Creating a Style Profile
Create a basic style profile using the three main colors on the canvas, or customize your style profile using advanced colors. Use the advanced colors to configure color groups such as text styles, sliders, uploaders, tooltips, buttons, menus, charts and more. For example, if you want to change the background color of a Calendar control, you can select a specific color from the color wheel of the Calendar Background Color. See Advanced Colors for detailed information about using advanced colors and Style Profile Considerations and Best Practices for information about best practices when working with the style profile. If you have extensive knowledge of Cascading Style Sheets and JavaScript, you can create your own CSS and JS files and link them to your style profile from the Developer tab.
To create a new style profile, right-click a category in the category tree and select New Style Profile. Once created, you can reopen it by selecting the Edit Style Profile option.
Using the main colors
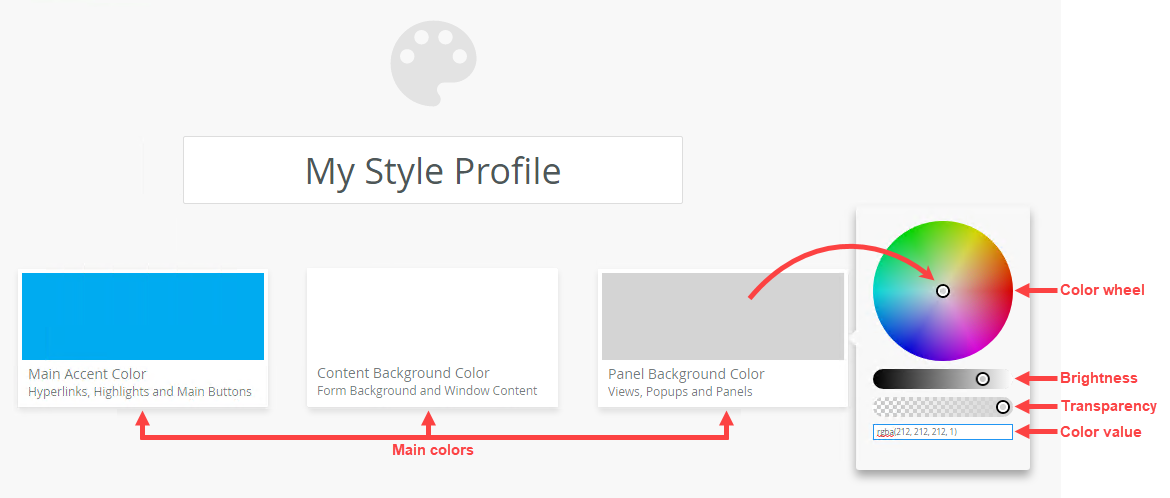
When you open the Style Profile Designer, the main colors are configured by default using the dynamic theme. You can use this default style, or change these colors to create your customized basic style profile. By changing the three main colors, everything else is automatically generated to support these colors, such as hover states, selected states, and error states; keeping in mind contrast for accessibility reasons. The main colors are:
- Main Accent Color - This color applies to any hyperlinks, highlights, and main buttons on your form.
- Content Background Color - This color applies to your form background and window content.
- Panel Background Color - This color applies to views, popups, and panels.

Click the type of color, then select a color from the color wheel by clicking and dragging your cursor inside the picker area to highlight a color. You can also change the brightness and transparency of the color, or type a named web color such as red, white, or yellow, or type a HEX, HEX8, RGB, RGBA, HSL, or HSLA value in the field below the color wheel to specify a particular color. See Style Profile Considerations and Best Practices for information about best practices and considerations when experimenting with different color harmonies.
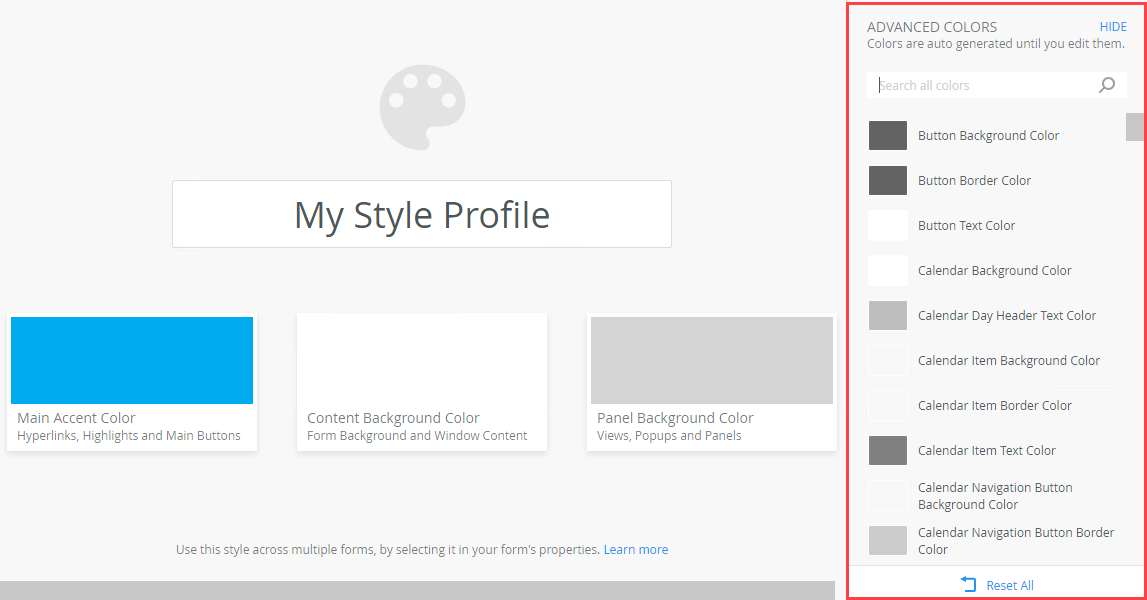
Using advanced colors
Advanced colors allow you to customize your style profile for specific items such as text styles, sliders, uploaders, tooltips, buttons, menus, charts, and many more. See Advanced Colors for more information about using these colors and how they interact with the three main colors.

