3. Create K2 Application Elements for the Site Requests List
In this step, you create application elements for the Site Requests list. Application elements are components which interact with each other to form a complete application. They include data (SmartObjects), forms (SmartForms), workflow, and reports. The data component is a SmartObject based on the Site Requests list. The forms component includes add, edit, and display SmartForms which take the place of standard SharePoint forms. The workflow component starts when you add a new item to the list and finally, the reports component shows statistics on each workflow instance.
-
Create application elements for the Site Requests list with the following components: Data, Forms, Workflow, and Reports. Use the tables below for configuring each component.
Data Settings
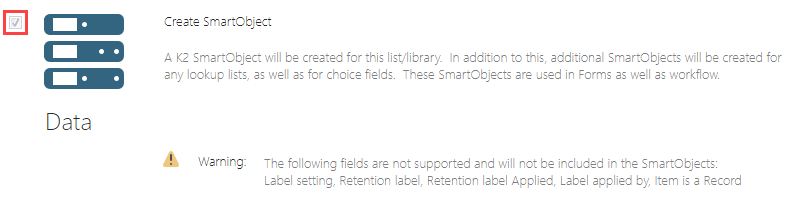
Form SettingsSetting Value Notes Create SmartObject A new SmartObject will be created for this list/library. K2 creates a SmartObject based on the Site Requests list.
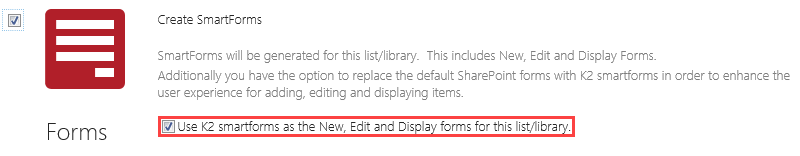
Workflow SettingsSetting Value Notes Use K2 smartforms as the New, Edit and Display forms for this list/library CHECKED Use K2-generated forms instead of the standard SharePoint forms.
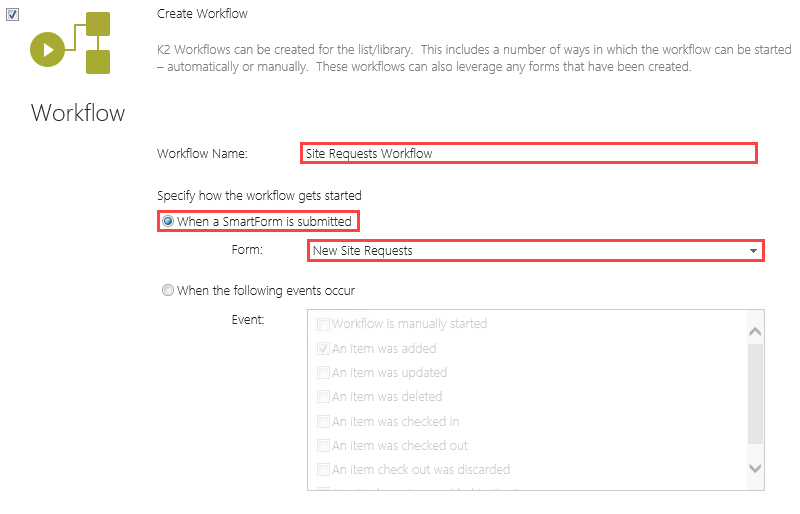
Reports SettingsSetting Value Notes Workflow Name Site Requests Workflow This is the name of the workflow as it appears in reports.
If you are working in a shared environment, make sure the workflow name is unique. For example, you can add your initials to the workflow name (Site Requests Workflow KL).Start Option When a SmartForm is submitted The workflow starts when you submit the form. Form New Site Requests This is the name of the form you use to start the workflow. Setting Value Notes Create Reports CHECKED Add standard K2 reports to the application. -
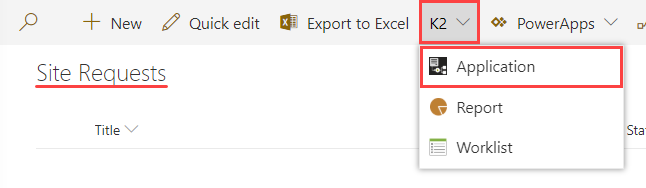
From the Site Requests landing page, click the K2 menu, then Application.

-
The Create K2 Application page opens. The first section is the Data component. K2 checks this option by default. Because you are creating application elements from the list itself, K2 assumes you want to create a SmartObject based on the list.

- In the Forms section, CHECK the box to Create SmartForms. CHECK the box to Use K2 smartforms as the New, Edit and Display forms for this list/library. This option replaces the standard SharePoint new, edit, and display forms with the generated new, edit, and display SmartForms. You can switch back to the SharePoint forms at any time. SmartForms allow you greater flexibility for editing the layout, styling, and configuration of the form behavior.

- In the Workflow section, CHECK the box to Create Workflow. Keep the default workflow name,
Site Requests Workflow
then confirm the start workflow rule is When a SmartForm is submitted using the New Site Requests form.Note: If you are working in a shared environment, make sure the workflow name is unique. For example, you can add your initials to the workflow name (Site Requests Workflow KL).
- In the Reports section, CHECK the box to Create Reports. In a later step, you explore standard reporting features and the data returned. Click OK at the bottom of the page to create the K2 application elements.

