Check Box Control
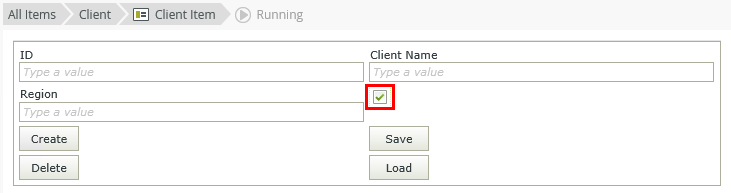
The Check Box control is an input control that you can use to show a Yes/No or True/False selection.

- Create a view.
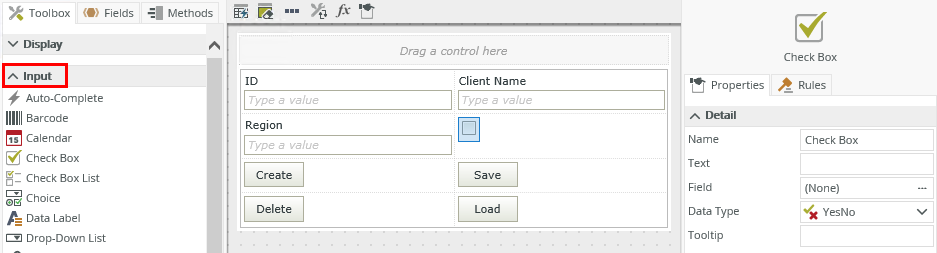
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Text | Specify text to use when displaying the control at runtime, for example Yes/No, On/Off, True/False. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept. | No |
| Tooltip | The value to display when the cursor hovers over the control during runtime. | Yes, see Control Properties Actions for more information. |
| Settings | ||
| Checked | Select this property if the control must be checked by default when displaying the control at runtime. | Yes, see Control Properties Actions for more information. |
| General | ||
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- You can use the Transfer Data action to populate the control using Yes/No, True/False or 0/1
- You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- The control is also available when you use forms
- You can use the logical if expression operator to populate the control when a certain condition is true