Building SmartForms for Mobile Devices
The following table displays links to design and configuration options when creating SmartForms for use in mobile browsers or the Workspace (Mobile) apps.
Certain features and controls are only available when using the app, while other features and controls work in both the app and in mobile browsers.
| Option | App/Browser | Description |
|---|---|---|
| Application Forms | App | Application Forms are forms shown in the Workspace (Mobile) apps and are typically used to capture data, start a workflow, or used for reporting. See Application Forms for more information. |
| Barcode Control | App | The Barcode control allows you to capture barcodes in a form when using the Workspace (Mobile) apps. You must configure this control when you're designing the form, and configure rules to handle the events and data captured. See Barcode Control for more information. |
| Deep Linking | Browser - iOS only | Deep linking allows you to link Application Forms from a source external (typically a browser or email) to the Workspace (Mobile) app on iOS. See Deep Linking for more information. |
| How To: Use Mode Conditions | App and Browser | Mode conditions allow you to build rules in views and forms for when they are offline. |
| Image Annotation Control | App | The Image Annotation control allows you to mark and annotate images when using the Workspace (Mobile) app. You can display the annotated image on a form or save it to a SmartObject for later use. Use this control, for example, to sign an expense claim before submitting it. See Image Annotation Control for more information. |
| Responsive themes | App and Browser | The responsive themes listed below are available for use in mobile browsers or the Workspace (Mobile) apps. These themes are designed to be used on touch interfaces such as tablets or smartphones as well as desktop-size screens. The themes adapt to screen sizes by resizing and moving elements for an optimal viewing experience. See Theme for more information.
|
| Offline Forms | App | Offline Forms allow you to cache data used in the form when a device doesn't have an active connection. You can access and action these forms in the Workspace apps (Mobile) while not connected, to the internet. See Offline Forms for more information. |
| Control Support For Offline Forms | App | Only certain controls can be used in offline forms. See Control Support For Offline Forms for more information. |
| Save a Form as a Draft before Submitting it | App and Browser |
When you use forms on your mobile device, you may need to save your current work as a draft to resume later, or to work on the form while you are offline. When you select to save your form as a draft, it is saved to the Drafts folder in the Workspace (Mobile) app. Draft form functionality currently does not work with forms that contain editable list views
Note that you can only save a form as a draft containing a particular rule (Submitting rule event). If this rule is not present in the form, you do not see the option to save it as a draft. Certain controls support saving a form as a draft. If you use these controls on your view or form, select a value and then save the form as a draft, the values are saved until you submit the form. The following controls support saving a form as a draft:
You must create rules to submit the form and move it from the Drafts folder to the Outbox folder. See Configuring Forms to Save as a Draft for information on how to configure these rules. |
| Push Notifications | App | The Push Notifications option allows you to configure whether users receive push notifications when tasks are assigned to them. See Push Notifications for more information. |
| Automatic Lock | App | The Automatic Lock option allows you to configure the time period until a mobile user is locked out of the app due to inactivity. See Automatic Lock for more information. |
| Feedback Link | App | The Feedback Link option allows you to configure the URL of the Feedback link. See Feedback Link for more information. |
Configuring Forms to Save as a Draft
When you save a form as a draft in the Workspace (Mobile) apps, you must create rules to submit the form and move it from the Drafts folder to the Outbox folder. See
When configuring rules to save a form as a draft see the following notes:
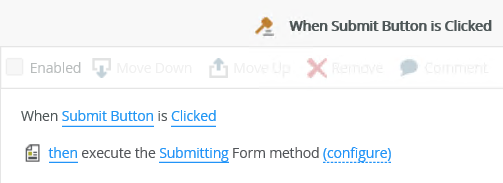
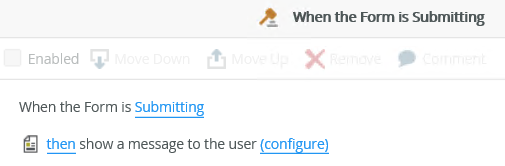
- Add a rule containing the Execute the Submitting Form method action such as when a button is clicked then execute the submitting form method. Next add a rule containing the When the Form is Submitting event and all actions that you want to execute when submitting the draft. SmartObject method actions and workflow-related methods are examples of actions that must be executed when submitting the draft. The submitting method in the first rule triggers the submitting event in the second rule. The following images show an example of how you can create these rules.


