10. Create the Expense Claim Form
In this step, you will build the Expense Claim Form, then add the three views you completed in the previous topics. After adding the views to the form, you will add two additional layout tables to the form which contain buttons. One table contains two buttons (submit and cancel) for the expense claim requester, or person submitting the claim for the first time. The second layout table contains a single button for the Finance Processing task recipient.
You will configure rules for the cancel button that clears any form entries and resets the form. You will configure rules for the submit button that saves the header record to the Expense Claim Header SmartObject, then saves the expense claim line items to the Expense Claim Details SmartObject. You will bind the header record to the details records via a common ID property.
- Add a new form to the Forms category. Name the form Expense Claim Form and change the Form theme to Lithium.
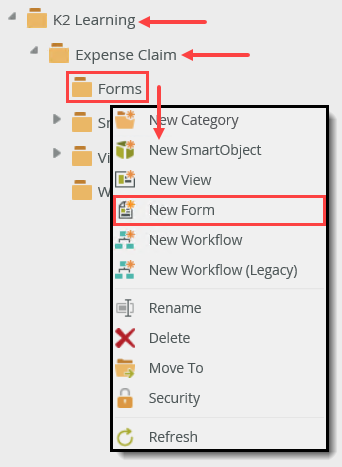
- Begin by adding a new form. Right-click the Forms category, then select New Form.

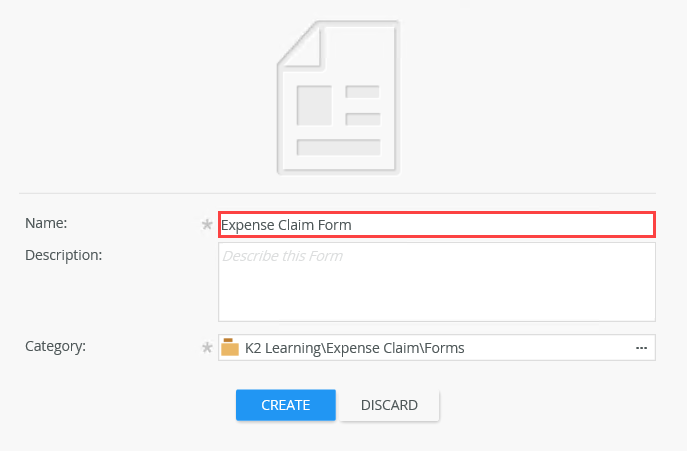
- Name the form
Expense Claim Form
then click CREATE.
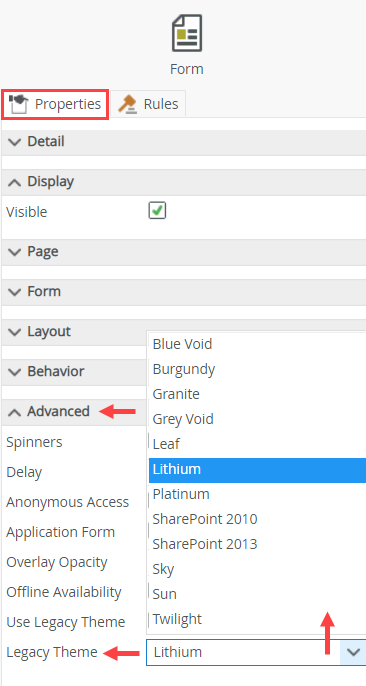
- In the Properties pane, change the Legacy Theme property of the form to Lithium (if it is not already).

- Begin by adding a new form. Right-click the Forms category, then select New Form.
- Next, you will add the three views previously created. Add the Expense Claim Finance Processing View to the design canvas. Add the Expense Claim Header View below the finance processing view. Add the Expense Claim Details View below the header view. Change the titles to match each view (for example, Finance Processing, Expense Claim Header, and Expense Claim Line Items).
- This form contains the three views previously created, plus two layout tables with buttons. You will add the views first, then add the layout tables.
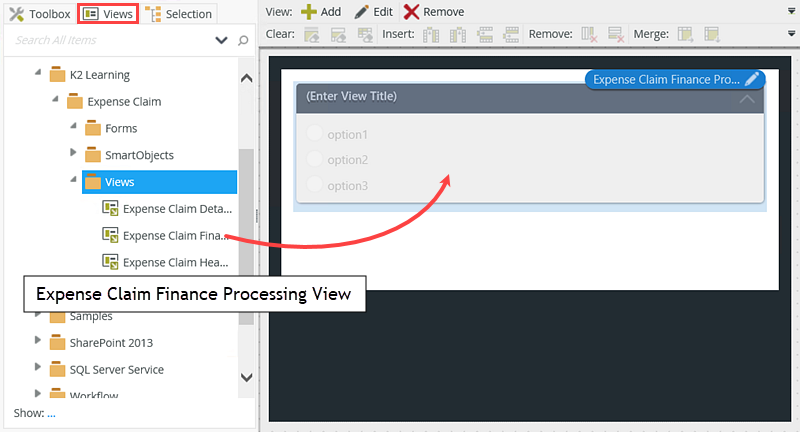
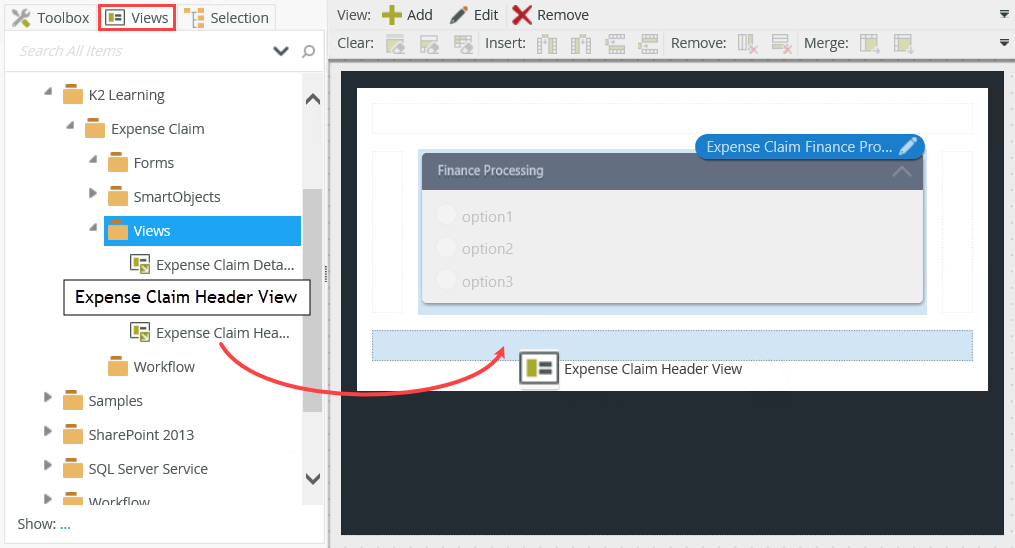
Click the Views tab in the left column of your screen. Drag the Expense Claim Finance Processing View onto the design canvas. In a later step, you will hide this view when the default form loads, and show the view for the Finance Processing step.
- Now, you will change the view title so that it's clear which view this is. Click (Enter View Title) and change it to
Finance Processing
then press <ENTER> to set it.
- Next, add the Expense Claim Header View below the finance processing view. As you drag the view to the design canvas, you will see a placeholder appear below the existing view. Drop the header view into the placeholder.

