List Box control
The List Box control is a single column multi-select control, enabling the user to select one or more items at once.
The control can be used to:
- Display a list of values where single or multiple items can be selected
- Create a View .
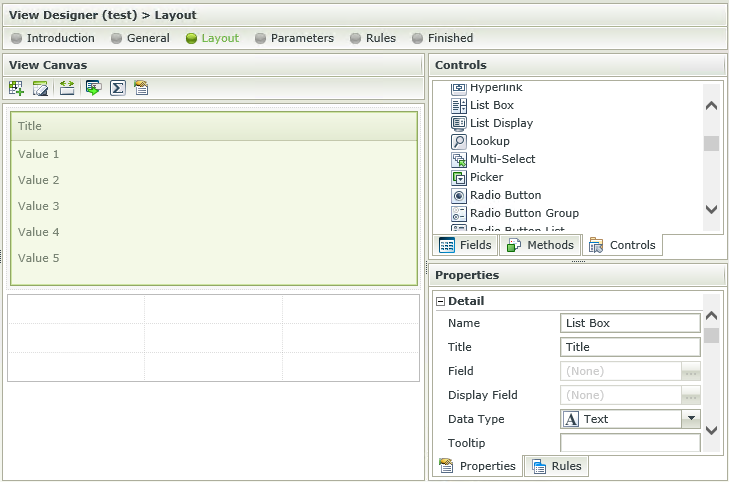
- Drag the List Box control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below.
- Configure the Type under the Data Source of the Properties section.
- Configure the rest of the properties as required.
- Configure rules as required.
- Run the View.
- Select one or more records to be actioned.
- Cannot filter a List Box control according to another control.
The List Box control interacts with other controls through rules. Depending on the control properties, there are certain actions where the control surfaces. Following are a few examples:
- Populate a list control with data - The control can be populated if it has a SmartObject-based data source
- For-each looping conditions - The control can be used in a for-each loop condition
- Set a control’s properties - The control's settable properties can be configured using this action
- Execute a control’s method
- Show/Hide - The Visible property allows for the control to be shown or hidden through rules
- Enable/Disable - The Enabled property allows for the control to be enabled or disabled through rules
- Data Transfer - Data can be transferred from items listed in the Context Browser to the List Box control
- Specify the edit state of View and Form Controls
The List Box control is available in the Input section of the Controls tab found in the View Designer.

