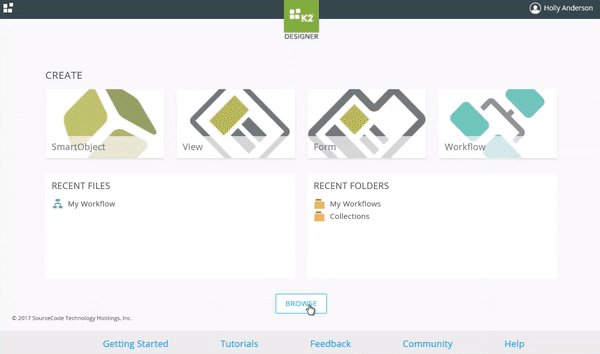
About the K2 Designer
You can access the K2 Designer by launching a web browser and navigating to the K2 Designer site URL, e.g. https://{k2server}/designer, where {k2server} is the name of your K2 application server, its network alias, or the name of the server where the K2 web components have been installed. Check with your K2 administrator if you are not sure what the {k2server} value is for your environment.
For additional information, please see Accessing K2 Sites.
The K2 Designer is a design tool enabling you to easily create simple to advanced SmartObjects, views, and forms. It also allows you to integrate forms with workflows and interact with SmartObjects.
From a hierarchical perspective, a form can contain a combination of views and controls, and a view is usually associated with a SmartObject. Controls on a view can be bound to other SmartObject properties or function independently.
The K2 Designer user interface is contained within a web browser which enables it to be accessible from anywhere. You can easily create new items or access existing folders or items by using the quick links provided on this page.
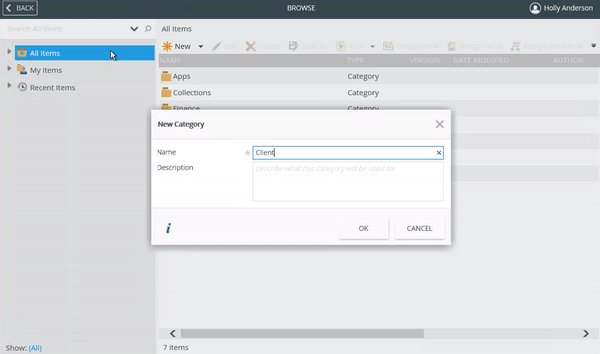
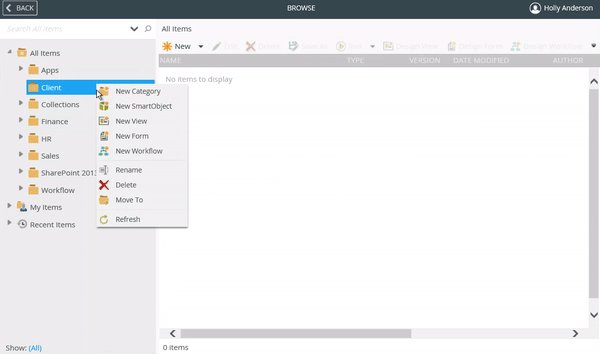
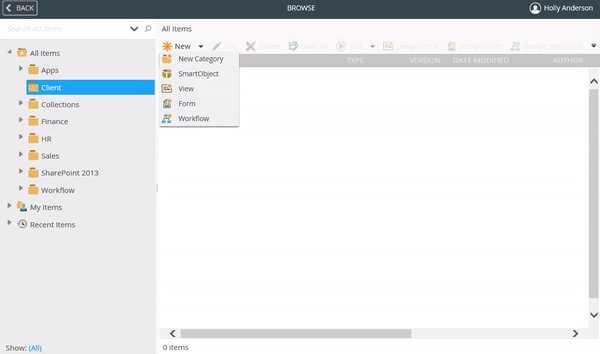
The Category System
The category system is the folder structure used to store items such as SmartObjects, views, forms, and workflows. You can customize the structure by adding categories to your folder, and items to the categories.

