Slider Control
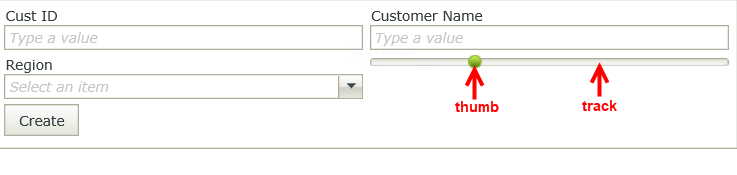
The Slider control allows you to select a numerical value by moving a thumb on a track using the mouse or Up and Down or Left and Right arrow keys. 
- Create a view.
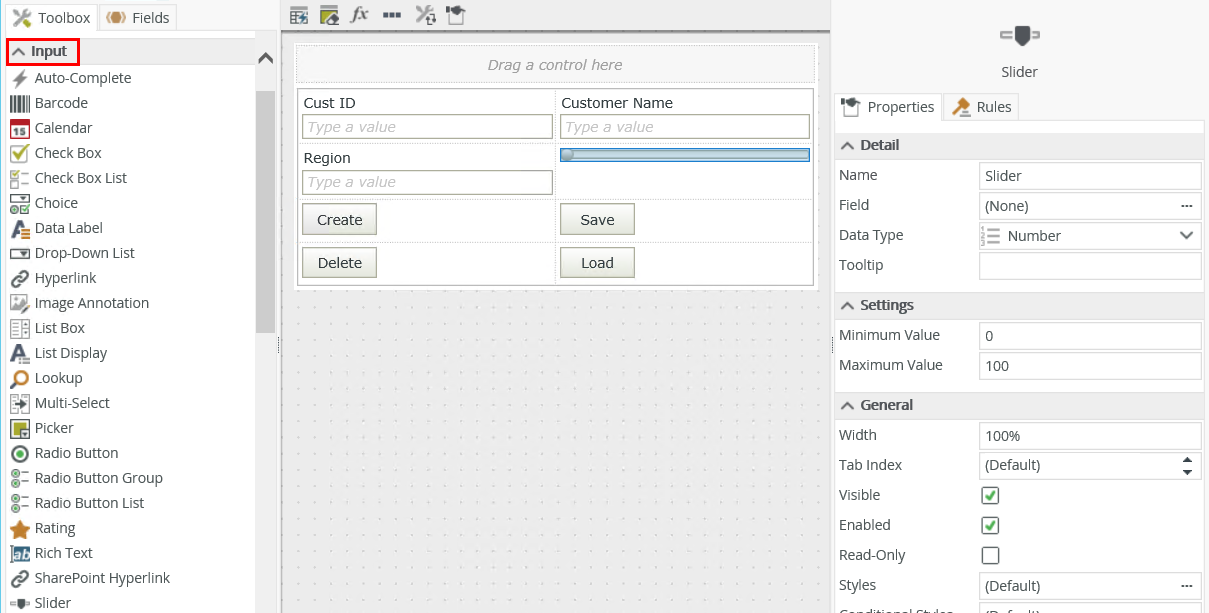
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the rest of the properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.
| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| Settings | ||
| Minimum Value | The start value of the control. The value of this property must be less than the value you specify for the Maximum Value. Type any value between -2147483648 and 2147483647. | Yes, see Control Properties Actions for more information. |
| Maximum Value |
The start value of the control. The value of this property must be more than the value you specify for the Minimum Value. Type any value between -2147483648 and 2147483647. |
Yes, see Control Properties Actions for more information. |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Control Properties Actions for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- The control is also available when designing forms
- You can change any Number field to a slider using the Change Control icon
- You can use Conditional Styles to change the border color of the control according to the value
- You can use the control to display progress for a number of steps within a workflow by dividing the value of the control by the number of steps and using a Transfer Data action to pass the progress value to the control