You can extend the set of standard workflow wizards by creating custom SmartWizards. This approach is mostly used when you want to give workflow designers an easy way to drag and drop a workflow step into their design canvas and then configure the step just like any standard workflow wizard. A custom SmartWizard surfaces as a series of steps to a workflow designer.
SmartWizards require a SmartObject to be able to integrate with the underlying system. The alternative approach would be to let the users just drag and drop a SmartObject method into the SmartObject event. A SmartWizard, however, can be tweaked in terms of layout, fields and wizard content, so it is an easier design-time experience for your workflow designers. While building the SmartWizard, you will decide what fields should surface on what pages of the wizard, what data types are supported, the names of the fields and much more.
The SmartWizard's layout.xml definition file is the core component for a SmartWizard. The definition contained within the layout.xml file is used to make the wizard available within the thick and thin client K2 designers, such as K2 Designer, K2 Studio and K2 for Visual Studio.
Creating a SmartWizard is a simple process:
- Ensure that the SmartObjects and their methods that you will use in the SmartWizard exist, and that they work as expected.
- Create the Layout.XML file. See the topic SmartWizards Layout.xml Reference for more information about this XML file.
- Create an 16x16 icon file for the smartwizard
- Copy the Layout.XML file and .ico icon file to the machines where the design tools reside (see the Register section below for more information on the location for these files).
- Register the custom K2 SmartWizard with the various design tools
Sample Schema and sample project
You can use the following XML Schema file for the K2 SmartWizard layout.xml to validate the custom SmartWizard definition. Download the XSD from here: K2Documentation.Samples.Reference.SmartWizardsSchema.zip.
Two custom K2 SmartWizards are provided for demonstration purposes. They incorporate the use of a SmartBox SmartObject, Wizard Pages with various controls, validations, data structures, references, and events. See the SmartWizard Example topic for an explanation of the sample project and to download the project.
If you want to explore how standard K2 wizards use the SmartWizard framwork, look at the SmartWizard XML files located in a K2 Studio/K2 for Visual Studio workstation in the folder %PROGRAMFILES%\K2\Bin\DesignTemplates\SmartWizards. You can compare these .xml files with the wizards that surface in the workflow design tools and the associated SmartObjects, which will give you some practical examples of how SmartWizards work.
Registering a custom K2 SmartWizard
For the thick client design tools (K2 Studio and K2 Designer for Visual Studio), the K2 SmartWizard XML definition file must reside within a folder with the following structure: %PROGRAMFILES%\K2/Bin/DesignTemplates/SmartWizards/[SmartWizard Category Name]/[SmartWizard Name] on each workstation where the SmartWizard should appear in the thick-client workflow design tools.
The name of the folder will be used as the name of the Wizard within the designer. In this folder there are two required files (layout.xml and Wizard.ico), plus any extra images that are configured within the layout.xml file for use within the K2 SmartWizard.
Once all the SmartWizard files have been placed in the custom K2 SmartWizard folder, reset the Microsoft Visual Studio toolbox if applicable. Restart K2 Studio to load the new custom SmartWizard into the K2 Studio Wizards explorer.]
For the Thin Client design tools (e.g. K2 Designer), use the K2 SmartWizard Registration tool to register the SmartWizard in the K2 environment. The user registering the SmartWizard must have Read/Write user rights to the K2 Database. No files need to be copied to workstations or client machines for the thin client design tools. The K2 SmartWizard Registration tool may also be used to delete or modify a thin client K2 SmartWizard definition.
To start the registration, run the SourceCode.SmartWizards.RegistrationTool.exe from the %PROGRAMFILES%\K2/Bin/ folder.
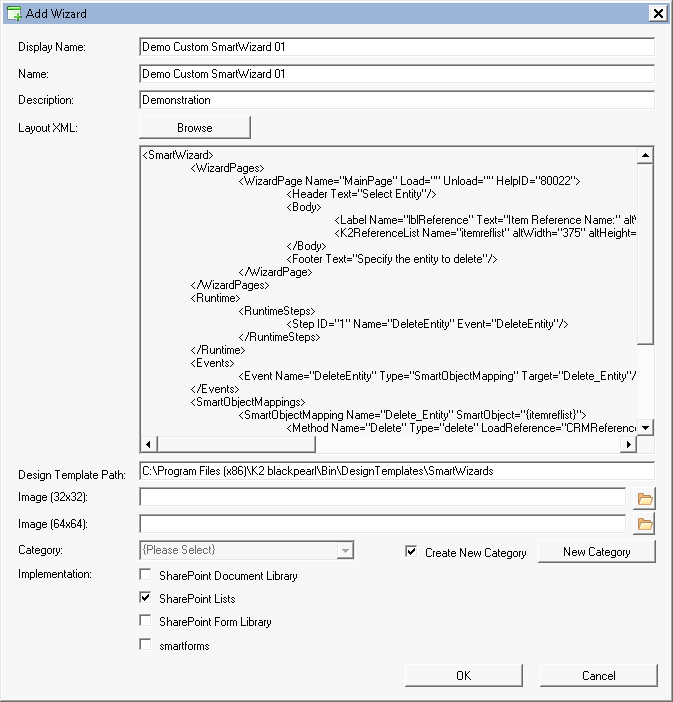
Complete the relevant sections and click on the OK button to add the custom K2 SmartWizard to the K2 database. Enter the display name and a system name for the K2 SmartWizard, plus a description of what the custom K2 SmartWizard will do. Then use the Browse button to locate and load the layout.xml file as well as the images that will be used for the icons.
The Design Template Path is the path for the SmartWizard when it is installed on thick-client design tools. This is only relevant when a workflow is exported from the thin client designer and edited from a thick client designer. Even if a SmartWizard will only be used from the thin client design tools, the thick client definition should also be created and deployed in the system so that in future a thick client has to be used, all the SmartWizard definitions are the same.

Once all the required information has been entered, click on the OK button to complete the SmartWizard registration.
If the smartwizard will be used with the legacy K2 for SharePoint 2010 design tool, add the .png icon images to the "%PROGRAMFILES%\Common Files\MicrosoftShared\Web Server Extensions\14\TEMPLATE\LAYOUTS\WebDesigner\Images" folder.