4. Add the Approver Comments Control to the Leave Request Item View and Bind the Leave Type Drop-Down List
In this step, you will add a new row to the layout table for the Leave Request Item View, and add the new Approver Comments property to the view. You will also "bind" the Leave Type drop-down list to the Leave Types SmartObject. (In the basic version tutorial, you entered static leave type values for the drop-down list. After binding the control to the Leave Types SmartObject, the control retrieves its values dynamically from the SQL database when the form loads.)
You will also delete the Request Status control and label. Since the workflow updates this property, it may be confusing to the user to see this unused field on their Leave Request Form.
-
Returning to the Designer, edit the Leave Request Item View and change the data source for the Leave Type drop-down list from static to the Leave Types SmartObject. Make the LeaveTypeDescription property the control's Display and Value. Here, you are changing the drop-down control from using static list item values to using dynamic values that are retrieved from the SQL database.
- In this section, you will edit the data source properties for the Leave Type drop-down list. You will bind the control to the Leave Types SmartObject.
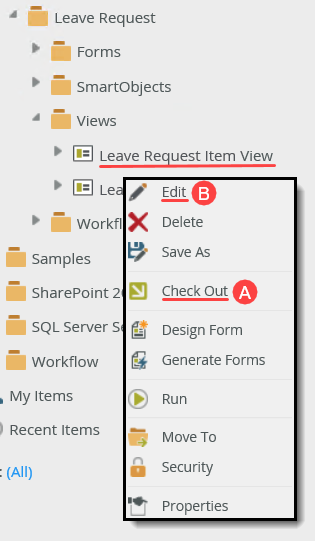
Because you are changing the view, you must check it out first. Switch back to the Designer (it should be a tab in your browser). Right-click and check out the Leave Request Item View, then right-click and select Edit.
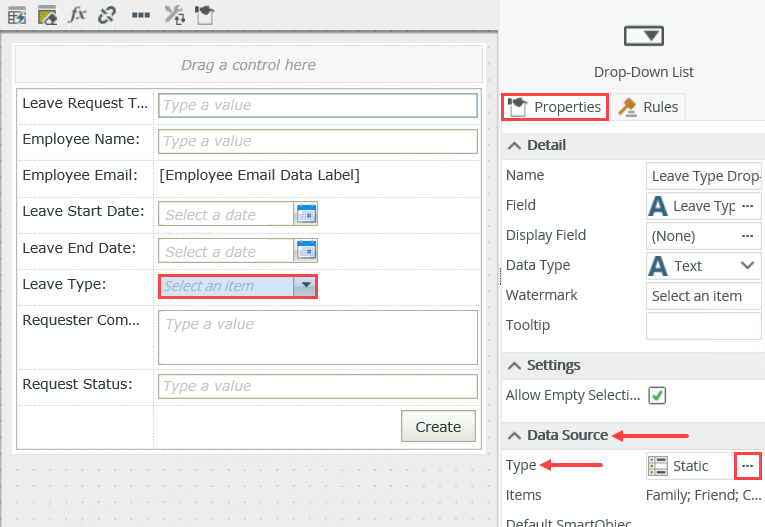
- Next, you will bind the drop-down list to the Leave Types SmartObject. Click the Leave Type drop-down list to highlight it. (If you see a dialog indicating the view is not checked out, click Yes to check out the view and continue.) In the Properties pane, open the data type editor by clicking the Data Source > Type ellipsis.

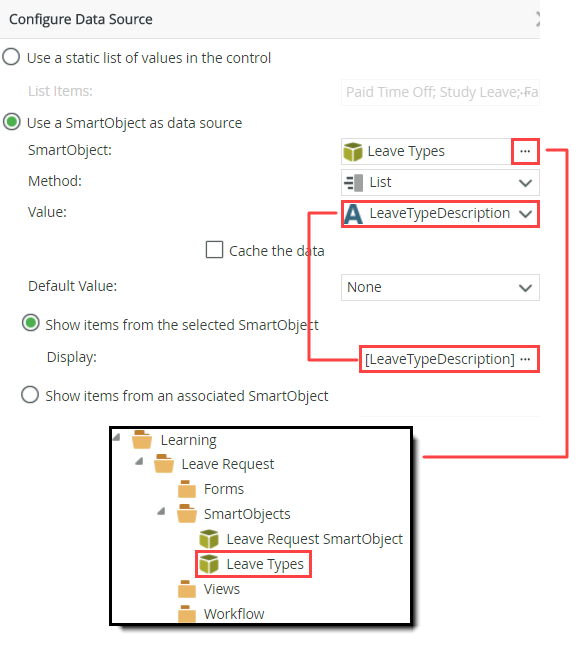
- Select the Use a SmartObject as data source option, then click the SmartObject ellipsis.
