Drop Down List Control
The Drop-Down List control allows you to select an item from a list of values.

- Create a view.
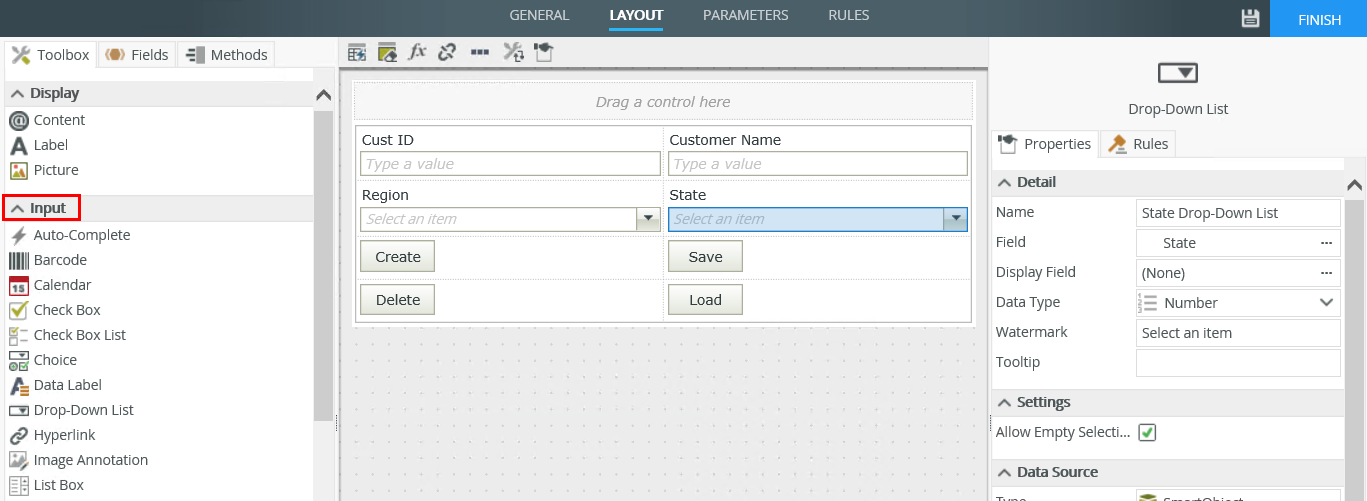
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Add a data source to your control. To do this, configure the Type under the Data Source of the Properties section.
- Configure the rest of the properties as required.
- Run the view.
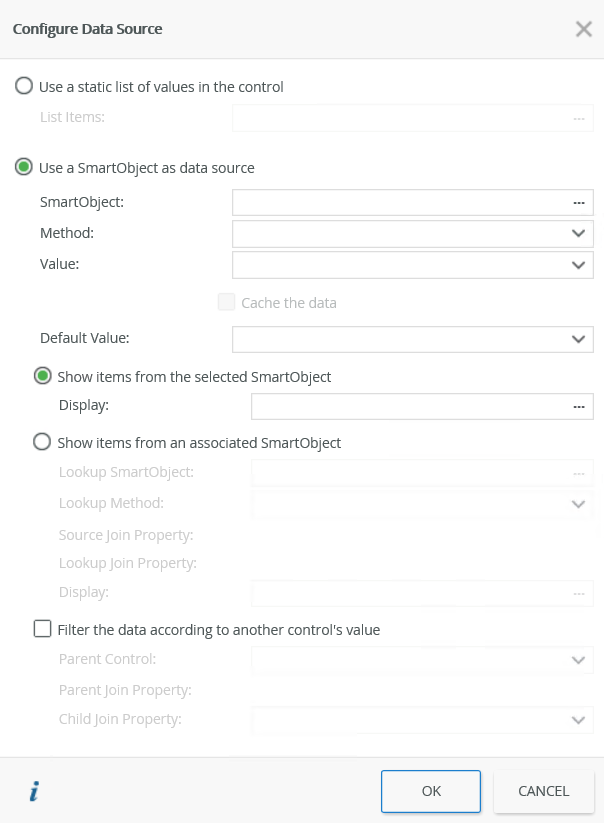
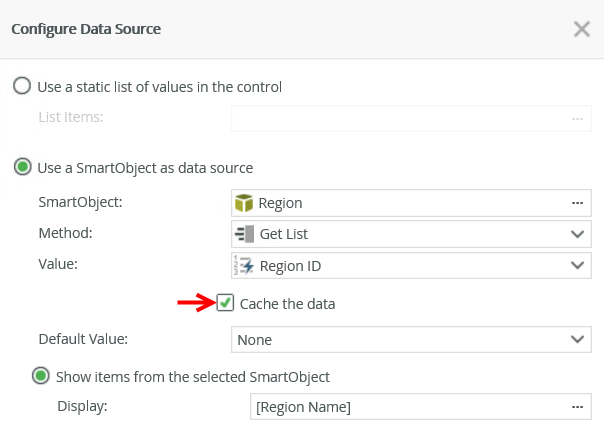
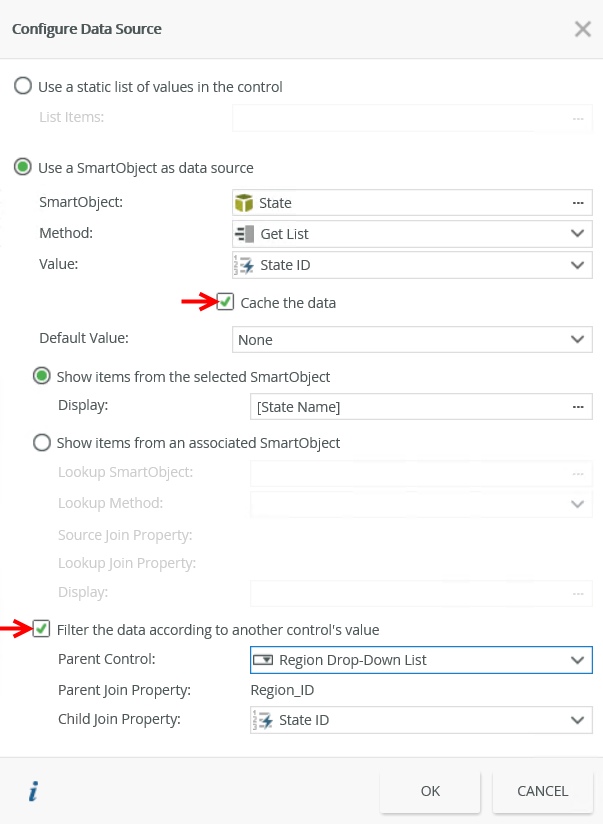
When you click on the ellipsis next to Data Source Type in the control's Properties, the Configure Data Source page opens. You can use a SmartObject or a static list of values.

| Fields | Description |
|---|---|
| Use a static list of values in the control | You can create a static list of items to be used in the drop-down list. Select the option and click the ellipsis next to List Items to configure the list. |
| List Items | Click the ellipsis next to List Items to configure the list of static values for the control. |
| Use a SmartObject as data source | A SmartObject can be used as data source. |
| SmartObject | Select this option if you want to use a SmartObject as the data source. |
| Method | The method that you want to use to populate the control. |
| Value | The SmartObject property that you want to use as the value in the control. |
| Cache the data | Select this option if you want to cache the SmartObject data to allow for client side filtering when the view or form is offline. |
| Default Value | The default SmartObject value to be used. |
| Show items from the selected SmartObject | Select this option if you want to show items from the parent SmartObject in the control. |
| Display | The SmartObject property to be used as a display member. Select the item. |
| Show items from an associated SmartObject | Select this option if you want to show items from an associated SmartObject in the control. |
| Lookup SmartObject | An optional SmartObject that you want to use as the source of the display values. Click on the ellipsis to select the SmartObject. |
| Lookup Method | The method that you want to use to executed on the lookup SmartObject when retrieving the display values. |
| Source Join Property | The SmartObject property on the original SmartObject that is used to join the original SmartObject with the Lookup SmartObject. |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that is used to join the original SmartObject with the Lookup SmartObject. |
| Display | The SmartObject property to use as a display member. Select the item by clicking on the ellipsis. |
| Filter the data according to another control's value | Select this option if you want to filter the data according to another control's value. |
| Parent Control | Specify the control to use to filter the data. |
| Parent Join Property | The SmartObject property on the parent control that is used to filter the data. |
| Child Join Property | The SmartObject property on the current control that is used to filter the data. |
You can configure a Boolean (Yes/No) property as the default value on the Configure Data Source page. When you create data for this property, the value that you configure as True is shown as the default.
