Using SmartObjects in SmartForms
SmartForms are based on SmartObjects and you can even automatically generate views and forms directly from SmartObjects. However, it helps to understand how SmartObject properties, controls, and rules work together, detailed in this topic. You also can read the topic Binding Controls for more information on how to bind and unbind controls from properties.
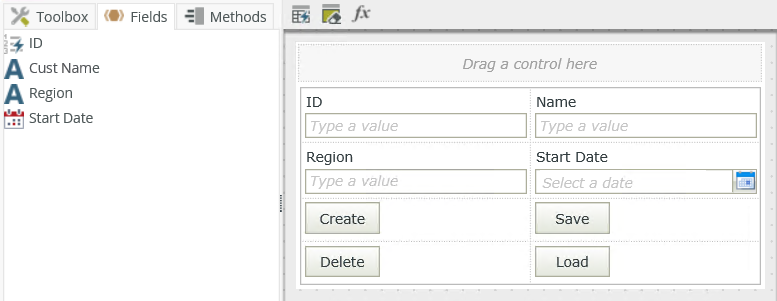
SmartObject properties are called fields when you're designing views and forms. When you use a SmartObject for the data source of a view, each of the SmartObject properties become fields in the view.
While you don't need to use all SmartObject fields as controls on the view, it is common practice to have a main SmartObject bound to a single view, with all or most of the properties from the SmartObject bound to controls on the view. You can add one or more controls that are not linked to any data source. When you drag a field onto the view canvas, a control is automatically added and bound to the SmartObject property represented by the view field.
In some cases, such as a SmartObject property called ID that is an AutoGUID or Autonumber, you probably don't want to include this in the view bound to a control, yet it's value still need to be available for using in rules and other operations that might require the ID of the current record. 
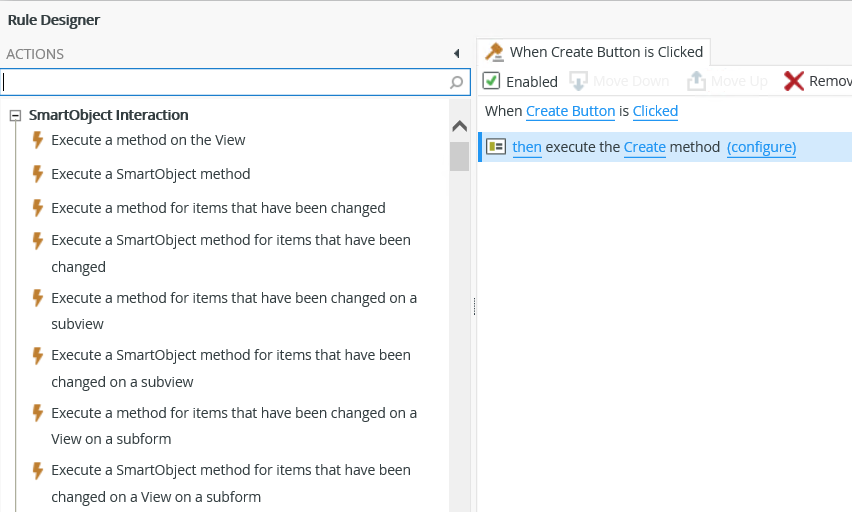
Use rule events, conditions, and actions from the SmartObject Interaction section in the Rule Designer to create logic using the SmartObject properties and their values. You can also integrate rules with a workflow if you want workflow rules to be created for you, or you can build the rules yourself to control exactly how the rules work with the workflow. In the example below, the When Create Button is Clicked rule executes the Create method of a SmartObject when the Create Button is clicked.
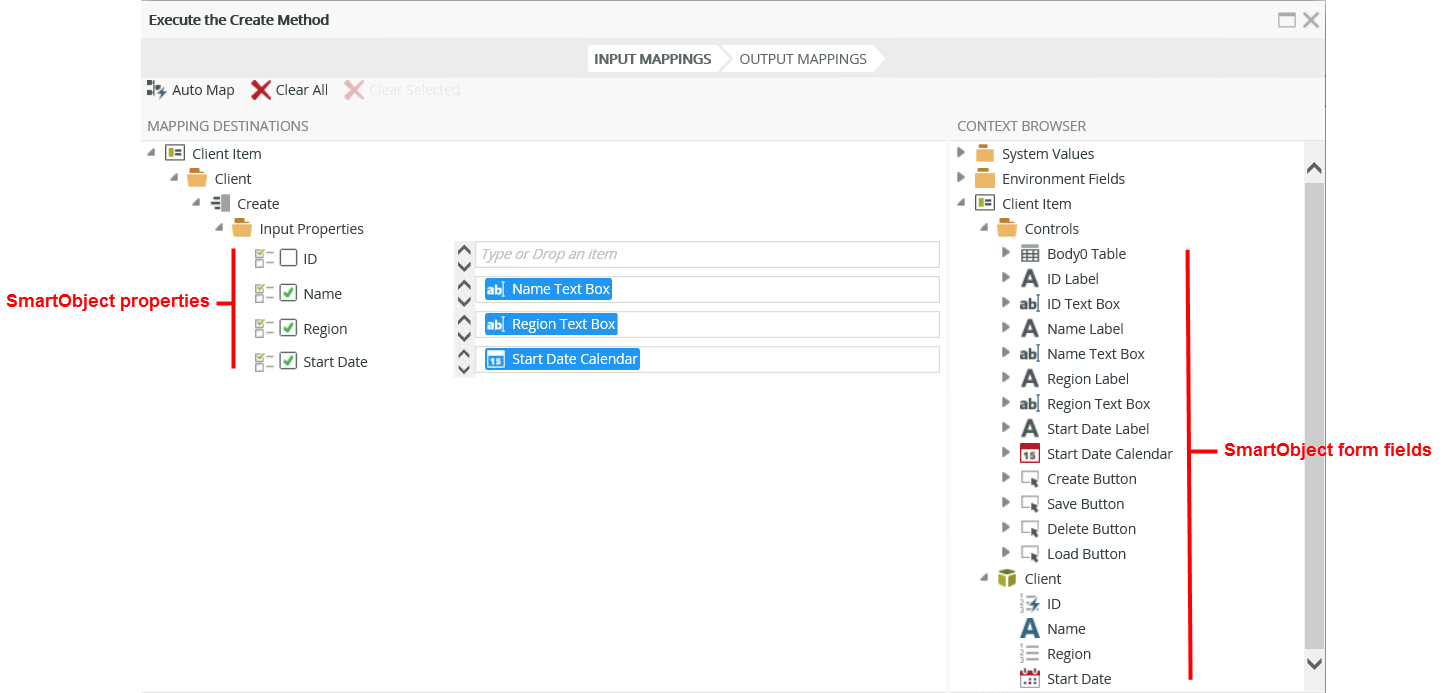
Fields are automatically mapped to matching SmartObject properties when you are configuring SmartObject methods. You can override these automatic mappings to, for example, change the data or exclude some fields. If you automatically generate the view, the rules and rule mappings are created for you. The next example below shows how controls are mapped to input properties. The value in the Name Text Box control is used as the input value for the Create method of the Client Item SmartObject. The other controls are mapped to the matching input properties as well in the Rule Designer .