- Change the title of this view to
Expense Claim Header
then press <ENTER> to set it.
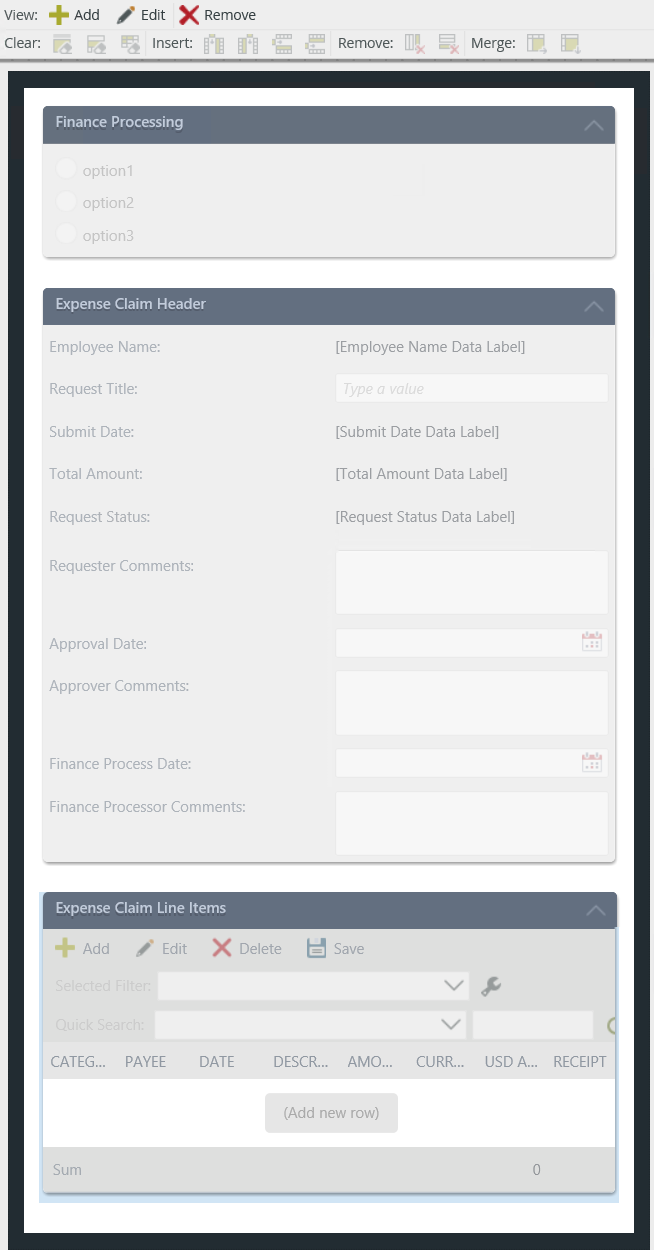
- Add the Expense Claim Details View below the header view. Change the view title to
Expense Claim Line Items
then press <ENTER> to set it. Your three views should look like the image below.
- This form contains the three views previously created, plus two layout tables with buttons. You will add the views first, then add the layout tables.
- Now that you have the views in place, you will add the first of two layout tables with button controls. The first layout table contains two buttons: Button Submit and Button Cancel. You will configure a rule later to only show this table when the expense claim requester is submitting the original form. The second layout table contains one button: Button Finance Complete. This table is only visible for the finance processor.
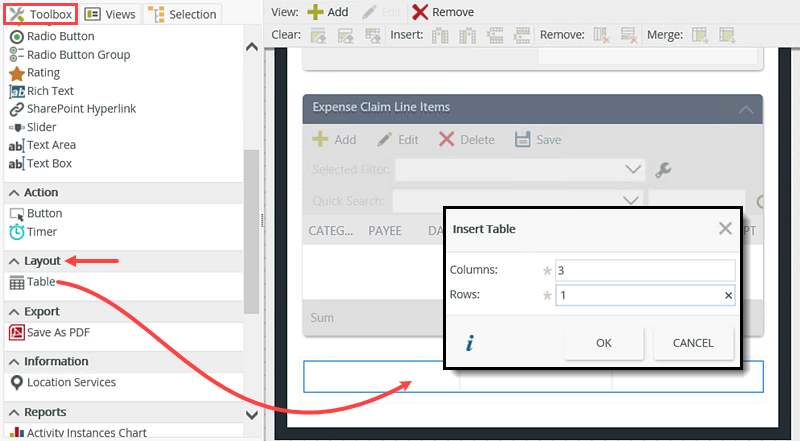
Begin by dragging a Layout Table from the Toolbox to just below the details view (the bottom of the screen). Once again, as you drag the control onto the canvas, a placeholder appears. Drop the table into the placeholder. Configure the table for three columns and one row.- In the next few steps, you will add and configure the button controls for the expense claim requester and the finance processor. In a later step, you hide these controls when they are not in use. This process touches upon the concept of using one form for several user tasks. You will learn more about this concept later, but a key concept is how you can reuse the same form in difference configurations for multiple tasks.
Click the Toolbox tab in the left column. Locate the Table control under the Layout heading. Drag it below the line items view, at the bottom of the screen. Drop the table into the placeholder that appears. Format the table for
3
columns and
1
row. Click OK.
- In the next few steps, you will add and configure the button controls for the expense claim requester and the finance processor. In a later step, you hide these controls when they are not in use. This process touches upon the concept of using one form for several user tasks. You will learn more about this concept later, but a key concept is how you can reuse the same form in difference configurations for multiple tasks.
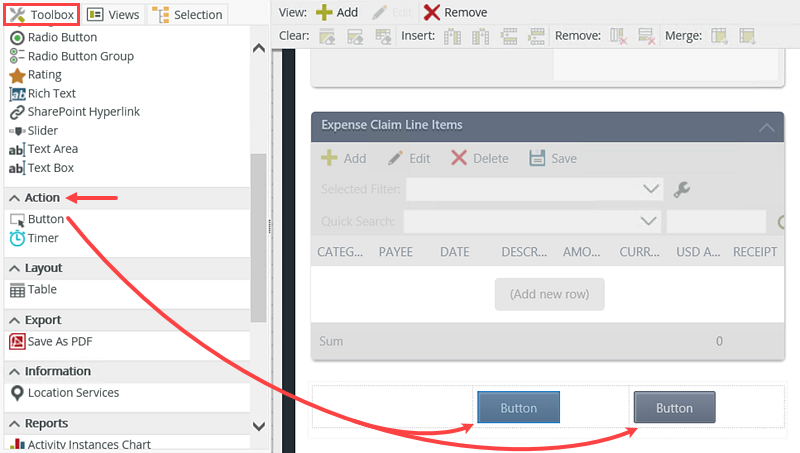
- Add a Button control to the second table cell. Add another Button control to the third table cell. Use the table below to configure the control names.
Setting Value Notes First Button Name: Button Submit
Text: SubmitThe expense claim requester uses this button to submit their claim for the first time. In a later step, you will configure rules that fire after clicking this button. First, you save the header view content, then second, you save the line items content. You will configure the workflow to start after the save actions. Second Button Name: Button Cancel
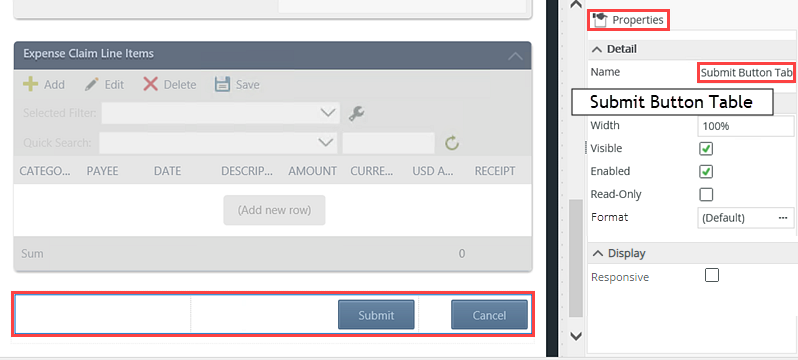
Text: CancelThe requester uses this button to cancel their claim before submitting it. Clicking this button clears the views of any content entered. Second and third table cells Right-align the table cells. Click the right-align icon in the form toolbar. Right-align the two cells that contain the button controls. Right-aligning the buttons creates a better flow for the user. Table Name the layout table to Submit Button Table. In a later step, you will configure rules to hide and show the layout tables. By giving it a unique name, it will be easy to identify. - Now, you will add two buttons to the new table, then rename the buttons. From the Toolbox, locate the Action heading. Drag a Button control into the second table cell. Drag another Button control into the third table cell.

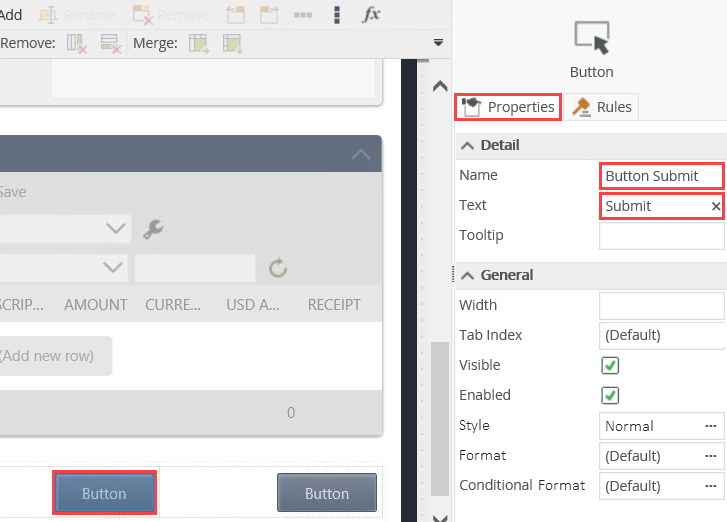
- Select the first button. In the Properties pane, change the Name of the button to
Button Submit
then change the Text of the button to
Submit
then press <ENTER> to set the values.
- Repeat this step for the second button. Select the second button. In the Properties pane, change the Name of the button to
Button Cancel
then change the Text of the button to
Cancel
then press <ENTER> to set the values. - Now you will change the cell alignment for both buttons. You will right-align the table cells for the submit and cancel buttons. While not required, this minor edit improves the overall flow of the form.
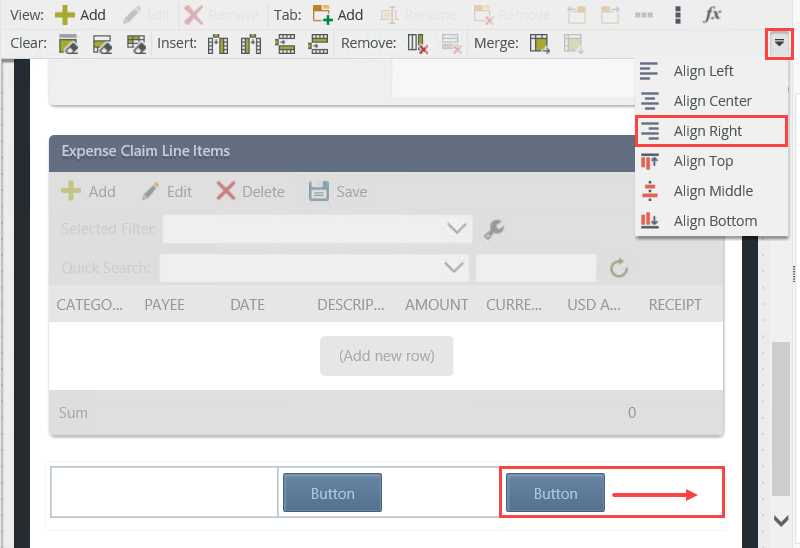
Click inside the cell for the Button Cancel. In the form toolbar, click the Align-Right icon. If the icon is not exposed (depending on your screen size), click the drop-down arrow to the right of the toolbar. Select Align-Right. The button should move to the right of the cell. Repeat this step for the Button Submit table cell.
- Before moving on to the finance processing table, rename this table so that you can easily identify it later. You will use rules to hide and show tables later on, so you should rename this table so that it is easy to identify. Click the table border to select the table. In the Properties pane, Name the table
Submit Button Table
then press <ENTER> to save your changes.
You can also adjust the distance between the two buttons by moving the column line between cells.

