Check Box List Control
The Check Box List control is an input control that you can use to select multiple values at a time. The control uses a check box group that you configure by binding the control to a data source or by entering a static list of values.

- See Configure the Initialized Event for more information about using the control with the Initialized event to improve the user experience when a view or form is loaded, for example to populate a drop-down list with data in the background while the rest of the view is available for data entry.
- Create a view.
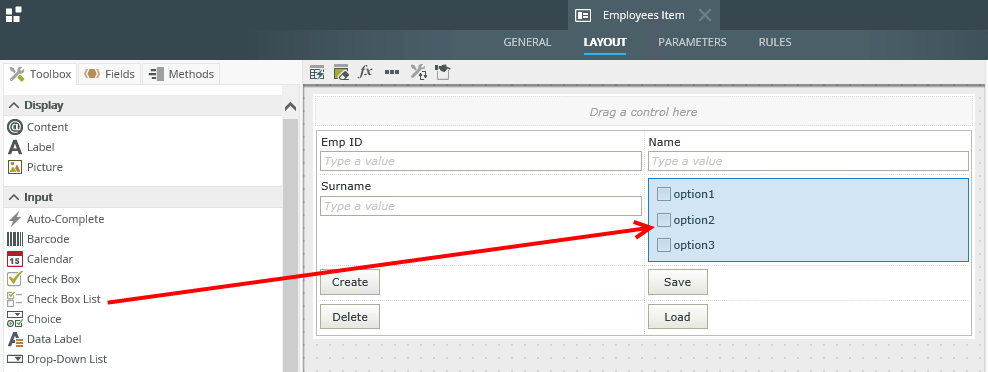
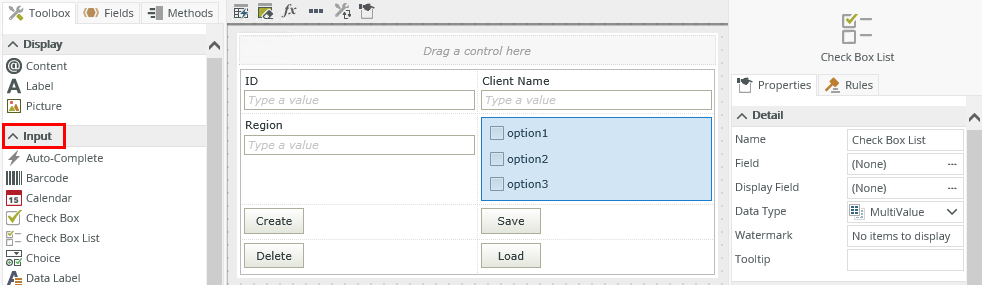
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Add a data source to your control. To do this, configure the Type under the Data Source of the control's Properties.
- Configure the rest of the properties as necessary.
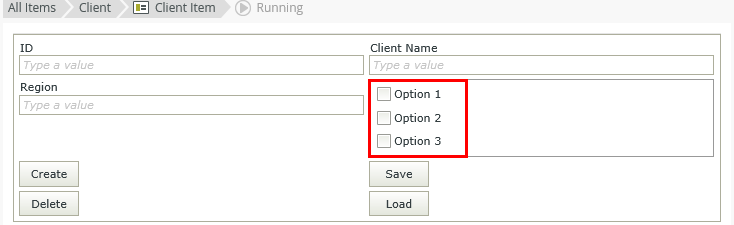
- Run the view.
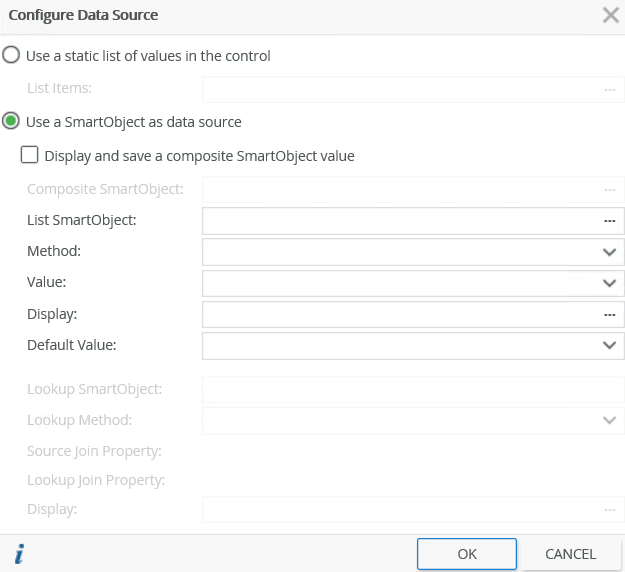
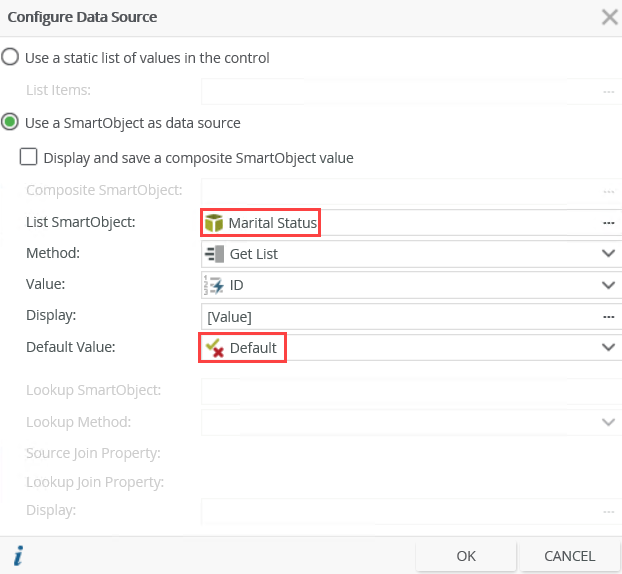
When you click on the ellipsis next to Data Source Type in the control's Properties, the Configure Data Source page opens. You can use a SmartObject or a static list of values as the data source for the control.
| Fields | Description |
|---|---|
| Use a static list of values in the control | You can create a static list of items to be used in the check box list. These values are stored as text in the database. Select the option and click the ellipsis next to List Items to configure the list. |
| List Items | Click the ellipsis next to List Items to configure the list of static values for the control. |
| Use a SmartObject as data source | Select this option if you want to use a SmartObject as the data source. |
| Display and save a composite SmartObject value | Select this option if you want to use a Composite SmartObject as the data source. |
| Composite SmartObject | The Composite SmartObject that you want to use as the source of the display values (optional). Click the ellipsis to select the SmartObject. |
| List SmartObject | Select the SmartObject that you want to use to populate the control. Click the ellipsis next to List SmartObject to select the SmartObject. |
| Method | The method that you want to use to populate the control. |
| Value | The SmartObject property that you want to use as the value in the control. |
| Display | The SmartObject property that you want to use for the display values. Click the ellipsis to change the property to use as the display value |
| Default Value | The default SmartObject value to be used. |
| Lookup SmartObject | An optional SmartObject that you want to use as the source of the display values. Click on the ellipsis to select the SmartObject. |
| Lookup Method | The method on the lookup SmartObject to use when retrieving the display values. |
| Source Join Property | The SmartObject property on the original SmartObject that is used to join the original SmartObject with the Lookup SmartObject. |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that is used to join the original SmartObject with the Lookup SmartObject. |
| Display | The SmartObject property to use as a display member. Select the item by clicking on the ellipsis. |
You can configure a Boolean (Yes/No) property as the default value on the Configure Data Source page. When you create data for this property, the value that you configure as True is shown as the default.

