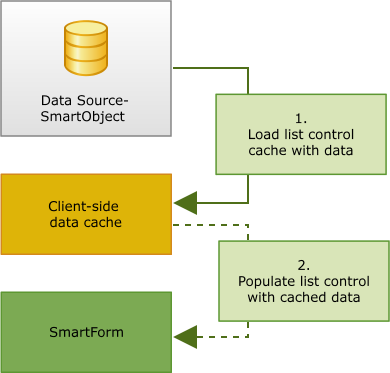
Following is a diagram with an explanation of how the caching is applied in the background to enable client side filtering.

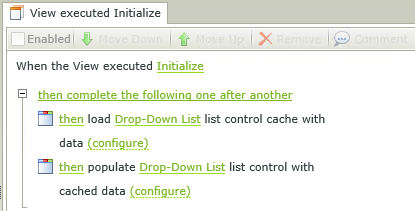
When selecting the Cache the data option on the Configure Data Source screen, the following two actions are automatically added to the View Initialize event:
- Load list control cache with data
- Populate list control with cached data

Example:
- A user accesses a SmartForm on a mobile device.
- When the View initializes, the action to Load list control cache with data is executed (1 in diagram)
- Then the action to populate list control with cached data is executed (2 in diagram)
- The user is able to select updated data from the Drop-Down list on the SmartForm.
- The device goes offline and the user is still able to access the information in the Drop-Down list.
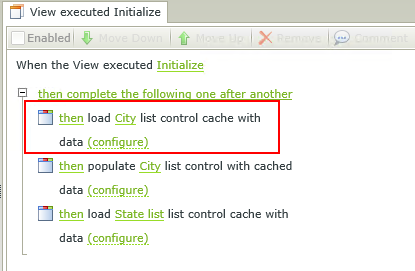
If the option to filter according to another control was selected on the Configure Data Source screen together with the cache the data option, the following action is automatically added to the View Initialize event;
- load the list control (child control) cache with data

- populate list control (parent control) with cached data

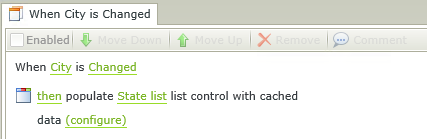
and to the change rule of the parent control:
- If the cached data is filtered, the filter can be removed to bring back all the data.
- Additional records added to the dataset will not reflect until cached data is loaded again.
For-Each looping rule conditions are available for use on List Views and list controls. For more information see the Rule Conditions topic.
How to use rules to change the edit state of View and Form controls and tables