Applying your style profile to a form
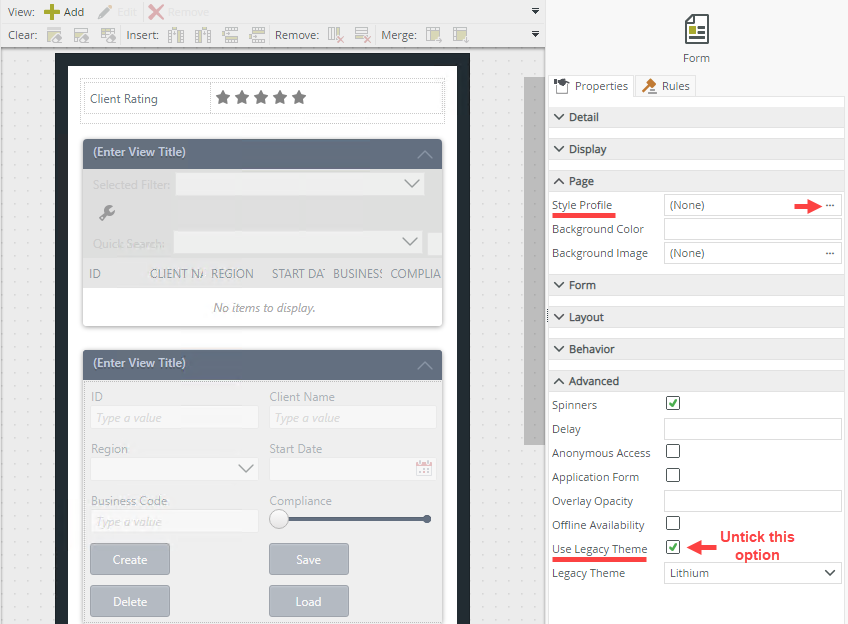
Once you have created a style profile, you must add it to your form. To add the style profile to your form, follow the steps below:
- Edit the form you want to add the style profile to.
- On the Layout page, deselect the check box next to Use Legacy Theme in the Advanced section. This option is selected by default and you must deselect it to apply your style profile to the form.
- Next, select your style profile by clicking the ellipsis next to Style Profile in the Page section of the Properties.

- Click Finish to save your form.
Style behavior
When you apply a style profile to a form, it may behave differently to what you expect. Take note of the affect other settings have on the behavior of your form at runtime:
- You must deselect the Use Legacy Theme form property. If you don't do this, the legacy theme will apply at runtime.
- Any properties set in the Form Designer take priority over the style profile. If you use the form's properties to set a page or form background color, or configure the style in the Format property, those will apply to the form.
- If you use the form's properties to set the form to a dark color, the controls inside the form will not make themselves lighter to be legible on a dark background. It is advised to only use the advanced colors to configure the style and not mix the style profile with other settings in the Form Designer as the expected behavior may differ. Either use the form properties to style your form, or configure a style profile.
- Using the Developer tab to add external files:
- When you add external CSS files in the Developer tab of the Style Profile Designer, these files take priority over main colors and advanced colors used in your style profile. This feature is available to users with extensive knowledge of Cascading Style Sheets and JavaScript and should only be used if you fully understand CSS and JS. See Developer for more information about using external files in your style profile.
- Using subviews:
Style behavior of a subview is not the same as when the view is on a form. A view on a form inherits the Panel Background Color and a subview inherits the Page Background Color. The following options are available to apply styling to a subview:- Change the Page Background Color in the Advanced Colors section of the style profile.
- Use a custom external style sheet to target the page-background-color variable. See example below: