K2 smartforms: Hello World
This tutorial contains step-by-step instructions to build a very simple Hello, World K2 smartform using K2 Designer. This tutorial is ideally suited for users who are brand new to K2 smartforms and is intended to give you a basic understanding of K2 smartforms. K2 applications typically consist of four main components: Data, Forms, Workflows and Reports, and K2 smartforms is one of the options for the forms component of K2 applications.
Application Design
Before we look at the design of the simple Hello, World form, let's quickly review some SmartForms concepts.
SmartForms Concepts: Forms, Views, Controls, Rules
What is the difference between a form and a view? What is a control? What is a rule?
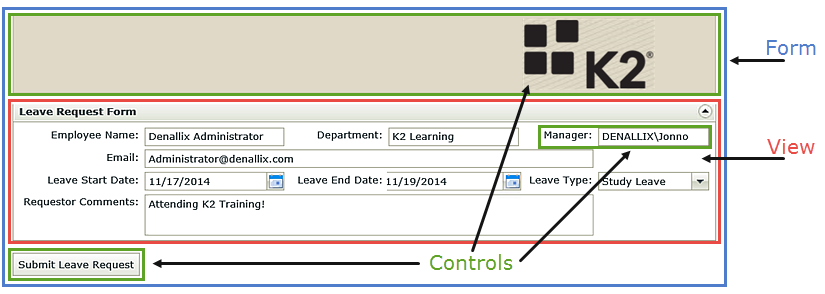
Forms
A form is essentially the web page that contains the view and controls used to capture user input of some kind and is accessed through a URL (or web address). Typically, a form will have rules that are applied on the view or form level that will control the interactivity of the user input. Rules are commonly used to start a workflow when the form is submitted.
Views
Views are re-usable collections of controls and rules that are usually dragged onto a form, and are often associated with a SmartObject as the data source for the view. For example, you may have an employee details view that contains all of the information about an employee in your organization. The data for this view is provided by an employee SmartObject which in turn retrieves data from the various systems that provide employee data. Once you create the employee details view, the view can be re-used in multiple forms. This provides an easy way of dragging and dropping a section with employee Information into any form, and an easy way of maintaining the layout and behavior of the employee details view in one place, with any view changes automatically applied to all forms where the view is used.
There are two types of views: item views and list views. Item views contain the content from just one record. List views contain multiple rows of content.
Controls
Controls are components like buttons, text boxes, drop-down lists, images, date pickers and so on, that are used on views and forms. Controls are often associated with a SmartObject property (for example, the name textbox is associated with the employee name data field), but controls do not have to be bound to fields (for example a button or a label control which only shows some static text on a view).
Understanding forms, views and controls

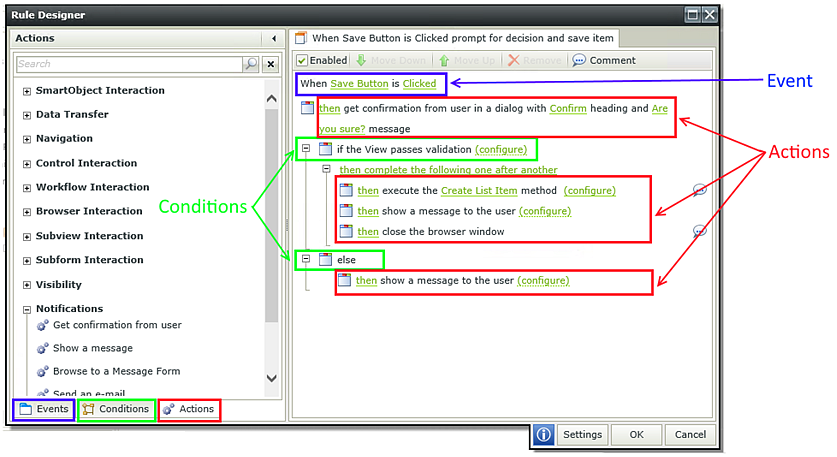
Rules
Rules are the processing logic or programming for smartforms. For example, the form designer might configure a rule that fires when a button is clicked, and then add some actions to that rule to do something such as showing a message box and saving data. Rules consist of events, conditions and actions. An event is when something occurs (such as a button clicked), a condition checks to see if some criteria has been met (such as required form fields have values) and an action says do something if the event and conditions are met (such as starting a workflow and then showing a message to the user).

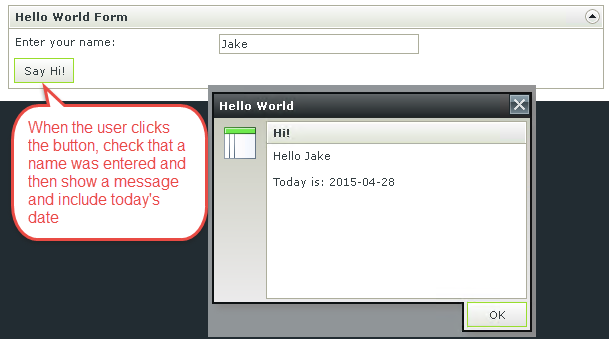
Design of the Hello World form
The form we will build in this tutorial allows the user to input their name, and when the user clicks a button, checks that a name was entered and then shows a dialog box that returns the name entered along with the current date.
Behavior of the Hello World form

As simple as this scenario sounds, this tutorial covers some basic principles about views, forms, controls and rules. By following this build guide, you will learn:
- How to build a view and customize the formatting
- How to add controls to a view
- How to create a form and add a view to the form
- How to configure a rule
When you are ready to begin, continue on to the Hello World build guide for the step-by-step instructions to build this SmartForm.