- Navigate to, then select, the Leave Types SmartObject that you created in the last tutorial. Click OK.
- Change the Value to the LeaveTypeDescription property so that it matches the Display.

- Click OK to return to the design canvas.
- In this section, you will edit the data source properties for the Leave Type drop-down list. You will bind the control to the Leave Types SmartObject.
-
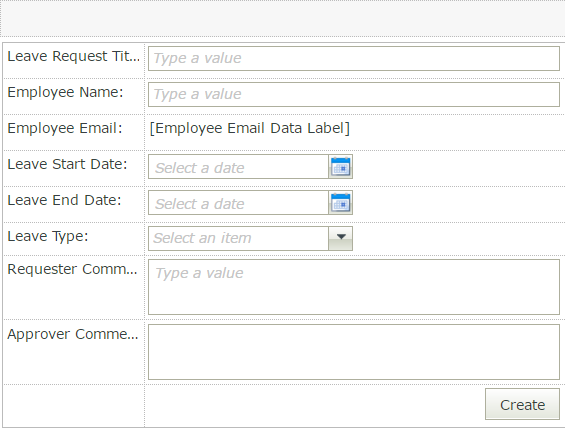
Add a new row to the view layout just above the Create button row. Add the Approver Comments field to the new row, moving the label to the first cell and the field to the second cell. Make the field read-only by default. In a later step, you will edit a state and enable this control for the approving manager's task. This allows the manager to enter any questions or comments they may have about the leave request.
- In the next few steps, you will edit the view layout and add the new Approver Comments property from the Leave Request SmartObject. You will make the control read-only by default, because the leave requester has their own field for entering comments. This field is for the approving manager only. In a later step, you will edit a rule and enable this control for the approving manager.
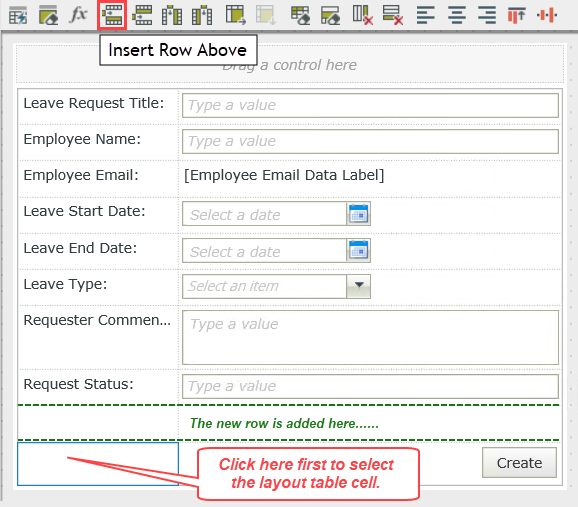
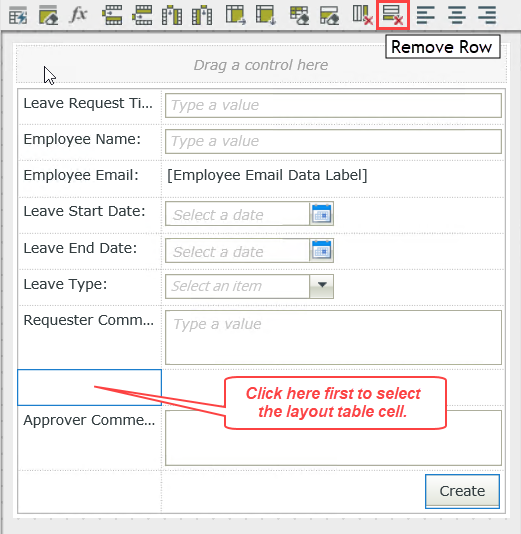
Begin by adding a new row to the view layout table. Click once in the bottom row, first cell, to highlight the cell. Click the Insert Row Above icon found in the view canvas menu.