- Now, you will add two buttons to the new table, then rename the buttons. From the Toolbox, locate the Action heading. Drag a Button control into the second table cell. Drag another Button control into the third table cell.
- Next, you will add a layout table and button for the finance processing task. You are adding this table and button because you will manually configure the SmartForm-workflow integration instead of working with the workflow task wizard.
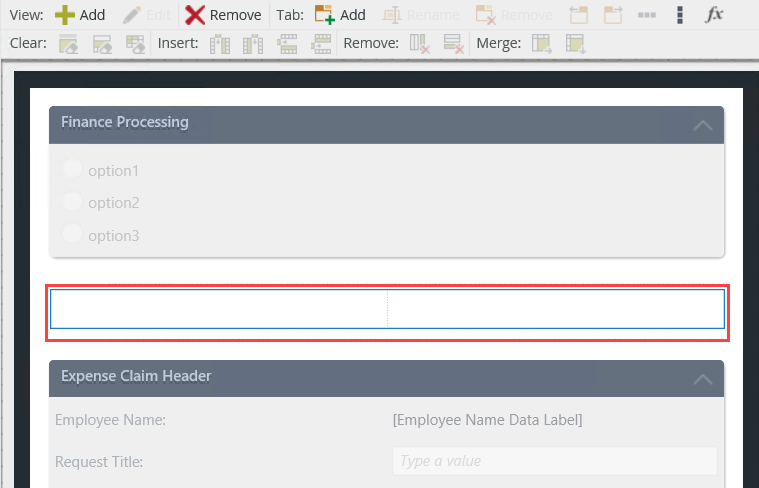
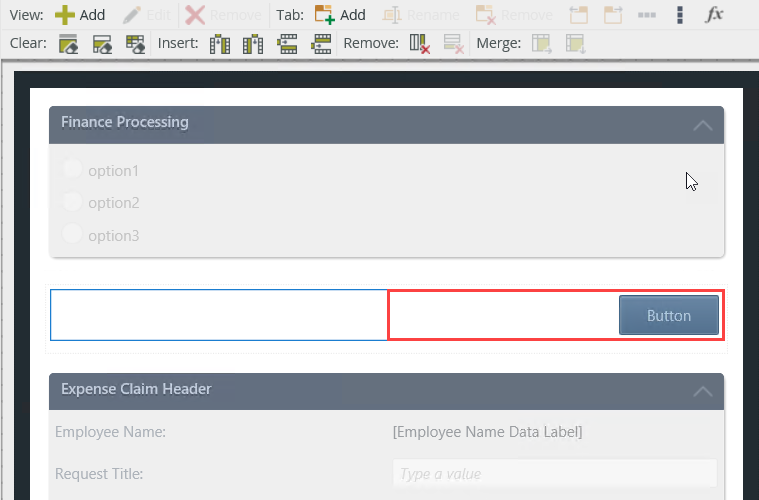
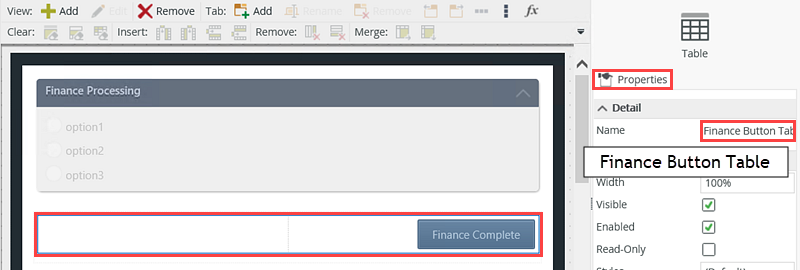
Add another Layout Table just under the Finance Processing view (and just above the Expense Claim Header view). Configure it for two columns and one row. Add a Button control to the second cell. Name the button Button Finance Processing, then change the Text to Finance Complete. Right-align the table cell. Change the table name to Finance Button Table.- Using steps almost identical to the submit button table, you will add the finance processing table and button. From the Toolbox, drag a Table and drop it between the Finance Processing view and the Expense Claim Header view. Set the number of columns to
2
then set the number of rows to
1
then click OK.
- Drag a Button control into the second cell. Right-align the cell.

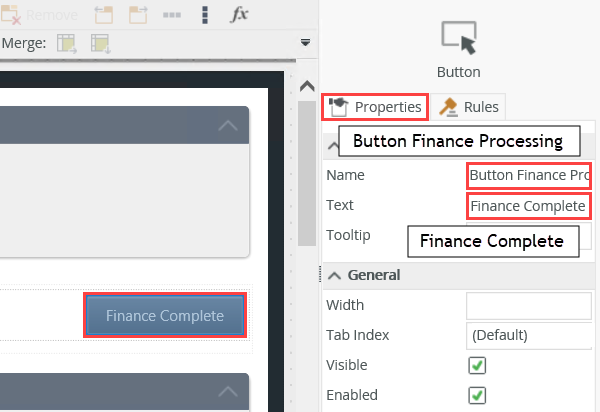
- Select the button. In the Properties pane, rename the control
Button Finance Processing
then change the Text to
Finance Complete
then press <ENTER> to set the changes.
- Last, rename the table so it is easy to identify in rules. Select the layout table. In the Properties pane, rename the table
Finance Button Table
then press <ENTER> to set the changes.
- Click the Save icon to save your progress thus far.
- Using steps almost identical to the submit button table, you will add the finance processing table and button. From the Toolbox, drag a Table and drop it between the Finance Processing view and the Expense Claim Header view. Set the number of columns to
- Now, you will turn your attention to rules. There are a few rules you need to configure before moving on to the workflow build. These are rules that are independent of the workflow integration. The first rule hides the Finance Processing view and Finance Button Table for the default form. (You will show these when they are needed.) Use the table below to set the first rule. Be sure you complete each row in the table. If you need help, expand the "Show me how..." section.
Setting Value Notes Edit Rule
When the Form is InitializingActions: Hide a View - Select View: Finance Processing View
Actions: Hide a Form control - Select control: Finance Button Table
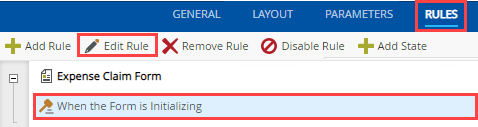
Note: Recall that you changed the layout table name. You can see how easy it is to select the control with the user friendly name!- To add or edit a rule, click the RULES tab in the breadcrumb bar. You are going to edit the form initialing rule, which is the base rule that applies to the form when it first loads. Select the When the Form is Initializing rule, then click Edit Rule.

- You are going to add two actions to this rule. The first action hides the Finance Processing view and the second action hides the Finance Button Table. Confirm the Actions tab is active. To save time scrolling through the actions, enter
hide
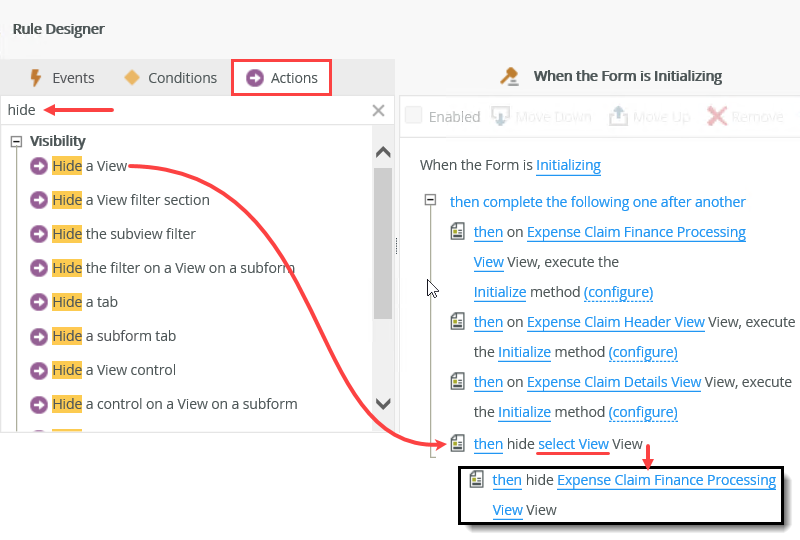
in the search text box. After actions load with the "hide" keyword, click Hide a View to add it to the rule definition pane. Click the select View link and select Finance Processing View.

