How To: Use Conditional Images in an Editable List View to Show Severity Indicators
This topic shows you how to configure conditional images in a row of an Editable List view and use the images as indicators to show the severity of a liability. You can use this same approach to show any type or number of indicators, depending on your scenario.
Example

Scenario
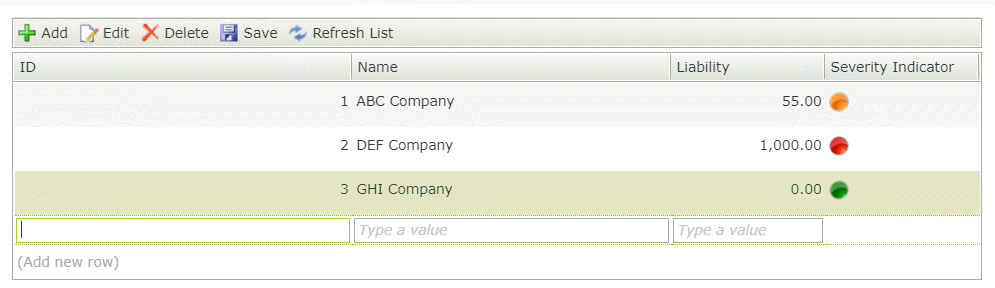
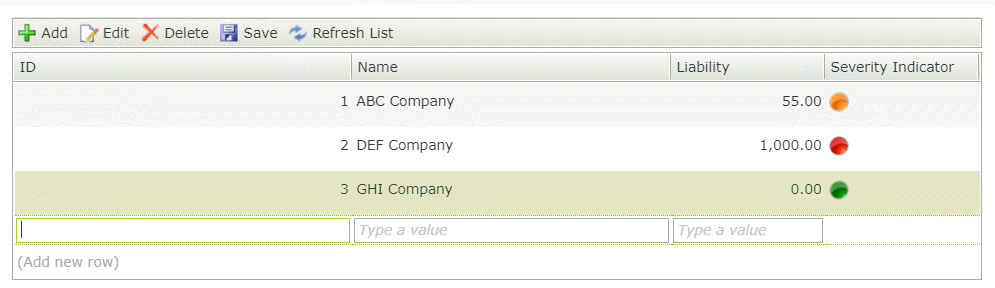
You have a list of debtors and the liability of each debtor (account) determines the colored circle (image) to indicate the severity of the liability. You use an Editable List view with a Data Label control and configure conditional expressions on the data label to show the image. In this example 16 x 16 pixel images of red, green and orange circles are used, but you could use different images.
In this step, you create an Accounts SmartObject.
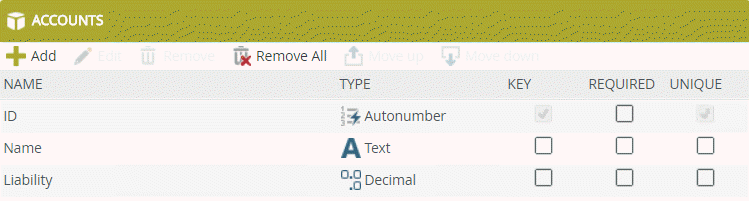
- Create a SmartObject called Accounts with the following properties:

Accounts SmartObject Type Key Required Unique ID Autonumber Yes No Yes Name Text No No No Liability Decimal No No No
In this step, you generate an Editable List view based on the Accounts SmartObject.
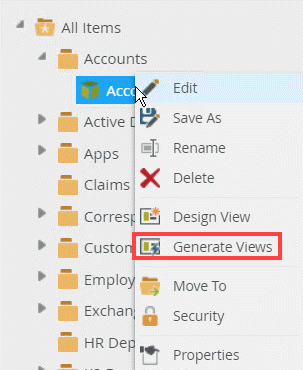
- From the category tree, right click the Accounts SmartObject and click Generate Views.

