Tab Indexing
Tab indexing is used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime. By default, the natural tabbing order is from left to right, top to bottom within the container. In certain instances it may be necessary to set a tab index on a control or View, for example when using the Form with different states and the required behavior is different for those states. It is however strongly recommended that you design your View or Form in a logical flow and let the browser handle the tabbing order as far as possible.
Tab indexing is available in the following sections:
- Control properties in the View Designer
- Control properties in the Form Designer
- View properties in the Form Designer

- Create a View or Views.
- Design a Form in a logical flow.
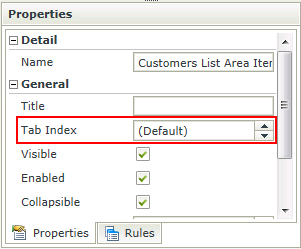
- Use the tab index property of the Views and controls to define the sequence as required. The value of the tab index can consist of any valid integer greater than or equal to zero, lower numbers being earlier in the tab order. When all the controls on the View or Form have the default tab index, the natural tabbing order will apply. Controls or Views that do not have a tab index set (None) will be skipped. Tab indexes may range from -1 (None) to 126, with the (Default) as 0. See Considerations and Applying tab indexing at runtime for a visual representation
- Save the Views and Forms
- Run the Views and Forms to test the tab order at runtime
- Tab indexes can be set during runtime by adding a rule to this affect. See the Control Properties Actions section.
- When two Views on a Form have different tab indexes, the user will not be able to tab to a different View before all the controls in that View have been tabbed to.
- When having multiple List Views on a Form, it is recommended to have different tab indexes for those List Views.
- List Views will always be last in the tab order on a View, with the header getting focus before the table.
- When tabbing through the editable columns in an Editable List View, the user will not be able to tab out to the rest of the Form before closing the edit row.
- If two controls have a tab index of 1, the top left control will receive focus.
- On a Form, if a View and a control on the Form have the same tab index, the focus will be on the controls within the View first and then move to the controls on the Form
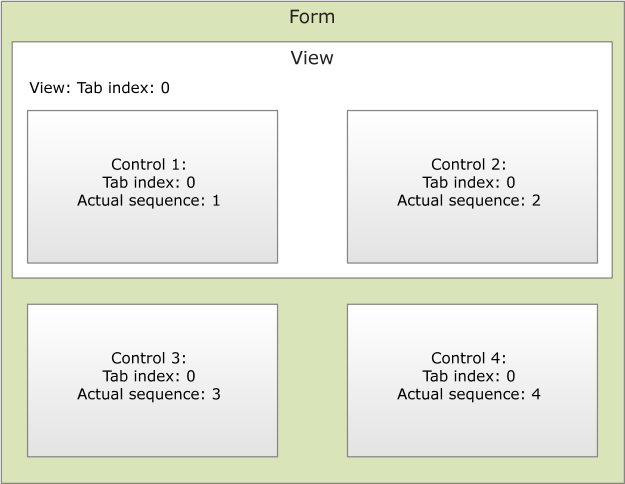
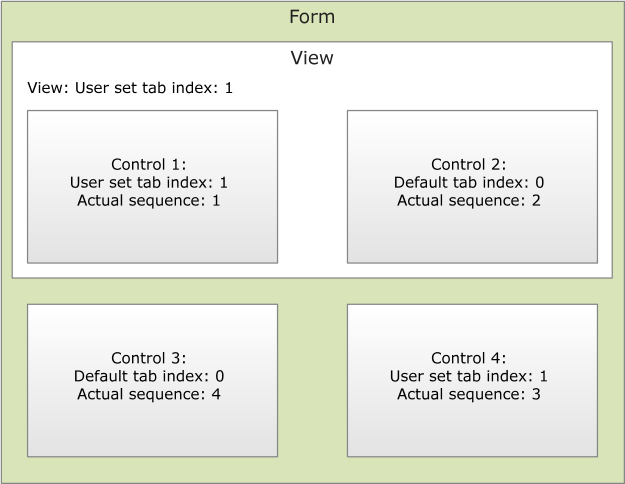
Following is visual representations of how tab indexing is applied at runtime when having a Form containing a View and controls. The first image represents a scenario where the default tab index is used for the View and controls. The second image represents a scenario where certain tab indexes are changed by the user.