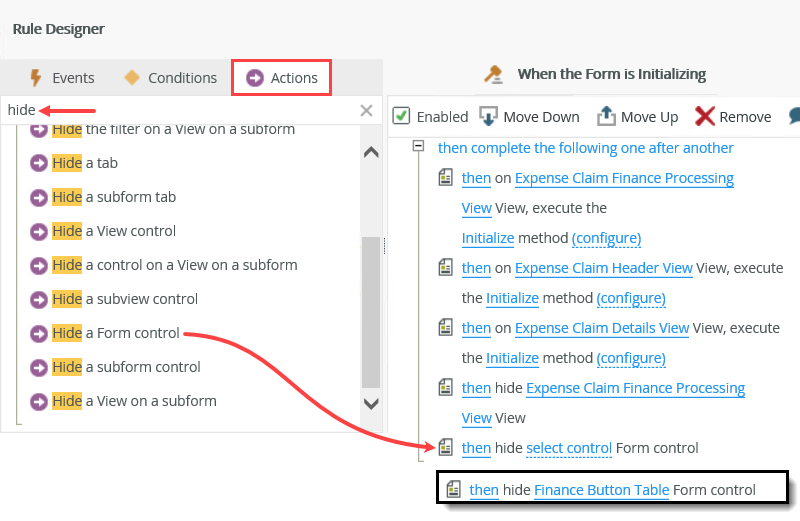
- Back in the list of actions, scroll down and locate the Hide a Form control action, then click it once to add it to the rule definition pane. Click the select control link, then select Finance Button Table. Click OK to save and exit this rule.

Recall that you renamed the layout tables with user-friendly names. This is an example as to why you want to do that. If the tables did not have friendly names, you would see Table1, Table2, etc., making it difficult to know which control you want.

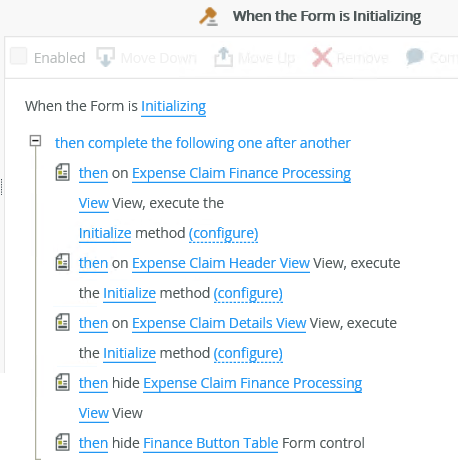
Your form initializing actions should look like the image below.

- In this step, you will configure the rule for the cancel button. When you click the cancel button, you first see a confirmation message (do you really want to cancel?), then the form fields clear any existing entries. This presents a clean form should you want to start another expense claim request.
You should still be on the RULES screen. Click Add Rule. Use the table below to set the cancel button event and actions. If you need help, expand the "Show me how..." section.Setting Value Notes New Rule
When a control on the Form raises an eventEvent: When Button Cancel is Clicked - Action: Get confirmation from user
- Specify heading: Confirm Cancel
- Specify message: Are you sure you want to cancel?
- Action: Execute a View Method
- Select view: Expense Claim Header View
- Select method: Clear
- Action: Execute a View Method
- Select view: Expense Claim Details View
- Select method: Clear
- Action: Execute another rule
- Select rule: When the Form is Initializing
Because you cleared the view, the submit date and employee name values are now deleted. You want to "refresh" the form to replace the default values.
- First, you are configuring the rule behind the cancel button. You should still be on the RULES screen. Click Add Rule.
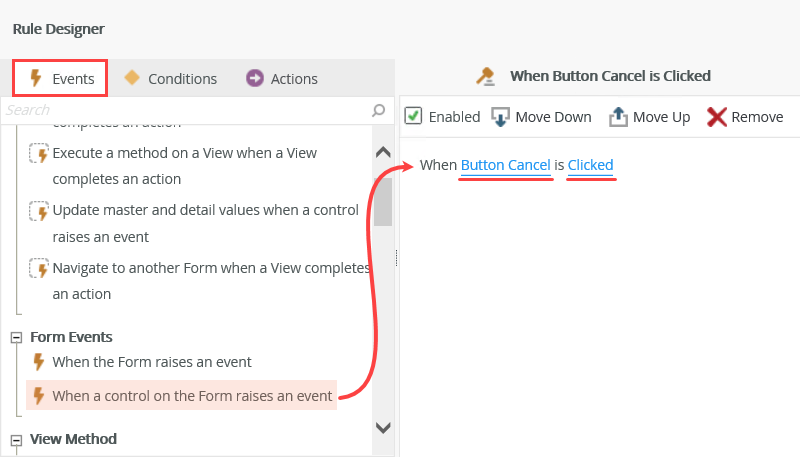
- Next, you must add the event, which is when you click the cancel button. With the Events tab active, click When a control on the Form raises an event to add it to the rule definition screen. Click the select control link and select Button Cancel. The event should now say When Button Cancel is Clicked.

- Now you add your actions. The first action displays a confirmation message. This gives you the opportunity to make sure you want to cancel the claim. The second and third actions clear the two views (header and details) of any field entries you made. The fourth action resets the form to its original format. The end result is a clean form that you can use to start your expense claim over again, with the Employee Name and Submit Date prepopulated.
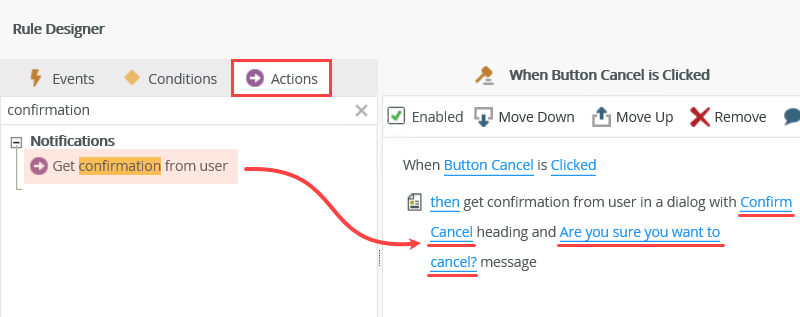
Click the Actions tab. In the search text box, enter
confirmation
then click Get confirmation from user to add it to the rule definition pane. Click the specify heading link. Enter
Confirm Cancel
then click OK. Click the specify message link. Enter
Are you sure you want to cancel?
then click OK.
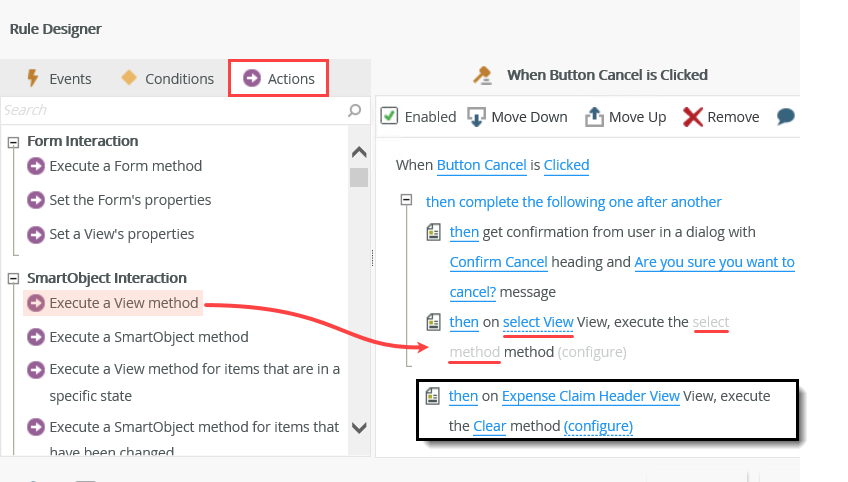
- Now you will add the two clear methods. Delete the search box text so that you have the default actions displayed. Click Execute a View method to add it to the rule definition pane. Click select View and select Expense Claim Header View. Click select method and select Clear.

- Add another Execute a View method action. For the view, select Expense Claim Details View, then for the method, select Clear.
- Next, you need to repopulate the submit date and employee name fields. Clearing the view removed the default values you added. You can reuse the form initializing rule that resets the form to when it's first loaded.
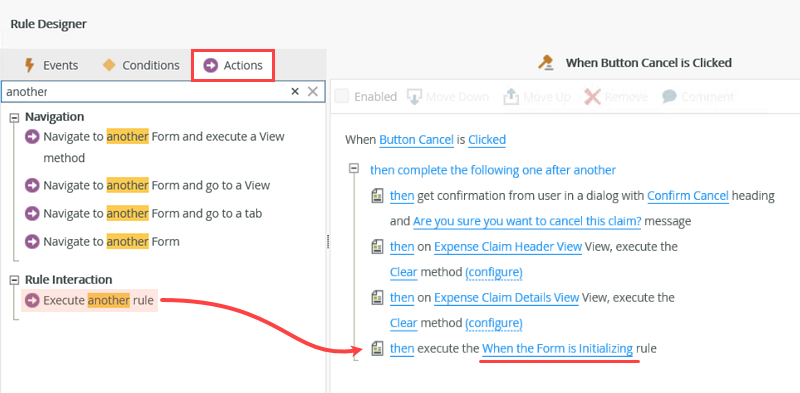
With the Actions tab still active, search for
another
then click Execute another rule to add it to the rule definition pane. Click the select rule link and select When the Form is Initializing.
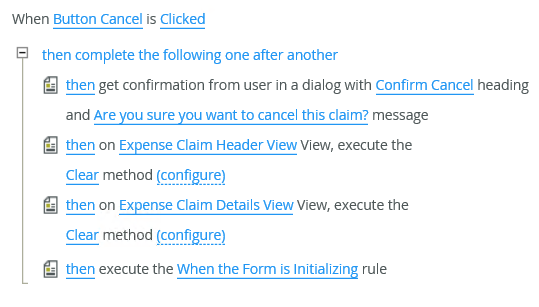
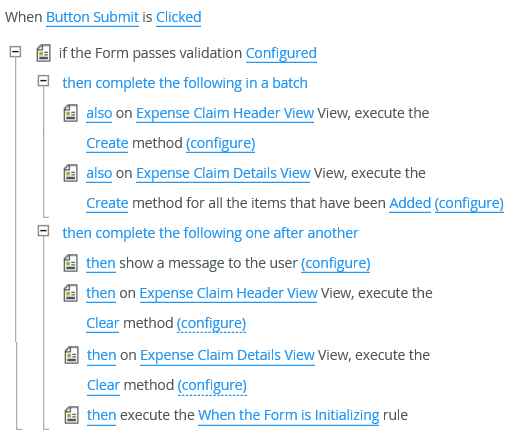
- The complete cancel button rule should look like the image below. Click OK to save this rule.

- Action: Get confirmation from user
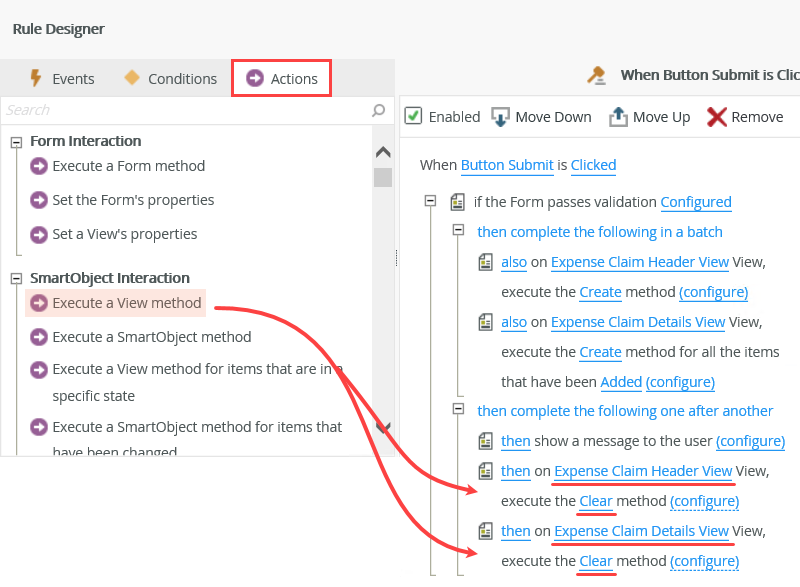
- Next, you will configure the rule for the submit button. The submit button rule first validates the Request Title and Total Amount fields. This ensures the header and details records have some data entered and you are not just saving empty values. (The Total Amount field gets it value from the details view, so there must be at least one entry in the details view or there wouldn't be a total amount.) After validating the two fields, the first action saves the header content to the Expense Claim Header SmartObject. The second action saves the details content to the Expense Claim Details SmartObject, creating a new record for each line item row. Next, you will configure the two actions to run as a batch, or as a group. This way, the parent records get created, then the child records get created before the rule moves to the next action. The next action displays a message to the user and the last actions clear the two views (as you did with the cancel button rule), then resets the form.
Add a new rule. Use the table below for the rule configuration. If you need help, expand the "Show me how..." section.Setting Value Notes New Rule
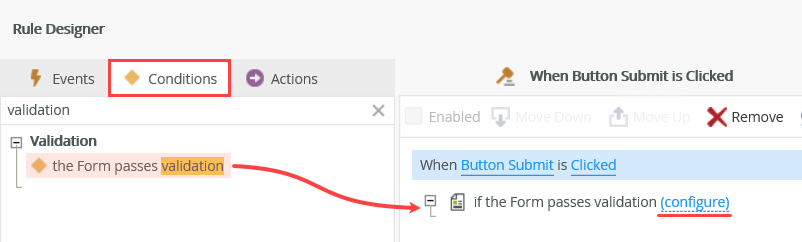
When a control on the Form raises an eventEvent: When Button Submit is Clicked - Condition: the
Form passes validation
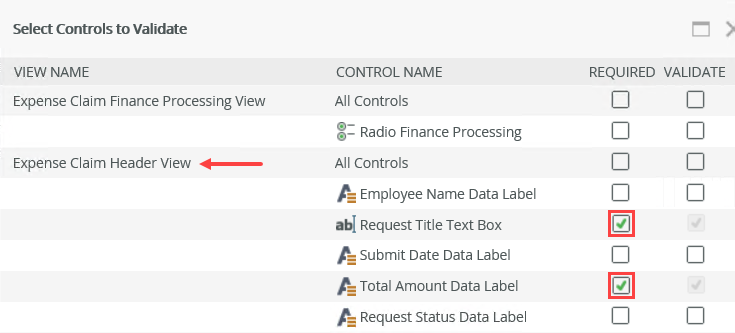
- REQUIRED: Request Title Text Box
- REQUIRED: Total Amount Data Label
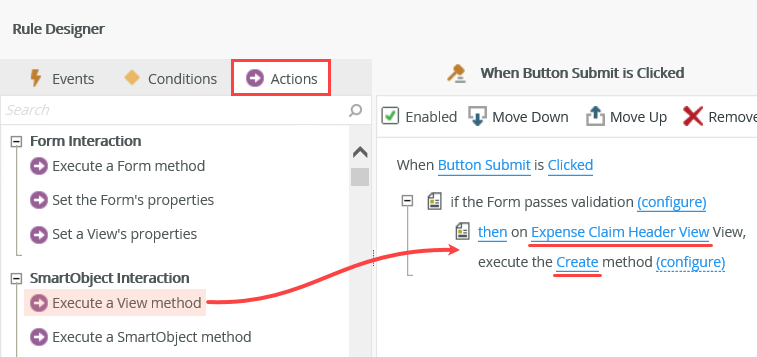
- Action: Execute a View method
- Select view: Expense Claim Header View
- Select method: Create
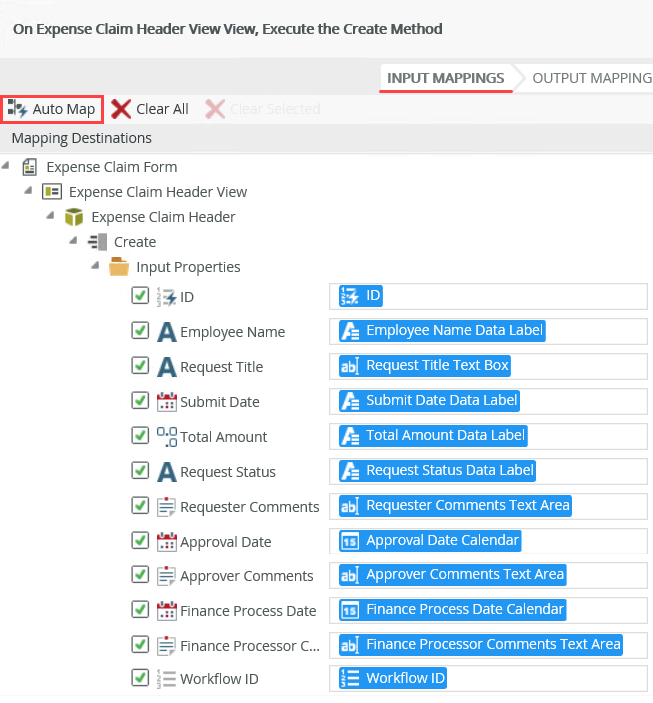
- INPUT MAPPINGS: Auto Map
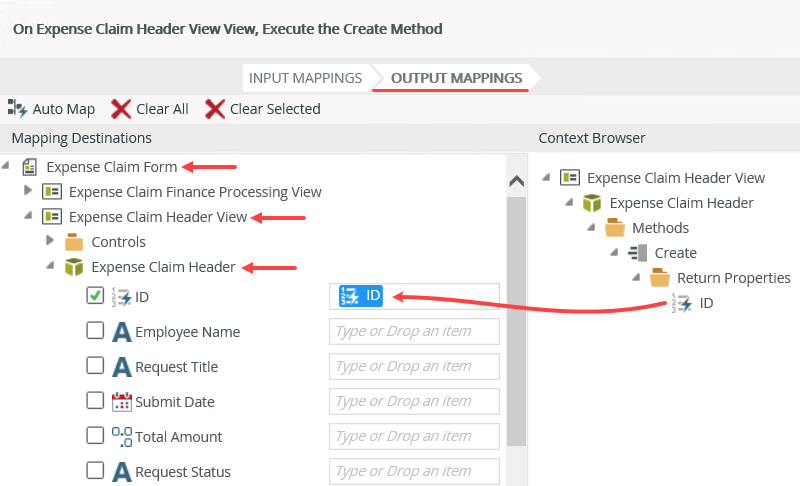
- OUTPUT MAPPINGS: Map Return Properties > ID to the Expense Claim Header SmartObject > ID property
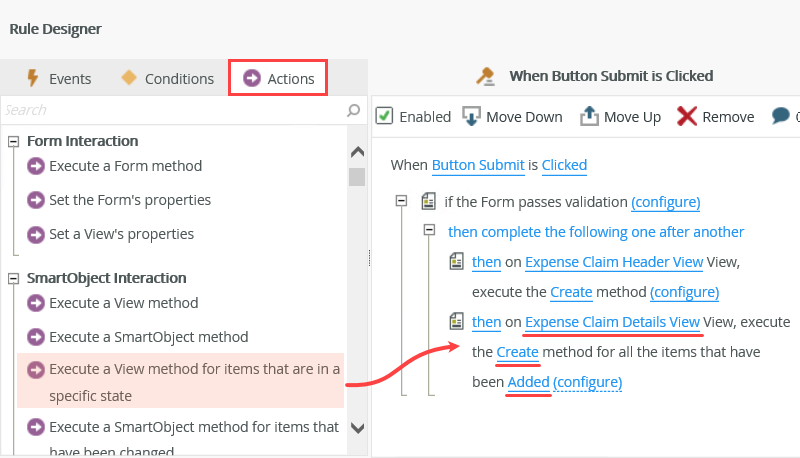
- Action: Execute a View Method for items that are in a specific state
- Select view: Expense Claim Details View
- Select method: Create
- Select item state: Added
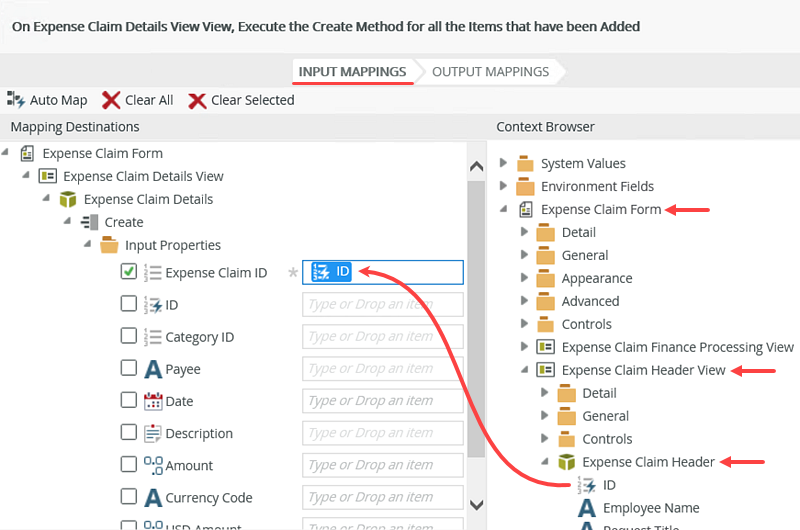
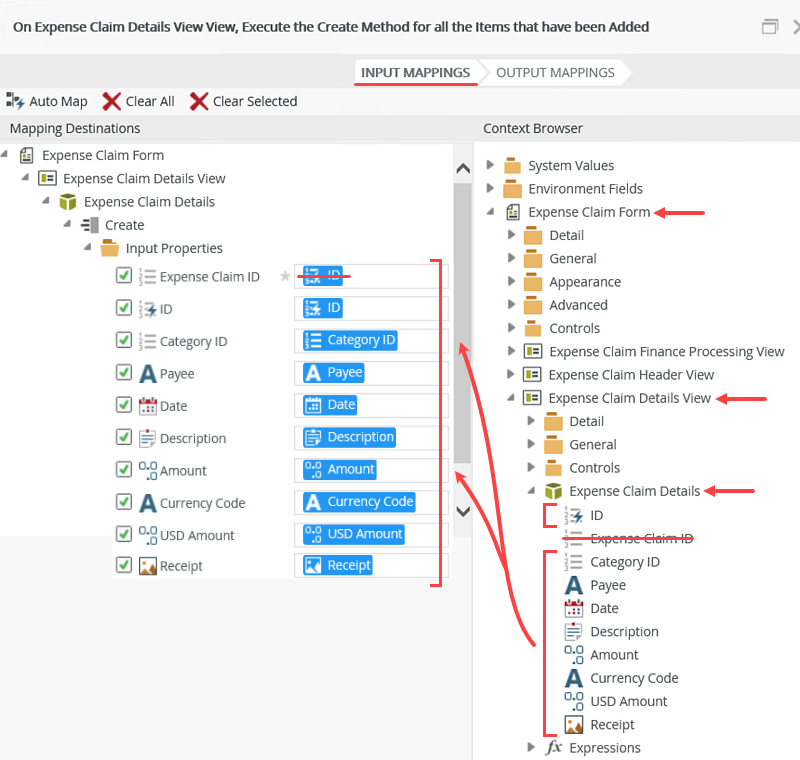
- INPUT MAPPINGS: Map the Expense Claim Header View > Expense Claim Header SmartObject > ID property to the Expense Claim ID input property. Map the Expense Claim Details SmartObject > (remaining properties) to the (remaining) input properties.
- OUTPUT MAPPINGS: None
- Processing: Change the processing order for the two create actions so they run as a batch (you change "then" to "also" for both create actions.
- Action: Show a message
- Message Size: Medium
- Title: Expense Claim
- Heading: Submit Success!
- Body: You have successfully submitted your expense claim. The reference ID is: [Expense Claim Header SmartObject > ID]
- Action: Execute a View method
- Select view: Expense Claim Header View
- Select method: Clear
- Action: Execute a View method
- Select view: Expense Claim Details View
- Select method: Clear
- Action: Execute another rule
- When the Form is Initializing
- From the RULES screen, click Add Rule.
- Confirm the Events tab is active. Click When a control on a Form raises an event to add it to the rule definition screen. Click the select control link and select Button Submit.

