Configure the Show a Message Action
This how-to illustrates using the Show a Message rule action. You can use the Show a message action when you want to provide feedback to your users as a pop-up dialog window with an OK button.
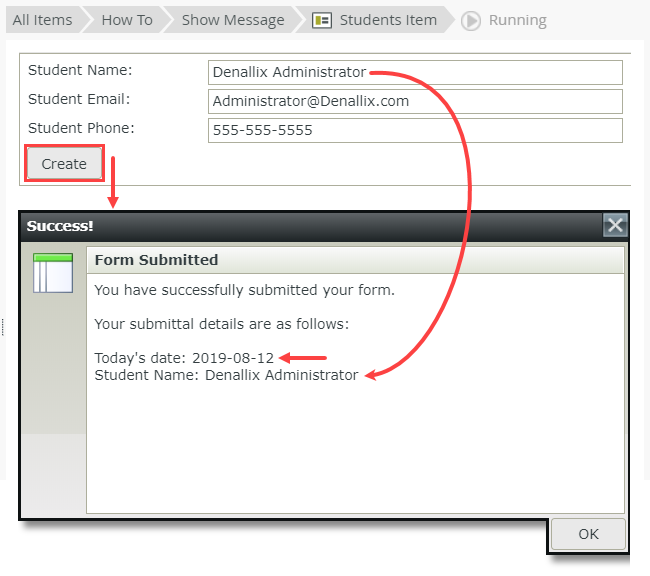
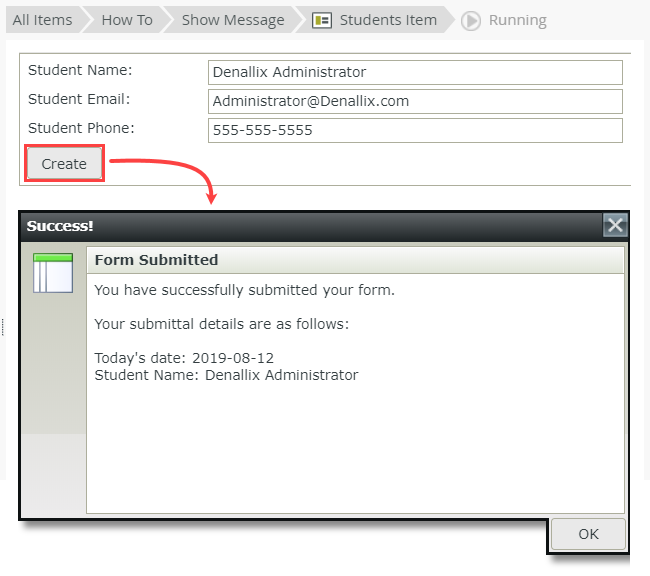
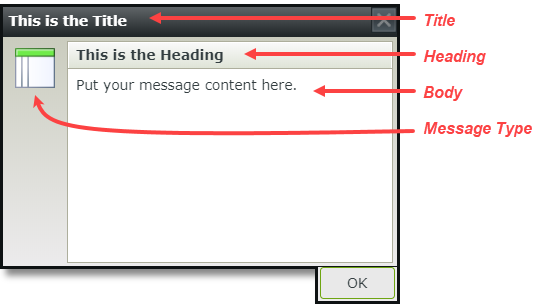
The message dialog you configure in this how-to