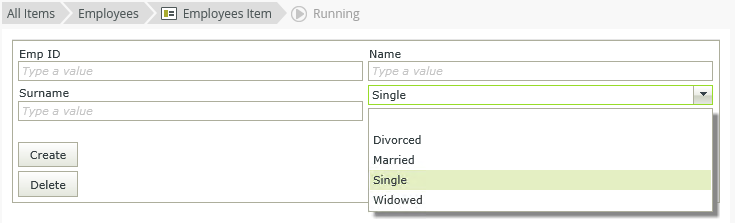
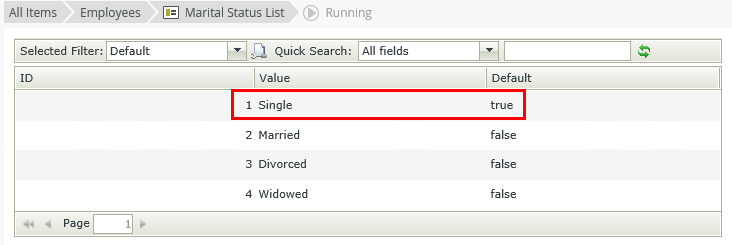
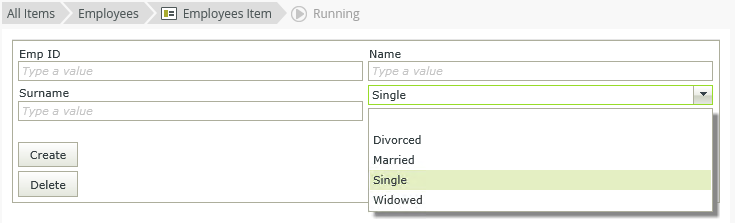
The image below shows a view using the Default property of the Marital Status SmartObject to display the default value of Single. See the How to use the default value section for information on how to use the default value with the control.
