User Performance Chart
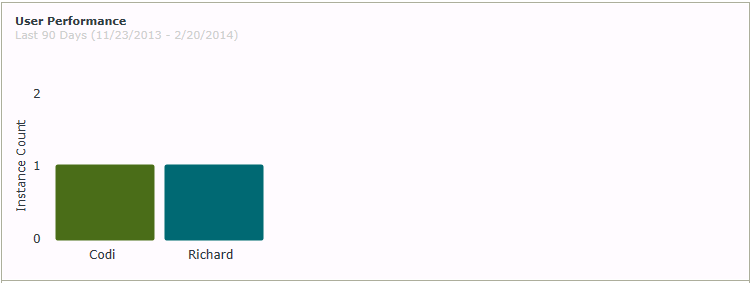
The User Performance Chart control is a graphic display of users who have participated in the selected activity according to specific filter criteria. The data is displayed as an aggregated view of instances per user. Depending on the properties used, this chart can be used to:
- Determine, over a given time frame how long it takes each user to complete the same task
- Determine how many instances of the same task has each user completed over a given time frame
Security is applied to the controls to ensure that the data is seen by authorized individuals within an organization. Permissions are based on the process rights assigned to the process in Management Console:
- Users with Admin or View permissions will have access to the Report controls.
- Users with View Participate permissions will be permitted to view the Report controls from the point where the user has been part of the workflow.
It is important to note that these permissions need to be assigned for each separate workflow. If rights to view report controls are assigned to a Group, these will not apply to the users in that Group with regard to viewing the Report controls. Rights need to be assigned at user level in order for the user to view the Report controls.
- Create a View
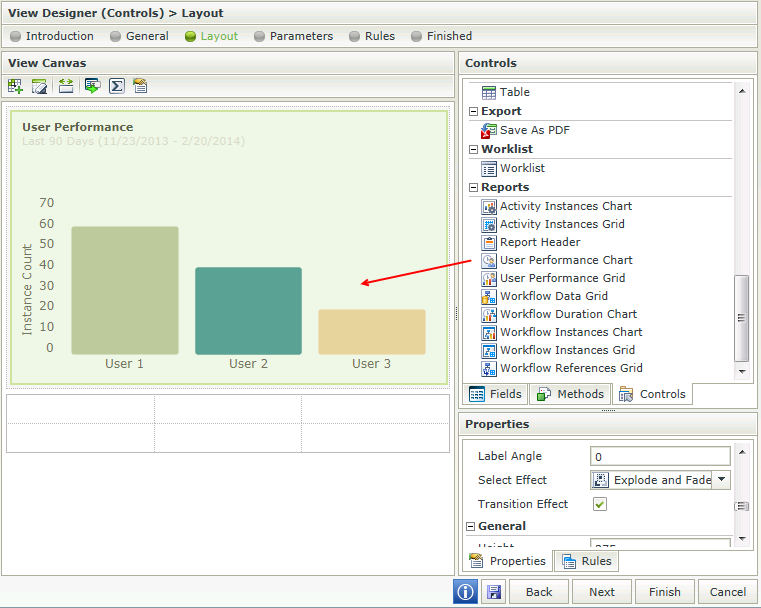
- Drag the User Performance Chart control onto the canvas. The control can be found in the Reports section of the Controls found in the View Designer, see the Properties section below
- Configure the properties of the User Performance Chart control as required, see the Properties section below
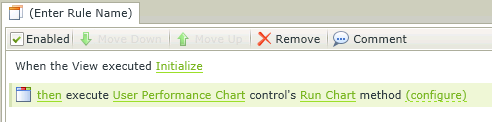
- Add a rule to Run the Chart when the View is Initialized for example:
Event: When a control on the View raises an event (When the View is Initialized)
Action: Execute a control's method (Execute the Run Chart method)
- Always remember to create a rule to Run the Chart when the View Initializes
- When having many users, it is recommended to set the Label Angle in the Properties of the control to ensure that labels are displayed properly and do not overlap
- The value of the User Performance Chart is the fully qualified name of the user on the x-axis. When clicking on a bar, pie slice or column (depending on the type of Chart used) in runtime, the value of the Chart will be the name of the user clicked and can subsequently be used to bind properties or configure rules
- When using a percentage for the width of the control and used in conjunction with the Save as PDF control, a pixel width is calculated and applied to the control’s width thus making the width of the Chart pixel based rather than percentage based. It is therefore advised to use a non-percentage based width when using the Chart with the Save as PDF control
- The User Performance Chart is populated with data where a user has completed a specific activity. Any other statuses are not reflected as the user's performance is measured on completion of an activity
- When using Custom Themes, be sure to specify the CSS classes for the elements
- The data of K2 workflows or processes created by any workflow designer such as K2 Studio, K2 Designer for Visual Studio, K2 Designer and K2 Designer for SharePoint can be made available using the reporting controls
- When using a percentage for the width of Chart controls and used in conjunction with the Save as PDF control, a pixel width is calculated and applied to the control’s width thus making the width of the Chart pixel based rather than percentage based. It is therefore advised to use a non-percentage based width when using a Chart with the Save as PDF control
Report controls interact with each other through rules. By binding properties between different controls, data can be used to populate properties or set values in runtime.
