Workflow Instances Chart Control
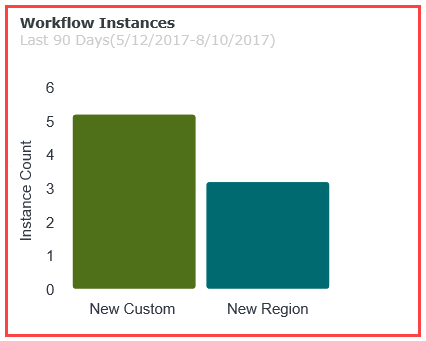
The Workflow Instances Chart control displays a graphic representation of workflow instances displayed as an aggregated view of the workflow. You can select to display the data according to duration or instance count. You can use the chart to:
- Determine which workflows are used most often
- Determine which workflows take the longest to complete
- Identify trends and patterns in usage and load
- Determine the peak usage times for the workflow
- Determine the time periods when it takes the longest to complete the workflow

- Create a view.
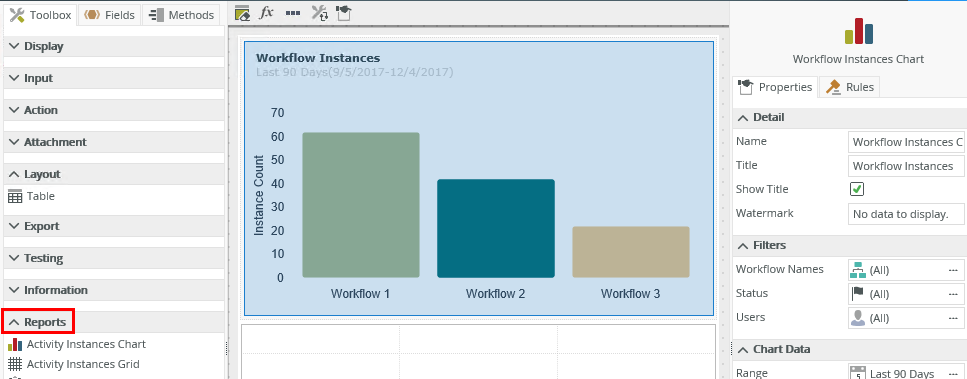
- Drag the control onto the canvas. You can find the control in the Reports section of the Toolbox.
- Configure the properties of the control to display the data you want in the chart.
- Run the view.
You can find the control in the Reports section of the Toolbox.

