Send Email step
Use the Send Email step to send an email in workflow step. Emails can have formatting, links, attachments, and data from the workflow, SmartObjects and other systems.
Use the Send Email step in the following example scenarios:
- To provide feedback and workflow status updates
- Send instructions, summary information, and documents
- Send the recipient's manager an email
Note that you should use escalations to send task reminders and expiration notices instead of using the Send Email step, but there may be scenarios where using the Send Email step is a better option.
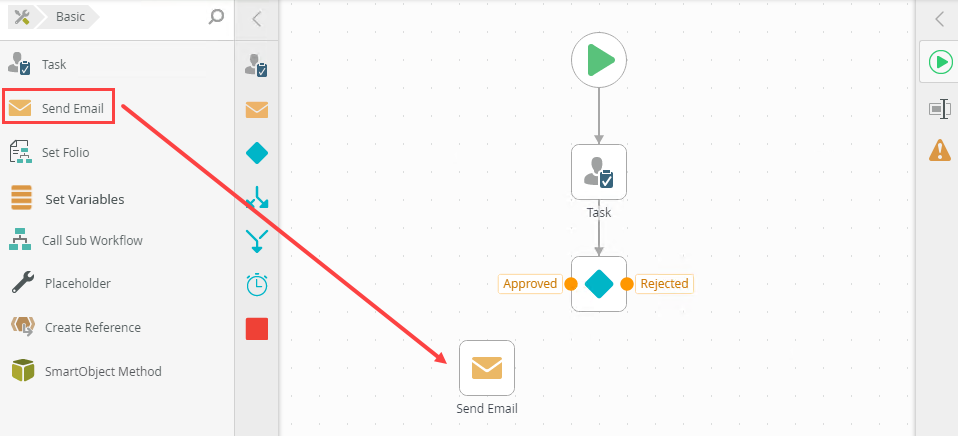
Drag the Send Email step from the Basic category, Favorites bar, or the Recent category onto the canvas.
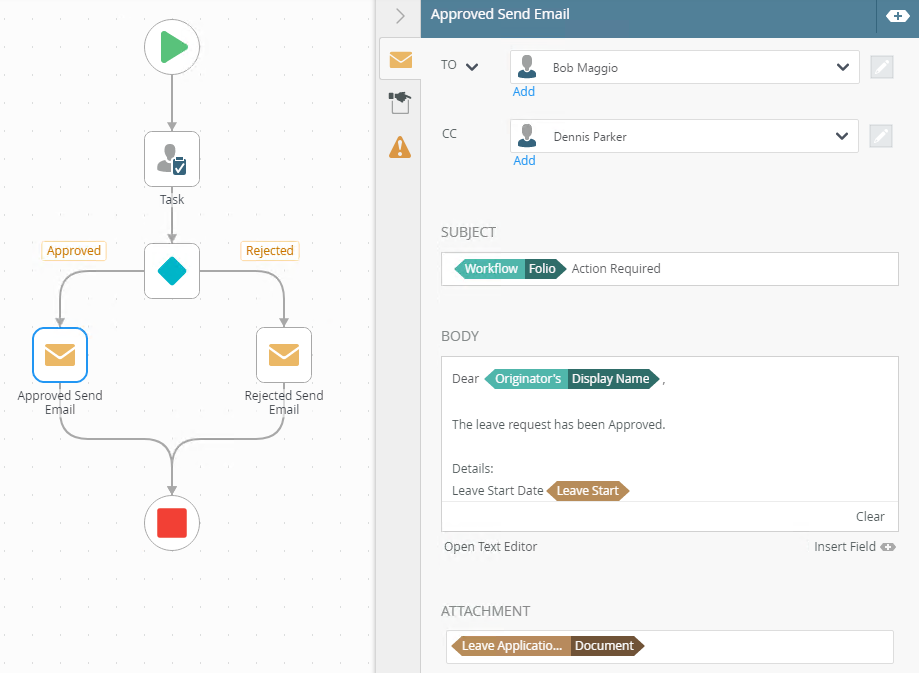
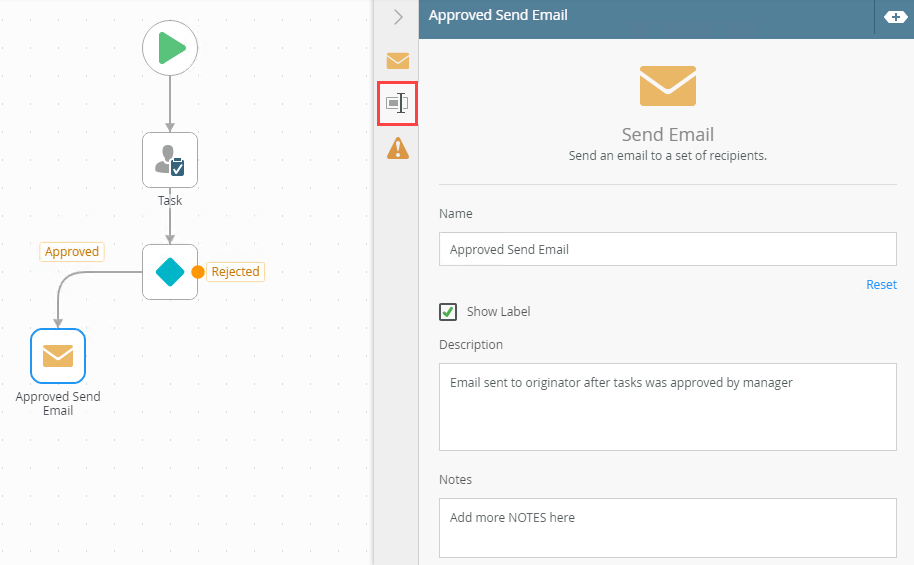
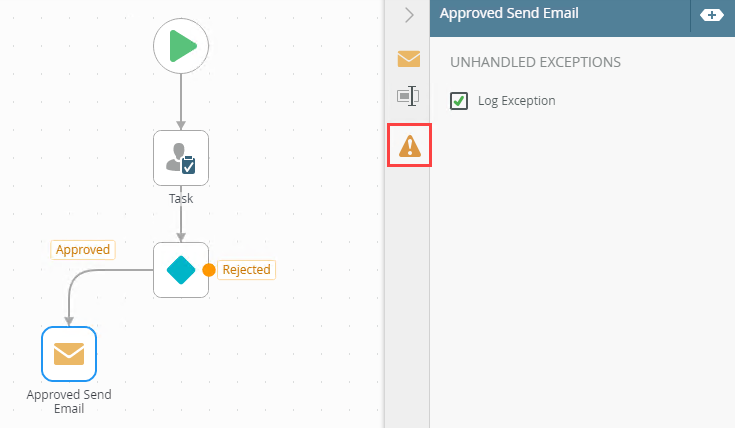
Example of a Send Email step in a workflow
See the following resources for more information:
- See How To: Save a Screenshot to PDF and Attach it to an Email for an example of attaching a PDF to an email in a workflow step.
- See How To: Attach Images in Emails for an example of attaching an image to an email in a workflow step.
- From the Toolbox click the Basic category, then drag the Send Email step onto the canvas.

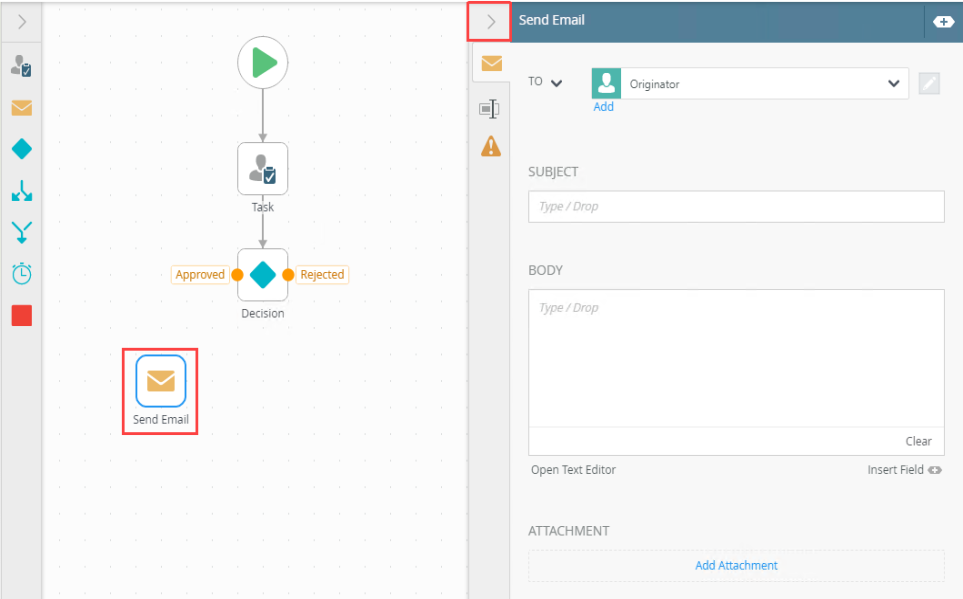
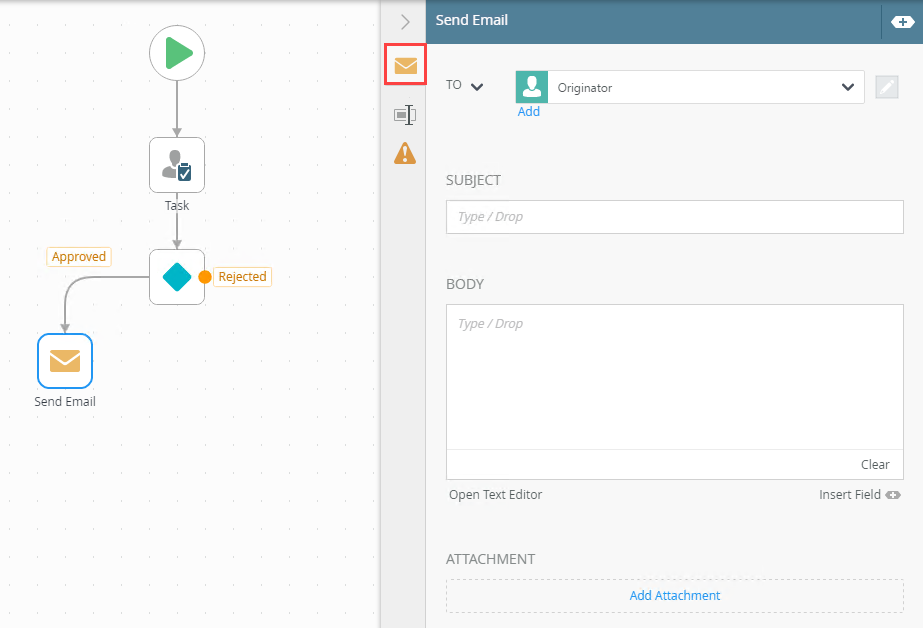
- Select the Send Email step and expand the Configuration Panel.

- Select the Send Email tab. Customize the email message by adding a subject line, additional recipients, and message text.

- Safe Tags (elements): a, abbr, acronym, address, area, article, audio, aside, b, bdi, bdo, big, blockquote, br, caption, center, cite, code, col, colgroup, dd, del, details, dfn, div, dl, dt, em, font, footer, h1, h2, h3, h4, h5, h6, header, hr, i, img, ins, kbd, li, mark, nav, ol, p, pre, s, samp, section, small, span, sub, sup, strong, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var, video, wbr
- Safe Attributes: align, alt, autoplay, border, cite, color, colspan, controls, coords, datetime, dir, face, height, href, loop, open, preload, rowspan, shape, size, span, src, style, target, title, valign, width
- Safe Styling properties (applied inline): background, background-attachment, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size, border, border-bottom, border-bottom-color, border-bottom-left-radius, border-bottom-right-radius, border-bottom-style, border-bottom-width, border-collapse, border-color, border-image, border-image-outset, border-image-repeat, border-image-slice, border-image-source, border-image-width, border-left, border-left-color, border-left-style, border-left-width, border-radius, border-right, border-right-color, border-right-style, border-right-width, border-spacing, border-style, border-top, border-top-color, border-top-left-radius, border-top-right-radius, border-top-style, border-top-width, border-width, box-decoration-break, box-shadow, box-sizing, box-snap, box-suppress, break-after, break-before, break-inside, clear, color, color-interpolation-filters, display, display-inside, display-list, display-outside, font, font-family, font-feature-settings, font-kerning, font-language-override, font-size, font-size-adjust, font-stretch, font-style, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, height, letter-spacing, lighting-color, list-style, list-style-image, list-style-position, list-style-type, margin, margin-bottom, margin-left, margin-right, margin-top, max-height, max-width, min-height, min-width, padding, padding-bottom, padding-left, padding-right, padding-top, text-align, text-align-last, text-combine-upright, text-decoration, text-decoration-color, text-decoration-line, text-decoration-skip, text-decoration-style, text-emphasis, text-emphasis-color, text-emphasis-position, text-emphasis-style, text-height, text-indent, text-justify, text-orientation, text-overflow, text-shadow, text-space-collapse, text-transform, text-underline-position, text-wrap, width, word-break, word-spacing, word-wrap
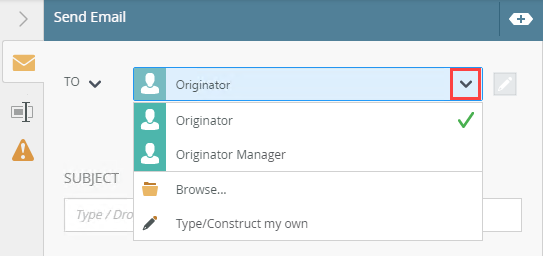
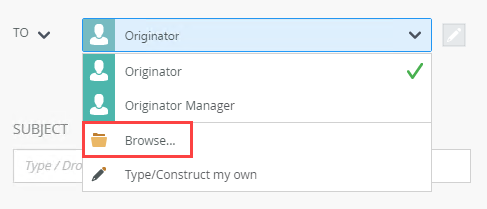
- To select a recipient click the To menu. By default, the workflow originator is selected. Other options in this menu include Originator's Manager, Browse, and Type/Construct my own.

For more information on dynamic recipients, see the Create a Dynamic Recipient topic. - To add another recipient, click the Add link.

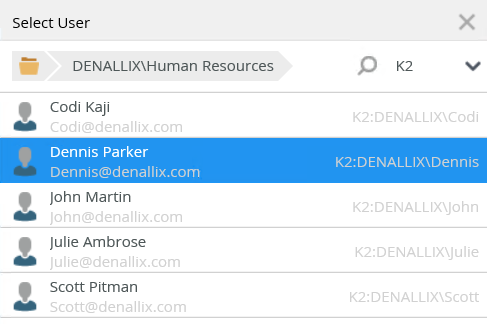
- From the menu, select the Browse option.

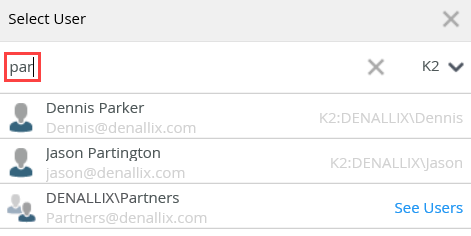
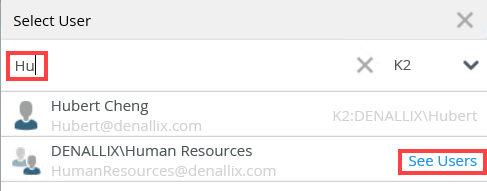
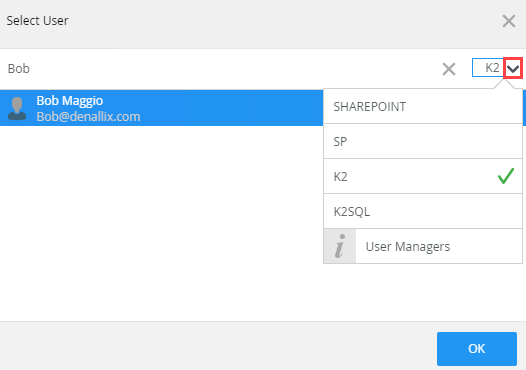
- The Select User page displays. In the Search Items field, type the name of the user. Use the menu to choose which label to search.

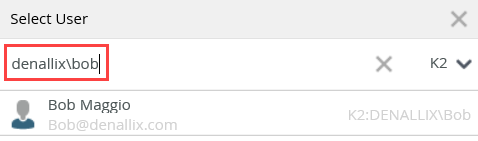
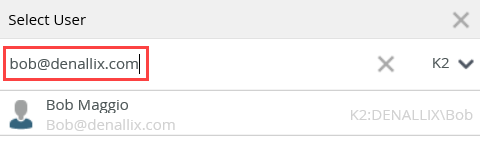
Use any of these methods to search for a user or group:
You can drag a SmartObject or variable from the Context Browser into the To, CC and BCC fields to add a user or group.
- Select the user and click OK.

- To remove a recipient, select one and click the Trash bin icon.

- Use the send email type menu to include Cc or Bcc recipients to the email.

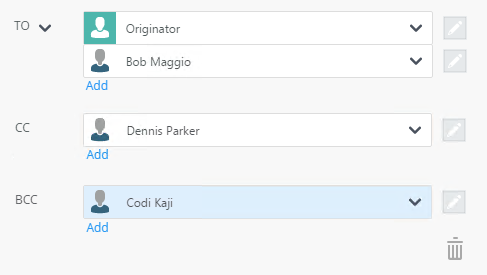
Example: Cc and Bcc recipients added.
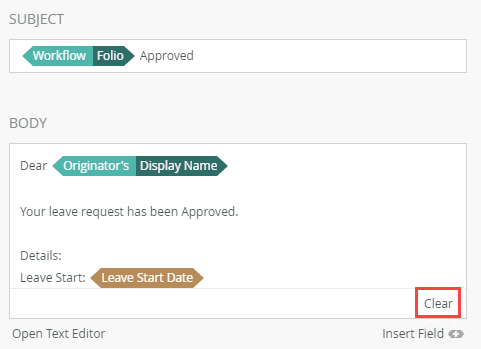
- In this example, the email is sent to the Originator. It informs the workflow originator that the task was approved.

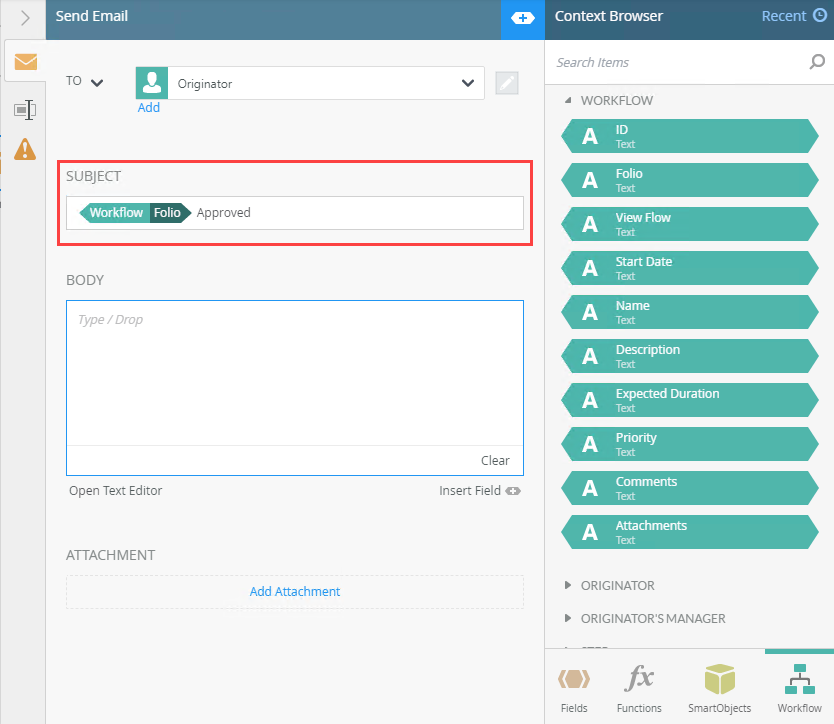
- Click the Subject field and type a value, use inline functions, or use dynamic fields by clicking the expand or collapse toggle to expand the Context Browser. Within the Context Browser, select inline functions from the Functions, Fields, SmartObjects or the Workflow categories to define your function. Click and drag the function on to the field.

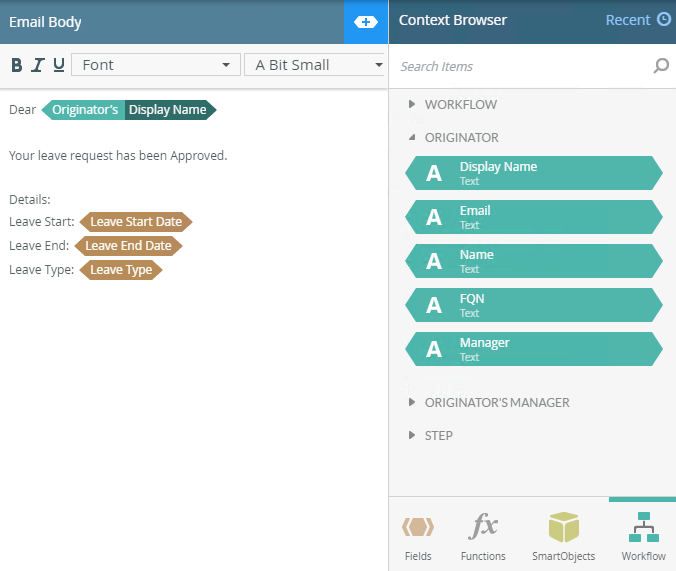
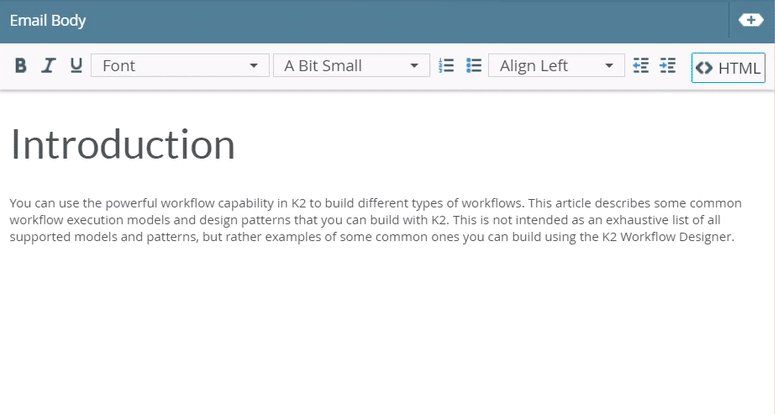
- Type content into the Body field or to customize the body of the email, click the Open Text Editor link.

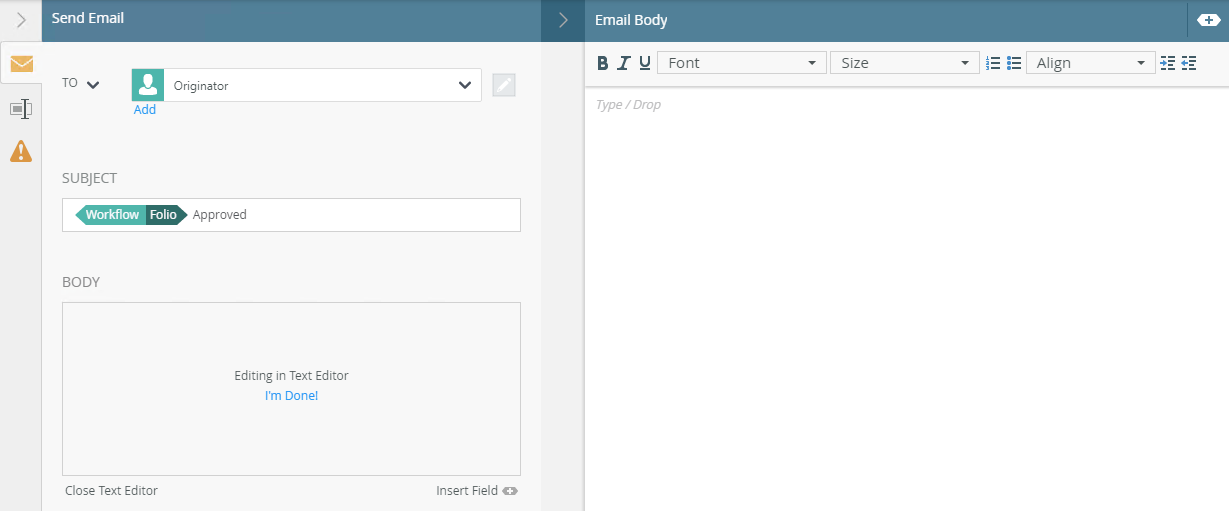
- The Text Editor Panel displays.

- Type the email body. Click the Open Text Editor link to format the text for the body. You can use the Context Browser to drag fields and functions to define the email body. Click the I'm Done! link to complete editing the email body. The Text Editor Panel collapses automatically.

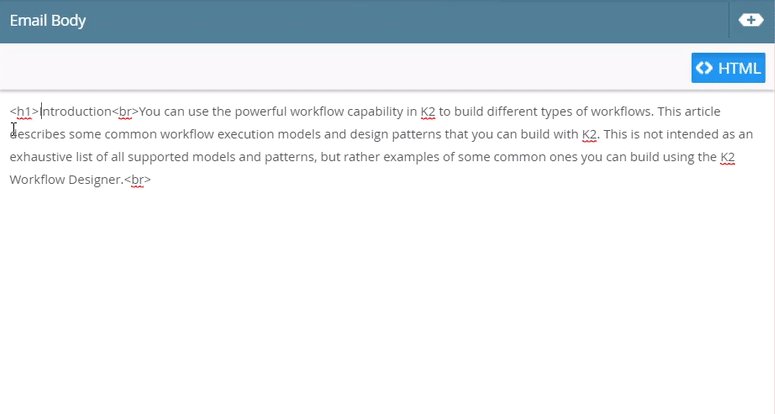
Use the HTML button to toggle rich text and HTML modes. In rich text mode, you create or edit rich text content, such as for email and notifications that are lengthy and require custom formatting and more dynamic content.
- To clear the formatting from the body of the mail click the Clear link. Click the Insert Field link to expand the Context Browser.

- To add attachments to the email notification, click the Add Attachment link.

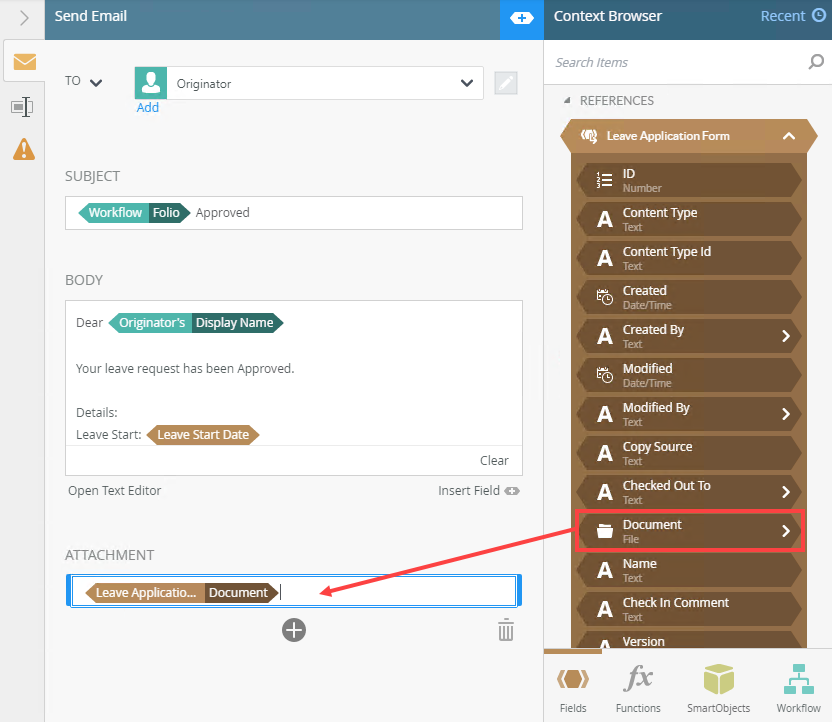
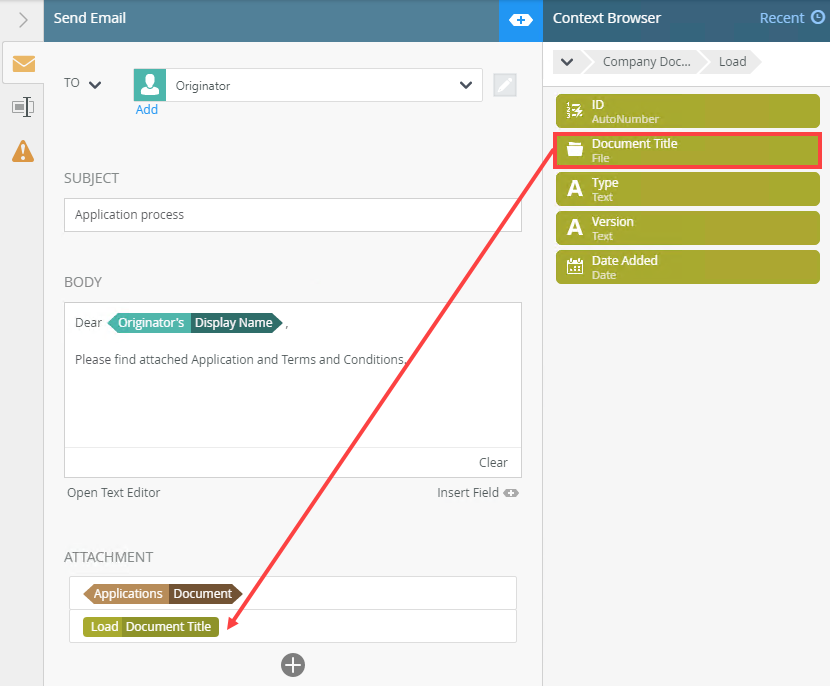
- You can use a reference, a function, and a SmartObject that returns a file in the Attachment field. In this example, the original leave application document is attached to the email using a reference to where it is stored in a SharePoint library.

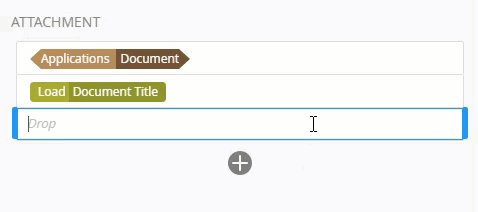
- Click the Add (+) icon to add additional attachments.

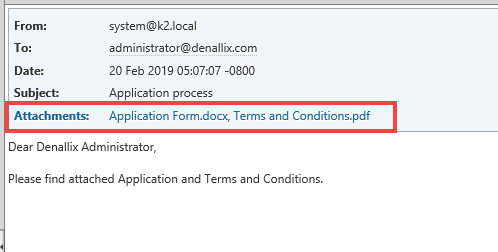
In this example, two attachments are attached to the email by clicking the Add (+) icon to configure the second attachment. The first document is the original application document and is attached using a reference to its location in a SharePoint library. The second attachment is the terms and conditions document which is stored in a SmartObject.
 The SmartForm Integration (Start step) only returns the document submitted. A Create Reference step is required to return a specific document. When using the Get File from Content inline function, remember to add the file type extension. When using a SmartObject you must use the Smartfield Composer to configure the ID of the document to retrieve the correct one. When you use a SmartObject to return a file, make sure the attachment property is set to File type. For more information on different SmartObject property types, see Properties.
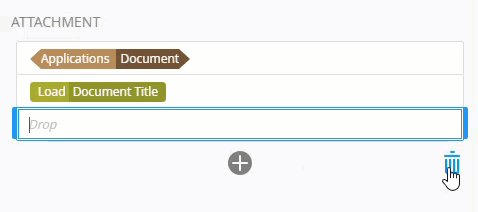
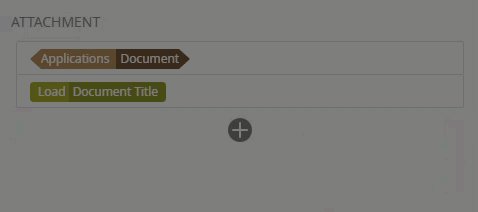
The SmartForm Integration (Start step) only returns the document submitted. A Create Reference step is required to return a specific document. When using the Get File from Content inline function, remember to add the file type extension. When using a SmartObject you must use the Smartfield Composer to configure the ID of the document to retrieve the correct one. When you use a SmartObject to return a file, make sure the attachment property is set to File type. For more information on different SmartObject property types, see Properties. - To remove an attachment, select it and click the Trash bin.

- With the step selected, select the Properties tab. Use this tab to change and add more detail. Use the Name, Description and Notes fields to add a unique information. You can also select the priority level for the task.

- Click the Errors tab.

- The exceptions in the table above is an example of those available in Workflow steps. The exceptions available depend on the Workflow step used in the design canvas.
-
When you enable both Continue on Error and Force error when required SmartObject inputs are missing, the workflow continues with execution even if the required inputs are missing. The Continue on Error setting takes precedence.
-
Your changes are automatically saved.
The following table explains the available options:
| Option | Explanation | How to Use |
|---|---|---|
| To
Cc Bcc |
Specify which user, group or email address should receive the email. The Originator is added by default. Click the menu icon next to the label to add or edit Cc, and Bcc properties for the email. You can add additional multiple emails to the Bcc and Cc fields. |
Select a user or group from the menu. Click the Edit button to type, construct or drag and drop an email address, username or group from the Context Browser into the field. Click the Add link to add additional recipients. If you want to specify multiple email addresses in the same line, use a semicolon as the separator, for example: To add Cc or Bcc properties, click the drop icon next to the To label, and check the relevant check boxes for the email properties that you want to add. To remove a property from the email, uncheck the check box. |
| Subject |
Specify a subject for the email. You can type text and drag and drop values from the Context Browser to create a unique subject line. |
Type a descriptive subject line for the email, and/or drag and drop inline functions and field properties from the Context Browser into the field to create dynamic content. |
| Body |
Create the body of the email. As with the subject, you can create dynamic content using items from the Context Browser. You can click and drag items or click the Insert Field link. You can directly type a message into the body, or alternatively use the Text Editor to create formatted content. Using the Text Editor gives you access to formatting to specify things like font, font size, bold, italic and underline formatting, and text alignment. In the Text Editor, you can toggle between the rich-text editing mode and HTML editing mode by clicking the HTML button. You can copy content from a web page or Microsoft Office application and paste it into the Text Editor of the Body field. When you paste the content, it is stripped of all malicious or unsupported content which improves performance and the integrity of the platform. Using HTML mode When editing the HTML for an email, pay attention to the safe HTML tags, attributes, and styling properties, and do not use items that are not listed here: These tags (elements), attributes, and styling properties are used to validate the content you add in HTML editing mode, which is done before you toggle to rich-text editing mode. You may see the We can't render this HTML in Rich text view message in cases where your HTML is malformed or when you use SmartFields within a tag’s declaration or an attribute. For example, if you put a Smart Field in a reference tag such as (<a href=”[SomeSmartField]”>Click Here</a>), you see the message and rich text rendering is blocked to keep the SmartField visible. |
Manually type the email message, and/or drag and drop values from the Context Browser into the body to create dynamic content. Click the Insert Field link to expand the Context Browser. Click the Open Text Editor link to open the rich text panel to edit styling like font type, size and alignment. Click the HTML button to toggle between rich text and HTML modes. To close the panel, click the I'm Done! link. |
| Attachment |
Add attachments to the email. You can use a reference, a function, or a SmartObject that returns a file in the Attachment field. You can add multiple attachments to the Send Email step. When you use a SmartObject to return a file, make sure the attachment property is set to File type. For more information on different SmartObject property types, see Properties.
|
Click Add to add attachments fields. Drag and drop a document reference, function that returns a file, or a SmartObject property that returns a file to add the attachment to the email. |
| Priority |
Use this to select the priority level for the email. You can select between Low, Medium, or High priority. By default, the priority is set to Medium. |
Select the value from the Priority menu. |
For more information on how to send an email to users based on a Get List SmartObject, see the How to: Use the All items as a collection topic.
The following table explains the options available on this tab:
| Option | Explanation | How to Use |
|---|---|---|
| Title / Name | By default, each step on the canvas has a step title. You can change this title to suit your workflow logic and show it on the canvas by checking the Show Label box. | Enter a value into the Title/Name field. |
| Reset link | Use the link to reset any changes to the title. | Click the Reset link to reset the Title/Name field to default value. |
| Show Label | Allows you to see the step label on the canvas. The label shows the value of the title. | Check the check box to display step label on the canvas. |
| Description | Allows you to add a detailed description for the step. | Enter a value into the Create New field. |
| Notes | Allows you to add additional notes for the step. | Enter a value into the Notes field. |
Different types of exceptions can occur on a step, such as:
| Type | Description |
|---|---|
| Known exceptions | Any SmartWizard or standard wizard that has Boolean options for handling known exceptions have these options displayed as check boxes in the Known exceptions section of the Exceptions tab. |
| Unhandled exceptions | Any unknown runtime exceptions. |
The tab contains the following unhandled exceptions:
| Exception | Explanation |
|---|---|
| Log Exception | Logs the exception to the error log. |
| Force error when required SmartObject inputs are missing | Will forcefully throw an error if a SmartObject method has input missing. |
| Continue on error | Will force the workflow to continue running the SmartObject method, even if it runs into an error. |
When working with the Send Email step keep in mind the following considerations:
- Multiple Send Email steps can be added into a multi-step.
- When the Send Email step is dragged onto the canvas, it requires no further configuration in order to deploy. By default, a blank email is sent to the workflow originator.