How To: Create a Basic Style Profile
This article illustrates how to create a basic style profile. Style profiles allow you to add color to your forms. Use the Style Profile Designer to customize the color palette of items such as hyperlinks, buttons, and the background color of views and forms.
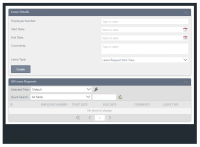
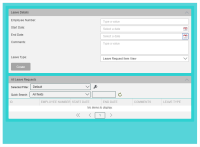
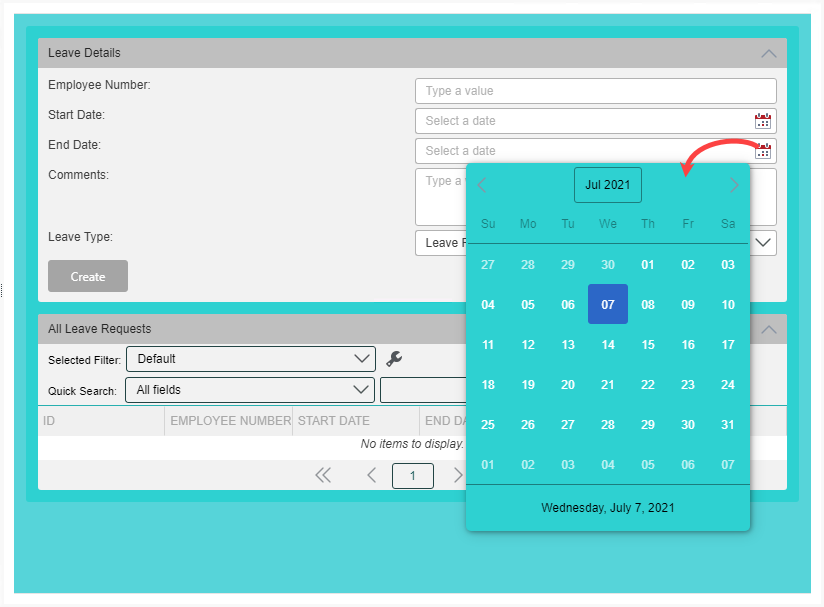
Runtime example of a form before and after applying a style profile


Click to enlarge
Scenario
Your organization uses a form to capture leave request information. To change the appearance of the form, you want to change the colors of highlights, hyperlinks, and the background color of the views and the form.
Steps
In this scenario, you create a form containing two views. You create a basic style profile and change the main colors. You then edit the Leave Request Form and apply the style profile to the form. Finally, you test the form to see the difference in style.
Setup Steps
The following steps set up the scenario from start to finish. If you want to skip the setup steps and view the topic step, go to Create a style profile.
-
Create a form called Leave Request Form containing two views called Leave Request Item View and Leave Request List View. The views use the Leave Request SmartObject as the data source.
- Create the Leave Request SmartObject. See How To: Create A SmartBox SmartObject for information about creating the SmartObject.
- Create the Leave Request Item View and Leave Request List View. See How To: Create an Item View and a List View for information about creating the views.
- Create the Leave Request Form. See How To: Create a Form for information about creating the form.
Create a style profile
In this step, you create a style profile and change the main colors using the Style Profile Designer.