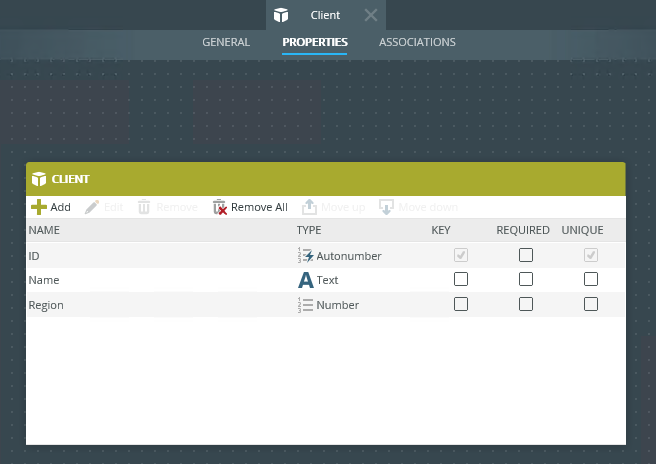
Creating a SmartObject
SmartObjects are business entities that aggregate data across applications and systems. K2 leverages SmartObjects to integrate with line-of-business systems such as SharePoint, SQL databases, Web Services, and more. When creating a SmartObject, the K2 Designer presents tab-based navigation to assist you to configure the setup of your SmartObject. This exposes all properties, methods, and associations you can use in your SmartObject.

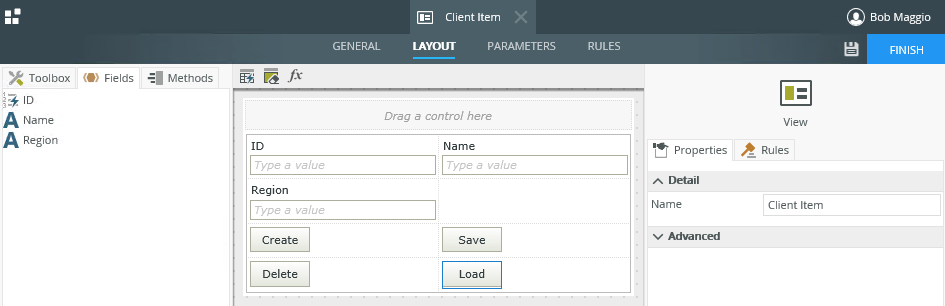
Designing a View
You can use views to design a form. A view graphically represents the internal structure and or the data bound to a SmartObject. Each view is usually associated with a primary SmartObject, and the properties of that SmartObject are exposed as controls on the view. You can use controls, rules, and conditions to inter-communicate, capture, amend, and display data. The K2 Designer presents tab-based navigation to assist you to configure the setup of your view.

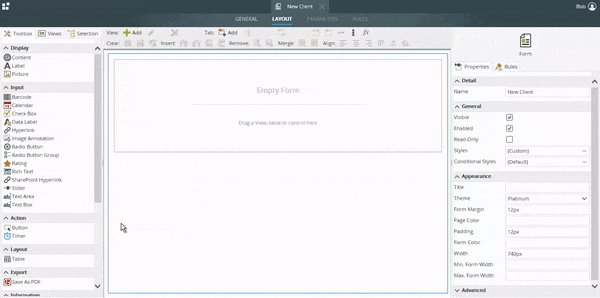
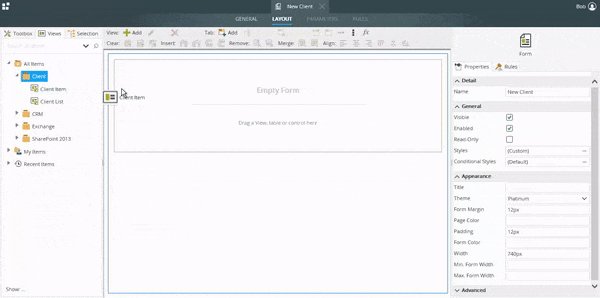
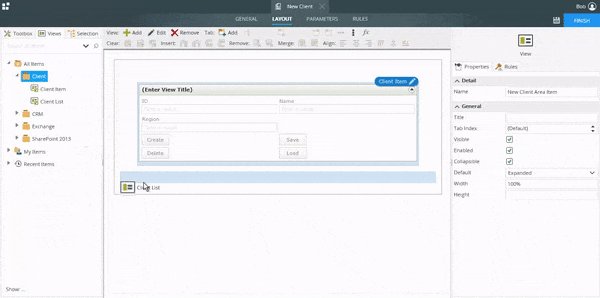
