SmartWizard Example
The two sample custom SmartWizards have been written to demonstrate the basics of the SmartWizard framework. These examples do not cover the wide range of use cases or potential uses of the controls, data definitions, or events possible, but they provide a starting point for understanding how the controls, data definitions, and events work together to create a SmartWizard.
In order to understand the content of the sample custom SmartWizards, familiarize yourself with the SmartWizard framework as presented in the Creating Custom SmartWizards topic.
The sample package can be downloaded from SmartWizards_Employee_Scenario.zip. The package contains a K2 Designer for Visual Studio project with the SmartObject sodx file, a K2 Pocess kprx file, and then two SmartWizard folders containg the layout.xml definitions and icon files of the custom SmartWizards. The following topic sections present the samples in more detial:
Project Setup
-
Install the custom SmartWizards
- Unzip the demo project to your C:\Users\Administrator\Documents\Visual Studio 2010\Projects folder, and then copy the Create Employee and the Update Employee folders to C:\Program Files (x86)\K2 blackpearl\Bin\DesignTemplates\SmartWizards\Employee (this adds them to the Thick Client designers).
-
Deploy the SmartObject
- Start the K2 Designr for Visual Studio
- Open the K2Employee.k2proj project
- Open the Employee.sodx SmartObject file
- Exclude the K2 Process file (EmployeeProcess.kprx) from the build
- Click on the Deploy button and follow the full deploy sequence
-
Reset the Visual Studio K2 ToolBox in order to load the two new custom SmartWizards
- Select the EmployeeProcess.kprx file and include it in the build
- Open the EmployeeProcess.kprx file (opening this file will open the K2 ToolBox)
- Right click on the ToolBox and select the reset option
The sample project is now ready to be used to demonstrate the two custom SmartWizard definitions.
Create Employee SmartWizard
The function of this custom SmartWizard is to add user data (ID, Name, and Email Address) to the Employee SmartObject.
This sample code demonstrates the use of the Runtime action to run the CreateEmployee event, which is mapped to the Create_Employee SmartObjectMapping data object that performs the Create SmartObject Method for the Employee SmartObject. It also demonstrates the use of the Label and K2Textbox controls, with a Validation event being called by the third K2Textbox object. Finally, a Reference Item is created using the input data so that this information can be easily used by another wizard.
<SmartWizard> <WizardPages> <WizardPageName="MainPage" Unload=""> <HeaderText="Specify required values"/> <Body> <LabelName="lblId" Text="Employee Id Number:" Top="10" Left="0" Width="200" Height="24" altTop="5" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtId" WatermarkText="Id Number" Required="True" Validation="ValidateIdNumber" Top="5" Left="205" Width="300" Height="24" altTop="0" altLeft="205" altWidth="300" altHeight="24"/> <LabelName="lblName" Text="Employee Name:" Top="40" Left="0" Width="200" Height="24" altTop="40" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtName" WatermarkText="Employee Name" Required="True" Top="35" Left="205" Width="300" Height="24" altTop="35" altLeft="205" altWidth="300" altHeight="24"/> <LabelName="lblEmail" Text="Employee Email:" Top="70" Left="0" Width="200" Height="24" altTop="65" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtEmail" WatermarkText="Employee Email Address" Required="True" Validation="ValidateEmail" Top="65" Left="205" Width="300" Height="24" altTop="35" altLeft="205" altWidth="300" altHeight="24"/> <LabelName="lblReference" Text="Reference Name:" Top="197" Left="0" Width="200" Height="24" altTop="270" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtReference" WatermarkText="Reference Name" Required="True" Top="192" Left="205" Width="300" Height="24" altTop="270" altLeft="205" altWidth="300" altHeight="24"/> </Body> <FooterText="Specify neccesary values to create a new Employee"/> </WizardPage> </WizardPages> <Runtime> <RuntimeSteps> <StepId="1" Event="CreateEmployee"/> </RuntimeSteps> </Runtime> <Events> <EventName="CreateEmployee" Type="SmartObjectMapping" Target="Create_Employee"/> </Events> <Validations> <ValidationName="ValidateEmail" ErrorMessage="Email entered not valid." Expression="^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+#CODE#quot;/> <ValidationName="ValidateIdNumber" ErrorMessage="Enter a valid 13 digit Id Number." Expression="^[0-9]{13}#CODE#quot;/> </Validations> <SmartObjectMappings> <SmartObjectMappingName="Create_Employee" SmartObject="Employee"> <MethodName="Create" Type="create" SaveReference="EmployeeReference"> <Properties> <PropertyName="Id" InputControl="{txtId}"/> <PropertyName="Name" InputControl="{txtName}"/> <PropertyName="Email" InputControl="{txtEmail}"/> </Properties> </Method> </SmartObjectMapping> </SmartObjectMappings> <References> <ReferenceName="EmployeeReference" SystemName="{txtReference}"> <DefaultLoadName="Load" Type="Read"/> </Reference> </References> </SmartWizard>
Update Employee SmartWizard
The function of this SmartWizard is to update the data of the Employee SmartObject.
This custom SmartWizard will demonstrate the use of a K2ReferenceList for a drop down control that calls the data from the Reference created in the first SmartWizard (using the SmartBox ServiceType), the Reference definition to load that data, various Label, K2Textbox, and Checkbox controls, and finally a Runtime event to update the SmartObject data when the workflow step runs.