-
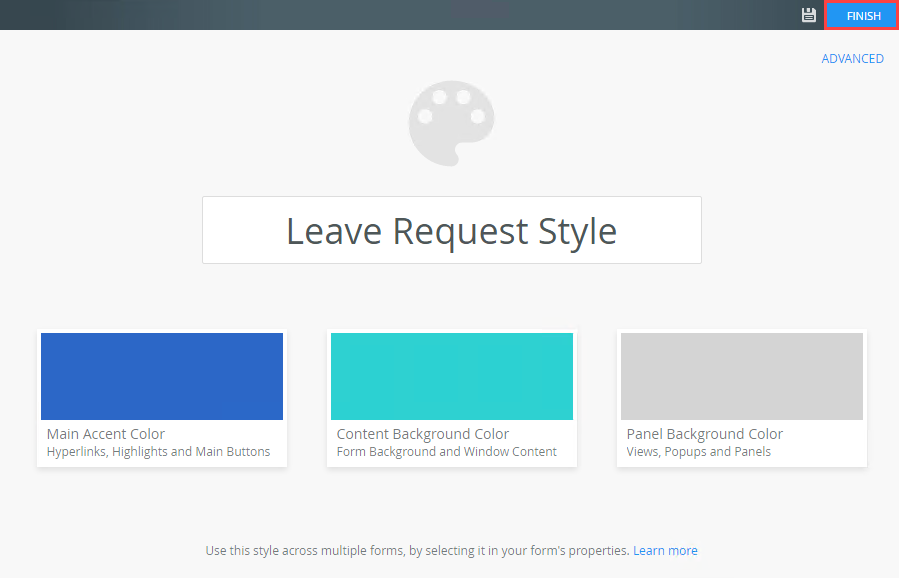
Create a style profile and change the main colors
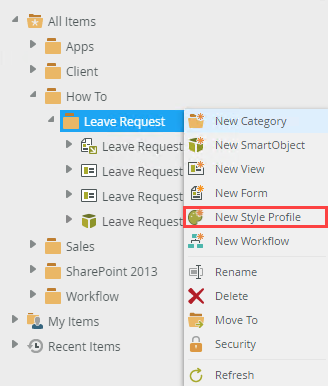
- From the K2 Designer, right-click the How To/Leave Request category and select New Style Profile.

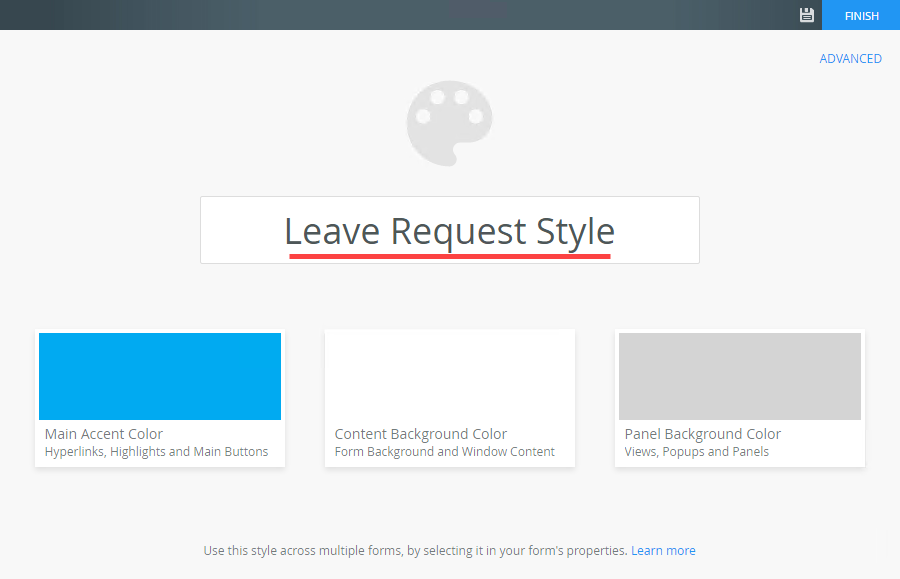
- Name the style profile
Leave Request Style.