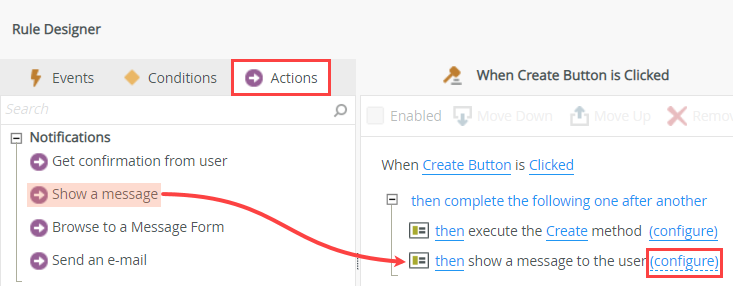
You can find the Show a Message action in the Notifications group.
Rule Breakdown
In this how-to, a view (Students Item) contains text box controls for new students to enter their information. Students click the Create button to submit their registration. You add an action that shows a message after they click the button. The message gives the student a visual confirmation that their registration submitted successfully.
- Events define when the rule should run, such as when a button is clicked, or when the form loads. (Events are optional, you can define "event-less" rules that you can call from other rules.)
- Conditions define whether the rule should run. If the criteria are true, continue the rule, and if the criteria are not met, stop the rule. For example, a condition might evaluate a form to confirm that required fields have content. (Conditions are optional - not all rules will require conditions.)
- Actions define what the rule should do. For example, show a message, start a workflow, or enable a form field. Rules can contain multiple actions that are run in sequence or in parallel.
View Rules
Follow the steps below to configure the Send a message action.
- Edit the Students Item view.
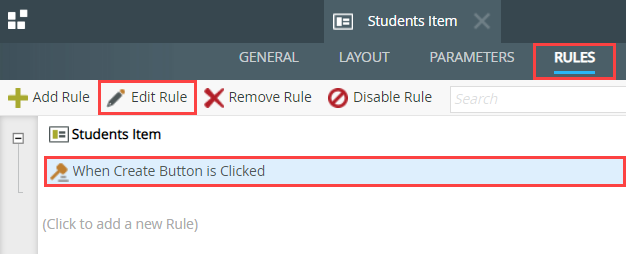
- Click the Rules tab. Select the When Create Button is Clicked rule and click Edit Rule.

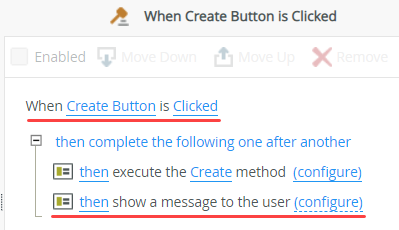
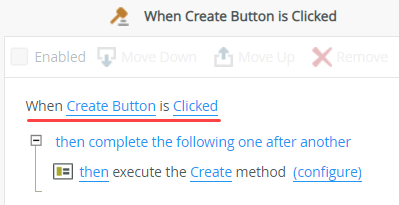
- Notice the event (When Create Button is Clicked) is followed by one action (then execute the Create method). The create method adds a new record to the SmartObject using the data entered in the view's text boxes. But, the form user has no way of knowing whether the form submitted successfully. Some possible solutions for giving the form user feedback are to clear the form fields, show a message, close the browser window, or a combination of all three. In this example, you show a message.

- With the Actions tab active, click Show a message (under the Notifications heading) to add it to the rule definition pane. Click (configure).

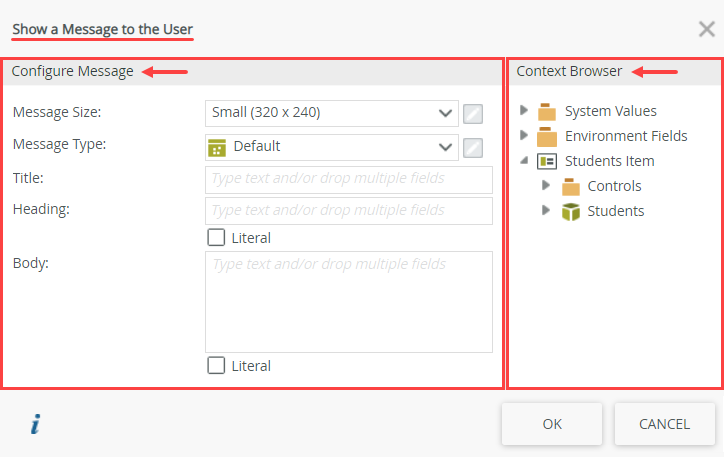
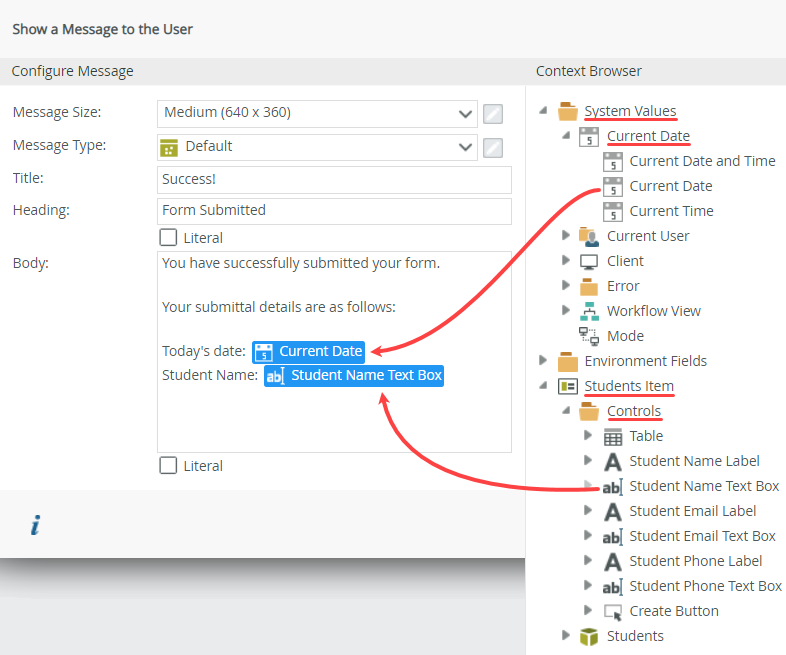
- There are two sections to the Show a Message to the User screen: Configure Message and Context Browser. See the table below the image for an explanation of each setting.