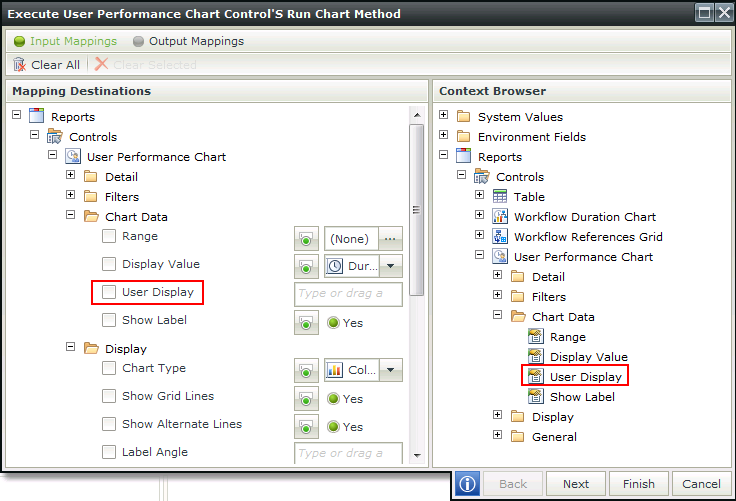
- The following property is available as Input Mapping property and in the Context Browser when using rules for mapping to other controls. This property is additional to those mentioned in the Properties section of this topic, but is only available for interaction with rules:
User Display - Name of the selected user. The name is displayed without the Folder and Process Name
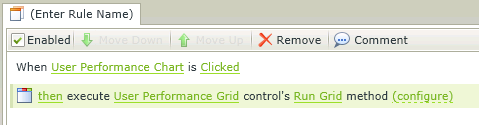
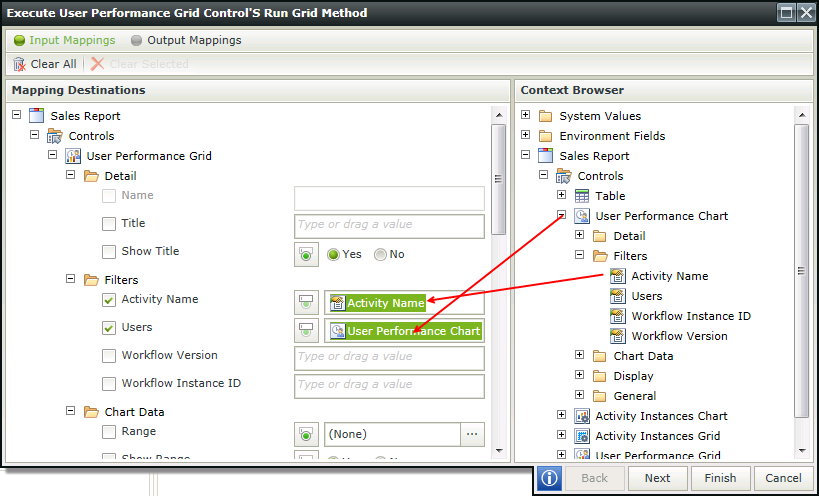
- When clicking on for example the bar, pie slice or column of a User Performance Chart, the user representing that bar can be used to populate a User Performance Grid. The following rule can be configured to effect this in runtime:
Event: When a control on the View raises an event
Action: Execute a control's method
Configuration: Map the Activity Name of the User Performance Chart to the Activity Name filter and the User Performance Chart to the Users filter of the User Performance Grid

The User Performance Chart control is available in the Reports section of the Controls found in the View Designer.

