List Box Control
The List Box control allows you to select one or more items from a list of values. See How To: Make a SmartObject Call to Populate Controls for an example of showing SmartObject data when the control changes.
- See Configure the Initialized Event for more information about using the control with the Initialized event to improve the user experience when a view or form is loaded, for example to populate a drop-down list with data in the background while the rest of the view is available for data entry.
- Create a view.
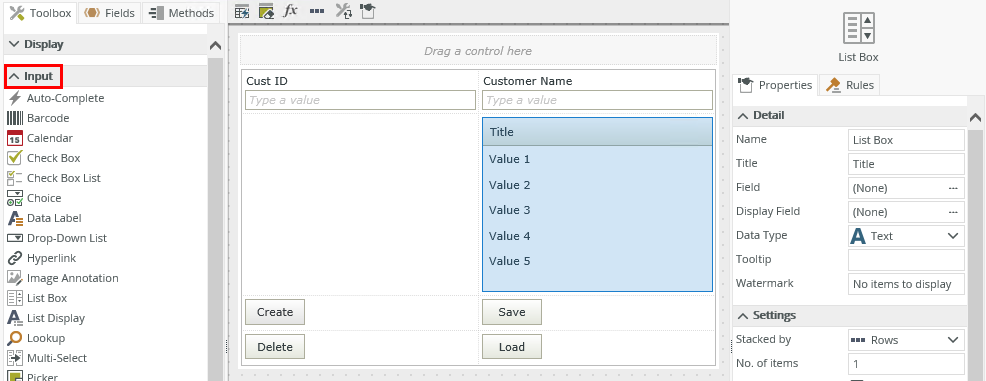
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Add a data source to your control. To do this, configure the Type under the Data Source of the Properties section.
- Configure the rest of the properties as necessary.
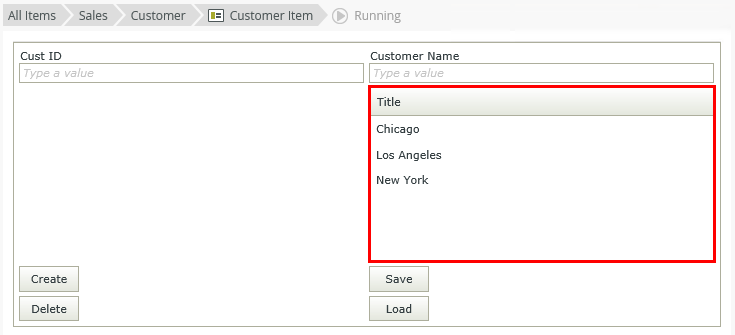
- Run the view.
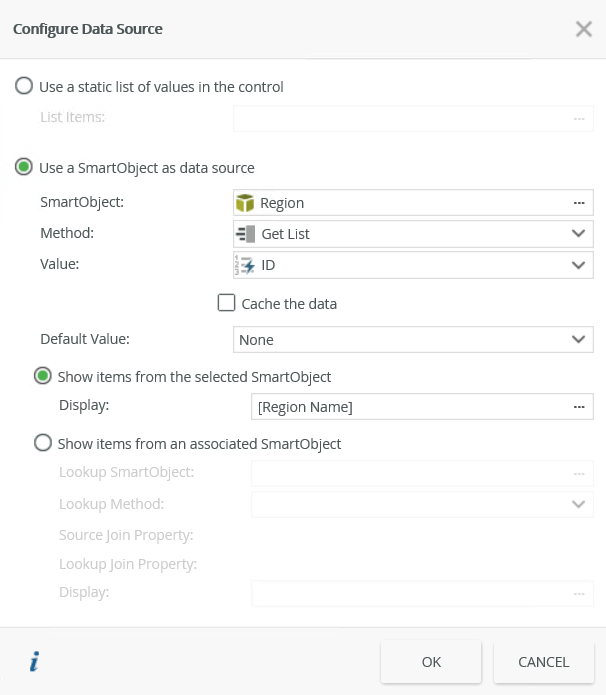
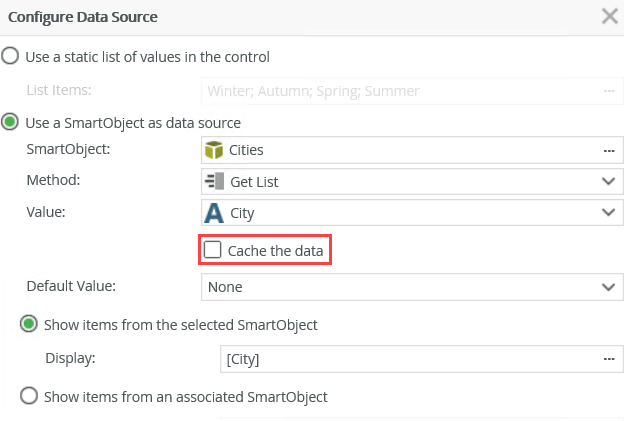
When you click on the ellipsis next to Data Source > Type in the control's Properties, the Configure Data Source page opens. You can use a SmartObject or a static list of values.

