UI-Only Field Use Cases
UI-Only fields provide a variety of options to expand the builder's toolbox. Below are some example use cases. Try building one—and then imagine how to adapt it to your specific needs.
Create a Checkbox to Display Record Details
Assumptions
The steps below assume you have:
- A working model on an object
-
A Form component on that model that:
- has a section with basic information about a record
- has a second section with more detailed information about the record
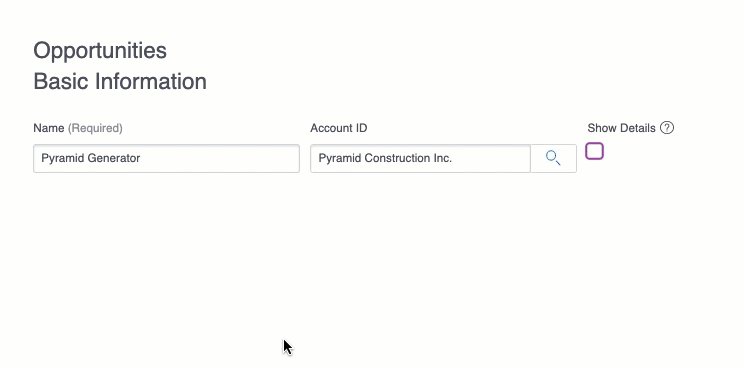
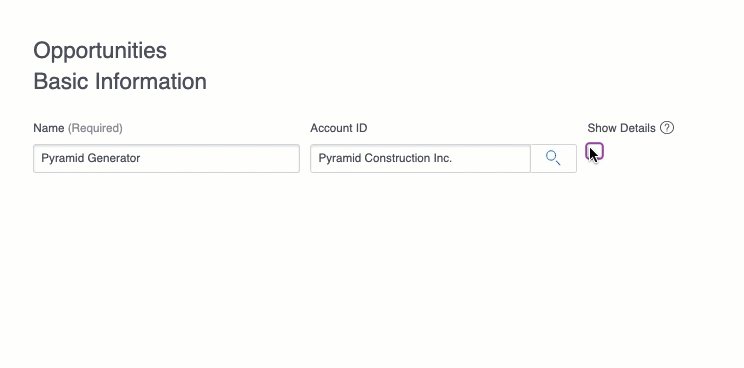
This use case creates a ShowDetails checkbox field and connects it to conditional rendering so that when the box is checked, it displays more data about the record.
-
In the Elements pane, under the model, click Fields.
-
Click Add UI-Only Field and configure the new field's metadata:
- Field ID: Give the field a name (without spaces) that can be used as the API name for merge variables, etc. For example: ShowDetails.
- Label: Provide a plain-language label for the end-user.
- Inline help text: Add any instructional text.
- Display type: Checkbox.
Now, tell Nintex Apps what happens when the new UI-Only field is clicked.
-
In the component, click the Details section.
-
In the Properties pane, click the Display logic tab.
-
Click Add new render condition and configure:
- Source type: Model Field Value
- Source model: The model containing the UI-Only field ShowDetails.
- Field: ShowDetails.
- Operator: =
- Content: Single specified value
- Value: Check this, to indicate that this render condition activates when the ShowDetails checkbox is selected.
Result
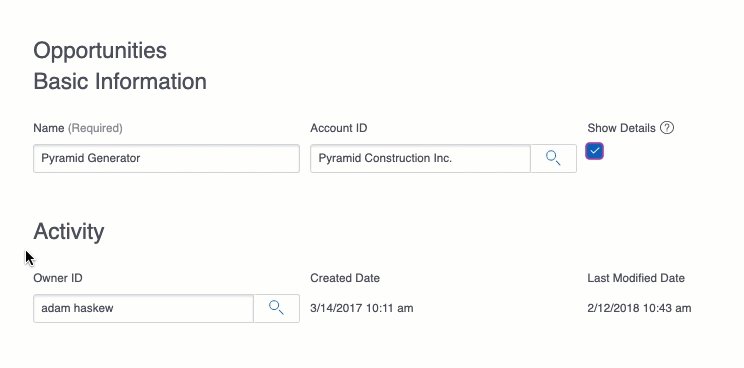
In runtime, when a user checks the checkbox in the Basic section, the Details section then displays.

Amount Formula Field
Assumptions
The steps below assume you have:
-
A working model on an object that tracks products.
-
A table component on that model that has the following fields:
- name of product
- list price field (the "asking" price)
- unit price field (the "sale" price)
- quantity field (the number of units being purchased)
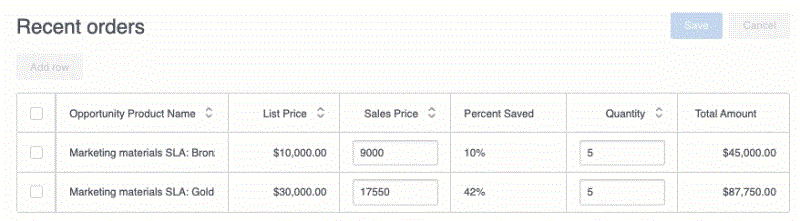
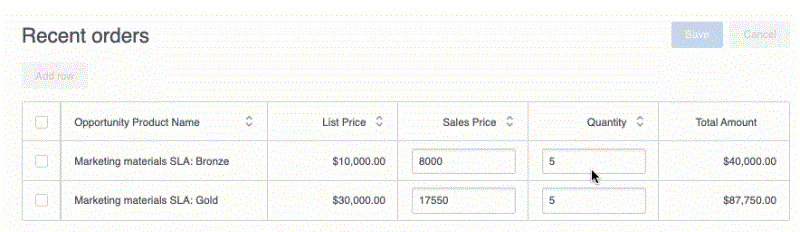
In this use case, create a TotalAmount formula field that tracks products. This field calculates—in real time—changes in the total price as the sales price and quantity are updated.
-
In the Elements pane, under the model, click Fields.
-
Click Add UI-Only Field and configure the new field's metadata:
- Field ID: Give the field a name (without spaces) that can be used as the API name for merge variables, etc. For example: TotalAmount.
- Label: Provide a plain-language label for the end user.
- Inline help text: Add any instructional text.
- Display type: Formula.
- Formula Return Type: This is a price field, so select Currency.
note:: The formula field accepts Variables and Merge syntax.
-
Click the Formula tab.
-
Use the Model Fields, Operators, and Function buttons (or simply type in) the following formula:
- {{UnitPrice}}*{{Quantity}}
Result
In runtime, when a user changes the number of items, the Total Amount field automatically updates to reflect the change in value. (Nice!)

Percent Saved Formula Field
Using the same model and component used in the Amount Formula Field use case, add a field that calculates the percentage savings between the list price and the sales ("unit") price.
-
In the Elements pane, under the model, click Fields.
-
Click Add UI-Only Field and configure the new field's metadata:
- Field ID: Give the field a name (without spaces) that can be used as the API name for merge variables, etc. For example: AmountSaved.
- Label: Provide a plain-language label for the end-user.
- Inline help text: Add any instructional text.
- Display type: Formula.
- Formula Return Type: Percent.
note:: The formula field accepts Variables and Merge syntax.
-
Click the Formula tab.
-
Use the Model Fields, Operators, and Function buttons (or simply type in) the following formula:
- (({{listPrice}}-{{unitPrice}})/{{listPrice}})*100
Result
The user can easily see the savings between the list and sales prices. This figure dynamically updates when the sales price is changed.