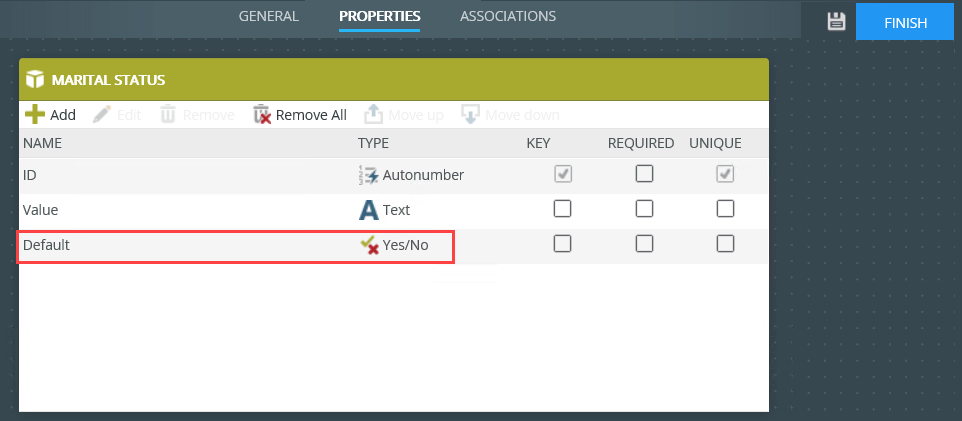
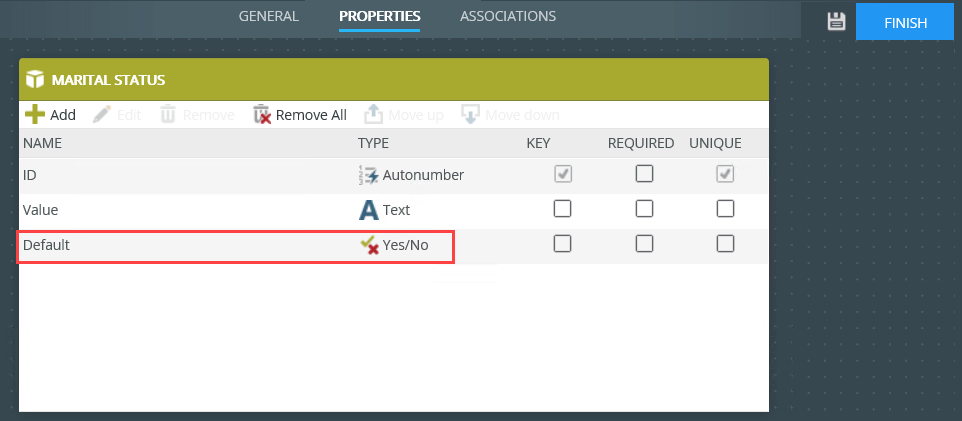
- Create a SmartObject called Marital Status with a Default property of type Yes/No to use as the default value.

- Generate an Item view and create the records as shown below.
Configure the Single value as True and the rest as False.

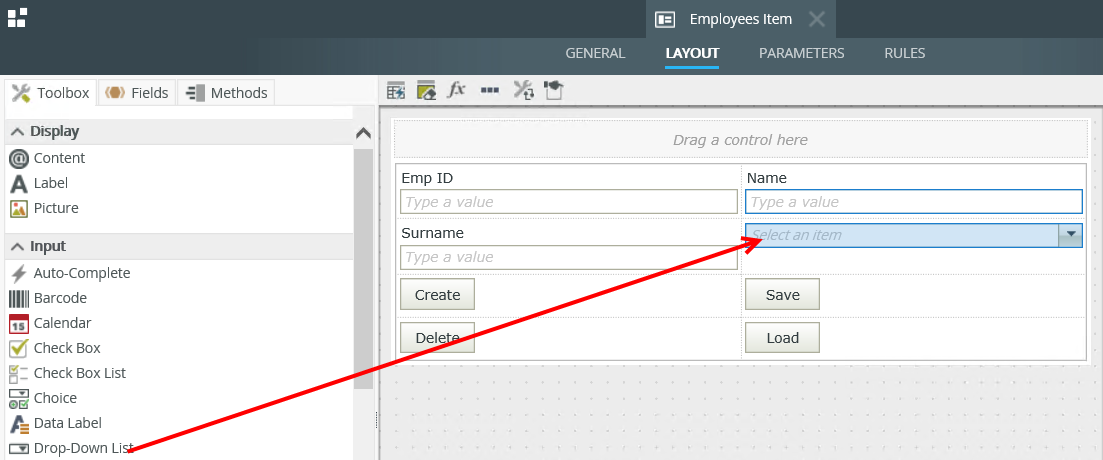
- Create another view to use the Marital Status SmartObject, for example an Employees Item view.
- Edit the view and drag a Drop-Down List control onto the canvas.