| Fields | Description |
|---|---|
| Use a static list of values in the control | You can create a static list of items for the control. These values are stored as text in the K2 database. Select the option and then click the ellipsis next to List Items to configure your static list. |
| List Items | Click the ellipsis next to List Items to configure the list of static values for the control. |
| Use a SmartObject as data source | Select this option if you want to use a SmartObject as the data source. |
| SmartObject | Select the SmartObject that you want to use to populate the control. Click the ellipsis next to SmartObject to select one. |
| Method | The method that you want to use to populate the control. |
| Value | The SmartObject property that you want to use as the value in the control. |
| Cache the data | Select this option if you want to cache the data which allows for client side filtering when the form is offline. |
| Default Value | The default SmartObject value to be used. |
| Show items from the selected SmartObject | Select this option if you want to show items from the main SmartObject. |
| Display | The SmartObject property to display. |
| Show items from an associated SmartObject | Select this option if you want to show items from an associated SmartObject. |
| Lookup SmartObject | An optional SmartObject that you want to use as the source of the display values. Click on the ellipsis to select the SmartObject. |
| Lookup Method | The method that you want to use on the lookup SmartObject when retrieving the display values. |
| Source Join Property | The SmartObject property on the main SmartObject that is used to join the original SmartObject with the Lookup SmartObject. |
| Lookup Join Property | The SmartObject property on the lookup/associated SmartObject that is used to join the SmartObjects. |
| Display | The SmartObject property to display. Select the item by clicking on the ellipsis. |
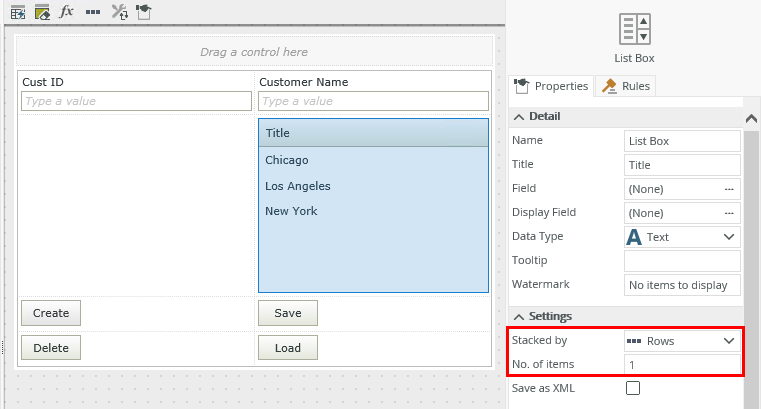
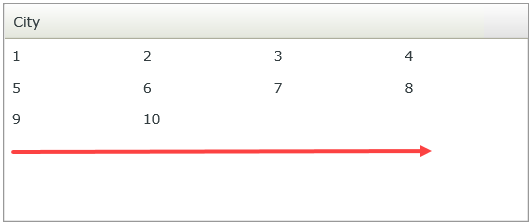
Use the Stacked by and No. of items Properties to specify the amount of rows or columns to display. When you select to stack by rows, the first row starts from left to right until the number of items per row is reached, and then a new row is created. When you stack by columns, the first column starts from top to bottom until the number of items per column is reached, and then a new column is created. You can find these properties in the Settings section:

The image below shows an example of stacking three items per row:

The image below shows an example of stacking three items per column:

You have the option to cache the SmartObject data to enable client-side filtering. This is especially useful when you use a form on a mobile device and you need the data to be available if the device is offline. The control's data set is populated on initial load (from the server) any other changes to the underlying data source's data does not reflect in the current session until another server call is forced to update the data set. To enable the caching of data, select the Cache the data option on the Configure Data Source page.

You don't have to configure anything except select the Cache the data option to enable caching. The rules are automatically configured by the server. You can, however, remove these rules and place them somewhere else depending on your needs. This is an explanation of how caching is applied by the system.
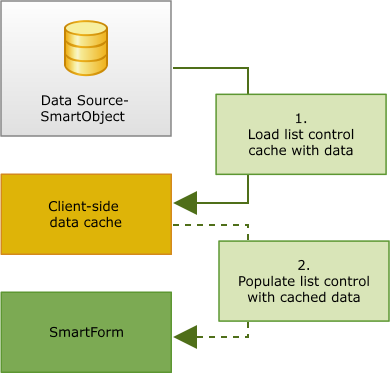
Below is a diagram of how the caching is applied in the background to enable client-side filtering.
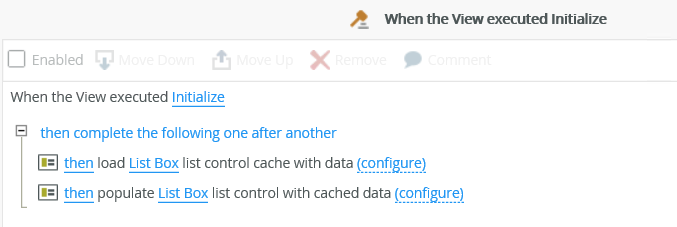
When you select the Cache the data option, the following two actions are added to the When the View executed Initialize rule event:
- Load [List Box ] list control cache with data
- Populate [List Box ] list control with cached data