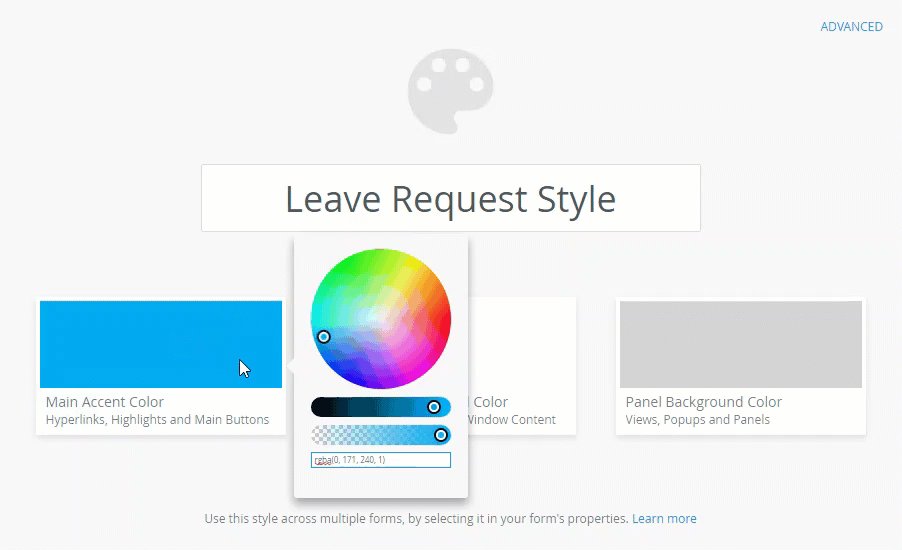
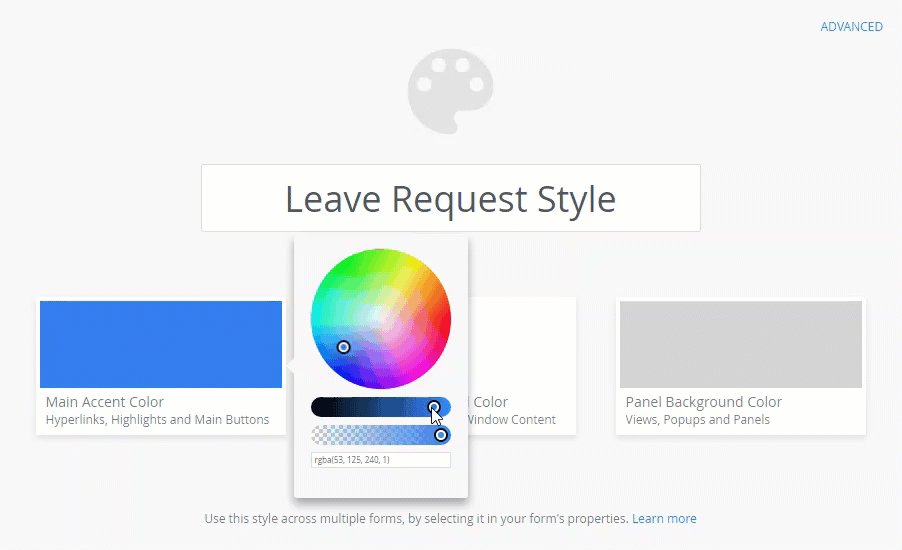
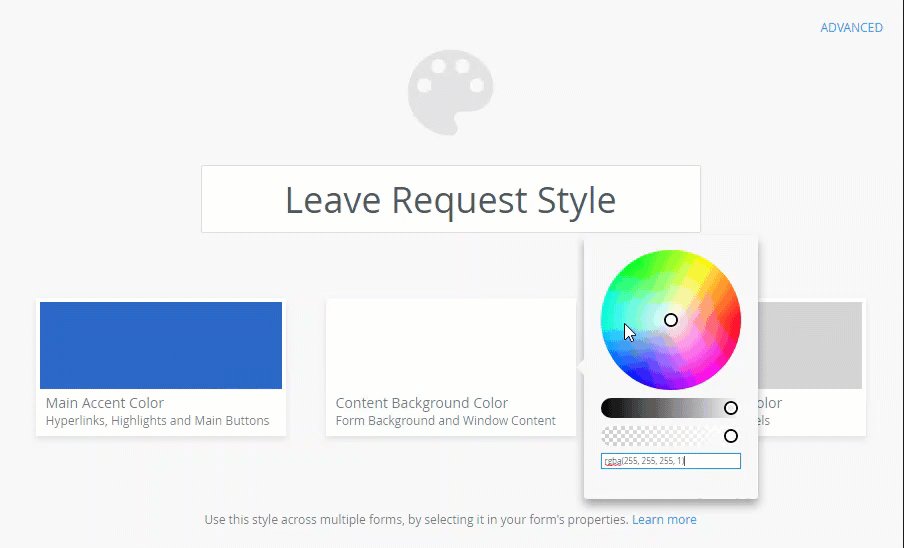
- Click the Main Accent Color, then select a color from the color wheel by clicking and dragging your cursor inside the picker area to highlight a color. This is the color that you typically use for your main brand color. See Style Profile Considerations and Best Practices for information about best practices when creating style profiles. When you change the main colors, note the following:
- Main Accent Color: This color applies to any hyperlinks, highlights, and main buttons on your form.