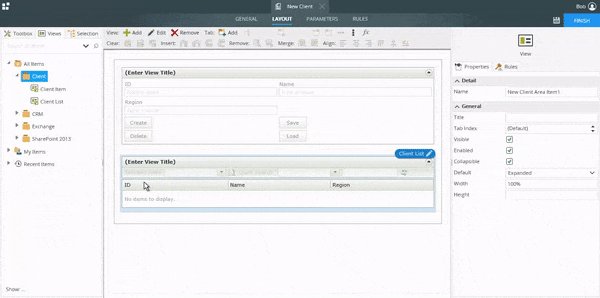
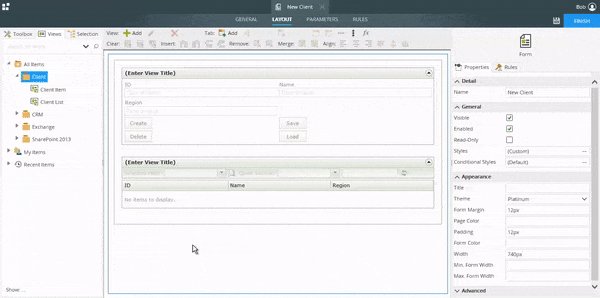
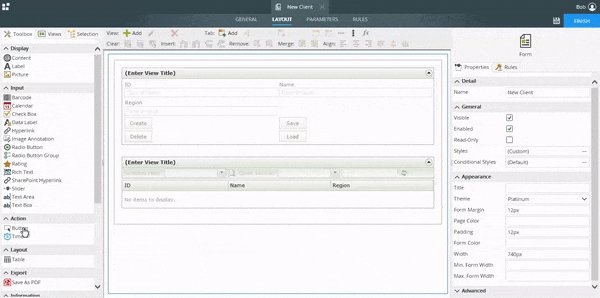
Designing a Form
Forms are the pages that you interact with and are available on a desktop or mobile device. You can use forms to interact with other line-of-business systems through SmartObjects, start workflows and complete workflow tasks using forms. Examples of forms include leave forms and expense claim forms. You can also configure forms to enable inter-communication between views, and to change appearance according to specified requirements. Use the drag-and-drop feature to easily add views and controls to your form. The K2 Designer presents tab-based navigation to assist you to configure the setup of your form.

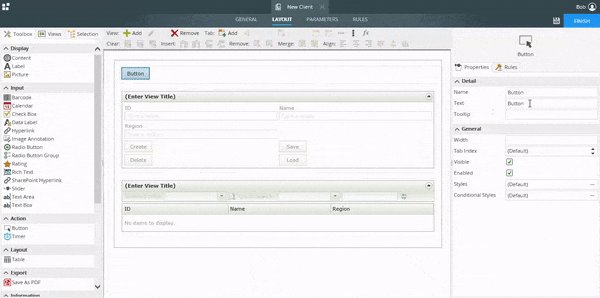
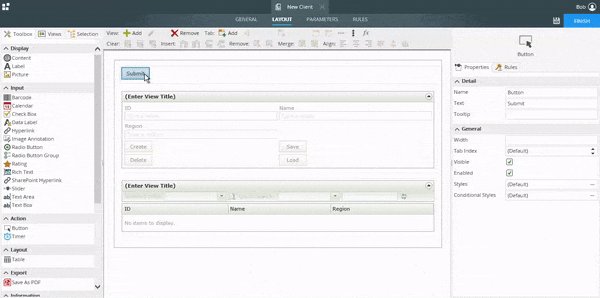
Using Controls
Different types of controls are available to display data, enter data, or interact with a view or form. You can use these controls on views and forms by dragging them onto the designer canvas, then customize each control by configuring the control properties.