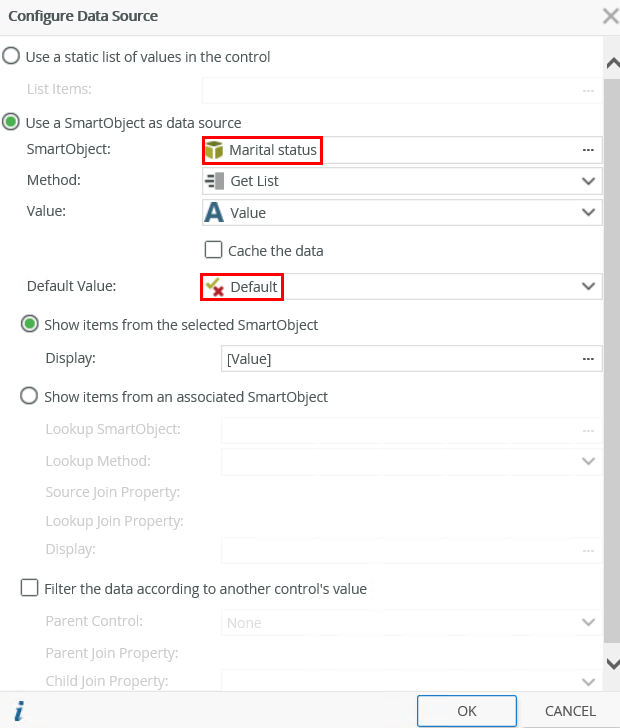
- Click the ellipsis next to Type in the Data Source section of the control's Properties, and then select the Marital Status SmartObject as the data source for the control and the Default property in the Default Value field.

- Save the configuration.
- Run the view and note that Single is selected.

When you use a default value on the control, a When the view/form initializes rule is created executing a change event on the control, for example When a control [Drop-Down List] on the view/form raises an event [Changed]. If you want to edit the change event, you must edit the When the view/form initializes rule.
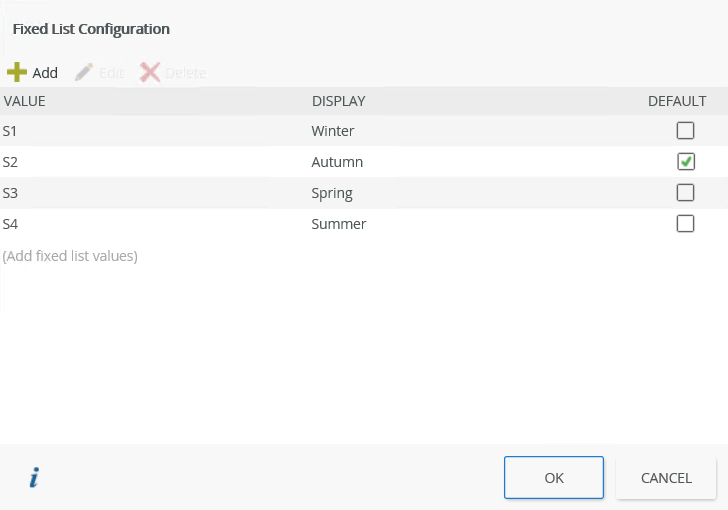
When you select to Use a static list of values in the control on the Configure Data Source page and you click the ellipsis, the Fixed List Configuration page opens. You can configure the static list on a bound or unbound control. When the control is bound, use this page to configure a Value-Display pair where the value of the Value field is stored in the SmartObject, while the value of the Display field is displayed in the control. This is useful for example when you have a product code and product description; you will enter the code in the Value field and the description in the Display field.
When the control is unbound, you can configure static values for both fields. You can use the value of the control with conditional logic, for example, to show/hide other controls according to the selection in the list.
The Value field and Display field values can be the same or they can be different. You can also select the default to display when the control is populated.
The image below shows the configuration of different values to store in the SmartObject and to display in the control.