| Property | Description | Can be set in runtime using Rules |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required | No |
| Title | The Title of the control to be shown in runtime | Yes, see Control Properties Actions for more information |
| Show Title | Shows or hides the Title during runtime | Yes, see Control Properties Actions for more information |
| Watermark | The text to be displayed in runtime if no data is available | Yes, see Control Properties Actions for more information |
| Filters | ||
| Activity Name | The activity on which to filter when returning the data in runtime. See the Generic Picker Screens topic for more information | Yes, see Control Properties Actions for more information |
| Users | Users who have actioned a specific activity. See the Generic Picker Screens topic for more information | Yes, see Control Properties Actions for more information |
| Workflow Version | A specific workflow version to be used to filter | Yes, see Control Properties Actions for more information |
| Chart Data | ||
| Range | The Date Range to be used to filter the data. The data returned would typically be executed according to the date when the user actioned the specific activity instance. See the Generic Picker Screens topic for more information | Yes, see Control Properties Actions for more information |
| Display Value | The value to be used when displaying the data in the Chart. Duration or Instance Count can be used to display the data returned | Yes, see Control Properties Actions for more information |
| Show Label | Shows or hides the Labels in runtime | Yes, see Control Properties Actions for more information |
| Display | ||
| Chart Type | A Chart can be displayed as a Column, Pie or Bar Chart Column Chart- A column chart displays values as sets of vertical columns that are grouped by category Pie Chart - Is a circular chart divided into sectors. Each sector shows the relative size of each value Bar Chart - Is a chart using rectangular bars with lengths proportional to the values they represent |
Yes, see Control Properties Actions for more information |
| Show Grid Lines | Grid Lines are a network of intersecting parallel lines used as a reference for locating points. This option enables the Grid Lines to be shown | Yes, see Control Properties Actions for more information |
| Label Angle | The angle at which Labels can be rotated in order to display more efficiently when viewing many users. Default is 0. Type a percentage at which the Labels should rotate | Yes, see Control Properties Actions for more information |
| Select Effect | The following effects determines how the control will render in runtime. The effects are applied when an item is clicked: Pie Chart Fade - The selected item has an opacity of 100%. All other items are reduced to about 50% and faded out Explode and Fade - The selected item is exploded. The opacity of all other items are reduced to about 50% Explode - The selected item is exploded and has 100% opacity No Effect - 100% Opacity for all items Column Chart: Fade - The selected item has an opacity of 100%. All other items are reduced to about 50% and faded out Explode and Fade - The selected item has an opacity of 100%. All other items are reduced to about 50% and faded out Explode - All items have 100% opacity No Effect - All items have 100% opacity Bar Chart: Fade - The selected item has an opacity of 100%. All other items are reduced to about 50% and faded out Explode and Fade - The selected item has an opacity of 100%. All other items are reduced to about 50% and faded out Explode - All items have 100% opacity No Effect - All items have 100% opacity |
Yes, see Control Properties Actions for more information |
| Transition Effect | Applies the Effect mentioned above in runtime | Yes, see Control Properties Actions for more information |
| General | ||
| Visible | Shows or hides the control in runtime | Yes, see Control Properties Actions for more information |
| Enabled | Enables or disables the control in runtime | Yes, see Control Properties Actions for more information |
| Read-Only | Enables the control to be read-only in runtime | Yes, see Control Properties Actions for more information |
| Height | Adjusts the height of the control. Any whole number or pixel value to a maximum of 32767px can be entered. When set to zero, it will automatically change the size to fit the content of the page. Type the dimension to be used | Yes, see Control Properties Actions for more information |
| Width | Adjusts the width of the control. Any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px can be entered. Type the dimension to be used | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options | No |
| Conditional Styles | Opens the Conditional Formatting Designer. This is used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information. Click on the ellipsis to open the Conditional formatting screen | No |