SmartForm controls extensibility
You may need to reference a SmartForm control at runtime, for example to change the appearance of a specific control with custom CSS to match your organization's UI standards, or to add custom JavaScript functions to a specific control, for example to change the position of a calendar control based on the user's browser.
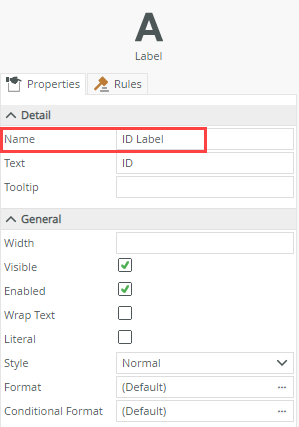
You can extend SmartForms controls by referencing the control's Name property in your custom CSS or JavaScript. The Name is configured when designing the view or form, as shown below: 
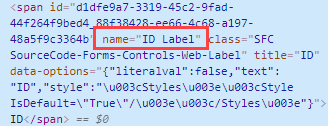
At runtime, the name of the control is used as the name property of the HTML element, as shown below: 
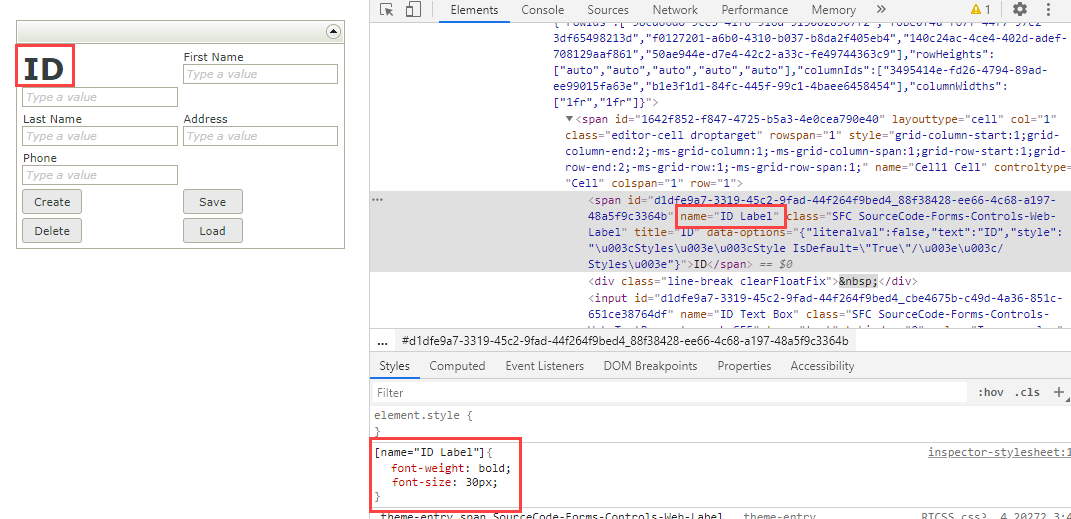
To use the HTML name property in custom CSS or JavaScript, you must enclose the property in square brackets, for example [name="ID Label"]. This example shows using the control name referenced in custom CSS:
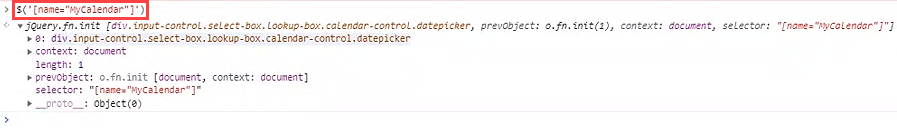
This example demonstrates using the control name in JavaScript: