Performance Considerations when Creating Rules
Creating a rule consists of configuring an event, a condition (optional) and an action. You use the tab-based navigation at the top left of the canvas for configuring these aspects of your rule. You can configure multiple conditions and actions but only one event. To open the Rule Designer, click Add Rule on the Rules page of a view or form. Once you have created a rule, you can open it again by clicking Edit Rule.
The image below shows the different components of the Rule Designer. See the topic on Get to Know the Rules Designer for definitions and detailed information about these components.

Use the information in this topic to learn more about how to configure rules that result in better performing views and forms.
When you create a rule, you need to consider the influence rules and their rule definitions have on performance when working with a view or form at runtime. For example, the amount of server connections made and list controls that load data when the view or form opens can affect the user experience. To learn more about designing and configuring SmartForms for optimal performance, see Performance Considerations - SmartForms.
You can enhance rule performance by configuring execution types of certain controls, disabling rules that you don't need, and creating generic rules to execute from other rules to speed up the process of opening views and forms at runtime. Use the following sections to learn more about the options you have to improve performance when you work with server connections, execution types, list controls, and more.
The following examples show the amount of server connections made per execution type. This is useful when performance is an issue and it is necessary to limit the amount of server connections.
| Execution Type | Example | Number of Server Connections |
|---|---|---|
| One after another |
- Execute a SmartObject GetList method - Then start a workflow |
Two server connections - SmartObject GetList method executes first. Once the list data is returned, the workflow is started. |
| Concurrently |
- Execute a SmartObject GetList method - Then start a workflow |
Two server connections start simultaneously and independently, with a delay until all actions have been completed within the execution block. |
| In a batch |
- Execute a SmartObject GetList method on View X - Execute a SmartObject GetList method on View Y |
One server connection. Actions are grouped in a single execution packet and start at the same time. |
| Asynchronously |
- Hide a View - Hide a control |
Two server connections. All actions start at the same time. When the first action completes, the second execution block starts. |
The asynchronous execution type executes all actions without waiting for each action to complete. Execution continues with the next block of actions even if all actions have not completed. This is useful for non-dependent actions and to enhance performance.
List controls, such as Picker, Drop-Down List, Check Box List, Radio Button List and List Display, can load their list values without displaying a spinner that prevents you from accessing a view or form. These controls contain their own spinners to show that they have not fully loaded, and you can configure them to store the value they are set to and return it (using a rule action) before they are finished loading, allowing the rest of the view or form to continue executing.
Data requests for these controls can occur in the following instances:
- The control raises the When control is Populated event each time the value is set, regardless of if the control is finished populating its data or if the value was saved (applicable to listing controls only).
- The control raises the When control is Set event each time the control is finished populating its data (applicable to listing controls only).
- The control only raises the When control is Changed event if it is finished populating and the value has changed from the previous value.
- The Picker control raises the When control is Resolving event which executes on load, search, and resolve.
List controls have an additional property called Display Field. This property allows you to show the control’s display value before its data is loaded. You can use this to speed up the first time a view or form is used when you're loading data on Initialize. See the How To: Display a value in a control while loading data topic for more information and special requirements when needing to display a value before the data loads for list controls.
You can enable and disable rules which is useful when you have different form states or you need to open subviews or subforms that do not need to run inherited rules to function.
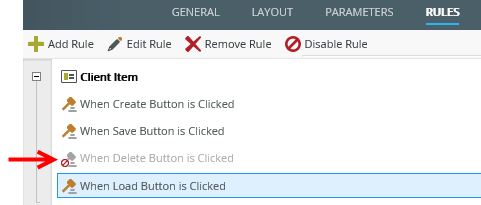
When you disable a rule, the text of the rule changes to gray and the icon shows that you cannot edit the rule. When you enable the rule, the standard icon is shown and the text changes to black.
Disable unnecessary rules to enhance performance.
You must keep the following in mind when you disable a rule:
- When you disable a rule all events, conditions, and actions of the rule are disabled.
- When you disable a rule, you can still remove the rule but you cannot edit it.
-
When you enable or disable an inherited rule, it shows as an extended rule.
Rules that don't contain events are called unbound rules. You can use unbound rules to create generic rules and execute them from other rules. For example, if you want to use a standard message in more than one rule, you can create an unbound rule containing the message and re-use it in multiple rules using the execute another rule action. This simplifies your rule configuration and allows you to change the message in one place rather than in each rule that needs to display the message. Using unbound rules can also decrease the size of your view or form and, in turn, increase performance.