Settings Value Notes Message Size - Small (320 x 240)
- Medium (640 x 360)
- Large (800 x 450)
This is the size of the pop-up dialog. Select a value from the drop-down list. The message dialog layout 
Message Type  Default
Default Confirmation
Confirmation Error
Error Info
Info Warning
Warning (None)
(None)
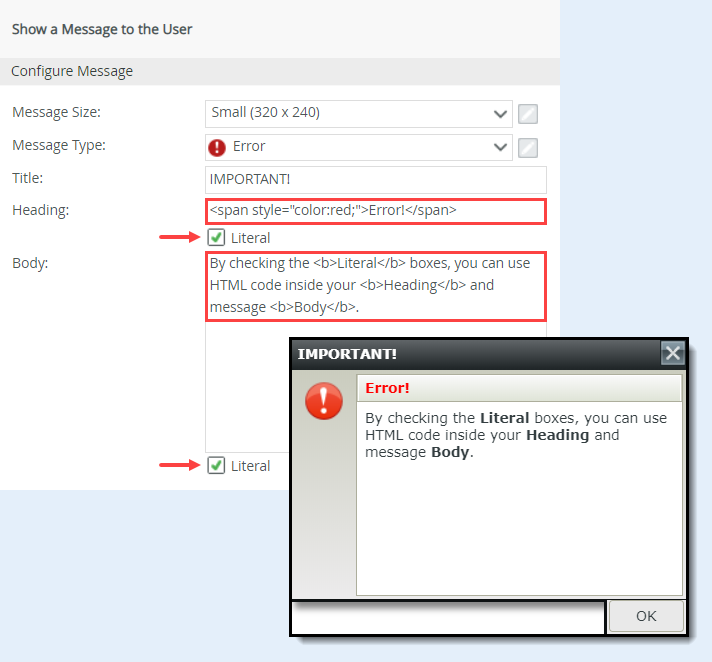
The message type affects the icon shown on the pop-up dialog. Except for the Confirmation type, only the icon changes. (The Confirmation type changes the pop-up dialog to a confirmation dialog with two buttons: OK and Cancel. For more information on the confirmation action, see: Configure the Get Confirmation from User Action.) Title Text (Optional) Adds a title to the top of the dialog box. Heading Text (Optional) Adds a heading just above the message body. Heading Literal Checkbox When checked, the Heading Literal option allows you to enter HTML code directly into the heading text box. At runtime, the dialog renders the code specified. Body Text Enter your message content in the Body text area. You can use values from the Context Browser to personalize your message. At runtime, K2 replaces the Context Browser values with live data. Body Literal Checkbox When checked, the Body Literal option allows you to enter HTML code directly into the body text area. At runtime, the dialog renders the code specified. The message dialog with literal heading and literal body options checked 
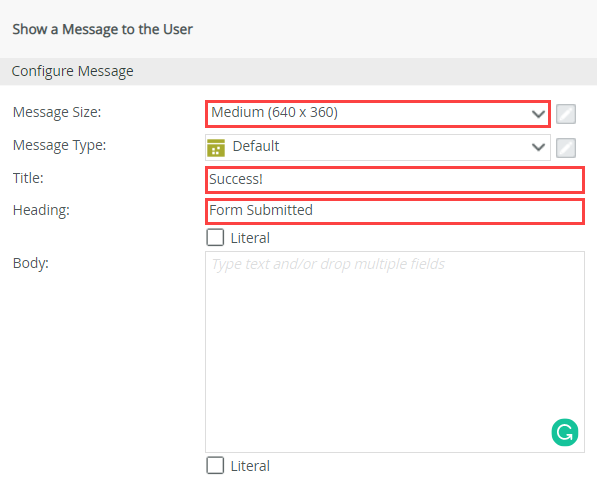
Context Browser Use values from the Context Browser to personalize your content. The Context Browser contains references, variables, functions, and SmartObject properties. At runtime, K2 replaces references and variables with live data - Select Medium for the Message Size. Leave the Message Type as Default. For the Title, enter
Success!
then for the Heading, enter
Form Submitted.
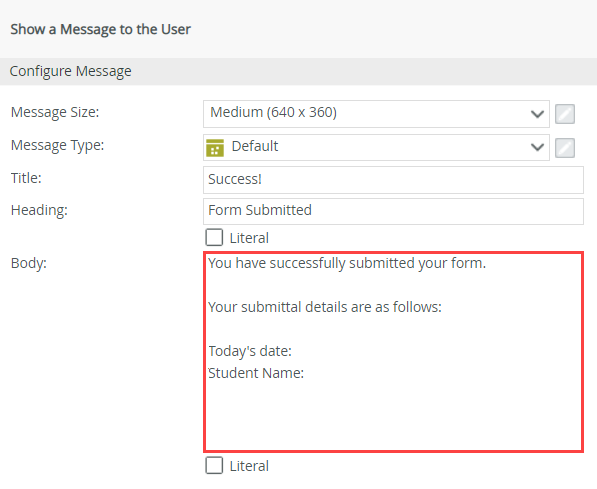
- For the message Body, you will use values from the Context Browser to personalize the message. At runtime, K2 replaces the values with live data. In the Body text area, enter
You have successfully submitted your form.
Your submittal details are as follows:
Today's Date:
Student Name:
- In the Context Browser, expand the System Values > Current Date node. Drag the Current Date variable to the right of the Today's Date line in the message body. Expand the Students Item (view) > Controls node. Drag the Student Name Text Box to the right of the Student Name line in the message body. Click OK to save your settings. Click OK to save the rule. Click Finish to save and exit the view.