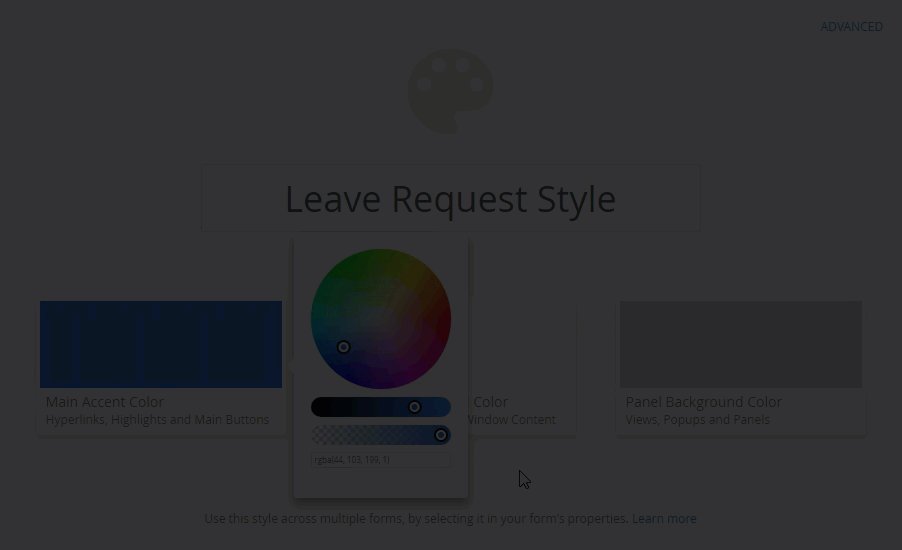
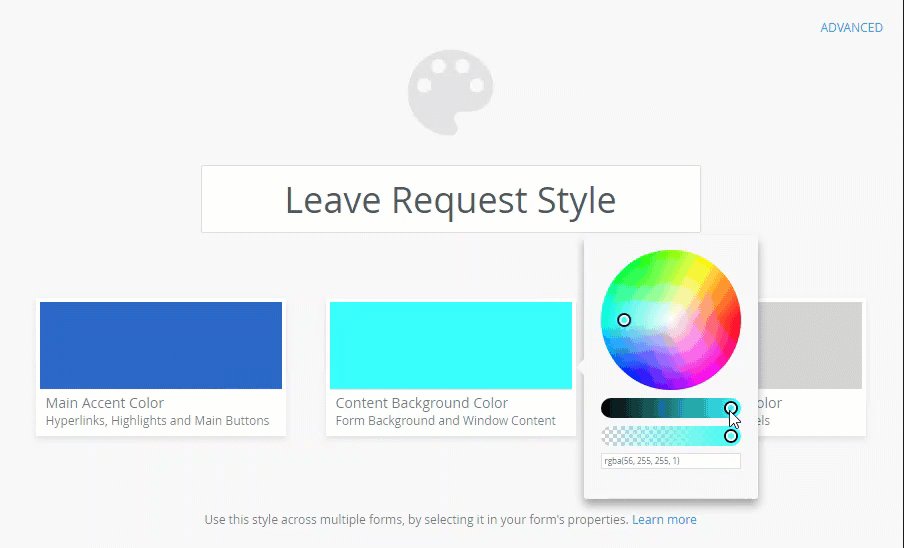
- Content Background Color: This color applies to your form background and window content.
