Check Box Control
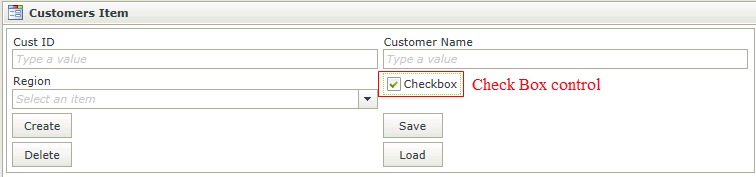
The Check Box control is an input control used to indicate Boolean values. It is commonly used to present a Yes/No or True/False selection to the user. When dragging a Field of type Check Box onto the canvas, the properties displayed will be specific to that Field.
- Create a View
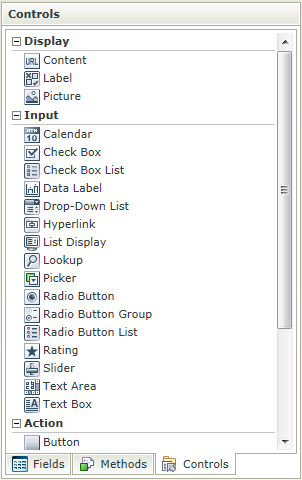
- Drag the Check Box control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below
- Configure the properties as required
- Run the View
- The Check Box control is also available in the Form Designer
- The logical if condition can be used to populate the Check Box according to a given condition.
- Using the Transfer Data action, a Check Box control can be populated using Yes/No, True/False or 0/1.
- Focus can be set to this control at runtime by using the Focus control method in the Rule Designer
The Check Box control is available in the Input section of the Controls found in the View Designer and Form Designer.

| Properties | Description | Can be set in runtime using Rules |
|---|---|---|
| Name | A unique identifier for the selected control. This property is required | No |
| Text | A read-only property displaying the field that is bound to the selected control | No |
| Field | A drop-down list containing the types of values that the selected control can accept | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept | No |
| Checked | A Boolean value used to establish whether the control is checked by default | Yes, see Control Properties Actions for more information |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime | Yes, see Control Properties Actions for more information |
| Enabled | A Boolean value used to establish whether the control is enabled during runtime | Yes, see Control Properties Actions for more information |
| Read-Only | A Boolean value used to establish whether the control is read-only during runtime | Yes, see Control Properties Actions for more information |
| Expression | Opens the Expression Builder to configure expressions to populate the control with dynamically calculated values | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information | No |
How to use rules to change the edit state of View and Form controls and tables