Forms Filler
This topic looks at the operation of the forms filler which renders the form and form controls.
The Forms filler renders the Nintex form. The filler deserializes the form XML description, binds form fields to the data sources, sets context attributes such as the view state, culture flags, and so on. And then the filler uses the description to draw the canvas, place controls, optimize their placement, and then trigger button controls events.
The form XML description contains the definitions for the form layouts, the inventory of controls, and each control contains attributes such has the width and height as well as the pixel coordinates of the upper left edge of the control on the canvas. In addition, for each control that is bound to a SharePoint list, the control specifies the list column. The form XML also contains the rules, stylesheets, and scripts used by the form either within the form XML or by reference.
Form Filler Activity Diagram
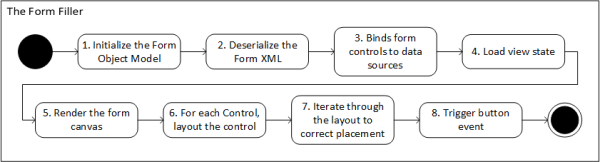
The following activity diagram shows how the filler renders a Nintex form:

The steps used by the filler include:
| Action | Description |
|---|---|
| 1 | Initialize the Form Object Model. |
| 2 | Deserialize the form XML. |
| 3 | Binds form controls to data sources. |
| 4 | Load view state. |
| 5 | Render the form canvas. |
| 6 | For each control, layout the control. |
| 7 | Iterate through the layout to correct placement. |
| 8 | Trigger button event. |
Steps used by the Form Filler to Render a Nintex Form
- The form object is created. See the Nintex Forms Object Model for more information about the parts of the form and the relationship between form elements.
- The form XML stored in the SharePoint list for list forms and content type list forms, or from a workflow as either a start form or task form, is retrieved and deserilaized.
- The filler binds and unbinds the form data sources which include SharePoint list columns and variables. Variables may be access from the workflow for start and task form, or from the variable collection for task forms. The filler loads the form view control to display the values of a single record from a data source. The form view control, a .NET class, enables the form user to edit, delete, and insert records.
- Load the view state and other assorted conditions and states for the form, for example, culture. For more information about the form view states see Forms Views.
- The canvas based on the initial layout is rendered. For example, the desktop layout is 600 by 700 pixels.
- Iterate through the inventory of controls in visible state for the form filler. All controls, even invisible and disables controls are loaded at run time. However only the visible controls will require space on the canvas. On the initial form filler pass, the relative position is used to place the control.
- At run time if the control has been flagged to reside at run time, then the filler adjusts the controls that are larger than the initially assigned space. The routine loops from the upper left side of the form and passes from left to right in rows to adjust each control to the layout.
Note: This update process is triggered with each event that causes a change in the layout. It is a relatively time-consuming process.
- The filler then triggers the button form control event events such as save, submit, and cancel.