Style Profile
Use a style profile to easily add colors to your form design. You can use the basic functionality to customize the color palette of items such as hyperlinks, buttons, and the background color of views and forms. If you are an advanced designer, you can add and configure advanced colors to create corporate branding for your forms. If you have extensive knowledge of Cascading Style Sheets and JavaScript, you can create your own CSS and JS files and link them to your style profile from the Developer tab.
The Style Profile Designer allows you to create a style profile once and use it on one or multiple forms. When you select a style profile on a form, the look and feel of the style applies to your form, and all your views and controls on that form. This means that you don't have to change the styling for individual controls.
See the following resources for more information:
- See How To: Create a Basic Style Profile for an example of creating a basic style profile.
- See How To: Create an Advanced Style Profile for an example of configuring advanced colors on your form.
- See Work with the Style Profile Designer Colors for a video about applying different themes of color to a form.
- See Extend SmartForms with the Style Profile Designer for a video about applying custom cascading style sheets and JavaScript external files to a style profile.
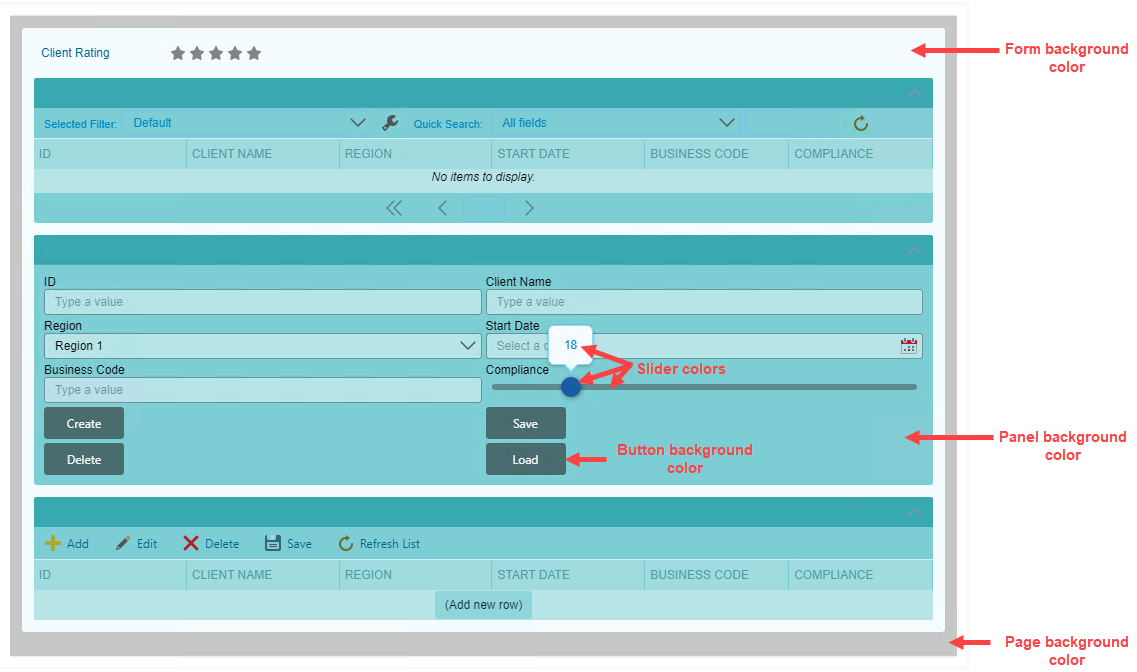
This example illustrates some of the style profile features.