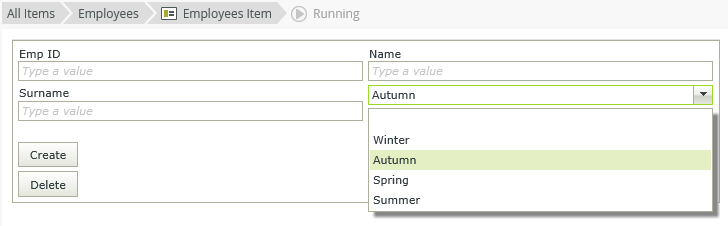
The image below shows the display values with Autumn as the default value.
- It is recommended to have unique values for the Value field
- The control can contain multiple defaults. If you use the multivalue data type with the control, you can select multiple defaults
- When you use the view's Clear method, the control reverts to the default value, not a blank value
You have the option to cache the SmartObject data to enable client-side filtering. This is especially useful when you use a form on a mobile device and you need the data to be available if the device is offline. The control's data set is populated on initial load (from the server), any other changes to the underlying data source's data does not reflect in the current session until another server call is forced to update the data set. To enable the caching of data, select the Cache the data option on the Configure Data Source page.

You don't have to configure anything except select the Cache the data option to enable caching. The rules are automatically configured by the server. You can, however, remove these rules and place them somewhere else depending on your needs. This is an explanation of how caching is applied by the system.
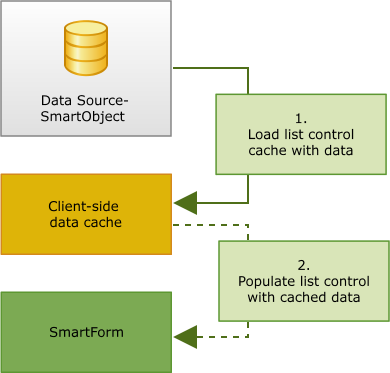
Below is a diagram of how the caching is applied in the background to enable client-side filtering.

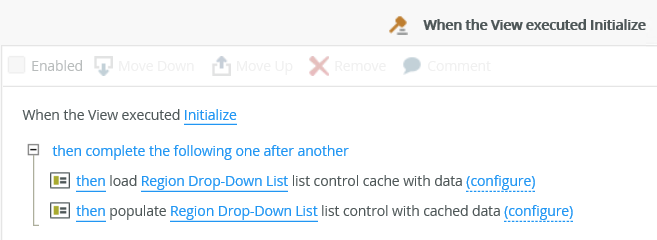
When you select the Cache the data option, the following two actions are added to the When the View executed Initialize rule event:
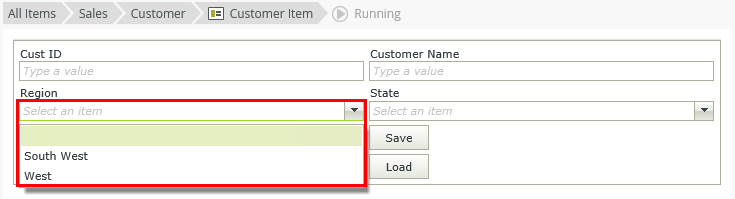
- Load [Region Drop-Down List] list control cache with data
- Populate [Region Drop-Down List] list control with cached data

The following steps refer to the diagram shown above and describe what happens in the background when caching is applied:
When you access a form on a mobile device, the view initializes and the rule action to Load list control cache with data executes as shown in point 1. Next, the rule action to populate list control with cached data executes as indicated in point 2. You can select updated data from the drop-down list on the form. When the device goes offline, you can still access the information in the drop-down list.