- Now you will add a condition that validates the Title and Total Amount fields in the header view contain values. You do not want to save empty values, so these two fields will confirm both the header and details views contain content. (The Total Amount field get its value from the details view, so if it has a value, you know the details view has at least one line item.) Click the Conditions tab. Search for
validation
then click the Form passes validation to add it to the rule definition pane.
Click (configure). Check the REQUIRED boxes for the header view's Request Title Text Box and Total Amount Data Label fields. Click OK.

- Now you are ready to start saving the view content. Switch to the Actions tab. Click Execute a View method to add it to the rule definition pane. Click select View and select Expense Claim Header View. Click select method and select Create. Click (configure).

- You should be on the INPUT MAPPINGS screen. Click Auto-Map. The SmartObject-field mappings are created for you. Behind-the-scenes, each form control is mapped to its SmartObject property, so that the content entered in the form control will get saved to its associated SmartObject property.

- Now you need to save the ID of the record that was just created back to the SmartObject. This is necessary because you need to map the header record's ID to the details records' Expense Claim ID property to establish the parent-child relationship.
Click NEXT to move to the OUTPUT MAPPINGS screen. Map the Return Property > ID to the Expense Claim Form > Expense Claim Header View > Expense Claim Header SmartObject > ID property. You are saving the ID for the record created back to the SmartObject, where you will map it to the details records in the next step. Click FINISH to save this action.
- Next, you will create the details records. You want to save each line item row as a separate record. In the list of actions, click Execute a View method for items that are in a specific state to add it to the rule definition pane. This is the action to use when you want to loop through a list of some kind and perform an action on each list item. Click the select View link and select Expense Claim Details View. Click the select method link and select Create. Click the select item state and select Added. Click (configure).

- Begin by mapping the saved SmartObject ID from the header record to the Expense Claim ID input property. Recall that you saved the record ID back to the Expense Claim Header SmartObject > ID property. In the Context Browser, map the Expense Claim Form > Expense Claim Header View > Expense Claim Header SmartObject > ID to the Input Properties > Expense Claim ID property.

- Now you can map the remaining input properties. From the Context Browser, map the Expense Claim Form > Expense Claim Details > Expense Claim Details SmartObject properties to their corresponding input properties. You do not map controls when using the items in a specific state action, but rather SmartObject properties. (You do not need to map the Expense Claim ID property, you have already mapped it.) There are no output mappings, so click FINISH to save this action.

Next, you will change the processing order for the two create actions. You will group (batch) them together so both of them are processed before moving on to another action or condition. This ensures the parent and child records get created with the binding ID before moving on to another action.
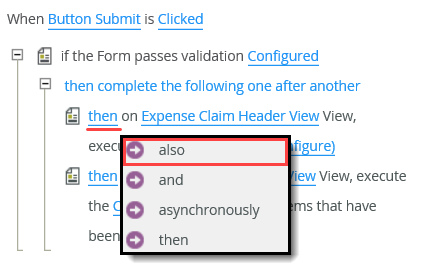
On the first create action, click then and change it to also.
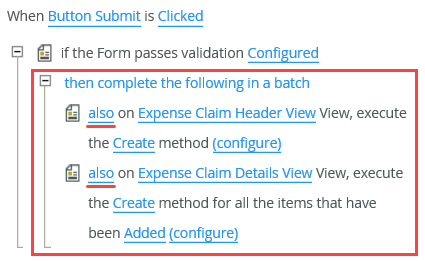
- Repeat this step for the second create action. The two create actions should look like the image below. The two create actions now run as a batch.