<SmartWizard> <WizardPages> <WizardPageName="MainPage" Unload=""> <HeaderText="Specify relevant values"/> <Body> <LabelName="lblrefEmployee" Text="Employee Reference:" Top="10" Left="0" Width="200" Height="24" altTop="5" altLeft="0" altWidth="200" altHeight="24"/> <K2ReferenceListName="refEmployee" WatermarkText="Id Number" Required="True" Top="5" Left="205" Width="300" Height="24" altTop="0" altLeft="205" altWidth="300" altHeight="24" ServiceType="SourceCode.SmartObjects.Services.SmartBox.SBService" ServiceObjectType="Default"/> <LabelName="lblSurname" Text="Employee Surname:" Top="40" Left="0" Width="200" Height="24" altTop="40" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtSurname" WatermarkText="Employee Surame" Required="True" Top="35" Left="205" Width="300" Height="24" altTop="35" altLeft="205" altWidth="300" altHeight="24"/> <LabelName="lblStartDate" Text="Employee Start Date:" Top="70" Left="0" Width="200" Height="24" altTop="65" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtStartDate" WatermarkText="Employee StartDate" Top="65" Left="205" Width="300" Height="24" altTop="35" altLeft="205" altWidth="300" altHeight="24"/> <CheckBoxName="chbContractor" Text="Contractor" altWidth="150" altHeight="25" altLeft="0" altTop="50" Width="150" Height="24" Top="100" Left="210" Checked="false"/> <CheckBoxName="chbMarried" Text="Married" altWidth="150" altHeight="25" altLeft="0" altTop="50" Width="150" Height="24" Top="130" Left="210" Checked="false"/> <LabelName="lblChildren" Text="Number of Children:" Top="160" Left="0" Width="200" Height="24" altTop="270" altLeft="0" altWidth="200" altHeight="24"/> <K2TextboxName="txtChildren" WatermarkText="Number of Children" Top="155" Left="205" Width="300" Height="24" altTop="270" altLeft="205" altWidth="300" altHeight="24"/> </Body> <FooterText="Specify neccesary values to update an existing Employee"/> </WizardPage> </WizardPages> <Runtime> <RuntimeSteps> <StepId="1" Event="UpdateEmployee"/> </RuntimeSteps> </Runtime> <Events> <EventName="UpdateEmployee" Type="SmartObjectMapping" Target="Update_Employee"/> </Events> <SmartObjectMappings> <SmartObjectMappingName="Update_Employee" SmartObject="Employee"> <MethodName="Save" Type="update" LoadReference="EmployeeReference"> <Properties> <PropertyName="Surname" InputControl="{txtSurname}"/> <PropertyName="Start_Date" InputControl="{txtStartDate}"/> <PropertyName="Is_Contractor" InputControl="{chbContractor}"/> <PropertyName="Married" InputControl="{chbMarried}"/> <PropertyName="Number_of_Children" InputControl="{txtChildren}"/> </Properties> </Method> </SmartObjectMapping> </SmartObjectMappings> <References> <ReferenceName="EmployeeReference" SystemName="{refEmployee}"> <DefaultLoadName="Load" Type="read"/> </Reference> </References> </SmartWizard>
Demo Workflow Project
The Workflow Process file contains a demonstration of the two custom SmartWizards in use. The following screen shots present a view of the process being created:

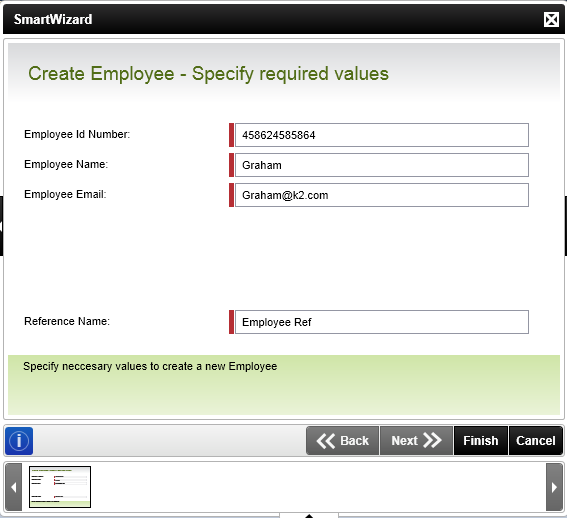
This screen shows the Create Employee WizardPage with the four Label and associated K2Textbox controls. Clicking on the Finish button will created the Reference item that the second SmartWizard will use.

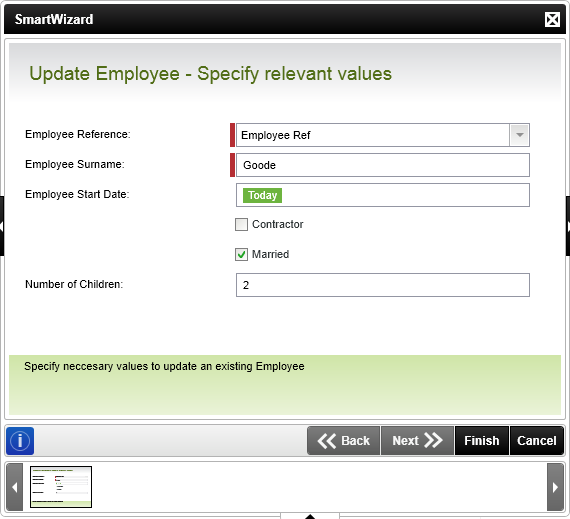
The second screen shows the Update Employee SmartWizard, with the Reference data loaded and the various other controls filled in.
These two SmartWizard examples demonstrate the basic use of the framework, and provide code based overview for the creation of your own custom K2 SmartWizards.