1. Add the Application Categories
In this step you will add categories to the K2 Designer explorer. Categories are similar to folders, and are often used to organize your environment, the applications in an environment, and the application elements of an application. Elements include SmartObjects, views, forms and workflows. While it is not required to create Application-specific categories and folders, they are helpful to keep your work organized. This is especially important when working in a shared environment where multiple people are building applications. In this context, we will use categories to separate your tutorials from other applications.
-
Add the following categories to the All Items node in the K2 Designer explorer.
- Learning
- Hello World SmartForms
- Forms
- Views
- Hello World SmartForms
If you are working in a shared environment where there are multiple builds of the same application, consider adding your initials to the application name so that you can easier determine which projects are yours. For example, Hello World SmartForms YourInitials (like, Hello World SmartForms KL).Hello World - Workflow Categories
- Launch K2 Designer.If you do not know how to access K2 Designer, see Accessing Sites.
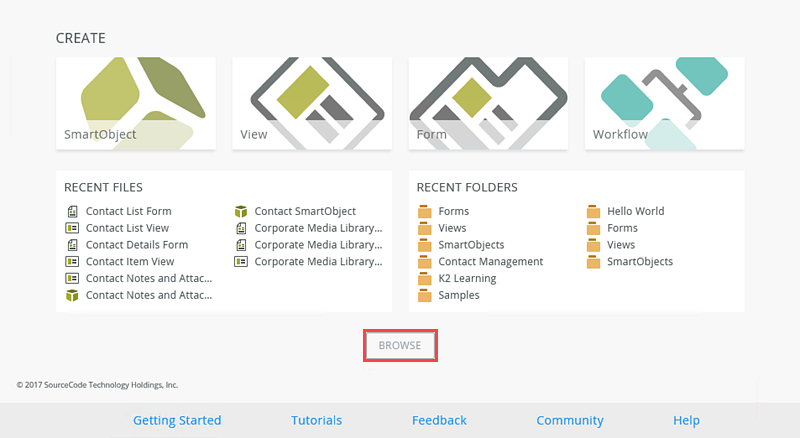
- K2 Designer will open on the home page. You will create new categories in the explorer. To navigate to the explorer page, click the BROWSE button.

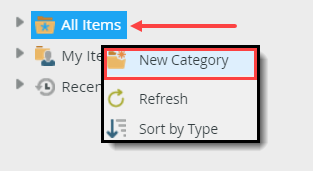
- Right-click All Items and select New Category.

- For the category Name, enter
Learning
then click OK. If the Learning category already exists, continue to the next step. - Now we will create a category for the application itself. Locate the Learning category, then right-click and select New Category. For the category name, enter
Hello World SmartForms
then click OK. - Now we will create sub-categories to hold the various elements that will make up our application. Right-click the Hello World SmartForms category and select New Category. For the category name, enter
Forms
then click OK. - Repeat the step one more time and add the following additional category under Hello World SmartForms:
Views
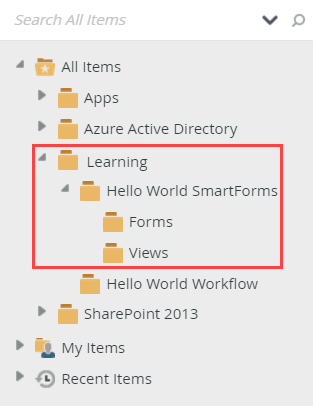
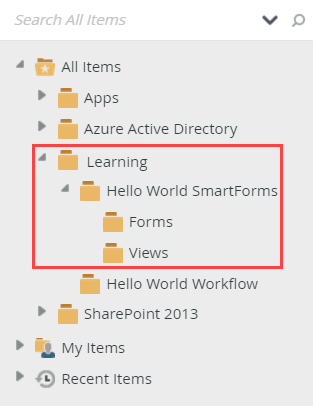
If you are working in a shared environment where there are multiple builds of the same application, consider adding your initials to the application name so that you can easier determine which projects are yours. For example, Hello World SmartForms YourInitials (like, Hello World SmartForms KL).Your explorer should look similar to the image below.

- Learning
Review
In this step, you created the categories we will use to organize the application. While not required, categories help keep your projects organized, especially if you are working within a shared environment. In the next step, you will create an Item view with controls.