Repeating section
Use the Repeating section form control to allow form users to add multiple instances (repeating rows) of that section. The Repeating section control contains a set of other controls that can be repeated as necessary. This control is useful when you want to collect multiple instances of the same type of data. For example, you can use a Repeating section on an order form with multiple order items in which each row is an order item.
When you insert a Repeating section control to a form, it is an empty container until you insert other controls inside of it. You can insert a Repeating section inside another Repeating section, if required.
If you add a Repeating section control to a form, you can also reuse it as a start event variable by dragging and dropping it onto a task form. You can adjust the layout and format of the reused repeating section so that it looks the same as it did on the original form and you can add non-input controls, such as Group, Image, and Space controls (the input controls, however, are read-only). You can also reuse a nested Repeating section. This feature allows you to use collection variables created in forms in other task forms in the workflow. The data that is collected in the Repeating section control can be easily reused and displayed in a task form for an assignee. For example, an equipment order start form with a repeating section used to capture item numbers, descriptions, and quantities can be reproduced on a task form so that the order can be approved or further processed.
Important: In task forms, Repeating section controls that connect to the same column as a Repeating section in a list form aren't supported because the control IDs will have different values.
The Repeating section control includes functionality to compute row-based calculations. The controls in a Repeating section are available as an Object variable that contain the following variables:
- Collections of all of the controls that are within the Repeating section.
- An Object type variable that includes properties for each control within the Repeating section that can be inserted into row-based calculations inside a repeating section row.
-
Designers can use the Current Row number variable to add row numbering in Repeating Sections and nested Repeating Sections. The Current Row number variable is useful for row-based calculations and can be utilised in Rules as well. To select the variable, go to the Repeating Sections object variable > Current row > Row number
-
Use the For each action to run a set of child actions in a Repeating section iteratively.
Let's look at the basics of building an order form with multiple order items. To do this, you can add a Repeating section control to your form. Each row in the Repeating section control can be used to enter an order quantity and item price. You can then calculate the total of the current row.
- Create a form with a Repeating section control and name the Title "Order items."
- Configure the Repeating section control with a minimum and maximum number of rows that you want displayed. For more information about the configuration, see Fields and settings.
- Add a Number control inside the Repeating section. You can use this control to enter the price of an order item, so name the Title "Price."
- Add another Number control inside the Repeating section and name it "Quantity" to use it to enter the quantity of each order item.
- Add a Label control to the form and name it "Line item total" to display the order value for each row in the Repeating section.
- Configure the Label control and calculate the total of each row using the current row functionality:
- Click the Insert tab and then click Add form variable to create a variable. The Formula builder opens.
- Type a Name for the variable and select the Type.
- In the Value field, define the formula for the variable. To select the variables of the current row, click the Variables tab. The Variables tab displays a list of variables created in the Formula builder or variables that hold values in form controls.
- Click the Order items Object created for the Repeating section that you added to the form. The object variable displays collection variables for all of the controls in the Repeating section, as well as a Current row Object variable.
- Click the Current row object variable and use the Price and Quantity variables to build your formula. Use Price multiplied by the Quantity to calculate the order value for each row in this example.
- Click Create to save the variable.
- Insert the variable you created in the Label control that you added to the form. The form will calculate and display the total of the each row in the form.
Let's look at the basics of building a product order form with multiple order items. To do this, you can add a Repeating section control named "Products" to your form. Each row in the Repeating section control can be used to select an order item and enter the quantity to purchase. The list of purchasable items is maintained in a Products list within your SharePoint site.
- Create a Nintex form with a Repeating section control with the header text "Products."
- Configure the minimum and maximum number of rows to display on the published form.
- Add a List lookup control to the Repeating section control. Connect the List lookup control to the Products list in the SharePoint site. The List lookup control will show the values in the Products list in the published form. For more information, see List Lookup.
- Drag a Text - Short control to the Repeating section control in your form to capture the quantity of each product. For more information, see Text - Short.
- Publish the form.
When published, the form will display the controls added to the Repeating section control in one row. Form users can click Add new row to add a new row and enter details.
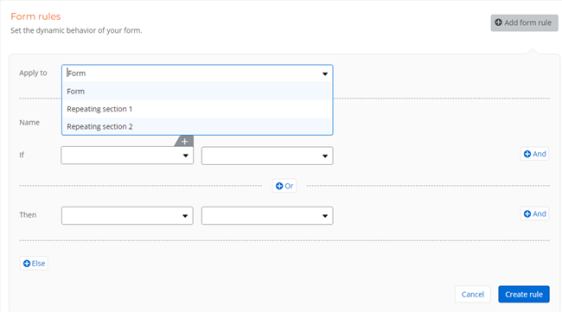
When you have one or more Repeating section controls in the form, the Apply to drop-down is displayed in the Rules with options to select the form or select a Repeating section to which you want to apply the rule. For example, if you select a Repeating section, the rule is applied to that Repeating section. In the example below, there are two Repeating sections in the form:

If a Repeating section is selected, you can select any control that is on the form and inside the Repeating section in the If field. However, the Then field will only display the controls inside the Repeating section that you selected in the Apply to field.
Fields and settings
| Section | Setting | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| (unlabeled) | Title |
Field title displayed on the published form. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Customize |
Switch toggle to Yes to enable customization of the variable Name of the form control. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Name |
(This field becomes configurable only when you switch the Customize toggle to Yes.) Customizes the name of the variable A placeholder that stores changes each time the workflow runs, such as the information entered in a form, or the name of a file. You can also create variables to store information you use in a workflow, such as an email address. for the field. If the name is not customized, the Title will be used as the variable name. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Connected to |
Connect to a SharePoint column. Only SharePoint columns of the same type as the selected control are available in the drop-down list. When connected, data entered via that field in the form is entered in the selected SharePoint column. When you open Nintex Forms for a new SharePoint list, the form designer automatically creates form fields for the equivalent SharePoint columns in your list. The SharePoint columns are displayed in the designer when you open it. If you want to delete them from or add them to your form, you can do so under the SharePoint Columns controls. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Visible |
Options to show or hide the field in the form.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Show header |
Select Yes or No to specify if you want to display a header for the control on the published form.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Header text |
(Becomes configurable only when you enable Show header.) The header text to display for the control on the published form.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Formatting options |
(Becomes configurable only when you enable Show header.) Formatting options for the header.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Default number of rows | The number of rows to be displayed on the published form by default. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Minimum number of rows | The minimum number of rows to be displayed on the published form. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maximum number of rows |
The maximum number of rows that can be displayed on the published form. The Add new row button will be disabled on the published form when the maximum number of rows are added. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Add row button label | Text to display in the add row button. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Alternate row color |
Switch toggle to Yes to apply a color to alternate rows. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Styling | CSS class |
Add a CSS class to apply a style to this form control. You can create the CSS class in the CSS code editor in form styles. Enter one class name or multiple class names separated by a space. For more information, see Add a custom CSS to individual controls. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Border color |
Border color to apply to the field. To select a color, click the color box and use the color picker to specify the color you want. You can click on the color map to select the color or enter the Hex code. To revert back to the global style, click Reset to global style. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Background color |
The color to fill the background of the field. To select a color, click the color box and use the color picker to specify the color you want. You can click on the color map to select the color or enter the Hex code. To revert back to the global style, click Reset to global style. |
