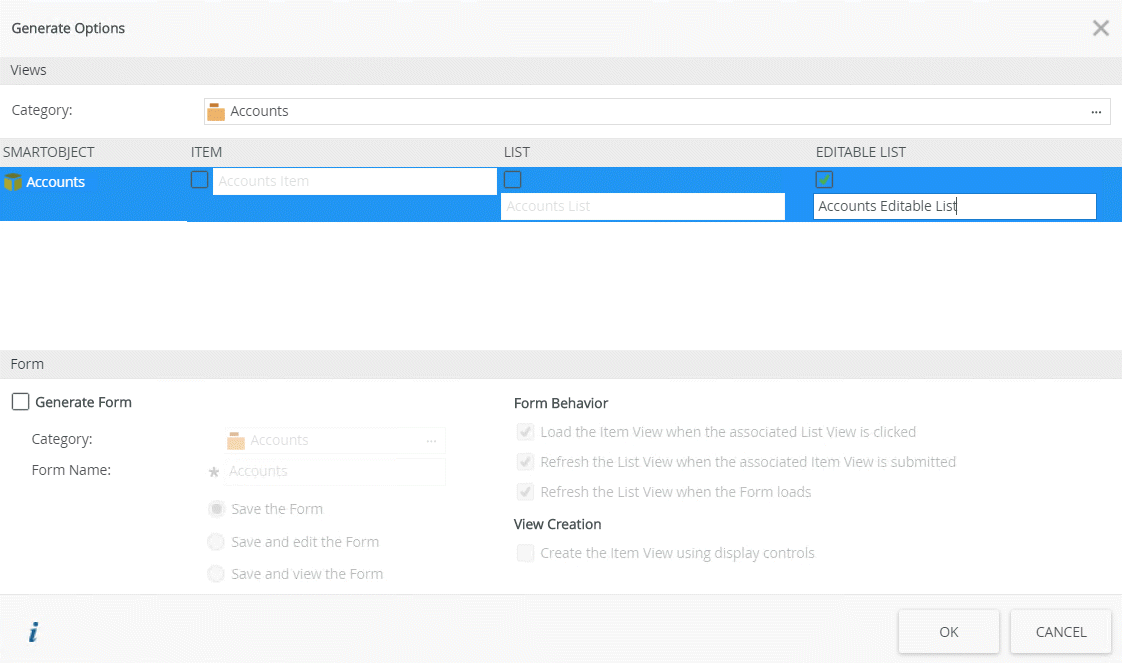
- On the Generate Options page, in the Views section, make sure that the view is generated in the correct category (in this example, Accounts). Check the Editable List check box for the Accounts SmartObject and then click OK.

In this step, you add and configure expressions on a data label control and enable the Literal property.
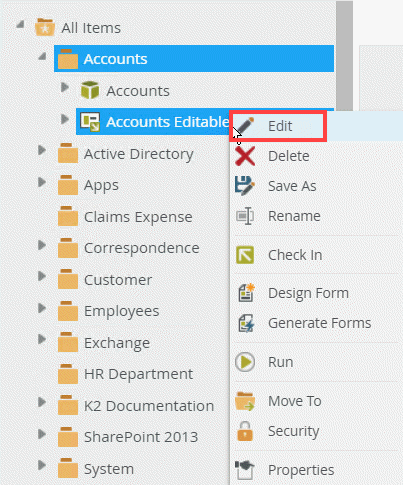
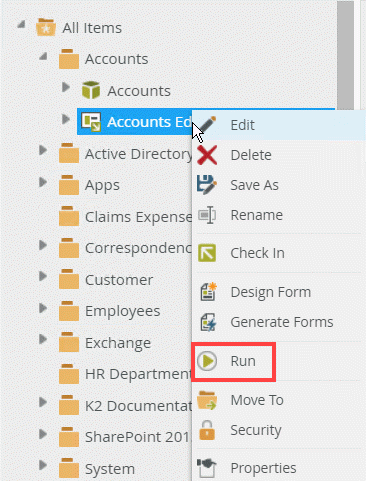
- From the K2 Designer, right-click the Accounts Editable List view and select Edit.

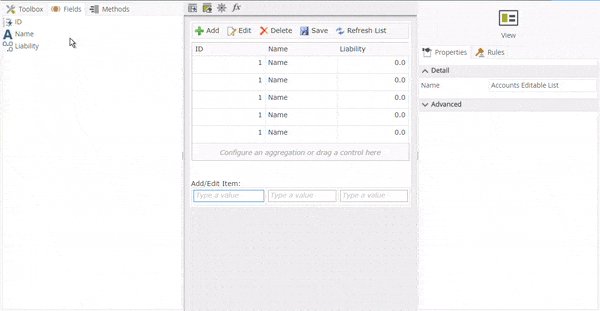
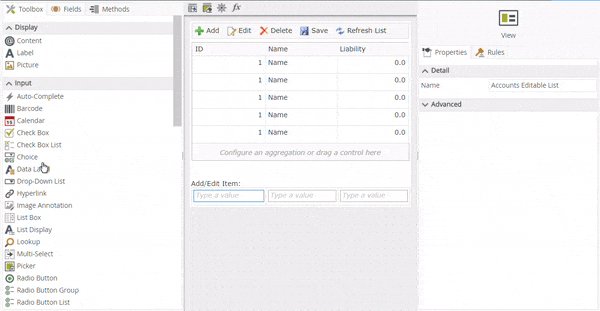
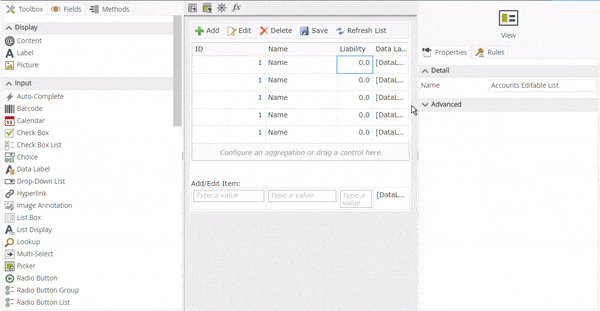
- On the Layout tab, drag a Data Label control onto the canvas.

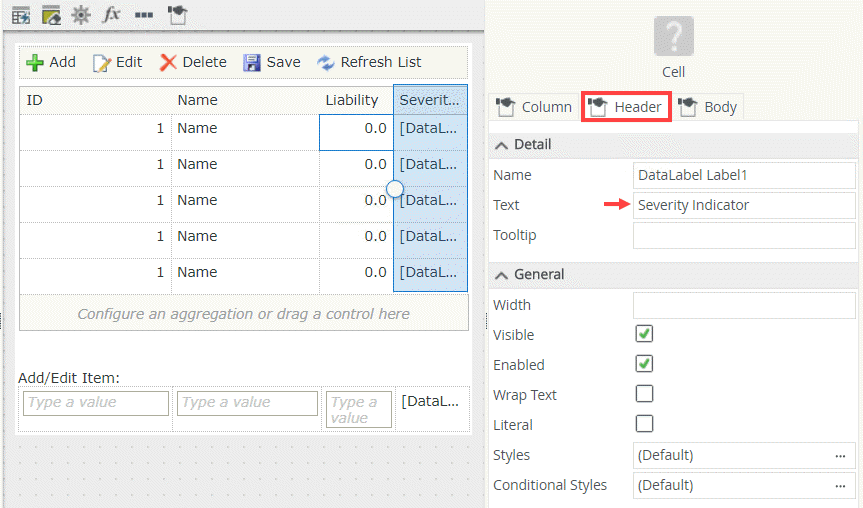
- Select the Header tab in the control's properties and then rename the data label to Severity Indicator.

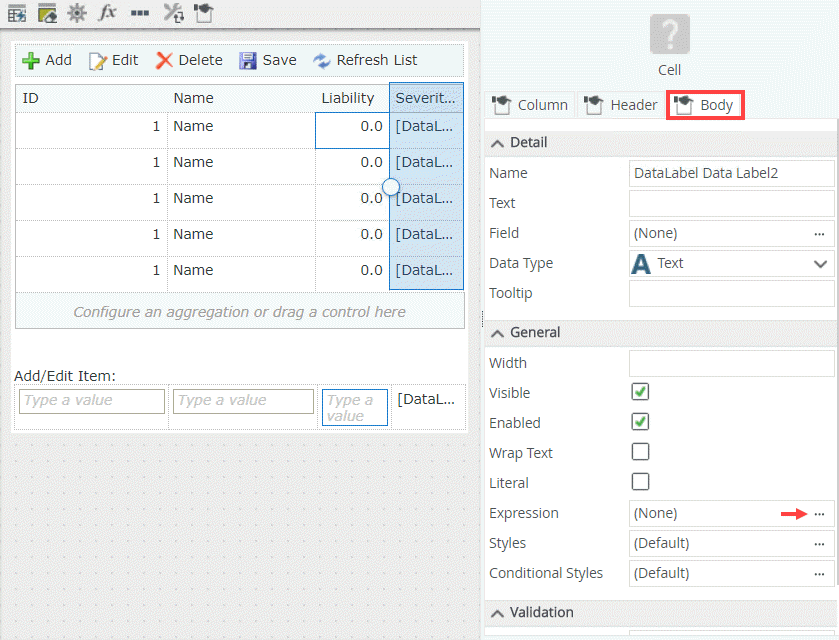
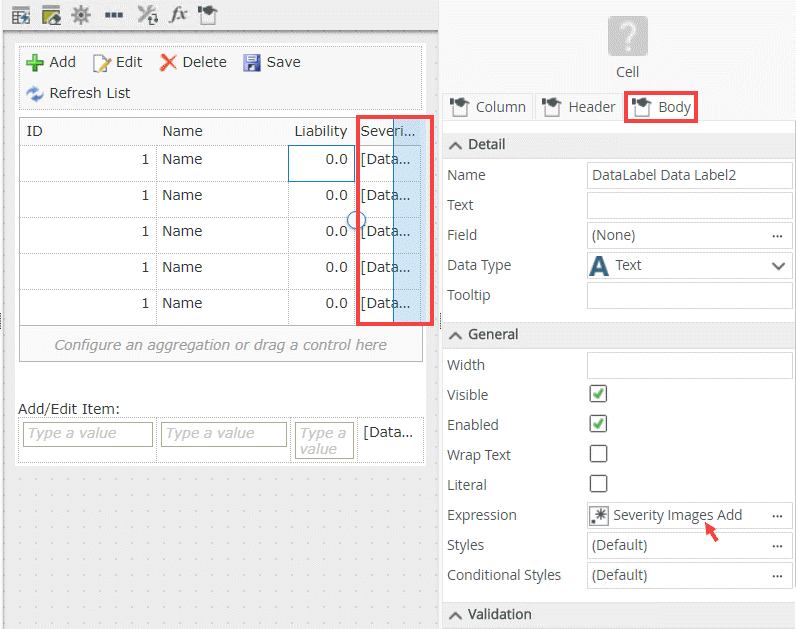
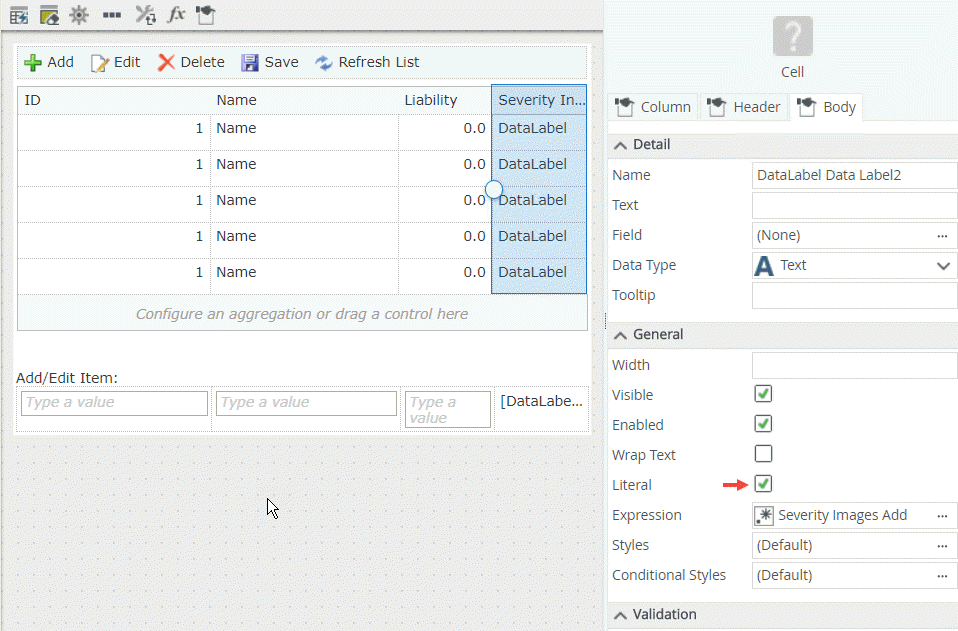
- Select the Body tab and then click the ellipsis next to Expression.

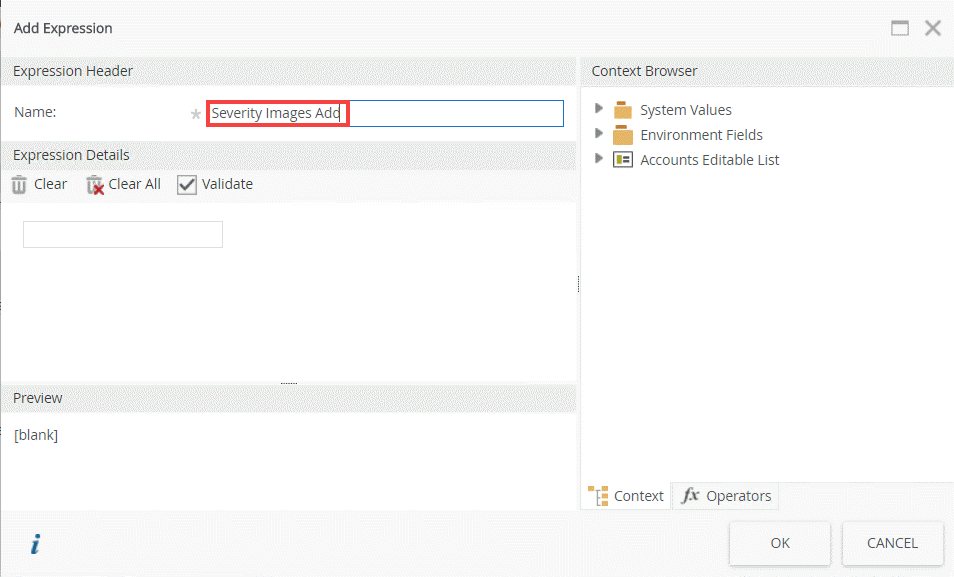
- Click Add and then enter Severity Image Template in the Name field.

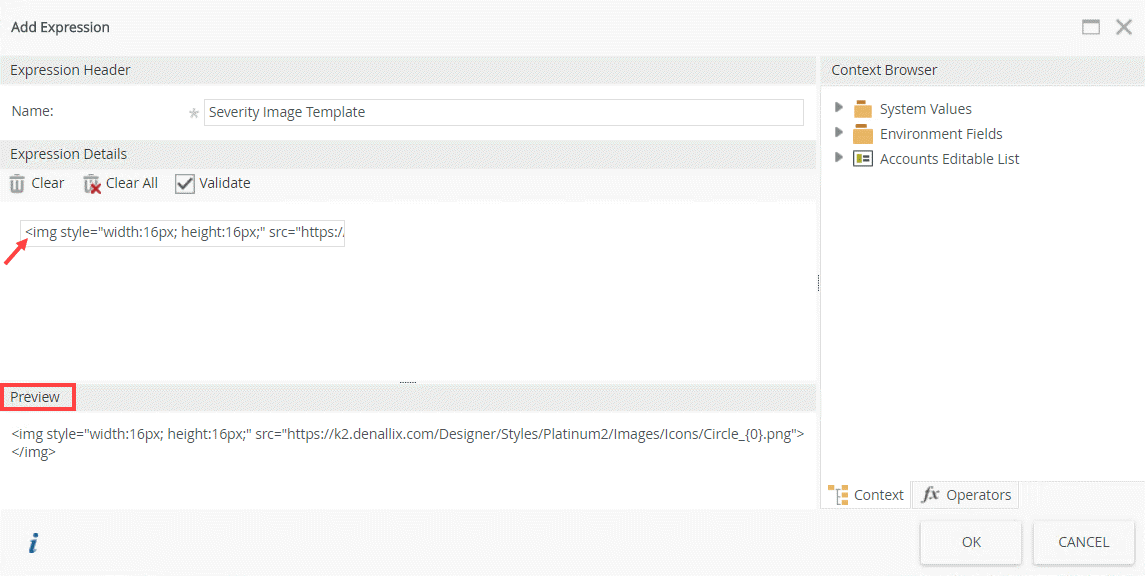
- Copy the following HTML into the drop zone and then add the location of your images and the image names in the HTML as shown below. You replace the {0} token with the result of the If condition later in the scenario.
<img style="width:16px; height:16px;" src="[URL location of your images]"></img>
For example:Make sure that the location of the images display correct in the Preview. This expression uses the images you specify to show severity indicators.<img style="width:16px; height:16px;" src="https://k2.denallix.com/Designer/Styles/Platinum2/Images/Icons/Circle_{0}.png"></img>

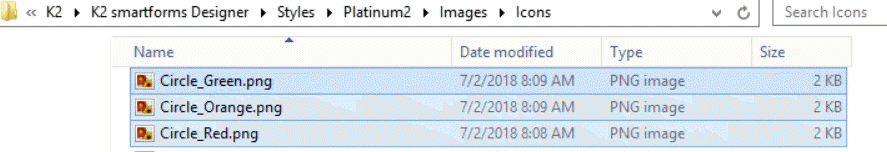
In the example, red, green, and orange circle images are used as shown below. The images are copied to C:\Program Files (x86)\K2\K2 smartforms Designer\Styles\Platinum2\Images\Icons. Apply the location and image names in the code as shown above.
- Click OK to save the expression.
- Click Add and then enter Severity Images File Name in the Name field.

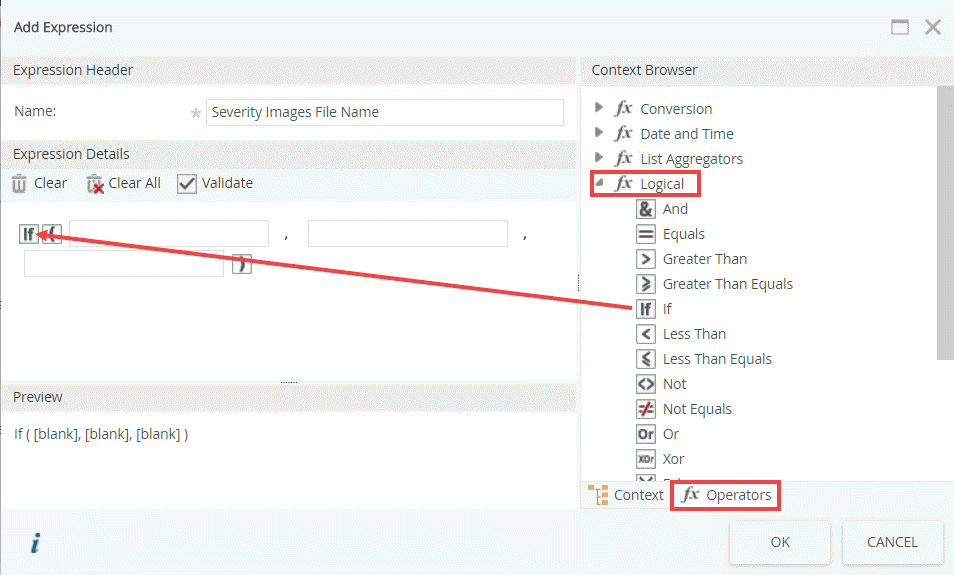
- Click the Operators tab, expand the Logical node and then drag the If function into the drop zone as shown below.

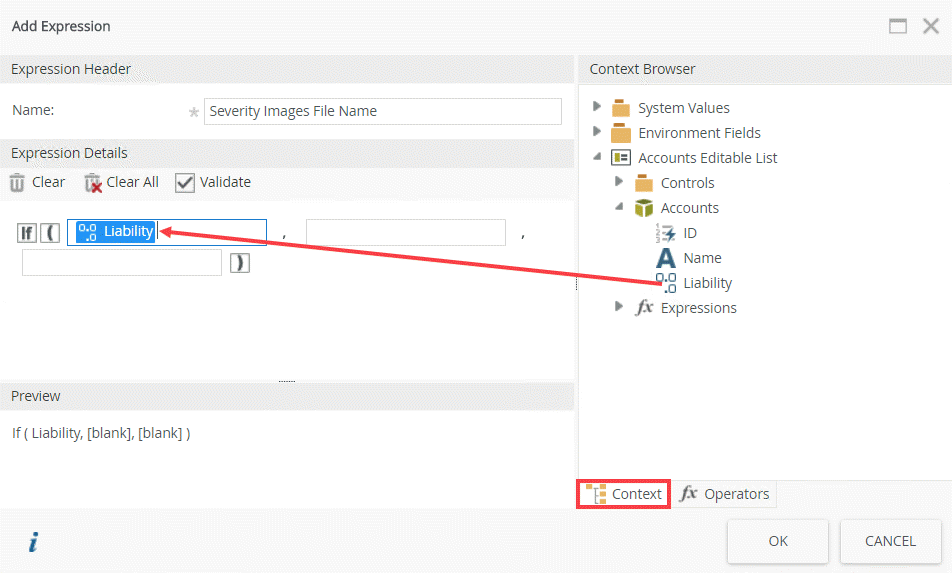
- Click the Context tab and then drag the Liability field of the Accounts SmartObject into the drop zone as shown below.