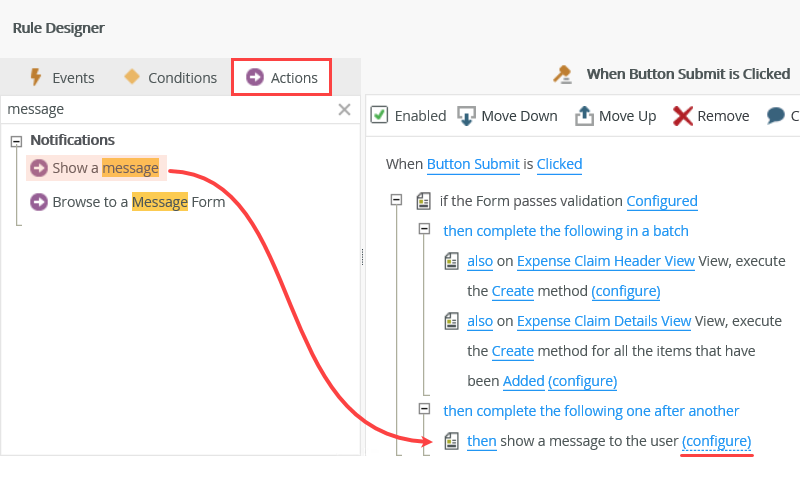
- Next, you will show a message that indicates the form submitted successfully, then you will clear the views like you did with the cancel button. With the Actions tab still active, search for
message
then click Show a message to add it to the rule definition pane. Click (configure).
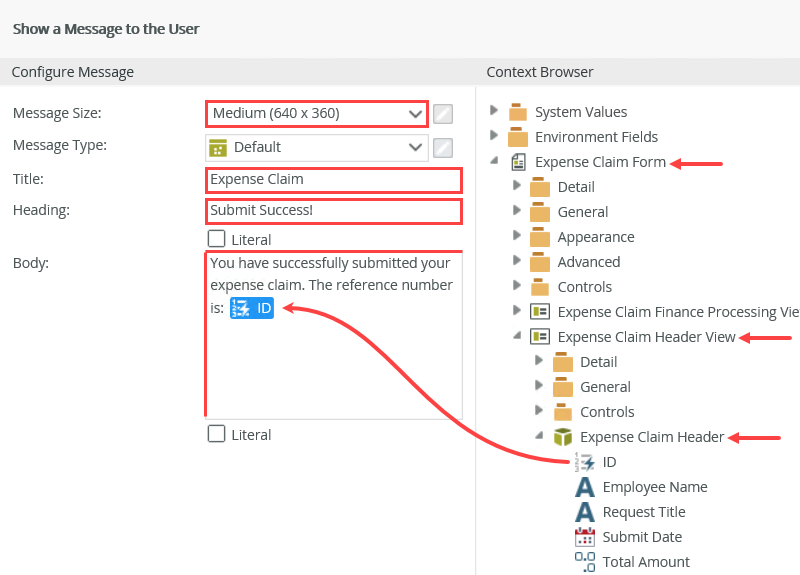
- Change the Message Size to Medium. For the Title, enter
Expense Claim
then for the Heading, enter
Submit Success!
and finally, for the Body, enter
You have successfully submitted your expense claim. Your reference number is: [ID]
where you drag the header SmartObject > ID from the Context Browser > Expense Claim Form > Expense Claim Header View > Expense Claim Header SmartObject > ID into the message body. At runtime, the variable is replaced with the ID of the header record that was created. Click OK.
- To complete this step, you will clear both the header and details views, just like you did with the cancel button configuration. This leaves you with a clean expense claim form to enter another claim if you need to.
With the Actions tab still active, delete the search keyword so that you return to the default actions. Click Execute a View method twice to add two instances of this action to the rule definition pane. For the first action, select Expense Claim Header View, then Clear method. For the second action, select Expense Claim Details View, then Clear method.
- Next, you need to repopulate the submit date and employee name fields. Clearing the view removed the default values you added. You can reuse the view rule that populates these values to save time.
With the Actions tab still active, search for
another
then click Execute another rule to add it to the rule definition pane. Click the select rule link and select When the Form is Initializing. - The completed Button Submit rule should look like the image below. Click OK to save and exit the rule.

- Condition: the
Form passes validation
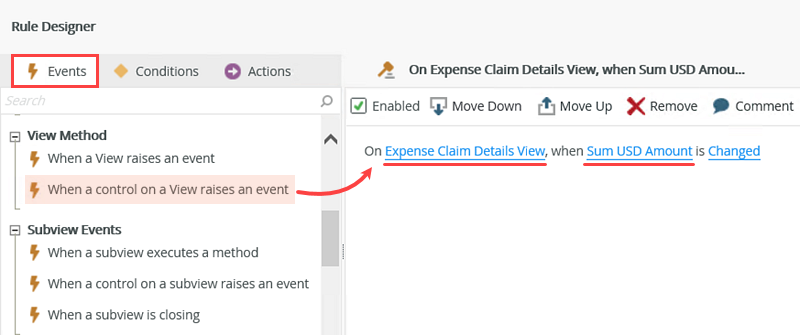
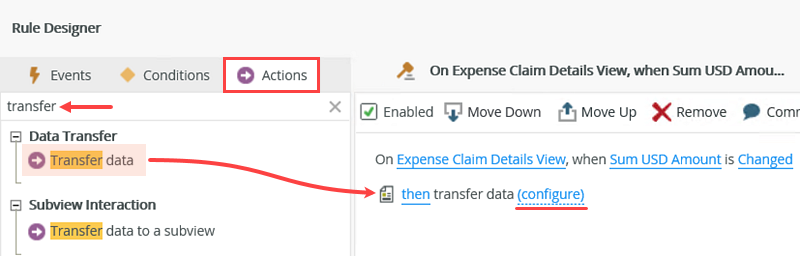
- In the final form step, you will add a new rule that transfers the Sum USD Amount (aggregate) from the details view to the Total Amount Data Label in the header view. Use the table below for the settings. If you need help, expand the "Show me how..." section.
Setting Value Notes New Rule
When a control on a View raises an eventEvent: On Expense Claim Details View, when Sum USD is Changed - Action: Transfer data
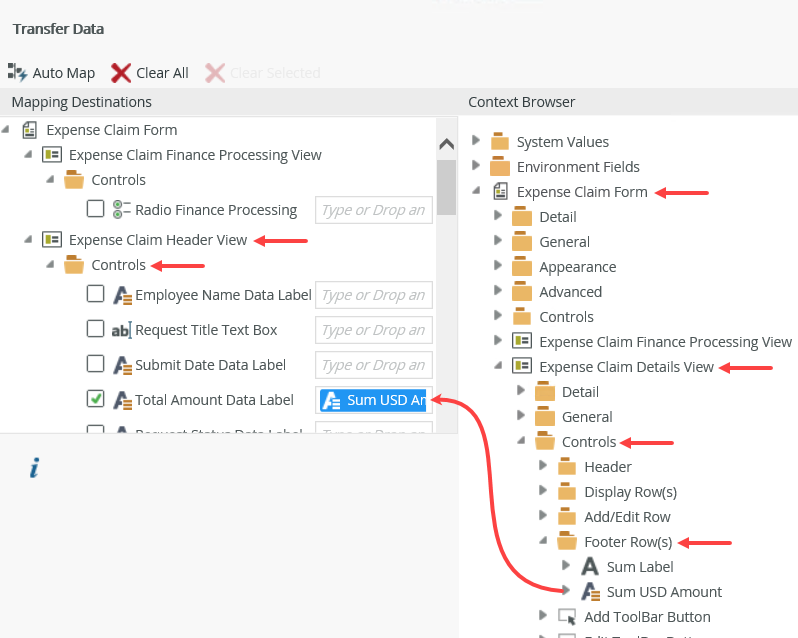
- Context Browser > Expense Claim Form > Expense Claim Details View > Controls > Footer > Sum USD Amount to Expense Claim Form > Expense Claim Header View > Total Amount Data Label
The header view now contains a complete picture of the expense claim. The approver has enough content to make a decision. The (header) Total Amount also comes into play when you start working with reports.
- Finally, you will a new rule that transfers the Sum USD Amount sub-total from the details view to the Total Amount in the header view. You do this to complete the header view details.
From the RULES screen, click Add Rule.
- With the Events tab active, click When a control on the View raises an event to add it to the rule definition pane. Click select View and select Expense Claim Details View. Click select control and select Sum USD Amount. The event should default to Changed.

- Add an action to transfer the Sum USD Amount in the add/edit row to the Total Amount in the header view.
Switch to the Actions tab and search for
transfer
then click Transfer data to add it to the rule definition pane. Click (configure).
- In the Context Browser, expand the Expense Claim Form > Expense Claim Details View > Controls node. Notice the sub-nodes: Header, Display Row, Add/Edit Row, and Footer. The footer row was added for the sum aggregate. Expand the Footer row node. Drag the Sum USD Amount into the Total Amount Data Label field.