The following steps refer to the diagram shown above and describe what happens in the background when caching is applied:
When you access a form on a mobile device, the view initializes and the rule action to Load list control cache with data executes as shown in point 1. Next, the rule action to populate list control with cached data executes as indicated in point 2. You can select updated data from the list on the form. When the device goes offline, you can still access the information in the list.
You can find the control in the Input section of the Toolbox.
| Property | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Title | The title (column header) to display for the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Display Field | Use this field if you want to show the control's display value before its data loads. Use this with a When the Form/View Initialized rule to speed up the first time a view or form is used when you're loading data. See Configuring the Display Field property for information about using the Display Field property of a Drop-Down List control. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Tooltip |
The value to display when the cursor hovers over the control. |
Yes, see Configure the Set a Control's Properties Action for more information. |
| Watermark | Specify the text to display when the control is empty. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Settings | ||
| Stacked by | Specify how to display the items. You can choose between rows and columns. The property defaults to rows. See the List Box control items per row or column section for more information. | Yes, see Configure the Set a Control's Properties Action for more information. |
| No. of items | Specify the number of items to display per row or column. The default is 1. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Save As XML | A Boolean value that indicates whether the value of the control should be saved in XML format or as a delimited list of values. | No |
| Display | ||
| Selection Mode | The number of items you can select in the control. You can select Single or Multiple. | No |
| Delimiter | Specify the delimiter to use when you save the values into the SmartObject. The property defaults to ";" (semi-colon). | No |
| Maximum Selection | The maximum number of items you can select. The default value is an infinite amount of items. | No |
| Data Source | ||
| Type | Configure a data source for the control. This can be a SmartObject or a static list of values. | No |
| Items | A read-only list of static list items. | No |
| Default SmartObject Property | The SmartObject property to use for the Default Value. | No |
| SmartObject | The SmartObject to which the control is bound. | No |
| Method | The method to use to populate the control. | No |
| Value | The SmartObject property to use as the value for the control. | No |
| Lookup SmartObject | An optional SmartObject to use as the source of the display values. | No |
| Lookup Method | The method to execute on the lookup SmartObject when retrieving the display values. | No |
| Source Join Property | The SmartObject property on the main SmartObject that is used to join the original SmartObject with the Lookup SmartObject. | No |
| Lookup Join Property | The SmartObject property on the lookup/associated SmartObject that is used to join the SmartObjects. | No |
| Display | The SmartObject property to display. Select the item by clicking on the ellipsis. | No |
| Composite | If the control represents a many-to-many scenario this property indicates that the values are retrieved in a way that execution can happen on each state such as selected or deselected. | No |
| General | ||
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to blank, it defaults to 175px. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Visible | Shows or hides the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Enabled | Enables or disables the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Populate a list control with data: You can populate the control if its data source is a SmartObject
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer data from items listed in the context browser to the control
- For-each looping conditions: You can use the control in for-each loop conditions
- Specify the edit state of view and form controls: You can specify if controls must be read only or editable.
The following events and methods are available on the control:
Rule Events:
- When [control] is Changed: This event executes when the control is set to a new value that is different from the previous value. You can use this event to trigger actions when the control is changed, for example when an item is changed, then set the properties of another control.
- When [control] is Double-Clicked: You can execute a rule condition or action when the control is double-clicked, for example populate another control or open a subview.
- When [control] is Initializing: While you can see this event in the Rule Designer, it has been deprecated. Instead use the When the View/Form Initialize event.
- When [control] is Populated: This event executes each time the control is loaded. You can execute a rule condition or action when the control loads such as set focus to the control.
- When [control] is Set: This event executes each time the control is set to any value regardless of if the previous value is the same. You can use this for updating cascading controls.
Control Methods:
- Execute a [control's] Focus method: You can use the Focus control method to set focus to the control in runtime.
- Execute a [control's] Select All method: Selects all items in the list. You can use this method for example when a button is clicked.
- Execute a [control's] Unselect All method: Deselects all items in the list. Use this if you want to clear the list selection.
- You cannot filter the control according to another control's value
- If you select Multiple in the Selection Mode property and one in the Maximum Selection property, you have to deselect a value before you can select another value
- If you select Single in the Selection Mode property and one in the Maximum Selection property, you can select another value without deselecting the previous value. Simply click on the next value to deselect the previous
- If you configure multiple defaults for the control and you select Multiple in the Selection Mode property and 1 in the Maximum Selection property, the first default value is selected