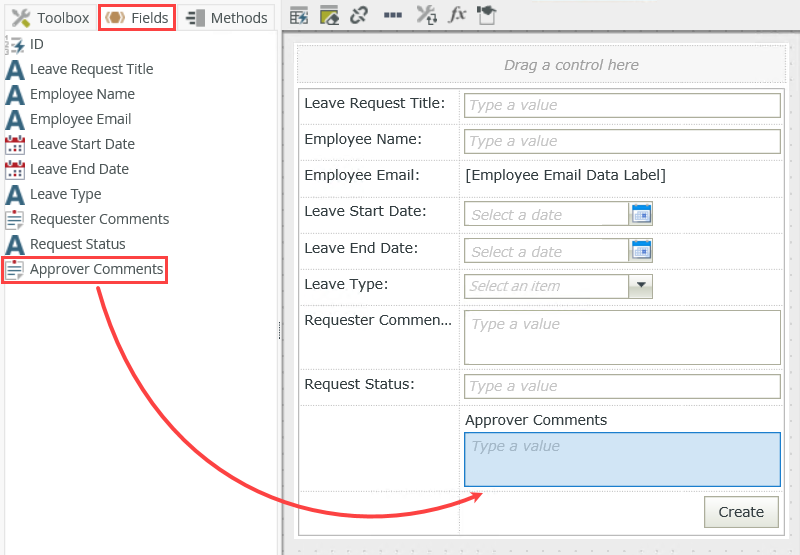
- Click the Fields tab in the left-side column to expose the SmartObject properties for this view. Drag the Approver Comments property into the new row, second cell.

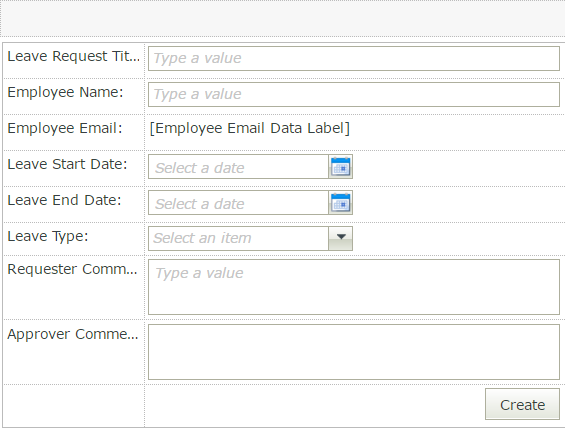
- Notice that the Approver Comments label is placed above the text area control. Click and drag the label into the empty cell to the left.


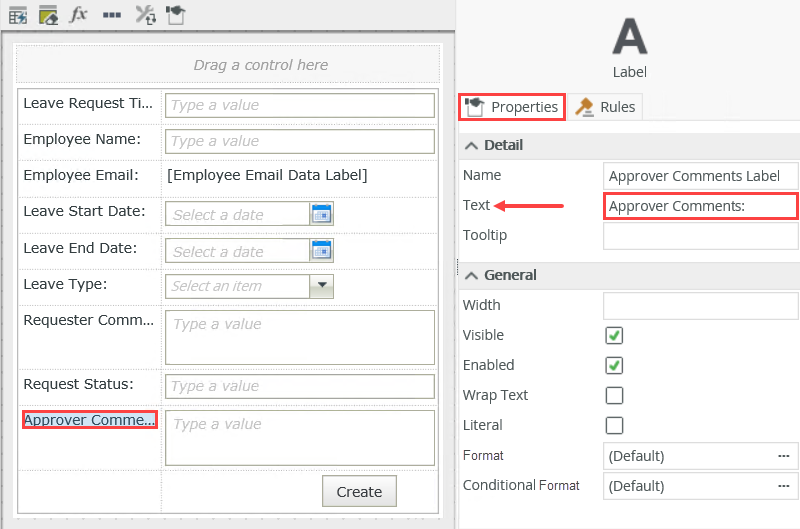
- There are two minor adjustments to make to the new label and text area control. First, highlight the label, then locate the Text value in the Properties pane. Add a colon (:) to the end of the text value so that it matches the other labels in the view.Notice the Name and the Text properties in the Properties pane. The Name value is the control's identity that is used to reference a specific control, for example in rules. In this case, the name value is Approver Comments Label. The Text value is what the user sees when they view the form.

