Get to Know the K2 Designer
You can access the K2 Designer by launching a web browser and navigating to the K2 Designer site URL, e.g. https://{k2server}/designer, where {k2server} is the name of your K2 application server, its network alias, or the name of the server where the K2 web components have been installed. Check with your K2 administrator if you are not sure what the {k2server} value is for your environment.
Create and edit SmartObjects, views, forms, workflows, and style profiles using the web-based K2 Designer.
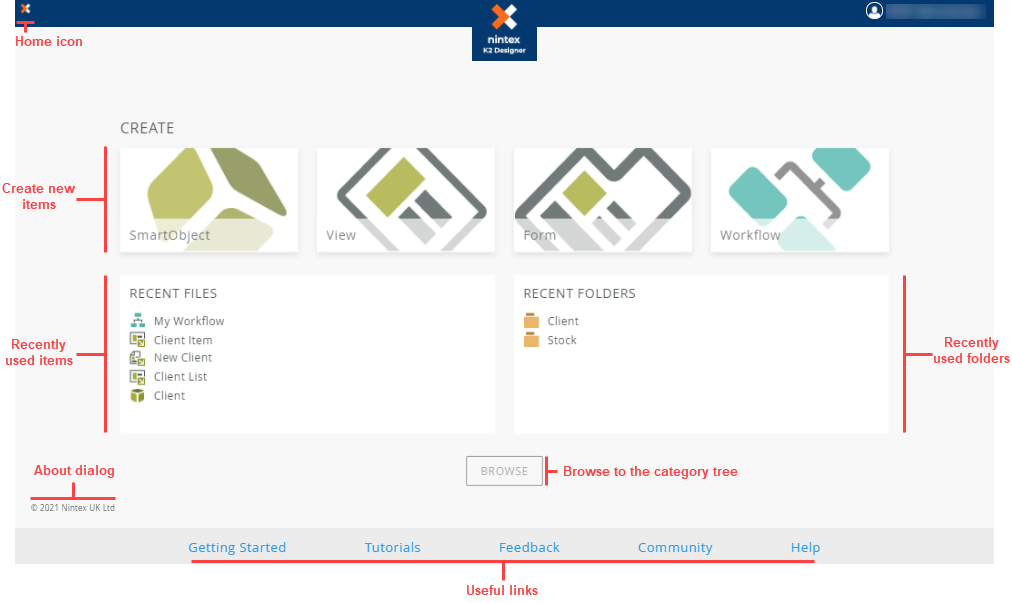
The home page looks like the following image which you can use to familiarize yourself with the main elements. 
Perform the following actions from the New menu:
- Form - Build a layout and add views and controls
- Workflow - Automate a business process
- View - Create a reusable group of controls, typically used in conjunction with forms
- SmartObject - Store or link to existing line of business data
This section allows you to quickly access recently used items, such as SmartObjects, views, forms, workflows, and style profiles that you've recently opened.
This section allows you to quickly open the folders you've been working with.
Click the Browse button to access the category tree which contains the folders and subfolders that you've been given permission to view.
Use the links at the bottom of the page to get more information about and help using the K2 Designer:
- About Dialog - Opens the About Dialog page
- Getting Started - Opens the K2 Designer topic in the User Guide
- Tutorials - Opens the Tutorials topic in the User Guide
- Feedback - Opens the product feedback site
- Community - Opens the K2 Community site
- K2 Designer Help - Opens the K2 Designer Landing page topic