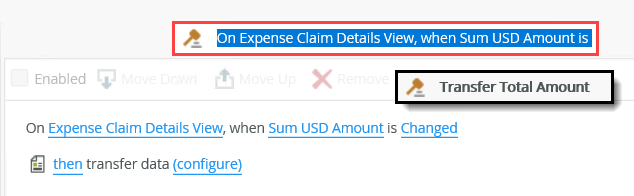
- Finally, change the name of the rule name so it is easier to understand. Click the rule title and change it to
Transfer Total Amount
then click OK to save and exit the rule. Click FINISH to save and exit the form.
-
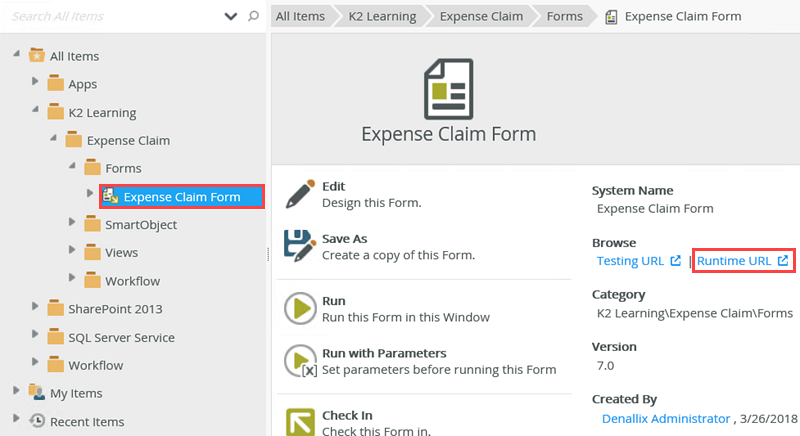
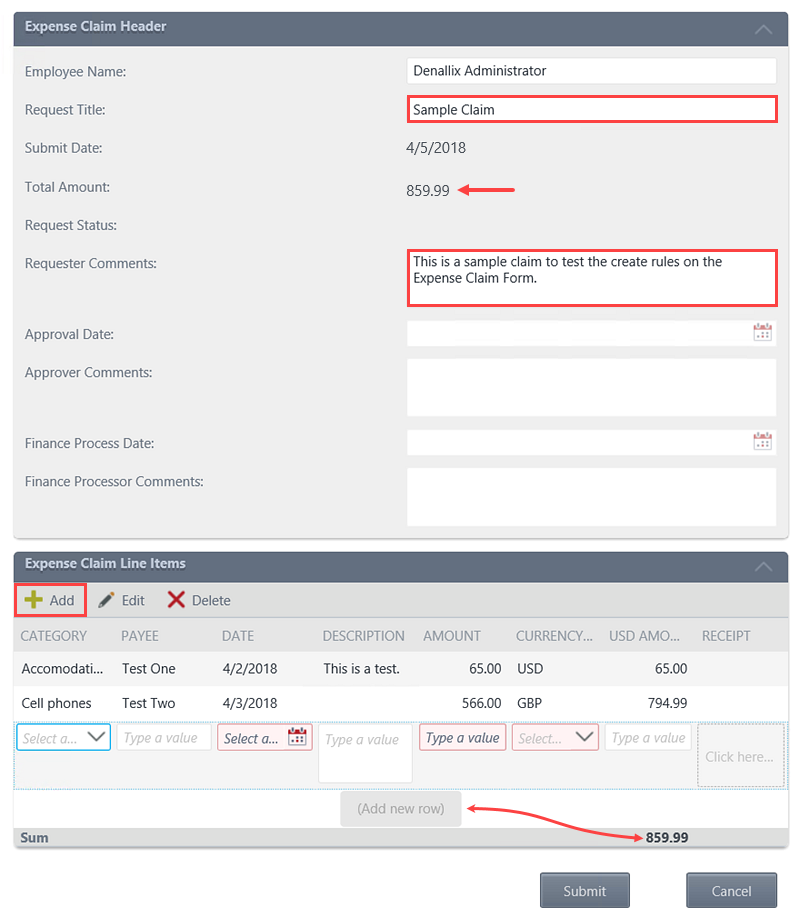
(Optional) Test the Expense Claim Form. To confirm your "create" rules are working correctly, run the form using the Runtime URL. Complete the title and requester comments fields in the header view, then add at least two line items in the details view. Submit the form. Open Management site and execute both the header and details SmartObjects. Confirm there is one header record, along with details records (one record for each row of line items entered).
- Before moving on to the workflow build, you should test the "create record" rules to make sure they are working correctly. It will be more difficult to pinpoint errors later on when you add additional rules for the SmartForm-workflow integration. So, it's a good idea to make sure everything is working correctly up to this point.
From the Designer categories, select the Expense Claim Form. Click the Runtime URL in the central pane. The Runtime URL is the server address for this form. This is the URL you use to link to this form in emails and web pages. It is the URL your users need to launch the form.
- The Expense Claim Form launches in a new browser tab. Complete the Request Title and Requester Comments in the header view. Add at least two rows of line items (in the line items view). Click the (Add new row) link to force the Sum USD Amount Data Label to update. Notice also, the Total Amount Data Label in the header view updates with the sum amount. Click Submit and confirm you see the confirmation message with the Reference ID.

- Click OK to close the confirmation message. Confirm the form fields for both views clear. You should see a clean form to enter another claim if desired. Close the browser window.
- Launch the Management site if it is not already open.If you are unsure of how to launch the Management site, see Accessing K2 Sites.
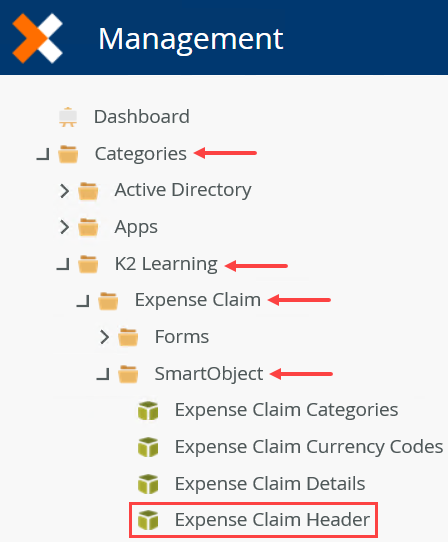
- From the Categories node, navigate to the Expense Claim Header SmartObject.

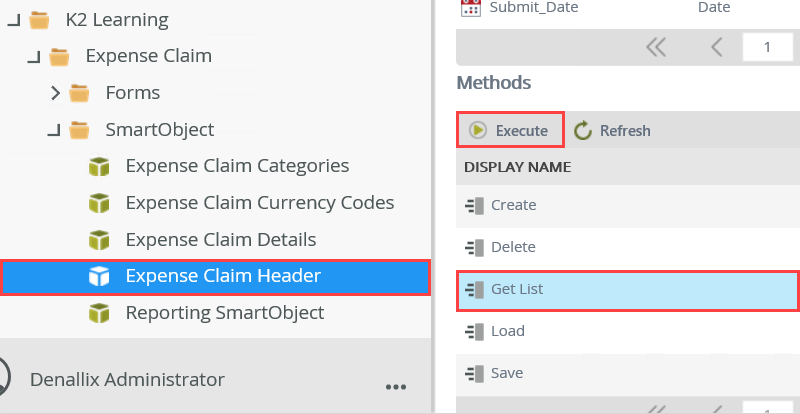
- Select the Expense Claim Header SmartObject, then locate the Methods section in the central pane. Select the Get List method, then click Execute.

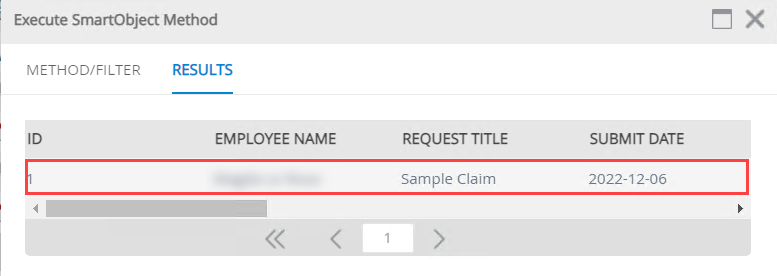
- You don't need to apply filters, so click Execute once again. Confirm you can see your test header record. (Your screen may not match the image below exactly in terms of title and ID. You just need to confirm you can see your header record.) Click Done to close the results screen.

- Now select the Expense Claim Details SmartObject from the Categories menu. In the central pane, select the Get List method, then click Execute.
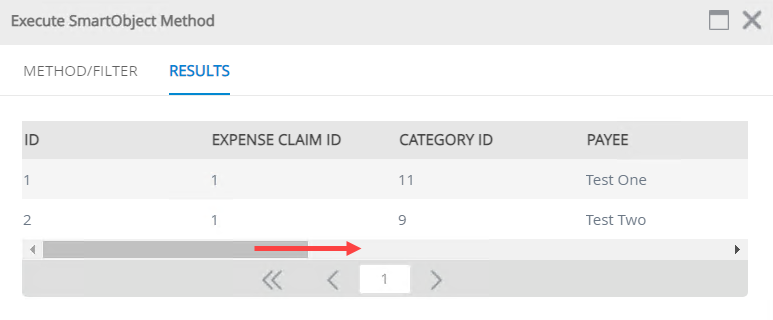
- Once again, you don't need to apply any filters, so click Execute. Confirm you can see your line item records. There should be one record for each row of line items you entered. (Scroll to the right to see all the line item fields.)

- Click Done to exit the results screen. Return to the the Designer.
- Before moving on to the workflow build, you should test the "create record" rules to make sure they are working correctly. It will be more difficult to pinpoint errors later on when you add additional rules for the SmartForm-workflow integration. So, it's a good idea to make sure everything is working correctly up to this point.
Review
In this step, you created the Expense Claim Form. You added the three expense claim views: Expense Claim Header View, Expense Claim Details View, and Expense Claim Finance Processing View. You added two layout tables with buttons. The Submit Button Table contains the submit and cancel buttons that the expense claim requester uses to submit their request. The Finance Button Table contains the button the finance processor uses to complete their task. As an optional step, you tested the form rules that create the header and details records. This confirms your rules are correct up to this point.
Now that you have the base form created, you will move on to building the workflow. After you build and deploy the workflow, you will return to this form and configure workflow integration rules.