Label Control
The Label control is a read-only display control that allows you to display labels and headers, and includes the ability to use HTML code.

- Create a view.
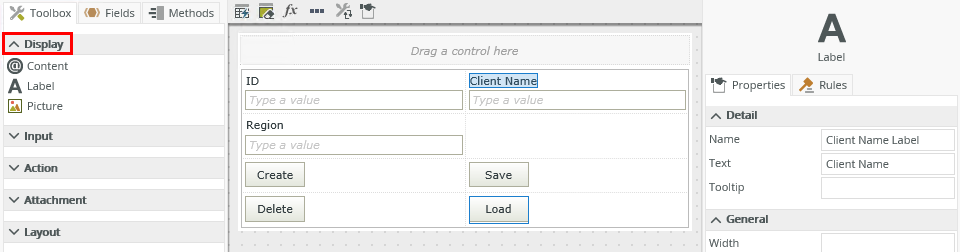
- Drag the control onto the canvas. You can find the control in the Input section of the Toolbox.
- Configure the properties as necessary.
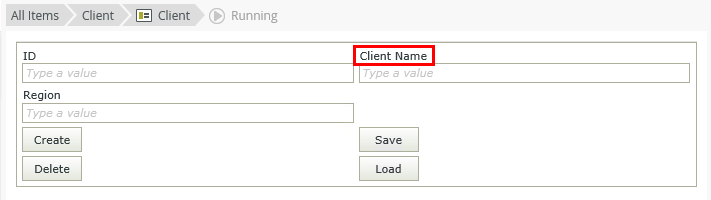
- Run the view.
You can find the control in the Display section of the Toolbox.

| Properties | Description | Can be set in runtime using rules? |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the control. This property is required and defaults to the name of the control. | No |
| Text | Specify text to use when displaying the control at runtime, such as Client Name if used as a label for a field named Client Name. | Yes, see Control Properties Actions for more information. |
| Tooltip | The value to display when you hover over the control. | Yes, see Control Properties Actions for more information. |
| General | ||
| Width |
Adjusts the width of the control. You can enter any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px. Type the dimension. Note: You must set this value if you use the Wrap Text property. |
Yes, see Control Properties Actions for more information. |
| Visible | Shows or hides the control. | Yes, see Control Properties Actions for more information. |
| Enabled | Enables or disables the control. | Yes, see Control Properties Actions for more information. |
| Wrap Text | Allows you to set the width of the control. If the text of the label is longer than the label, you can enable the Wrap Text property to allow the overflow to flow to new lines, growing the label height. If the width is set and the text content runs longer than the label width, the overflow is hidden and an ellipsis shows. In runtime, if the Tooltip is set and the content is hidden, the tooltip shows the full text. | Yes, see Control Properties Actions for more information. |
| Literal | Select how the text should be read, as literal or plain text. In the following example: <div style=”color:blue”>HTML Element</div> If you select Literal, the result is: HTML Element If you don't select Literal, the result is: <div style=”color:blue”>HTML Element</div> The property defaults to plain text. If you don't select Literal, the control does not render HTML elements and, as in the example, HTML code is treated as plain text |
Yes, see Control Properties Actions for more information. |
| Styles | Opens the Style Builder allowing you to specify style features like format, font, borders, padding and margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting page. You can design styles that apply only when certain conditions are met. See the Conditional Styles section for more information. Click the ellipsis to open the Conditional Formatting page. | No |
The control interacts with other controls through rules. When you bind properties between different controls, you can use the data to populate properties or set values. Use the following examples for when to use the control with other controls through rules:
- Set a control’s properties: You can configure the settable properties of the control with this action
- Show/Hide: The Visible property allows you to show or hide the control through rules
- Enable/Disable: The Enabled property allows you to enable or disable the control through rules
- You can use this control in views and forms
- You can only use the control with the rule actions listed in the Rules, Events and Actions section
- If you want the text to change dynamically depending on context, or in different scenarios, a data label is a better option to use as it is configurable during runtime using multiple rules
- You can use the control with forms saved as a draft in K2 Mobile to save the data you select in the form and resume later or work on the form while you are offline. See How To: Configure Forms with Draft Functionality, Drafts in Android and Building SmartForms for Mobile Devices for more information on saving a form as a draft in K2 Mobile before submitting it.