| Property | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required and defaults to the name of the control. | No |
| Title | The title of the control. | Yes, see Control Properties Actions for more information. |
| Show Title | Shows or hides the title. | Yes, see Control Properties Actions for more information. |
| Watermark | Specify the text to display if no data is available. | Yes, see Control Properties Actions for more information. |
| Filters | ||
| Workflow Names | This is the workflow on which you want to filter the data. If you select All, all workflow instances are shown. Click the ellipsis to use the Workflows Picker. You can add more than one workflow to the list. The default setting is All. | Yes, see Control Properties Actions for more information. |
| Status | You can select specific statuses of the workflow instance you want to filter. Click the ellipsis to use the Status Picker. The default setting is All. | Yes, see Control Properties Actions for more information. |
| Users | Select users who participate in a workflow instance. Click the ellipsis to use the Users Picker. | Yes, see Control Properties Actions for more information. |
| Chart Data | ||
| Range | The date range to use to filter the data. The data returned typically executes according to the date on which a workflow instance is started. Select a date range from the predefined drop-down list to filter. Click the ellipsis to use the Date Range Picker. | Yes, see Control Properties Actions for more information. |
| Display Value | This shows how the data is aggregated in the chart. You can select to show the data in duration (how long the workflow took to complete) or instance count (the amount of instances per workflow). | Yes, see Control Properties Actions for more information. |
| Show Label | Shows the labels of each workflow on the chart. | Yes, see Control Properties Actions for more information. |
| Data | ||
| Participation | The participation type to use to filter the data. Use this type with the Users filter to refine the filter:
|
Yes, see Control Properties Actions for more information. |
| Display | ||
| Chart Type | You can display the chart as a Column, Pie or Bar chart Column - Displays values as sets of vertical columns that are grouped by category Pie - Is a circular chart divided into sectors. Each sector shows the relative size of each value Bar - Is a chart using rectangular bars with lengths proportional to the values they represent |
Yes, see Control Properties Actions for more information. |
| Show Grid Lines | Select this option to display grid lines. | Yes, see Control Properties Actions for more information. |
| Label Angle | The angle at which you can rotate labels to display more effectively when the chart contains more than a few workflows. The default setting is 0. Type a rotation angle, such as 45. | Yes, see Control Properties Actions for more information. |
| Select Effect | The following effects determines how the control renders when you click an item in the chart: Pie: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% (faded out). Explode and Fade: The selected item is exploded. The opacity of all other items are reduced to about 50%. Explode: The selected item is exploded and has 100% opacity. No Effect: All items are rendered with an opacity of 100%. Column: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% and faded out Explode and Fade: The selected item has an opacity of 100%. All other items are reduced to about 50% (faded out). Explode: All items are rendered with an opacity of 100%. No Effect: All items are rendered with an opacity of 100%. Bar: Fade: The selected item is rendered with an opacity of 100%. All other items are reduced to about 50% and faded out. Explode and Fade: The selected item has an opacity of 100%. All other items are reduced to about 50% (faded out) Explode: All items are rendered with an opacity of 100%. No Effect: All items are rendered with an opacity of 100%. |
Yes, see Control Properties Actions for more information. |
| Transition Effect | Applies the Effect | Yes, see Control Properties Actions for more information. |
| General | ||
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to zero, it's sized to fit the content of the page. | Yes, see Control Properties Actions for more information. |
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number, or pixel value (maximum of 32767px). | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you cannot interact with the control. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
Report controls interact with each other through rules. When you bind properties between different controls, you can use the data to populate properties or set values. See the following point for using rules with control properties:
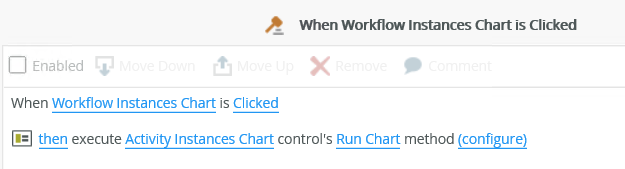
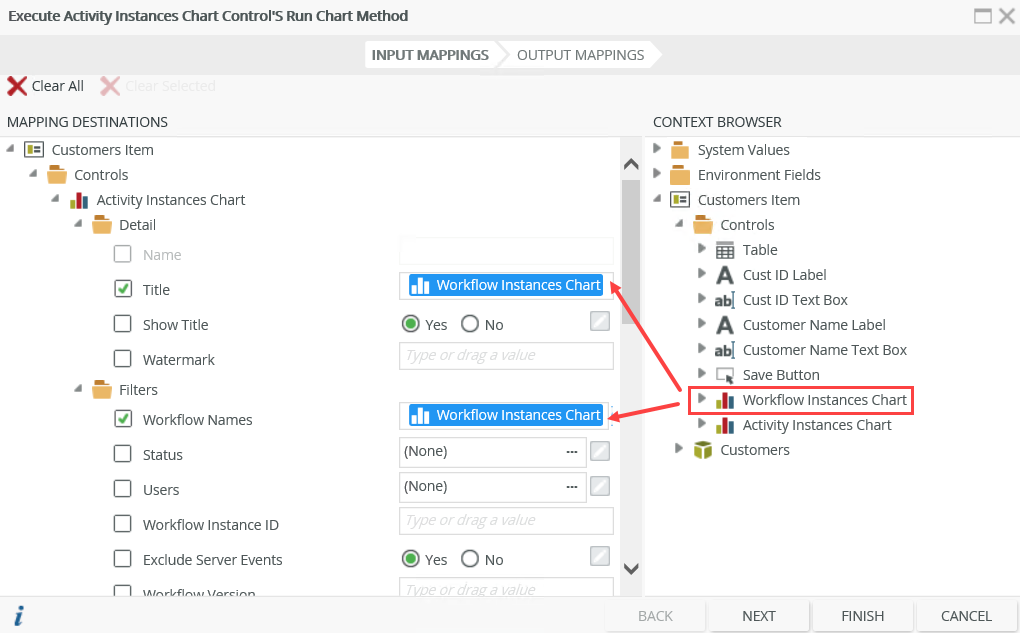
- When you click on a bar, pie slice, or column (depending on the type of chart) of a Workflow Instance Chart you can use the workflow representing the item you click to populate an Activity Instances Chart. You can also set the Title of the Activity Instances Chart with the name of the workflow. To do this, configure the following rule:

Configuration: Map the Workflow Instances Chart to the Title and Workflow Names properties of the Activity Instances Chart
Security on the Report controls ensures that the data is seen by only those who are authorized. Permissions are based on the process rights assigned to the process in Management Site:
- Admin or View permissions: You can access the Report controls.
- View Participate permissions: You can view the Report controls from the point where you are part of the workflow.
- When a workflow contains many activities, you can set the Label Angle in the Properties of the control to ensure that labels display properly and do not overlap.
- The value of the chart is the fully qualified name of the workflow on the x-axis. When you click a bar, pie slice, or column (depending on the type of chart) in runtime, the value of the chart is the name of the workflow selected which you can use to bind properties or configure rules.
- When you use the control together with the Save as PDF control, and you configure a percentage for the width of the control, a pixel width is calculated and used instead. When using the chart with the Save as PDF control, set the width of the control in pixels.
- When you use custom themes, be sure to specify the CSS classes for the elements.
- You can use reporting controls to access the data of workflows created in any workflow designer, including the K2 Designer and K2 Designer for SharePoint.