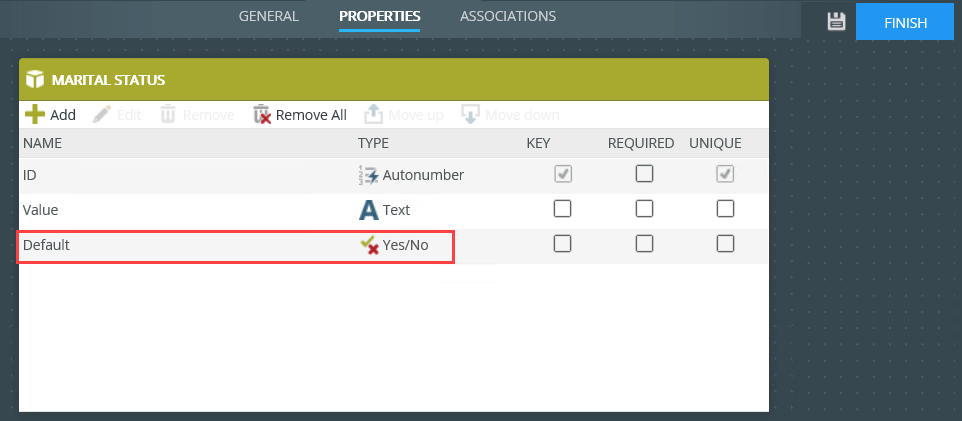
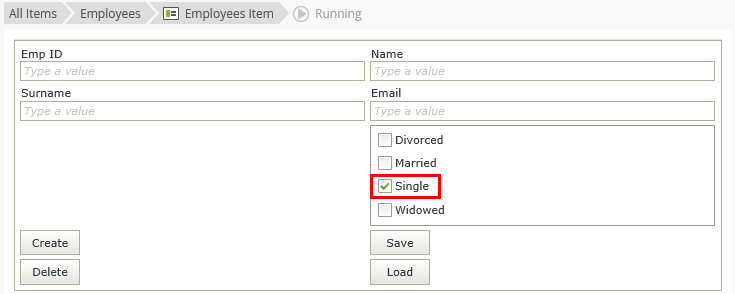
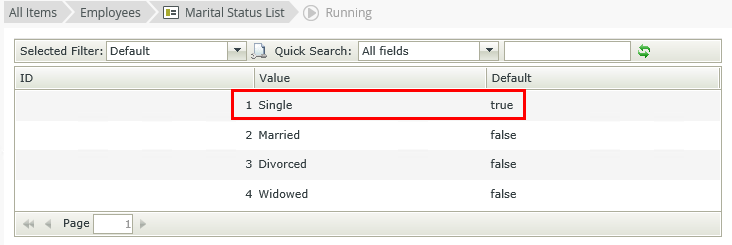
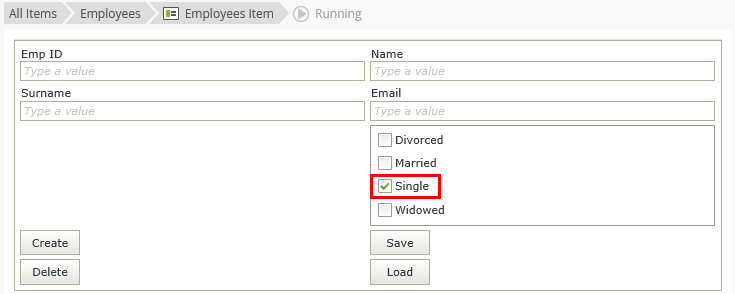
The image below shows a view using the Default property of the Marital Status SmartObject to display the default value of Single. See the How to use the default value section for information on how to use the default value with the control.
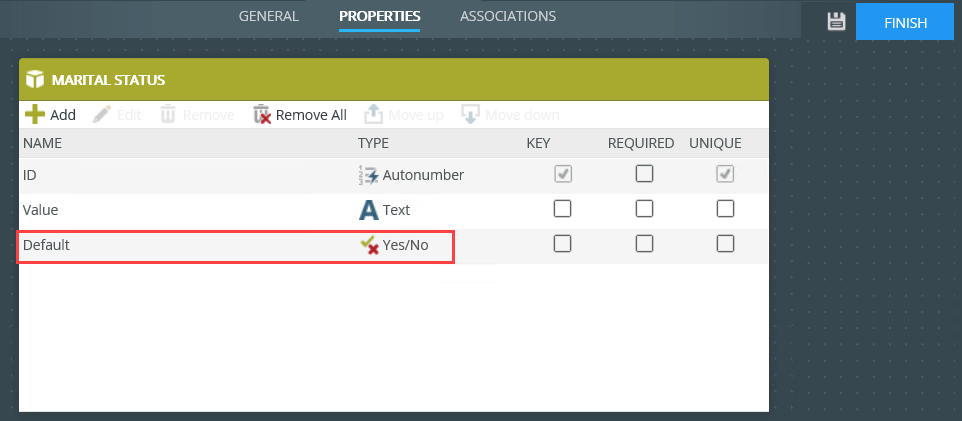
- Create a SmartObject called Marital Status with a Default property of type Yes/No to use as the default value.

- Generate an Item view and create the records as shown below.
Configure the Single value as True and the rest as False.

- Create another view to use the Marital Status SmartObject, for example an Employees Item view.
- Edit the view and drag a Check Box List control onto the canvas.

- Click the ellipsis next to Type in the Data Source section of the control's Properties, and then select the Marital Status SmartObject as the data source for the control and the Default property in the Default Value field.

- Save the configuration.
- Run the view and note how the default value of Single is selected.

When you use a default value on the control, a When the view/form initializes rule is created executing a change event on the control, for example When a control [Check Box List] on the view/form raises an event [Changed]. If you want to edit the change event, you must edit the When the view/form initializes rule.
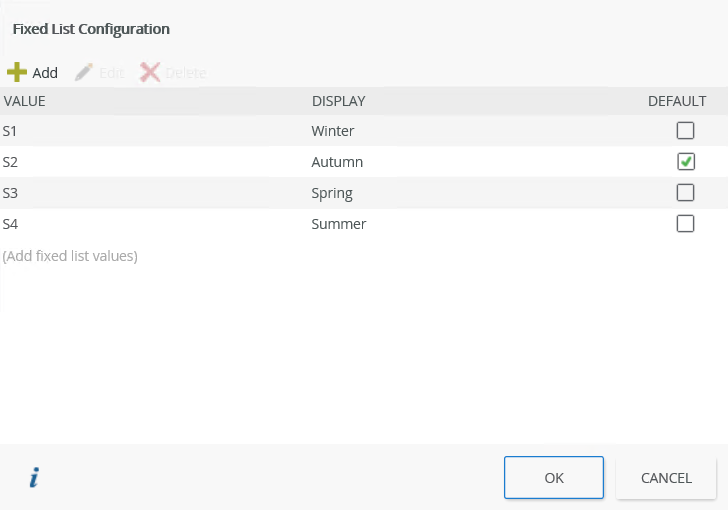
When you select to Use a static list of values in the control on the Configure Data Source page and you click the ellipsis, the Fixed List Configuration page opens. You can configure the static list on a bound or unbound control. When the control is bound, use this page to configure a Value-Display pair where the value of the Value field is stored in the SmartObject, while the value of the Display field is displayed in the control. This is useful for example when you have a product code and product description; you will enter the code in the Value field and the description in the Display field.
When the control is unbound, you can configure static values for both fields. You can use the value of the control with conditional logic, for example, to show/hide other controls according to the selection in the list.
The Value field and Display field values can be the same or they can be different. You can also select the default to display when the control is populated.
The image below shows the configuration of different values to store in the SmartObject and to display in the control.

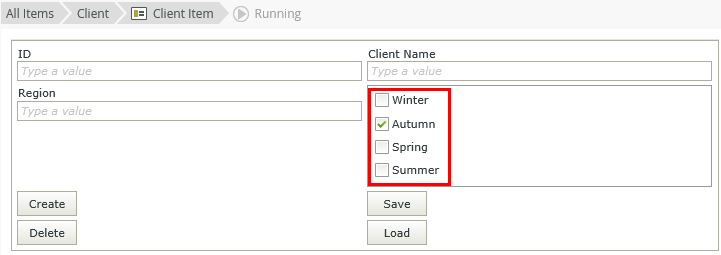
The image below shows the display values with Autumn as the default value.
- It is recommended to have unique values for the Value field
- The control can contain multiple defaults. If you use the multivalue data type with the control, you can select multiple defaults
- When you use the view's Clear method, the control reverts to the default value, not a blank value
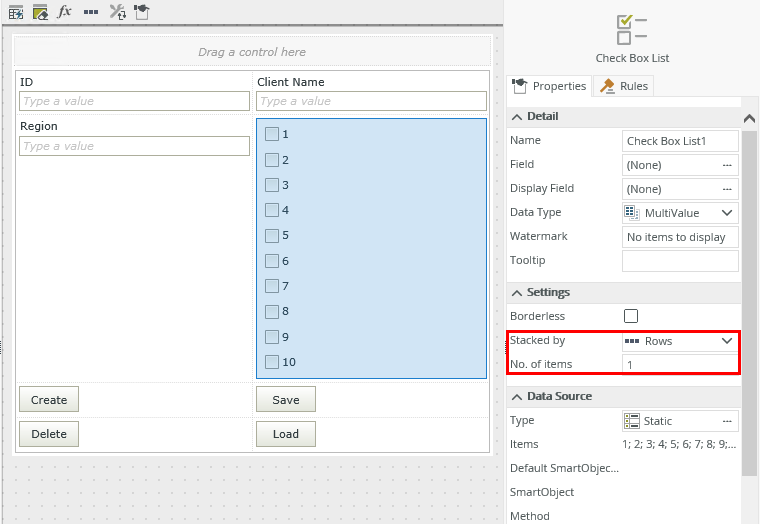
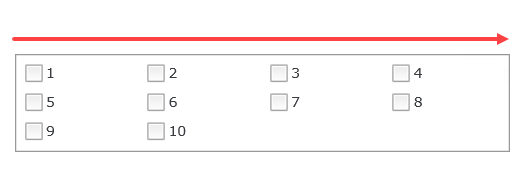
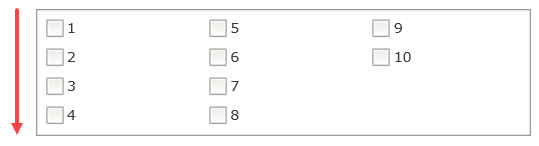
Use the Stacked by and No. of items Properties to specify the amount of rows or columns to display. When you select to stack by rows, the first row starts from left to right until the number of items per row is reached, and then a new row is added. When you stack by columns, the first column starts from top to bottom until the number of items per column is reached, and then a new column is added. You can find these properties in the Settings section:

The image below shows an example of stacking four items per row.

