Editable List Views
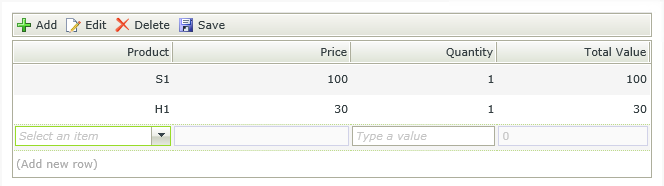
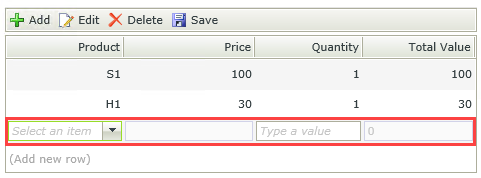
Use an Editable List view to create a view that displays and allows you to edit lists of information. Editable list views make it easy to capture data in a spreadsheet-like way, for example an order items entry page as shown here, where someone can easily enter data for multiple line items in a sales order:

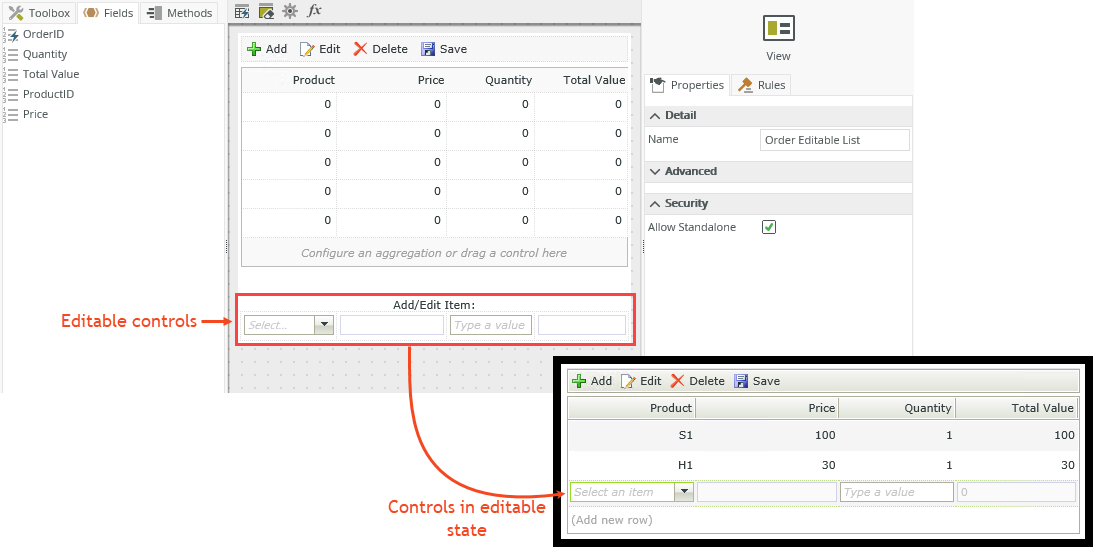
When you create a List view, you can select to Enable list editing. This turns a regular List view into an Editable List view. An Editable List view looks the same as the List View Layout, with an additional section called Add/Edit Item. The Add/Edit Item section represents the data entry row used to capture or edit information in the list view. In the example below, notice how the controls in the Add/Edit Item section will display at runtime when someone is using the view to capture information. When you are creating an editable list view, it is very important that you bear in mind which controls are used to enter data (the Add/Edit Item section), versus which controls are used to display the list of data (the table above the Add/Edit Item section). 
See the following resources for more information:
- See How To: Working with Editable List Views for an example about configuring an expression, using a SmartObject as the data source of a control, transferring data, and using an unbound rule in the Editable List view.
- See How To: Configure an editable list view with required fields and rows for an example about configuring an editable list view to check for a required field, and that a row is not blank.
- See How To: Create a Form where you can enter data in a “header/detail” or “primary/line items” style for an example of using an Editable List view.
- See How To: Use Conditional Images in an Editable List View to Show Severity Indicators for an example of configuring an Editable List view with expressions to show conditional images as indicators showing the severity of a liability.
- See How To: Use Expressions to Perform Calculations in a List View for an example of adding expressions on list view controls to calculate values.
- See How To: Use the Sum function for an example of using the Sum function in a workflow to get the total for a set of values in an Editable List view.

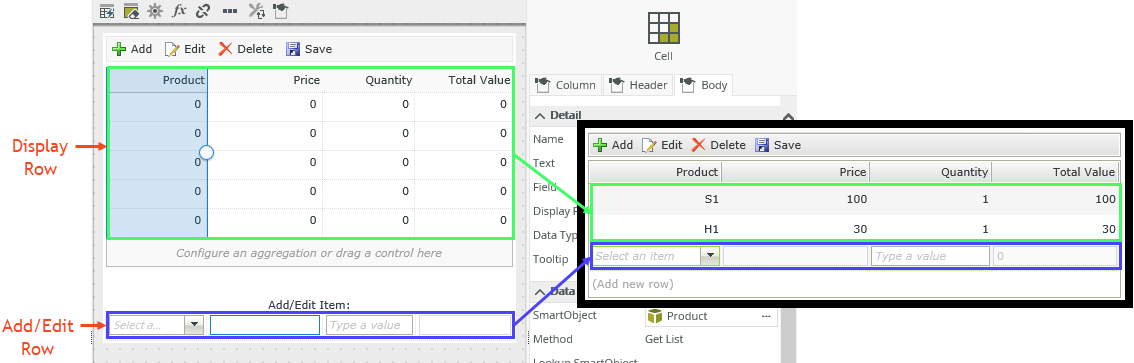
Display Row: This is the list (non-editable) displayed at runtime. You can use display controls such as the Label, Data Label and List Display here.
Add/Edit Row: This represents the editable state of a row at runtime. You can map SmartObject properties in control values, configure expressions and rules, and add aggregations here. You would typically use controls such as drop-down lists, text boxes and other data input controls in the Add/Edit row section.
Adding expressions, rules, and aggregations to controls in the Add/Edit Row allows you to perform actions such as transfer data, populate controls, and execute expressions while the row is in an editable state. When you add another row or save the item, the record is added to the list (display) and is no longer editable.
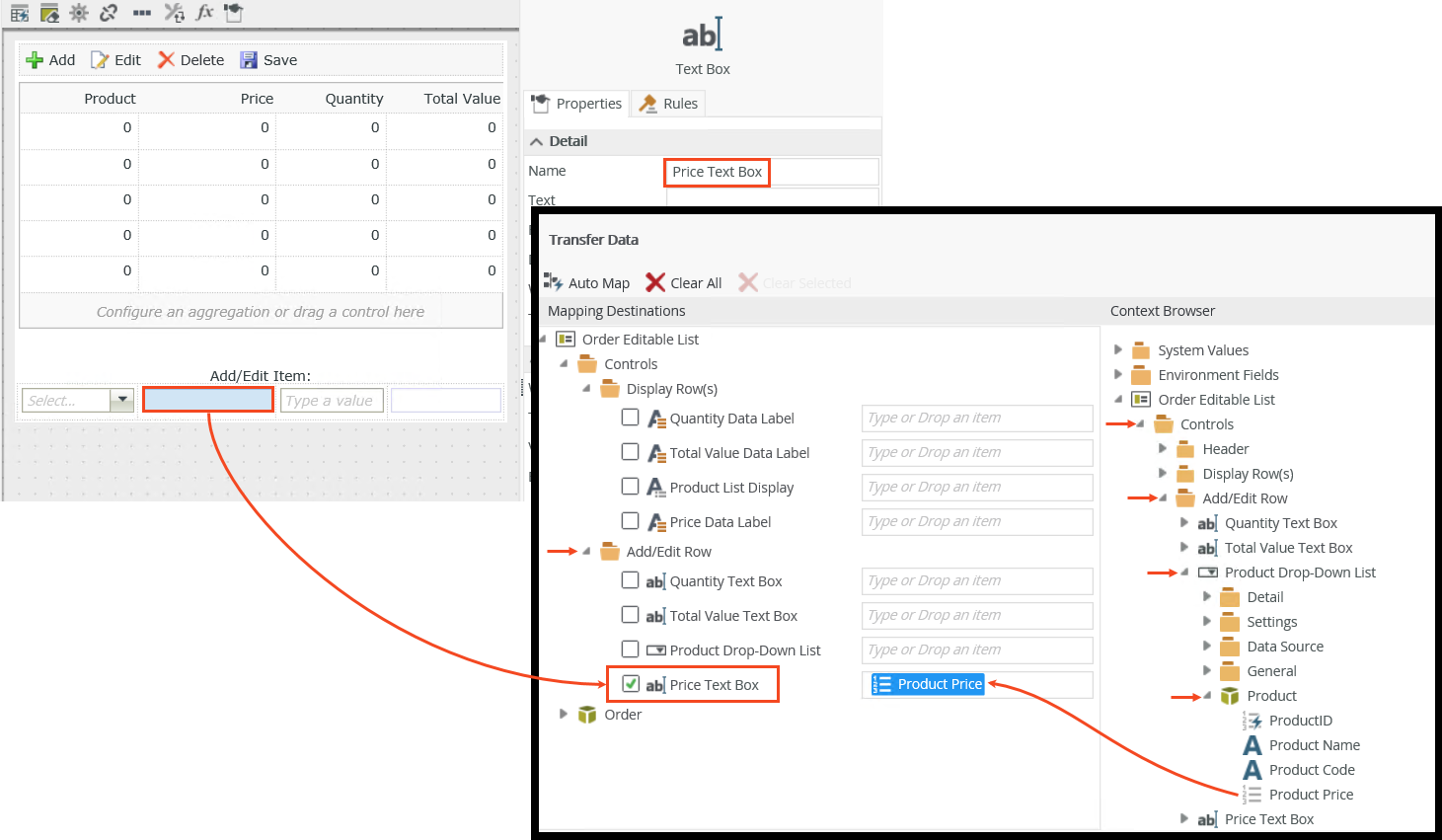
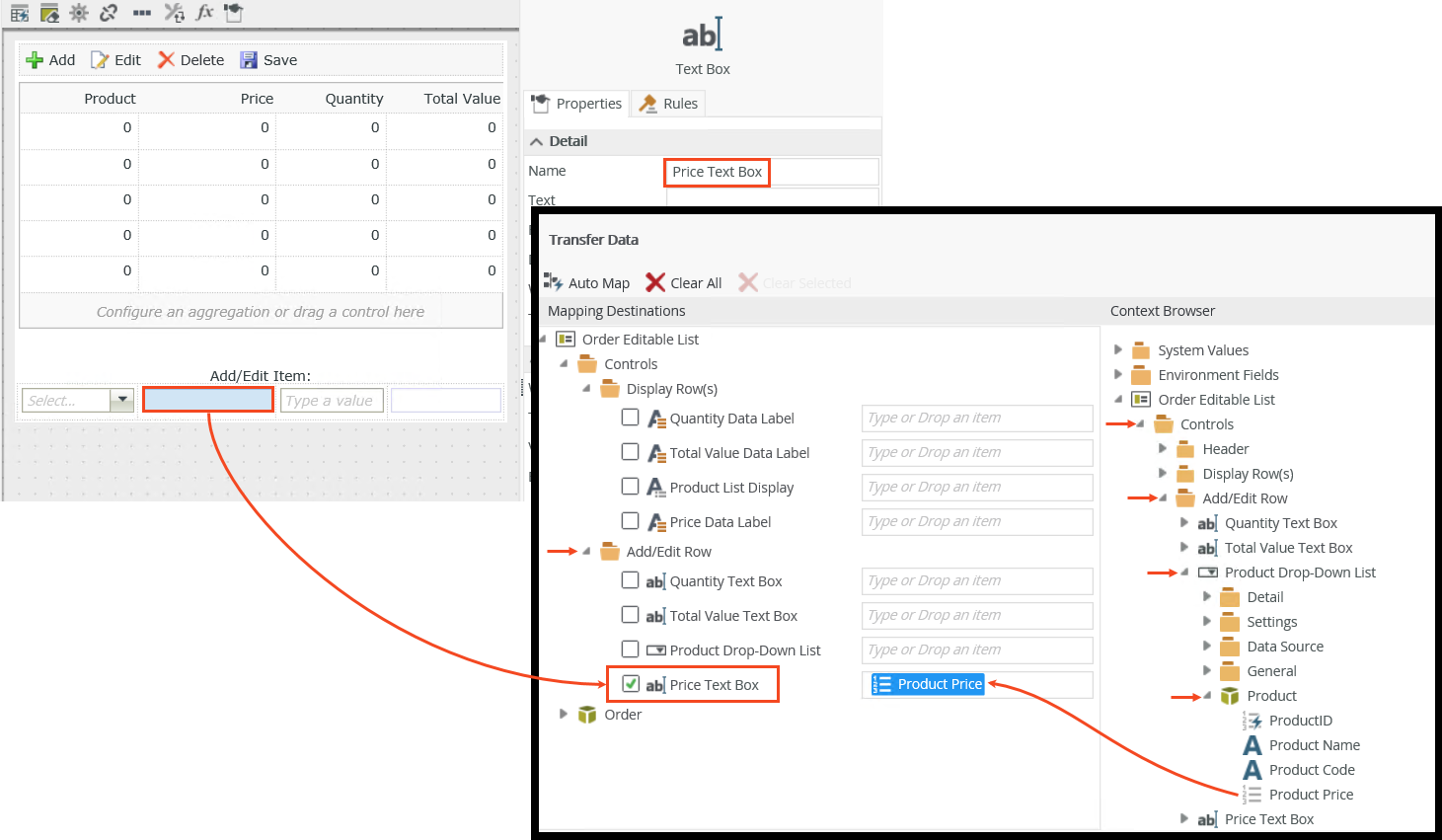
When you map SmartObject properties to a control in a rule for example, it is important to use the correct values and mappings to control the behavior. In the example below, a rule transfers data from the Product Price property of the Product SmartObject to the Price Text Box on the Order Editable List view. Note the Price Text Box is an editable control and the mapping in the Transfer Data rule action is done from the Add/Edit Row section in the Context Browser to the Add/Edit Row section of the Mappings Destinations.
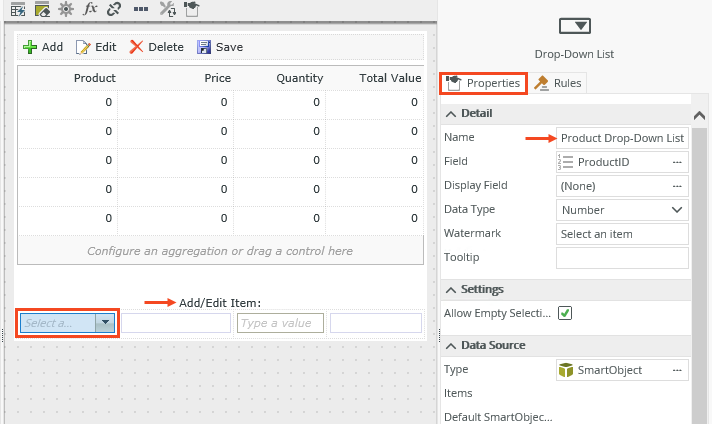
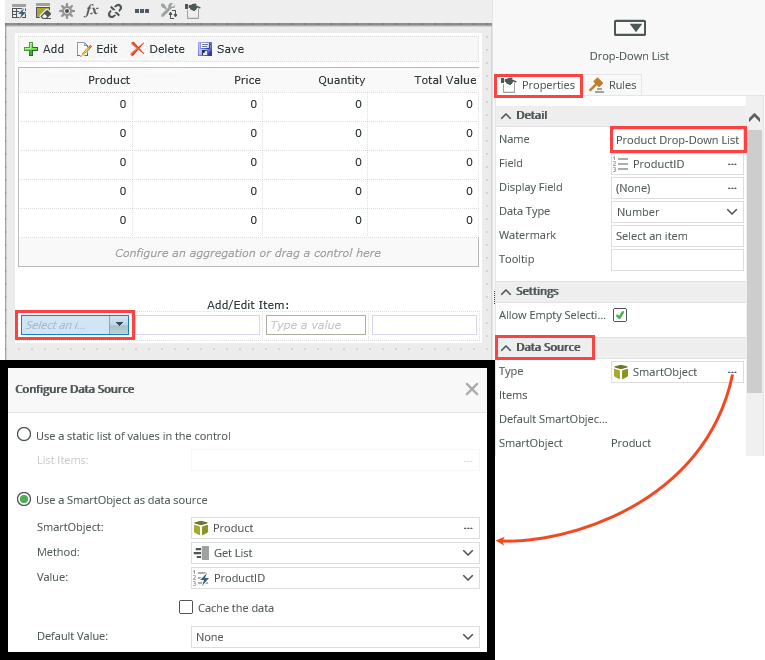
Controls represent the data type of the control listed in the column. You can configure properties by selecting the control in the Display Row section or Add/Edit Item section, and changing the configuration in the Properties panel. In the example below, the Drop-Down List control is configured for editing the data entry behavior for the Product column.

The behavior of a control is based on where you use them and the type of view you're designing. See the topic Binding Controls for information on how to bind and unbind a SmartObject field to a control. Bound and unbound controls are treated in the following way:
- You can use bound and unbound controls in all drop zones. The Add/Edit Item row supports all types of controls, while the Body section supports the Label, Data Label and List Display controls.
- Unbound control: only the Data Label is supported which you can use to display a default value.
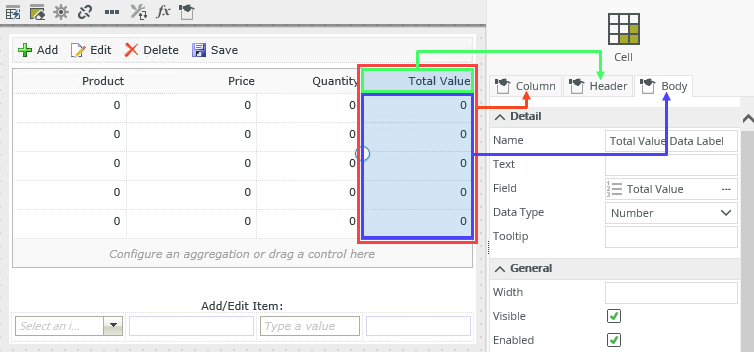
When you select a control in the Display Row section of the view you can change the settings of the Column, Header and Body.
Column: Change settings of the column such as visibility and format, or add an aggregation to the column.
Header: Change settings of the column header such as visibility, format, and to wrap text.
Body – Change settings of the list display such as adding an expression, applying formatting, or adding validation to the data.
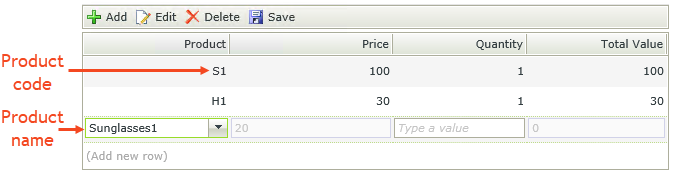
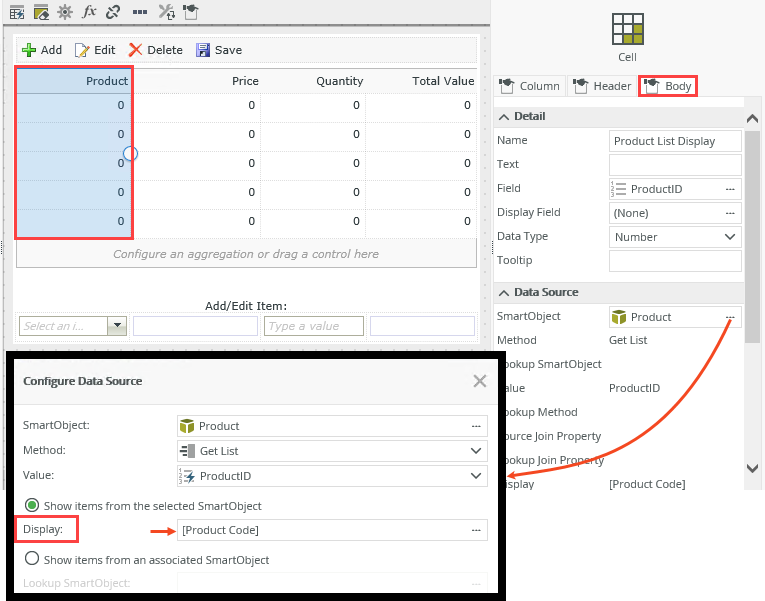
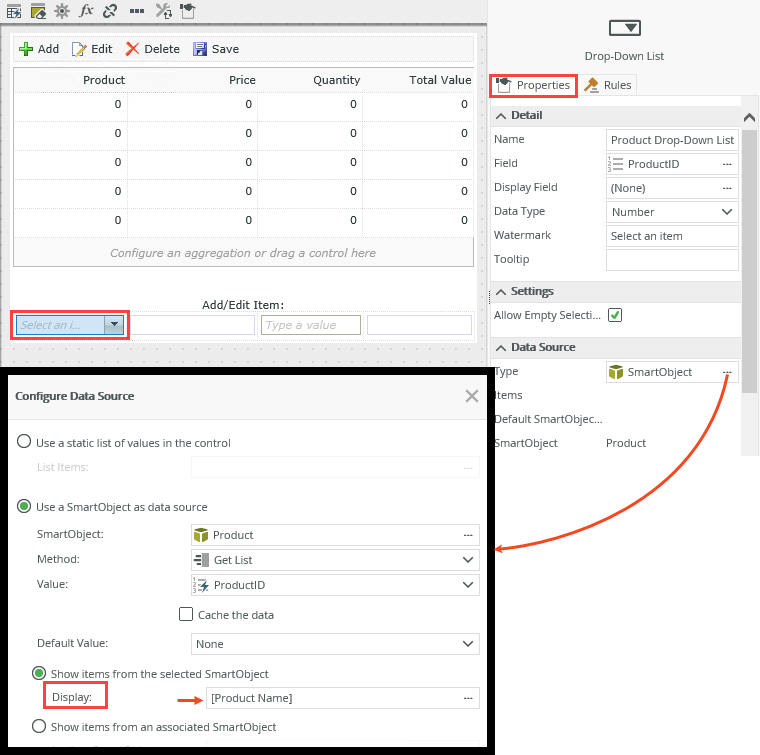
You can use properties or data from a SmartObject in your Editable List view to create drop-down menus, lookup controls, and use associated SmartObject properties from the Context Browser in control values, expressions, rules, and more. When you use a SmartObject as the data source of a control you can populate the control and select which value you want to display. For example you may want to show the product name of a Product SmartObject in the editable row of the view and the product code in the display list as shown below.
To do this, you must configure the Display value of the SmartObject in the Data Source section for the Display Row section and Add/Edit Row section of the control.
Display Row configured to show the Product Code

Add/Edit Row configured to show the Product Name

You can also map SmartObject properties of the associated SmartObject in a rule to populate an unbound control. The example below shows an Order Editable List view containing a Product Drop-Down List control. The control is linked to the associated Product SmartObject in the Data Source section, allowing you to populate the control with data. 
Linking to the associated SmartObject also allows you to transfer data from the associated Product Price property to an unbound control when the drop-down is populated. The image below shows the Price Text Box control (unbound), and the mapping in the Transfer Data rule action. Note the mapping is done from the Add/Edit Row section in the Context Browser to the Add/Edit Row section of the Mapping Destinations.
When you design an Editable List view and select the
- Edit all rows: Selecting this option allows you to add or edit multiple rows, and when you click the Save button, all items are created or updated in a batch. In other words, changes to the editable list are applied as a batch operation when someone clicks on a button in the view. When you select this option, rules are created to, for example, save all items added or changed as one batch operation when someone clicks the Save button.
- Edit single rows: Selecting this option allows you to add or edit a single row at a time and commit the changes to the row separately. In other words, changes in the editable list are applied as individual operations on individual rows as soon as focus moves away from the row being edited. For example, when someone adds a new row and then clicks out of the row to add a new item to the list, the first item is saved to the underlying data store. When you select this option, rules are created to, for example, create or save a record when the row is added or changed.
Use the following table to learn more about rule events you can use with the Editable List view.
| Type | Rule Definition | Example |
|---|---|---|
| View Events | When the View executed List item added | You can execute a rule condition or action when a list item is added, for example to validate if a control has a value, and then apply all changes made to the row. |
| View Events | When the View executed List item changed | You can execute a rule condition or action when a list item is changed, for example to validate if a control has a value, and then apply all changes made to the row. |
| View Events | When the View executed List item click | You can use a rule condition or action when a list item is clicked, for example to edit the selected row on the list. |
| View Events | When the View executed List item double click | You can use a rule condition or action when a list item is double clicked, for example to edit the selected row on the list. |
| View Events | When the View executed List item removed | You can use a rule condition or action when a list item is removed, for example to get confirmation from user and then apply the changes made to the row. |
| View Events | When the View executed List row added | You can use a rule condition or action when a list row is added, for example to disable a control or populate a control. |
Use the following table to learn more about rule actions you can use with the Editable List view.
