Display a value in a control while loading data
List controls have a property called Display Field which allows you to show the control’s display value before its data is loaded. You can use this to speed up the first time a view or form is used when you're loading data on Initialize. This topic shows you how to configure a Drop-Down list control and integrate rules to display a value on load.
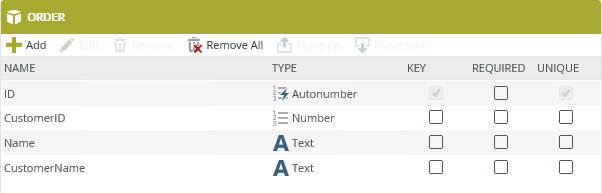
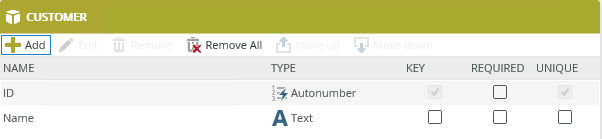
- Create two SmartObjects called Order and Customer with properties as follows:


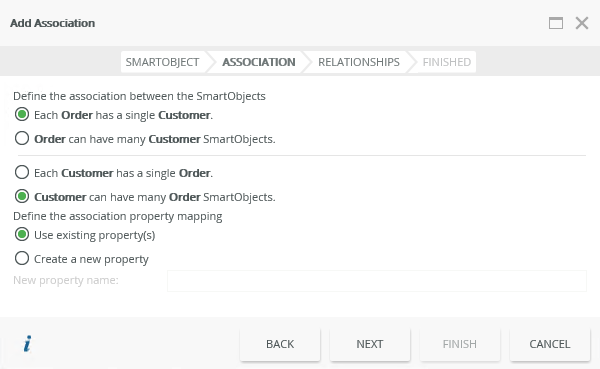
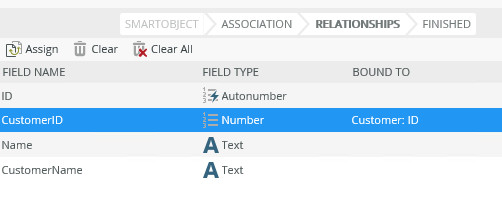
- Create an association between the two SmartObjects where:

and map the CustomerID of the Order SmartObject to the ID of the Customer SmartObject.
- Generate Item views for the Order and Customer SmartObjects.
- Run the views and create test records for both SmartObjects.
- Edit the Order Item view.
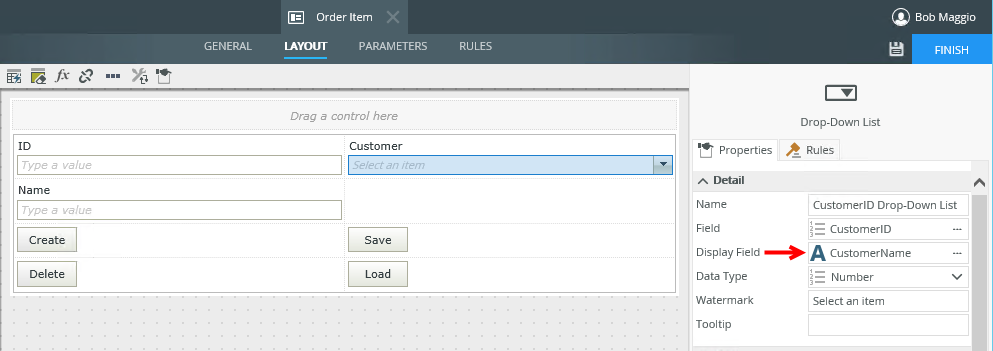
- Select the Customer Drop-Down List control and map the CustomerName property to the Display Field property.

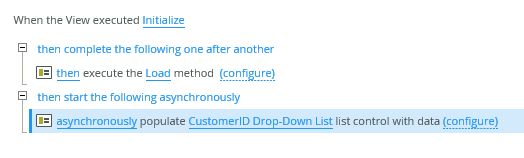
- Navigate to the rules and edit the When the View executed Initialize rule. Add an execute the Load method action and move the action up one position. Change the execution type of the populate a list control with data action to asynchronous. The CustomerID Drop-Down List control is bound to the CustomerID field and looks up the Customer SmartObject and displays the Name.

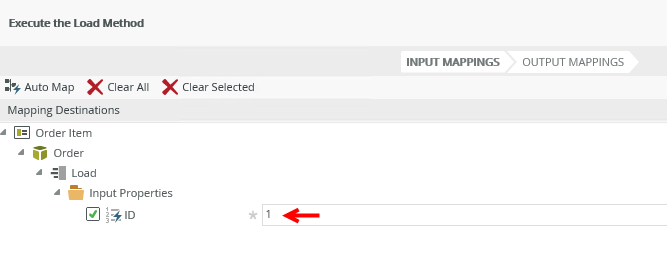
- Click configure next to the execute the Load method action and specify an input ID.
This record loads when the view initializes. You can use a value from the Context Browser such as a control value or parameter.

- Finish the rule and the view, then run the view.
When the view is opened, it loads the values of the Order SmartObject and then populates the Customer Drop-Down List. However, since there is a value for the control's Display Field, the Customer Drop-Down List shows the value while the rest of the data loads. To ensure this scenario works, you must denormalize your data slightly by storing the CustomerName and CustomerID in the Order SmartObject so that the name of the customer can be displayed before data is loaded.