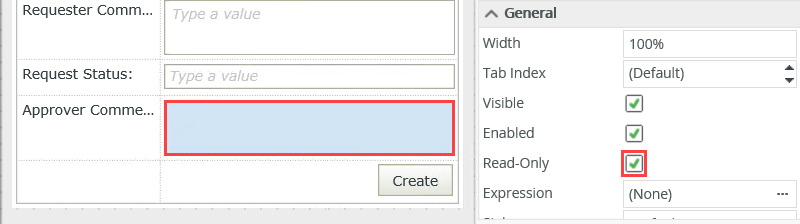
- Highlight the text area control. In the Properties pane, CHECK the Read-Only option. Since this control is for any questions or comments the approving manager may have, you don't want the requester to edit it.

- In the next few steps, you will edit the view layout and add the new Approver Comments property from the Leave Request SmartObject. You will make the control read-only by default, because the leave requester has their own field for entering comments. This field is for the approving manager only. In a later step, you will edit a rule and enable this control for the approving manager.
- In the last step for this section, you will remove a control and label that may be confusing to your users. The workflow updates the status property in the Leave Request SmartObject. Since neither the requester or the approving manager need to edit this field, you will remove it from the view.
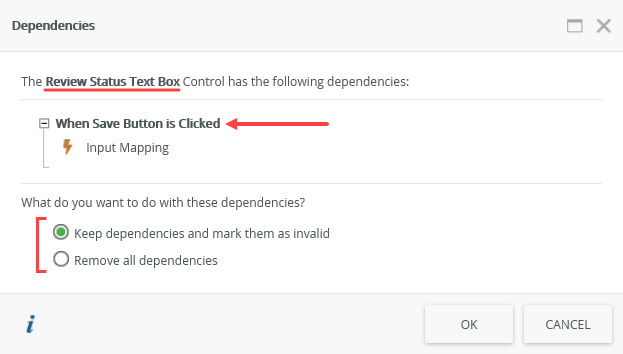
Remove the Request Status label and text box. When you see the warning about dependencies, select the option to Remove all dependencies.
- Next, you will delete the Request Status label and text box control. The workflow updates this SmartObject property behind-the-scenes. It may confusing to have it displayed, when there is no user input necessary.
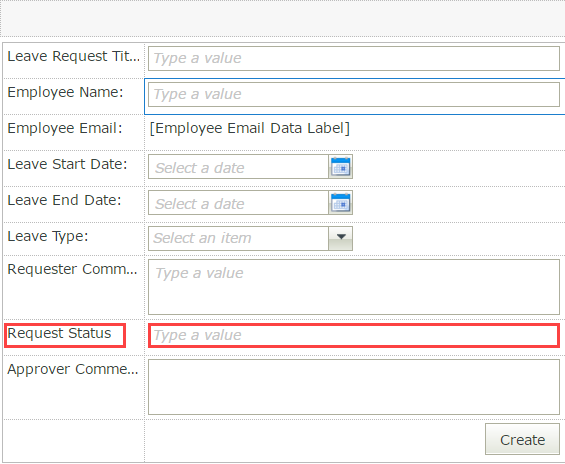
Select the Request Status Label to highlight it, then click the <DELETE> button (on your keyboard).
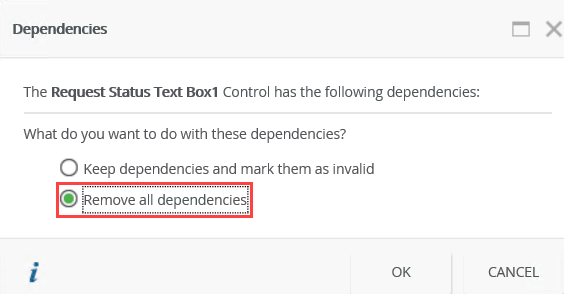
- Repeat this process for the Request Status Text Box. You will see a warning about dependencies, click the Remove all dependencies option.
 When you change a control that results in a rule discrepancy, you will see the Dependencies warning. At the top of the dialog, you will see the reference control name. The middle pane displays the rules that are dependent on the control. In the sample below, the Review Status Text Box control is being deleted from the view, resulting in the dependencies warning. There is one rule dependent on the Review Status Text Box control: When Save Button is Clicked.