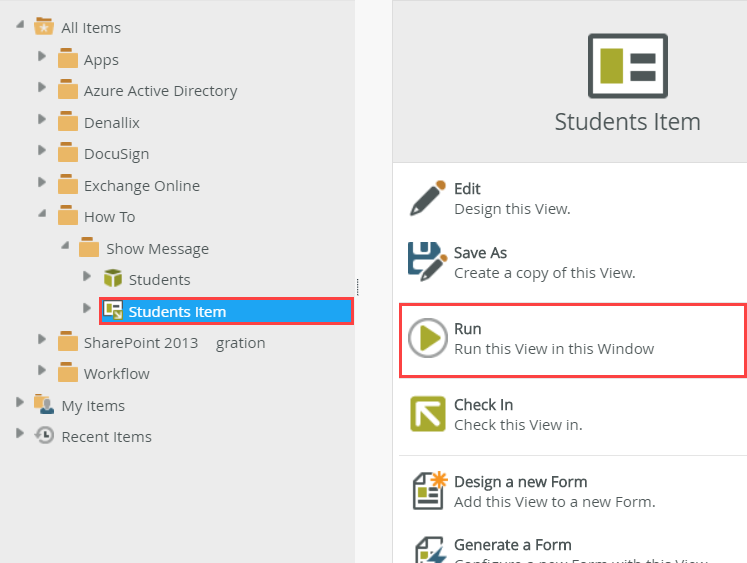
- To test the message you configured, select the Students Item view and click Run (found in the central pane).

- Complete the view fields and click Create. You see the message dialog with the dynamic values you added from the Context Browser. The current date is a system value, while the Student Name is mapped to Student Name Text Box (control). The control passes the name entered on the view to the message dialog. Click OK to close the dialog.