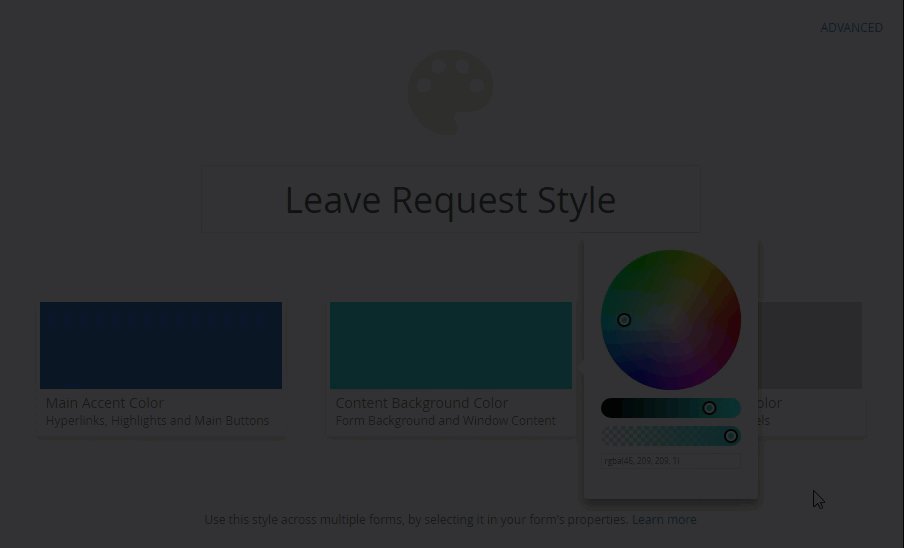
- Panel Background Color: This color applies to views, popups, and panels.

You can also change the brightness and transparency of the color, or type a named web color such as red, white, or yellow, or type a HEX, HEX8, RGB, RGBA, HSL, or HSLA value in the field below the color wheel to specify a particular color. Change the brightness of the color by dragging the slider to the left. It is good practice to use a desaturated color for the Main Accent Color type. - Change the Content Background Color and Panel Background Color to fit the color palette you want to use for your form.

- Once you are done customizing your three main colors, click Finish to save the style profile.

- From the K2 Designer, right-click the How To/Leave Request category and select New Style Profile.
-
Edit your form and apply the style profile to the form.
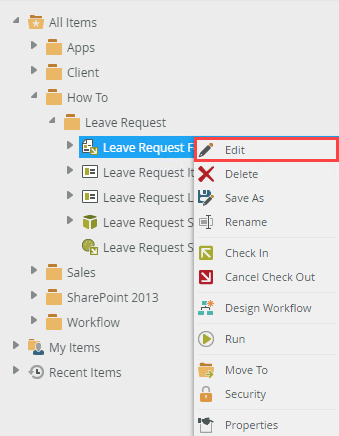
- From K2 Designer, right-click the Leave Request Form and select Edit.

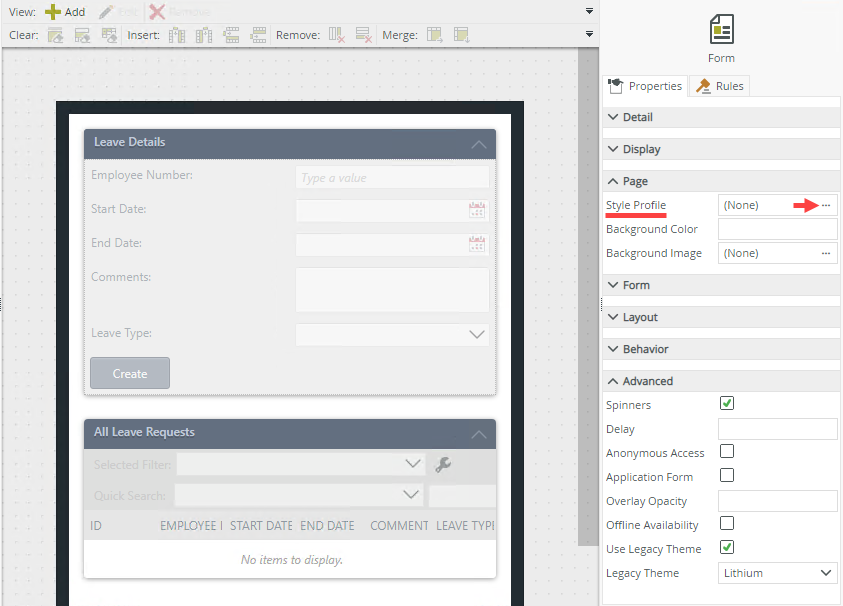
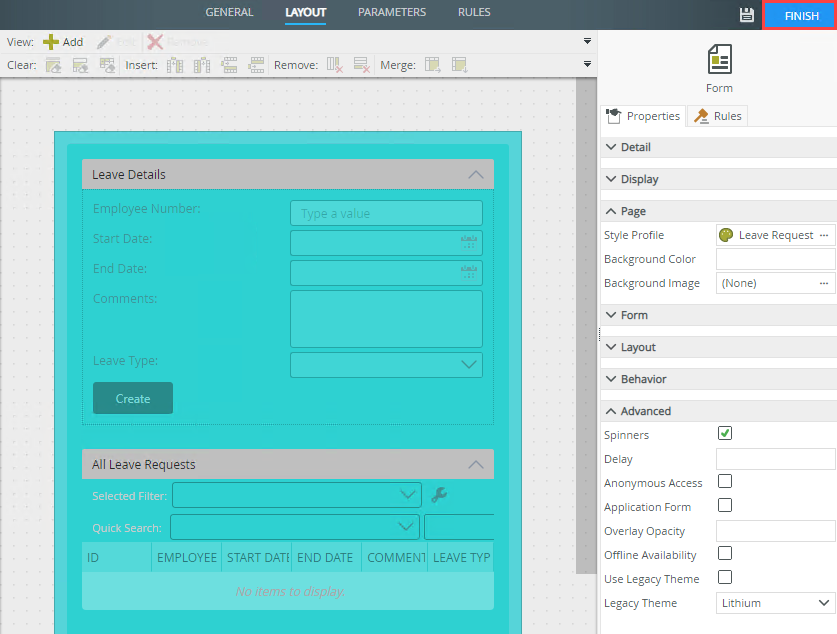