When you change a control that results in a rule discrepancy, you will see the Dependencies warning. At the top of the dialog, you will see the reference control name. The middle pane displays the rules that are dependent on the control. In the sample below, the Review Status Text Box control is being deleted from the view, resulting in the dependencies warning. There is one rule dependent on the Review Status Text Box control: When Save Button is Clicked.
You have two options:
Keep dependencies and mark them as invalid: This option keeps the dependency in place and flags its location (in the rule) with a red error badge. You must edit the rule and fix or remove the dependency. You cannot check in a view or form that has dependency errors. In this example, deleting the Review Status Text Box control results in the Create Button input mapping property becoming invalid. Since you deleted the control from the view, the fix here is to delete the control reference from input mappings.
- Remove all dependencies: This option removes the dependency from any rules that reference it.
- You can delete the table row if you wish using the Remove Row icon from the view canvas menu. To do that, click an empty cell in the row you want to remove, then click the Remove Row icon. Click OK to continue.


- Click FINISH to save and exit the view.
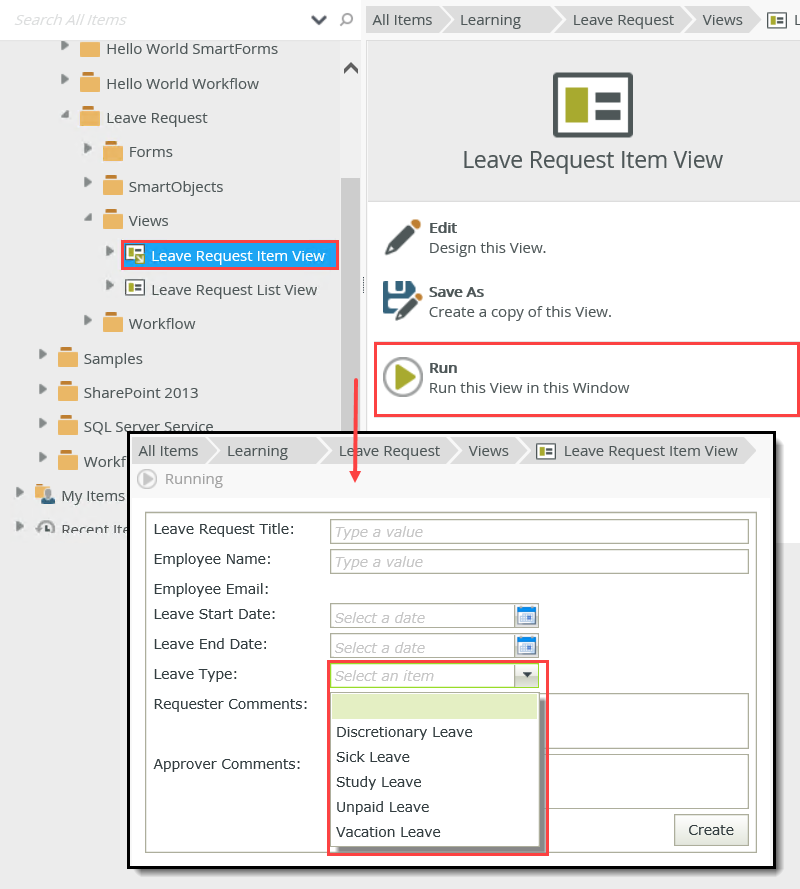
- Select the view title in the explorer (if it is not already) then click the Run button found in the central pane. Confirm the Leave Type drop-down list now contains the values from the Leave Types SmartObject. In this step, you are simply testing the SmartObject connection for the Leave Type drop-down list.

- Click once again on the Leave Request Item View title to close the Run screen.
- Next, you will delete the Request Status label and text box control. The workflow updates this SmartObject property behind-the-scenes. It may confusing to have it displayed, when there is no user input necessary.
Review
In this step, you edited the Leave Request Item View. You changed the data source for the Leave Type drop-down list control from static values to dynamic values. This control now retrieves its list items from the Leave Types SmartObject. Using a SmartObject for list items has several advantages, one of which is the ability to edit the list items in one place. If you use this list for several list controls, the list items will be consistent for all controls.
You also added the Approver Comments property to the view and made it read-only so that the requester cannot edit the values. Later on, you will enable the Approver Comments control so that the approving manager can enter any questions or comments they may have.
In the next step, you will edit the Leave Request Workflow. Some of the changes you will make include adding a rework loop and adding Send Email steps.