Create a custom form control sample
The custom control sample provides an example of an implementation of your own bindable control to the Nintex Forms designer.
Managed code solutions for Nintex Forms are not supported by the Nintex Mobile App Studio app. The Nintex App Studio app will not have access to the required resources in the solution file (.wsp) which resides in your SharePoint environment.
Overview
You can create a SharePoint solution package (.wsp) to contain the assemblies, files, dependencies, and properties to create a custom control for Nintex Forms. This scenario will walk you through the process of creating a feature leveraging the Nintex assemblies to create a simple modified control, a text box with a slider interface, and deploy the custom control to your SharePoint 2013 Server.
You will create a derived from the NintexFormsControl Class in the Nintex.Forms.sdk.dll, package and deploy the SharePoint solution package, register the control with the Nintex Forms Manager, add and bind the control to a Nintex form from the Forms designer.
Note that the solution can only be deployed as a farm solution.
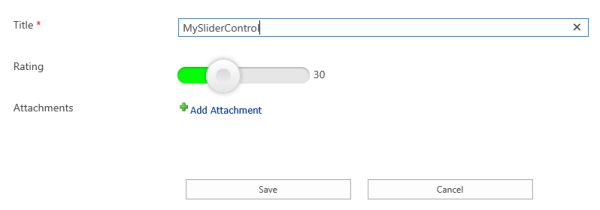
The code sample constructs a slider control that places a range of numeric values into a single line text box that can be bound to the SharePoint list.

Summary of Creating a Custom Control
The overall process to create a custom control follows these steps:
- Set up an empty SharePoint 2013 project in Microsoft Visual Studio and load the appropriate dependent assemblies.
For more information see Prepare the Visual Studio project. - Add the classes to the project.
For more information see Add classes to the project. - Deploy the solution from Visual Studio.
For more information see Build and deploy the custom control. - Register the new custom control in the Nintex Forms Manager.
For more information see Register the custom control with the Nintex Forms manager. - Add the custom control to the form.
For more information see Add the custom control to a Nintex form.
If you need to disable or remove the control, follow the instructions on retracting the control.
For more information see Removing a custom control.
Using the Sample
This sample does not include an automatic deployment mechanism, and so must be manually deployed before it can be used. The sample only contains class files that you will need to add to a new solution in your SharePoint development environment.
This archive contains the source code of the custom control sample. The source code contains two class files, MyCustomSliderControl.cs and the MyCustomSliderControlProperties.cs.