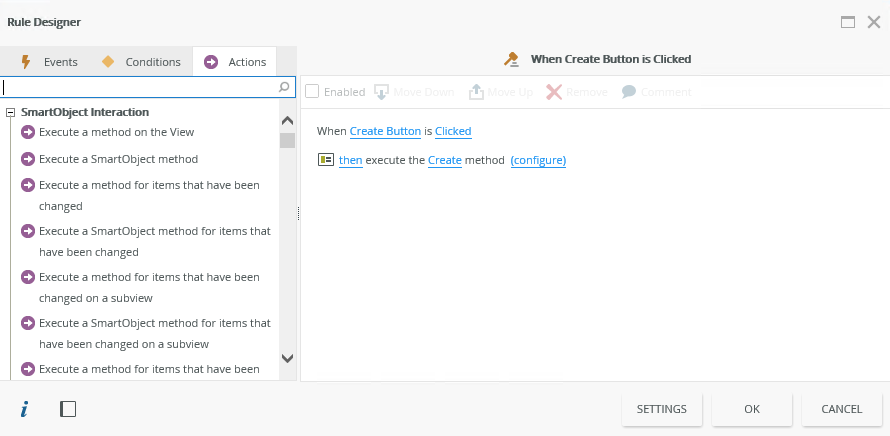
Using Logic and Business Rules
The K2 Designer has a built-in Rule Designer that creates default rules based on predefined business rules logic. The different components of a rule such as events, conditions and actions define what happens on the view or form, when it happens, and if it should occur. You can use the Rule Designer to add new or edit existing rules to fit your specific business requirements.

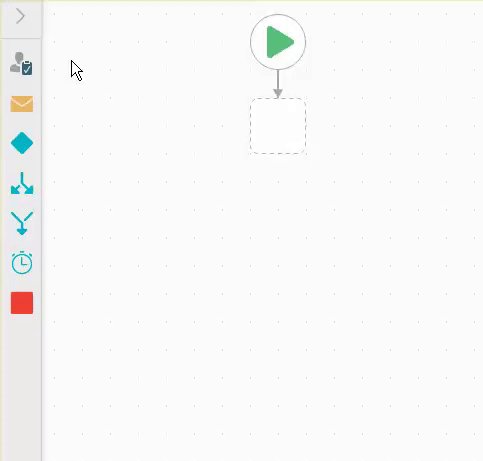
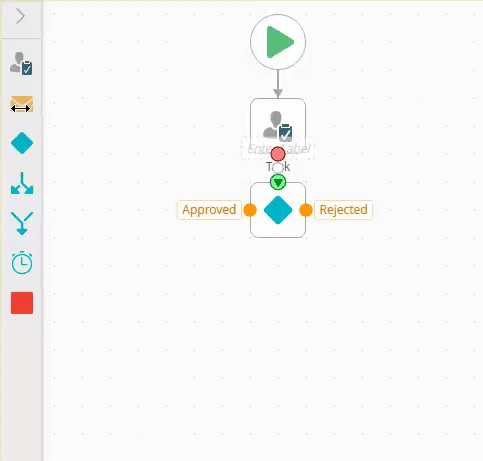
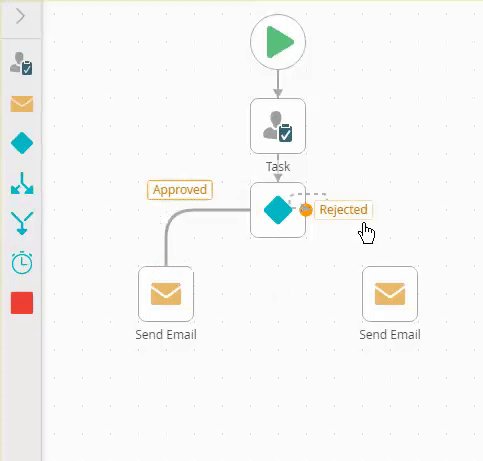
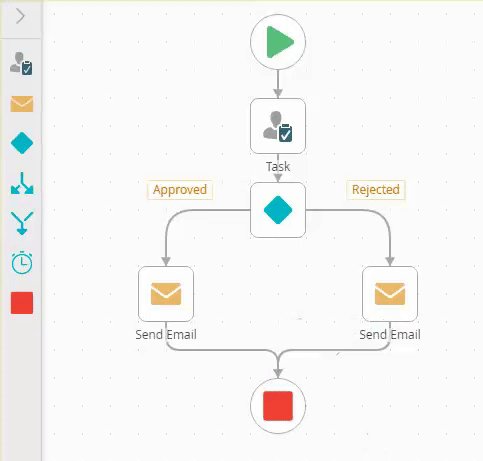
Building a Workflow
Integrate your form with a workflow using the K2 Workflow Designer. The K2 Workflow Designer is a visual design tool enabling you to easily create simple to advanced workflows with little or no code. Use drag-and-drop actions to add steps on an infinite canvas. You can then configure steps to start actions between user and server related tasks. This tool easily interacts with SmartObjects, SharePoint, and other third party software.