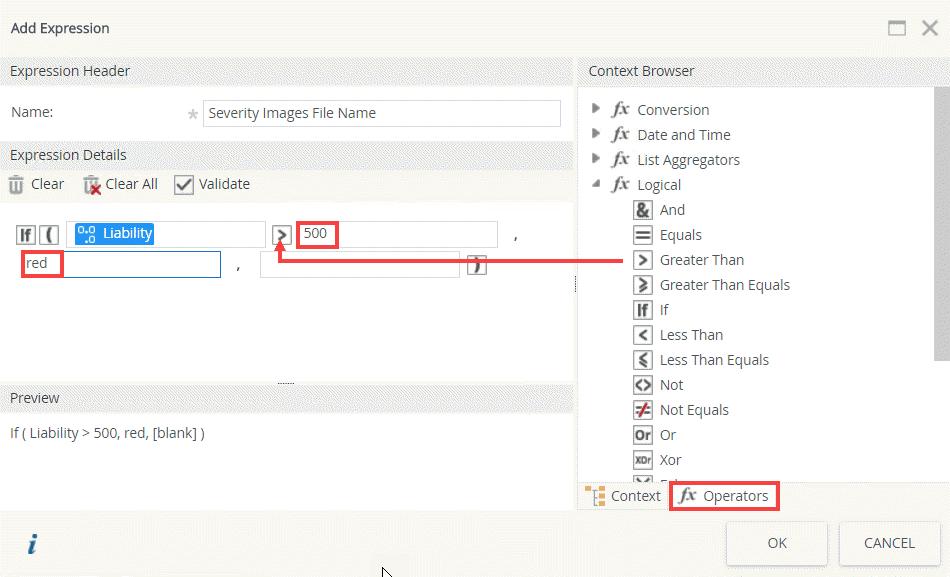
- Click the Operators tab, drag the Greater Than function into the drop zone, and then type 500 and red as shown below.

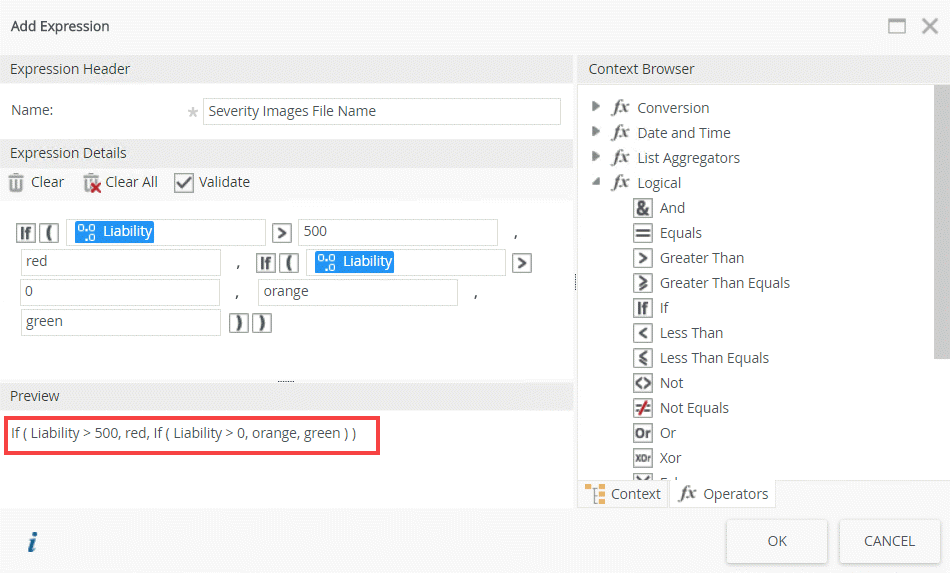
- Do the same to add the rest of the condition as shown below. Check the Preview to see if your statement is correct. This expression evaluates your condition and returns an image file name.

- Click OK to save the expression.
-
Click Add and then enter Severity Images Add in the Name field.