- Go to the Layout page and click the ellipsis next to Style Profile. Select your style profile from the category tree and click OK.

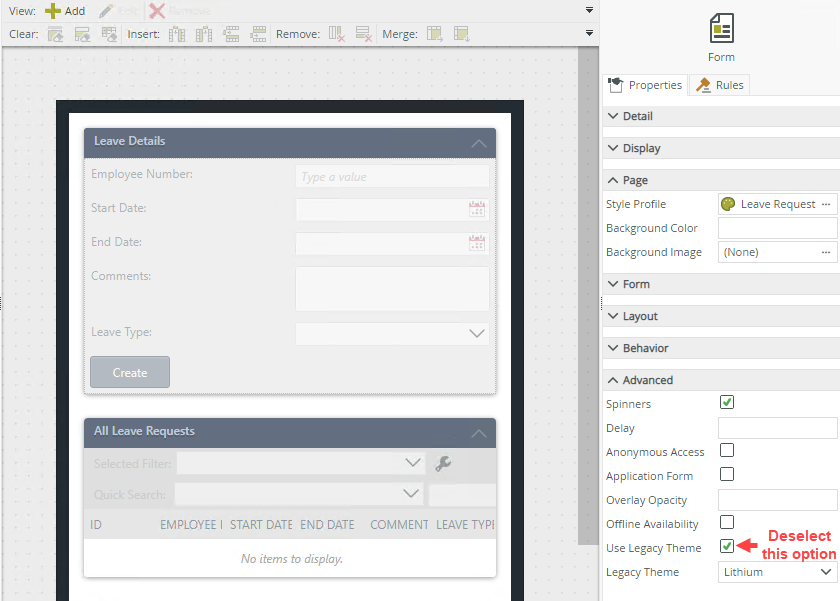
- In the Advanced section, deselect the option Use Legacy Theme. This property is applicable to legacy themes. To apply the style profile to your form, you must deselect this option.

- Click Finish to save your form.

- From K2 Designer, right-click the Leave Request Form and select Edit.
-
Test the solution by running the Leave Request Form form to see the new style applied.
- From K2 Designer, select the Leave Request Form form and click Run. Note how the new style is applied to your form.

- From K2 Designer, select the Leave Request Form form and click Run. Note how the new style is applied to your form.
Review
You learned how to use the Style Profile Designer to create a basic style profile for your form. You can use this style profile on multiple forms by linking to the Style Profile property on each form. See Style Profile Considerations and Best Practices for tips and best practices when creating a style profile.