Rich Text Control
The Rich Text control allows you to insert text and graphics on a view or form. It is an editable content control which converts the content to HTML. 

- Create a view.
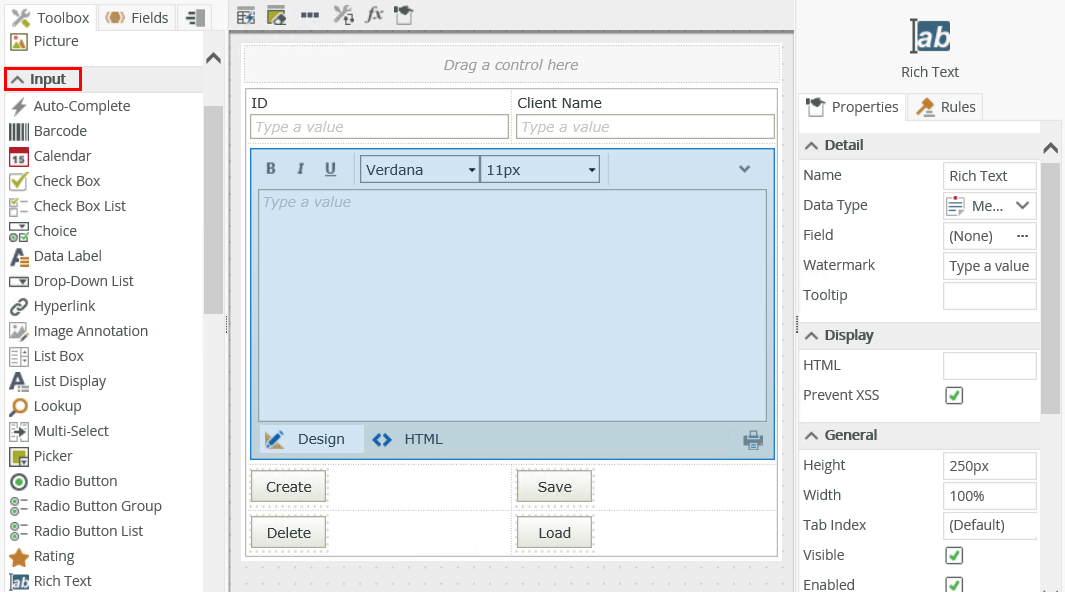
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the rest of the properties as necessary.
- Run the view.
You can find the control in the Input section of the Toolbox.
| Property | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | Yes, see Control Properties Actions for more information. |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Watermark | Specify the text to display when the control is empty. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| Display | ||
| HTML | Type text or HTML text to populate the control. | Yes, see Control Properties Actions for more information. |
| Prevent XSS |
Sanitizes the value of the control's HTML to strip out all potentially malicious HTML and JavaScript that can cause cross-site scripting (XSS). The sanitization happens when values are transferred to and from the control, and also when you switch between the Design, HTML and Preview views. If you want to allow more advanced HTML and JavaScript in the control, deselect this option. Cross-site scripting (XSS) is a type of computer security vulnerability sometimes found in web applications. XSS enables attackers to inject client-side scripts into web pages. Cross-site scripting vulnerability may be used by attackers to bypass access controls such as the same-origin policy.
An example XSS value: "Hello <b>world!</b><img src='http://imagelibrary.example.com/image2.jpg' onerror=alert(1) />" After sanitization: Hello <b>world!</b><img src='http://imagelibrary.example.com/image2.jpg' />
|
No |
| General | ||
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to zero, it's sized to fit the content of the page. | Yes, see Control Properties Actions for more information. |
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Control Properties Actions for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
| Settings | ||
| Show Toolbar | Shows or hides the toolbar of the control. | Yes, see Control Properties Actions for more information. |
| Toolbar Items | The items to include in the toolbar. Click the ellipsis to select or deselect items. | No |
| Edit Mode | ||
| Design View | Shows or hides the Design tab. | Yes, see Control Properties Actions for more information. |
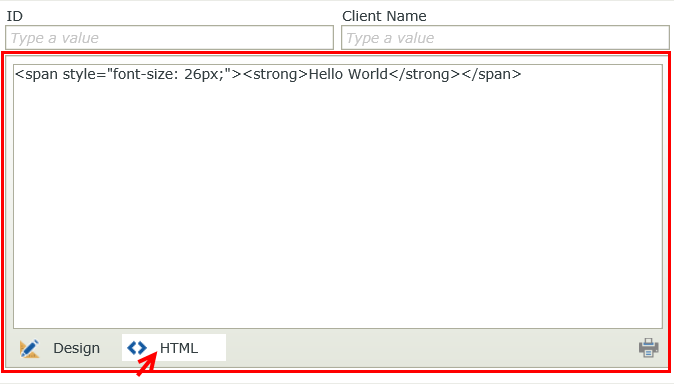
| HTML View | Shows or hides the HTML tab. | Yes, see Control Properties Actions for more information. |
| Preview | Shows or hides the Preview tab. This property is disabled by default. | Yes, see Control Properties Actions for more information. |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- If you generate HTML using the HTML View, it is best to use Google Chrome as your web browser to ensure a close resemblance to the Design View.
- If you save data from the Design tab to a SmartObject or database and the data is not saved correctly such as with line breaks, you must switch to the HTML tab before saving the data to get the correct results.