- the Toolbox on the left-side of the page
- the Design Canvas in the center of the page
- the Configuration Panel on the right-side of the page
- the Context Browser located within the Configuration Panel
When you create a new workflow from the Create K2 Application page, K2 generates the application, then launches the workflow designer.
The Workflow Designer environment contains four primary sections:
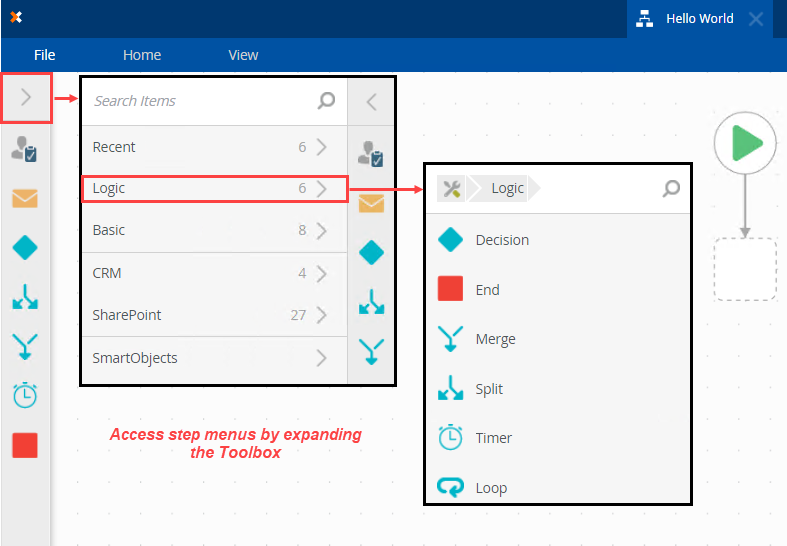
The Toolbox is where you will find the different types of steps that you can add to a workflow. You can drag and drop the steps you need for your workflow onto the canvas. User steps usually involve human interaction, such as a person having to make a decision for the workflow to continue. System steps, such as sending an email or updating data in some other system, are performed by the server. Lines connect steps to each other, and define the "path" that the workflow will follow.
Accessing steps in the Toolbox

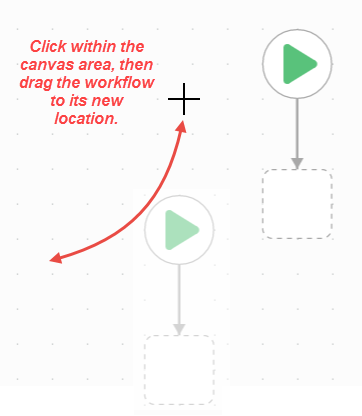
The Design Canvas is where you drag and drop the steps you need for constructing your workflow. You can move the workflow around by clicking within the canvas, then dragging your mouse to a new location. This is helpful if your workflow is larger than your browser screen.
Moving the workflow around the design canvas

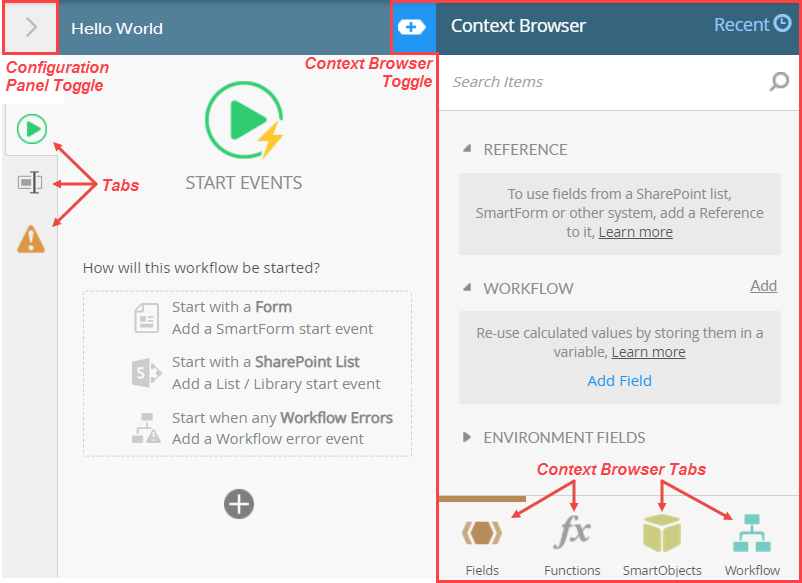
The Configuration Panel contains the settings for each step. After highlighting a step on the canvas and expanding the Configuration Panel, the Configuration Panel will display a series of tabs. The tabs are specific to the step type. The Configuration Panel also contains the Context Browser. The Context Browser provides access to variables, functions, SmartObjects, and workflow variables.
Accessing step tabs in the Configuration Panel; expanding the Context Browser

-
From the Site Requests landing page, click the K2 menu, then Application.
Review
In this step, you generated application elements for the Site Requests list. The data component creates a SmartObject based on the list. The forms component creates new, edit, and display SmartForms that replace the standard SharePoint forms. The workflow component starts a new workflow when you submit the request form. Finally, the reports component provides details on active and completed workflow instances.