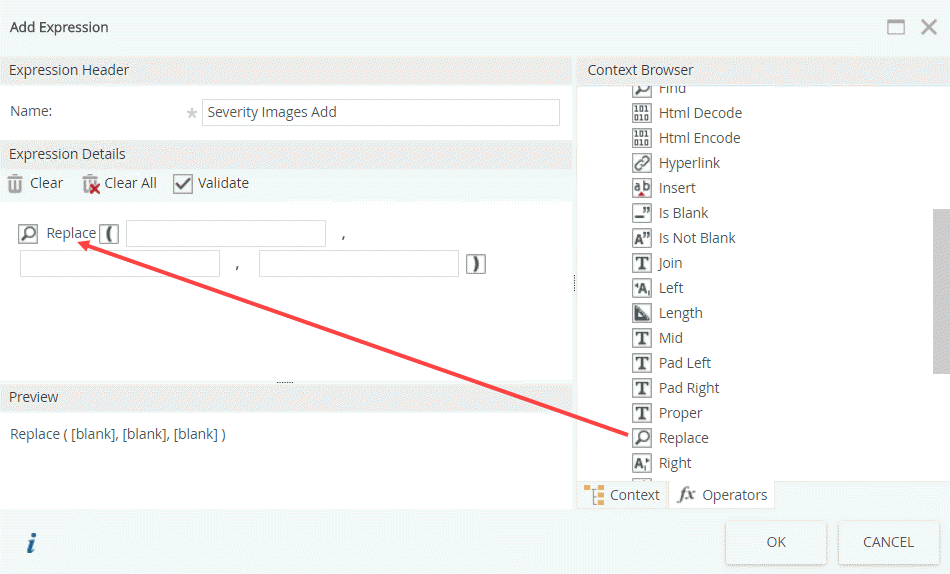
- Click the Operators tab, expand the Text node and then drag the Replace function into the drop zone as shown below.

-
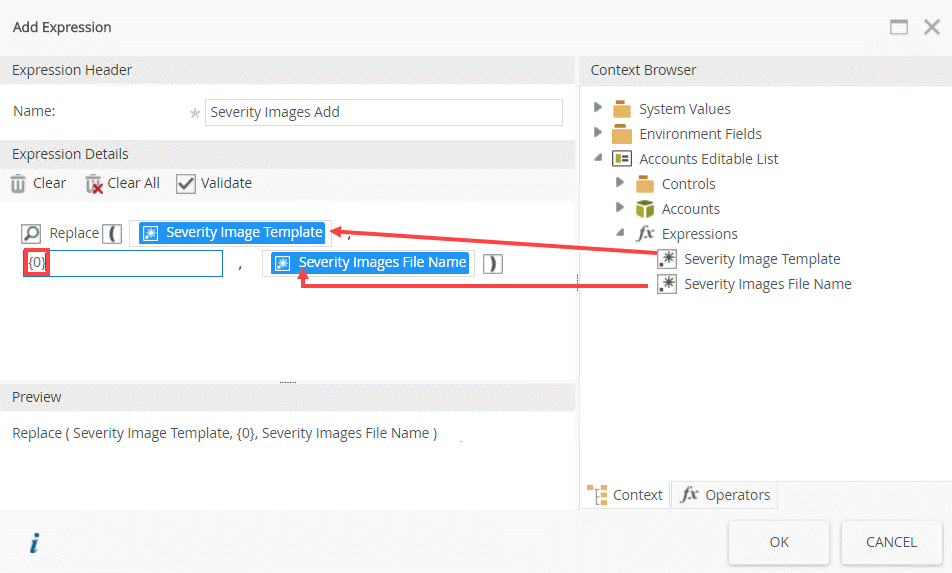
Click the Context tab, expand the Expressions node under the Accounts Editable List and then drag the two expressions into the drop zones as shown below. Type {0} in the drop zone in the middle.
This expression replaces the {0} token.

- Click OK to save the expression and then click OK again to apply the expression to the Body of the Severity Indicator column.

- Check the Literal check box.
This reads the literal value of the HTML.

- Click Finish to save the view.
In this step, you run the view and create some details in the view to see how the severity indicator gets updated.
-
From the K2 Designer, locate the Accounts Editable List view and click Run.

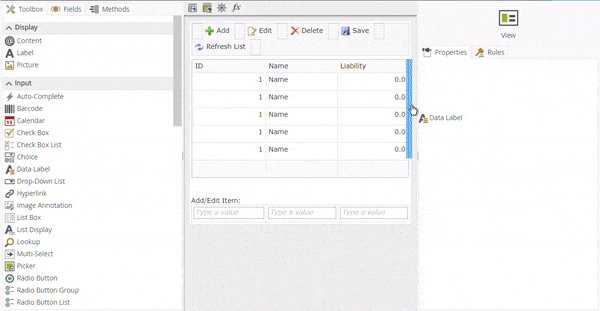
- Create some records in the view. Note the color circles indicating the severity of the liability.