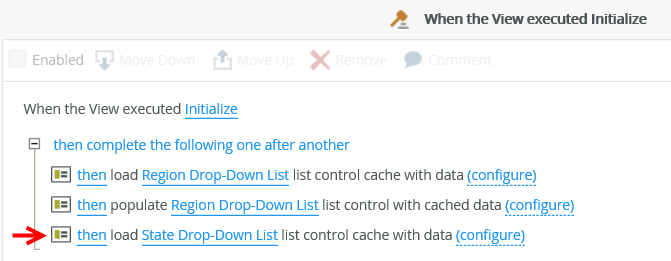
If you select the options Cache the data and Filter the data according to another control's value on the Configure Data Source page, 
the following action is added to the When the View executed Initialize event;
- Load [State Drop-Down List] list control (child control) cache with data
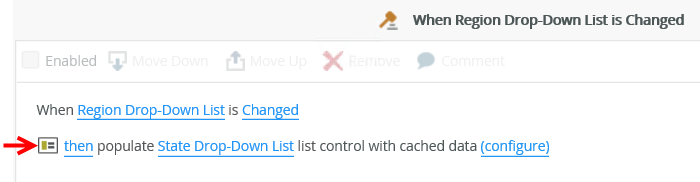
 and to the When [Region Drop-Down List] is Changed rule of the parent control:
and to the When [Region Drop-Down List] is Changed rule of the parent control:
- Populate [State Drop-Down List] list control (parent control) with cached data

- If you filter the cached data, you can remove the filter to reset the list
- When the device is offline and additional records are added to the data set, these are only available once the cached data is retrieved from the server again
You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Display Field | Use this field if you want to show the control's display value before its data loads. Use this with a When the Form/View Initialized rule to speed up the first time a view or form is used when you're loading data. To see how to configure the control and integrate rules to display a value on load, see Display a value in a control while loading data. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Watermark | Specify the text to display when the control is not populated. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| Settings | ||
| Allow Empty Selection | Select this option if you want to select an item that has no value. | Yes, see Control Properties Actions for more information. |
| Data Source | ||
| Type | Configure a data source for the control. This can be a SmartObject or a static list of values. | No |
| Items | A read-only list of static list items. | No |
| Default SmartObject | The SmartObject property to use for the Default Value. | No |
| Method | The method to use to populate the control. | No |
| Value | The SmartObject property to use as the value for the control. | No |
| Lookup SmartObject | An optional SmartObject to use as the source of the display values. | No |
| Lookup Method | The method to execute on the lookup SmartObject when retrieving the display values. | No |
| Source Join Property | The SmartObject property on the original SmartObject that is used to join the original SmartObject with the Lookup SmartObject. | No |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that is used to join the original SmartObject with the Lookup SmartObject. | No |
| Display | The SmartObject property to use as a display member. Select the item by clicking on the ellipsis. | No |
| Filter the data according to another control's value | Select this option if you want to filter the data according to another control's value. | No |
| Parent Control | Specify the control to use to filter the data. | No |
| Parent Join Property | The SmartObject property on the parent control that is used to filter the data. | No |
| Child Join Property | The SmartObject property on the current control that is used to filter the data. | No |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Control Properties Actions for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. | Yes, see Control Properties Actions for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Populate a list control with data: You can populate the control if it has a SmartObject-based data source
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer multiple values to the control using a semi-colon delimited list in the Transfer Data rule action
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control in runtime
The following events are available on the control:
Rule Events:
- When [control] is Changed: This event executes when the control is set to a new value that is different from the previous value. You can use this event to trigger actions when the control is changed, for example when an item is changed, then set the properties of another control.
- When [control] is Initializing: While you can see this event in the Rule Designer, it has been deprecated. Instead use the When the View/Form Initialize event.
- When [control] is Populated: This event executes each time the control is loaded. You can execute a rule condition or action when the control loads such as set focus to the control.
- When [control] is Set: This event executes each time the control is set to any value regardless of if the previous value is the same. You can use this for updating cascading controls.
- You can use the control with forms saved as a draft in K2 Mobile to save the data you select in the form and resume later or work on the form while you are offline. See How To: Configure Forms with Draft Functionality, Drafts in Android and Building SmartForms for Mobile Devices for more information on saving a form as a draft in K2 Mobile before submitting it.