| Type | Rule Definition | Example |
|---|---|---|
| SmartObject Interaction | List item click | You can use this method for example to transfer data when a list item is clicked. |
| SmartObject Interaction | List item double click | You can use this method for example to transfer data when a list item is double clicked |
| SmartObject Interaction | List refresh | You can use this method for example when the view is expanded |
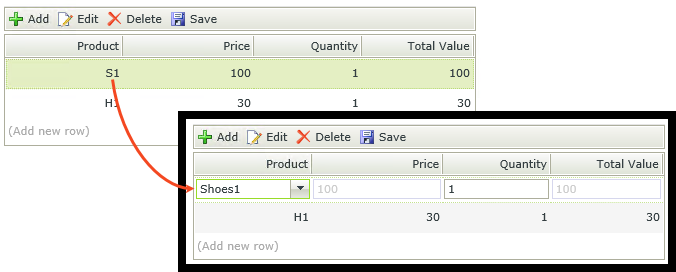
| Editable List Functionality | Add a new row to the editable list | Adds a new editable row to the list. Use this to add new data for example when a button is clicked.  |
| Editable List functionality | Edit the selected row on the editable list | Edits an existing row in the list. Use this with the When the View executed List item double click event to allow for editing of data.
 |
| Editable List functionality | Remove the selected row from the editable list |
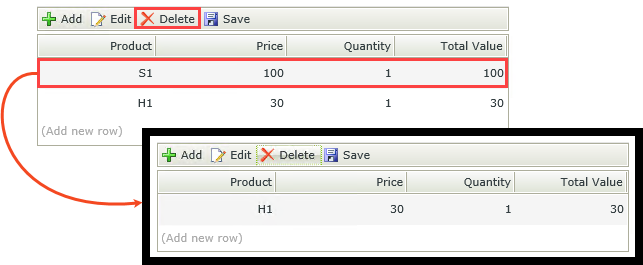
Removes the selected row from the list. Use this for example with the When the Delete ToolBar Button is clicked event or when a button is clicked event. Note this method does not save the data, it only removes the row from the list.  |
| Editable List functionality | Add a new row to the editable list subview | Adds a new editable row to the list on a subview. Use this to add new data for example when a button is clicked. |
| Editable List functionality | Edit the selected row on the editable list subview | Edits an existing row in the list on a subview. Use this with the When a subview executed List item double click event to allow for editing of data. |
| Editable List Functionality | Remove the selected row from the editable list subview | Removes the selected row from the list on a subview. Use this for example with the When the Delete ToolBar Button is clicked event or when a button is clicked event. Note this method does not save the data, it only removes the row from the list. |
| Editable List Functionality | Add a new row to the editable list View on subform | Adds a new editable row to the Editable List view on a subform. Use this to add new data for example when a button is clicked. |
| Editable List functionality | Edit the selected row on the editable list View on subform | Edits an existing row in the Editable List view on a subform. Use this with the When a View on a subform executed List item double click event to allow for editing of data. |
| Editable List functionality | Remove the selected row from the editable list View on subform | Removes the selected row from the Editable List view on a subform. Use this for example with the When the Delete ToolBar Button is clicked event or when a button is clicked event. Note this method does not save the data, it only removes the row from the list. |
| Editable List functionality | Apply the changes made to the row on the editable list View | Applies changes such as adding, editing, and removal of data to the row. Use this with events such as When the View executed List item added, When the View executed List item changed, and When the View executed List item removed. |
| Editable List functionality | Cancel the changes made to a row on the editable list View | Cancels changes such as adding, editing, and removal of data to the row. Use this for example when a button is clicked to undo any changes to the row. |
| Editable List functionality | Apply the changes made to a row on the editable list subview | Applies changes such as adding, editing, and removal of data to the row on a subview. Use this with events such as When a subview executed List item added, When a subview executed List item changed, and When a subview executed List item removed. |
| Editable List functionality | Cancel the changes made to a row on the editable list subview | Cancels changes such as adding, editing, and removal of data to the row on a subview. Use this for example when a button is clicked to undo any changes to the row. |
| Editable List functionality | Apply the changes made to a row on the editable list View on a subform | Applies changes such as adding, editing, and removal of data to the row on the Editable List view on a subform. Use this with events such as When a View on a subform executed List item added, When a View on a subform executed List item changed, and When a View on a subform executed List item removed. |
| Editable List functionality | Cancel the changes made to a row on the editable list View on a subform | Cancels changes such as adding, editing, and removal of data to the row of an Editable List view on a subform. Use this for example when a button is clicked to undo any changes to the row. |
- The display and edit rows of a column should have the same SmartObject, but you can choose to display different values at runtime, see Using SmartObjects and associations.
- See Known Issue: Using the value of an aggregated control in an Advance Condition rule causes incorrect evaluations.