The image below shows an example of stacking four items per column.

You can find the control in the Input section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Field | The field bound to the control. See the Binding Fields to Controls section for more information on how to use it. | No |
| Display Field | Use this field if you want to show the control's display value before its data loads. Use this with a When the Form/View Initialized rule to speed up the first time a view or form is used when you're loading data. See Configuring the Display Field property for information about using the Display Field property of a Drop-Down List control. | No |
| Data Type | A drop-down list containing the types of values that the control can accept. | No |
| Watermark | Specify the text to display when the control is not populated. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Tooltip |
The value to display when the cursor hovers over the control. |
Yes, see Configure the Set a Control's Properties Action for more information. |
| Settings | ||
| Borderless | Specify if the control has borders. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Stacked by | Specify how to display the items. You can choose between rows and columns. The property defaults to rows. See the Check Box List items per row or column section for more information. | Yes, see Configure the Set a Control's Properties Action for more information. |
| No. of items | Specify the number of items to display per row or column. The property defaults to 1. See the Check Box List items per row or column section for more information. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Data Source | ||
| Type | Configure a data source for the control. This can be a SmartObject or a static list of values. | No |
| Items | A read-only list of static list items. | No |
| Default SmartObject | The SmartObject property to use for the Default Value. | No |
| SmartObject | The SmartObject that is bound to the control. | No |
| Method | The method to use to populate the control. | No |
| Value | The SmartObject property to use as the value for the control. | No |
| Lookup SmartObject | An optional SmartObject to use as the source of the display values. | No |
| Lookup Method | The method to execute on the lookup SmartObject when retrieving the display values. | No |
| Source Join Property | The SmartObject property on the original SmartObject that is used to join the original SmartObject with the Lookup SmartObject. | No |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that is used to join the original SmartObject with the Lookup SmartObject. | No |
| Original Property | If the control is part of a view and is linked to a specific field, this property contains the name of the field that this control is linked to. | No |
| Composite | If the control represents a many-to-many scenario this property indicates that the values are retrieved in a way that execution can happen on each state such as checked or unchecked. | No |
| General | ||
| Width | Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Height | Adjusts the height of the control. You can enter any whole number or pixel value (maximum of 32767px). When set to blank, it's sized to fit the content of the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Tab Index | Defines a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Visible | Shows or hides the control. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Enabled | Enables or disables the control. If the control is disabled, you won't be able to use it. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Read-Only | Shows the control as read-only. | Yes, see Configure the Set a Control's Properties Action for more information. |
| Format | Opens the Format page where you can configure formatting and style features such as format, font, borders, padding and margins. See the Format topic for more information. | No |
| Conditional Format | Opens the Conditional Formatting page. You can add conditional formatting to apply a specific format or style when a condition you set is True. Use conditional format on its own or with the Format feature. See Conditional Format for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Populate a list control with data: You can populate the control if it has a SmartObject-based data source
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- Data Transfer: You can transfer multiple values to the control using a semi-colon delimited list in the Transfer Data rule action
- Set Focus: You can use the Focus control method in the Rule Designer to set focus to the control in runtime
- For Each Looping: You can use the For-Each looping rule conditions on List views and list controls.
The following events are available on the control:
Rule Events:
- When [control] is Changed: This event executes when the control is set to a new value that is different from the previous value. You can use this event to trigger actions when the control is changed, for example when the check box list item is changed, then set the properties of another control.
- When [control] is Initializing: While you can see this event in the Rule Designer, it has been deprecated. Instead use the When the View/Form Initialize event.
- When [control] is Populated: This event executes each time the control is loaded. You can execute a rule condition or action when the control loads such as set focus to the control.
- When [control] is Set: This event executes each time the control is set to any value regardless of if the previous value is the same. You can use this for updating cascading controls.
- The control supports the multivalue data type
- You can use either static values or SmartObject list results