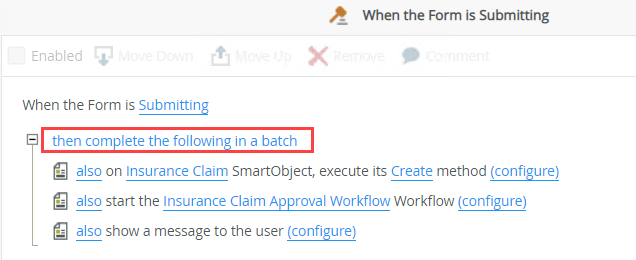
- When you use the When the Form is Submitting event, you must batch rule actions together using the complete the following in a batch execution type because only one call is made to the server when you submit the draft. The following image shows an example of a batch execution.

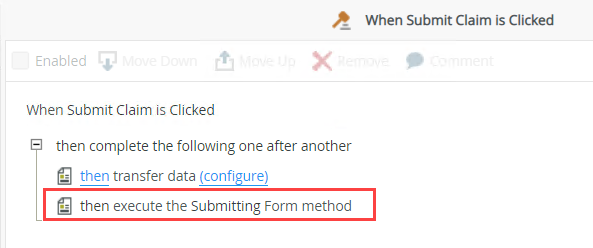
- When you use an event such as a button click to execute the Execute the Submitting Form method action, and the rule contains more actions, the Execute the Submitting Form method action must be the last item in the statement because it triggers the When the Form is Submitting event.

- When creating rules to save a form as a draft, you cannot use the Execute another rule action because the sub rule actions cannot be batched.
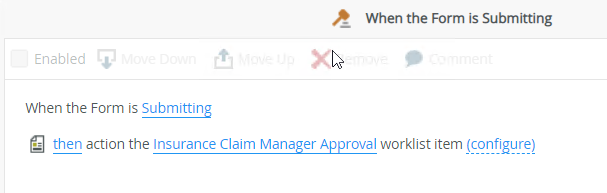
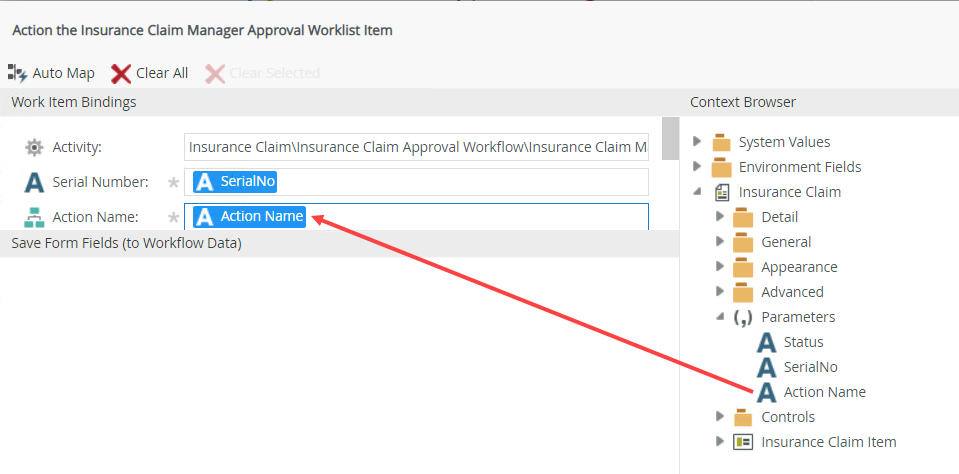
- If you want to action a form in a workflow task from the Drafts folder in the Workspace (Mobile) apps, it is recommended that you use a form parameter to set the Action Name field of the Action a worklist item rule action. The following images show an example of how you can create and configure this rule.


- If you want to save a form as a draft while you are offline, see Offline Availability for information about offline forms.