| Property | Description | Can be set in runtime using Rules |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required. | No |
| Title | Title to be used when displaying the control at runtime. | Yes, see Control Properties Actions for more information |
| Field | The field that is bound to the selected control. | No |
| Display Field | Allows you to show the control’s display value before its data has been loaded. | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept. | No |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime. | Yes, see Control Properties Actions for more information |
| Watermark | The text to display when the control is not populated. | Yes, see Control Properties Actions for more information |
| Settings | ||
| Stacked by | Indicates whether the items will be displayed in rows or columns at runtime. Default is rows. See the Check Box List items per row or column section below. | Yes, see Control Properties Actions for more information |
| No. of items | Indicates the number of items to be displayed per row or column as selected in the Stacked by property. Default is 1. See the Check Box List items per row or column section below. | Yes, see Control Properties Actions for more information |
| Save As XML | A Boolean value that indicates whether the value of the control should be saved in XML format or as a delimited list of values | No |
| Data Source | ||
| Type | Set up data-bindings for the selected control. | No |
| Items | A read-only list of static list items. | No |
| Default SmartObject Property | Property that indicates whether or not the current value should be displayed as selected by default | No |
| SmartObject | The SmartObject that has been bound to the control. | No |
| Method | The method to be used to populate the control. | No |
| Value | The SmartObject property to be used as a value for the control. | No |
| Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional). | No |
| Lookup Method | The method to be executed on the lookup SmartObject when retrieving the display values. | No |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. | No |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. | No |
| Display | The display template of the control. | No |
| Composite | Indicates if the associated SmartObject is a Composite SmartObject. | No |
| Display | ||
| Delimiter |
The type of delimiter to be used when saving the values. The default is ";". |
No |
| Maximum Selection | The maximum number of items to be selected at runtime. The default value is an infinite amount of items. If Max Selection = 1, then the first default value will be used. | No |
| General | ||
| Height | Adjusts the height of the control. Any whole number or pixel value up to 32767px. | Yes, see Control Properties Actions for more information |
| Width | Adjust the width of the control (any whole percentage up to 100%, number or pixel value up to 32767px). | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information |
| Visible | A Boolean value used to establish whether the control is visible during runtime. | Yes, see Control Properties Actions for more information |
| Enabled | A Boolean value used to establish whether the control is enabled during runtime. | Yes, see Control Properties Actions for more information |
| Read-Only | A Boolean value used to establish whether the control is read-only during runtime. | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting Designer used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information. | No |
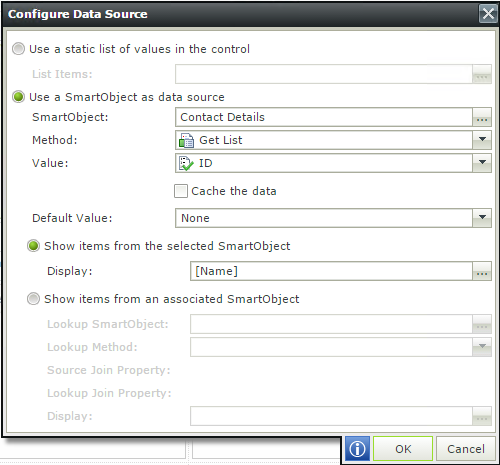
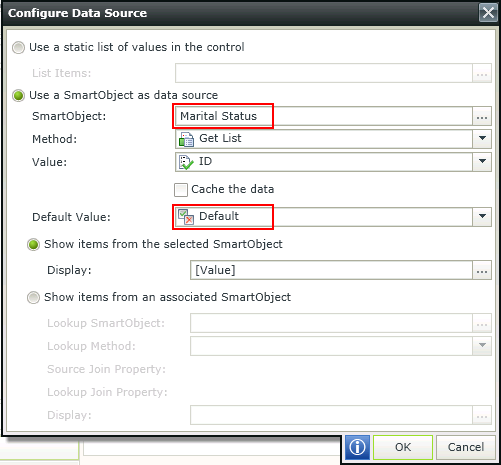
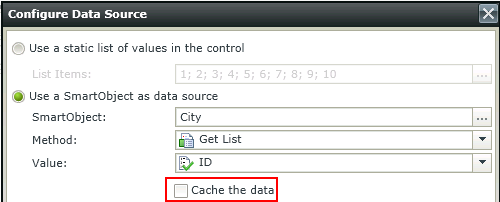
When clicking on the ellipsis next to Data Source Type, the Configure Data Source screen opens. Configure the data source to be used to populate the List Box control.

| Fields | Description |
|---|---|
| Use a static list of values in the control | A static list of items can be configured |
| List Items | List Item selected |
| Use a SmartObject as data source | A SmartObject can be used as data source |
| SmartObject | The SmartObject can be used as data source |
| Method | The method to be used to populate the control |
| Value | The SmartObject property to be used as a value property |
| Cache the data | When selected, the SmartObject data will be cached to allow for client side filtering enabling the data to be available offline. |
| Default Value | The default SmartObject value to be used |
| Show items from the selected SmartObject: Display | The SmartObject property to be used as a display member |
| Show items from an associated SmartObject: Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional) |
| Lookup Method | The method to be executed on the Lookup SmartObject when retrieving the display values |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject |
| Lookup Join Property | The SmartObject property on the Lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject |
| Display | Item to be used in the display |
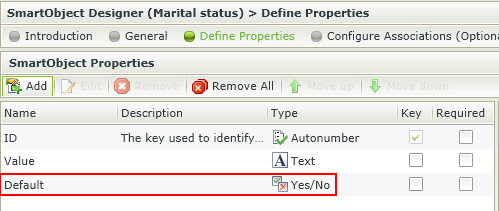
A Boolean (Yes/No) property can be configured that will be used as the Default value in the Data Source Configuration popup. The value(s) set to true for the Boolean property will be returned to the control at runtime and be displayed according to the control used.


- Create a SmartObject with a property of type Yes/No to be used to capture the default value.
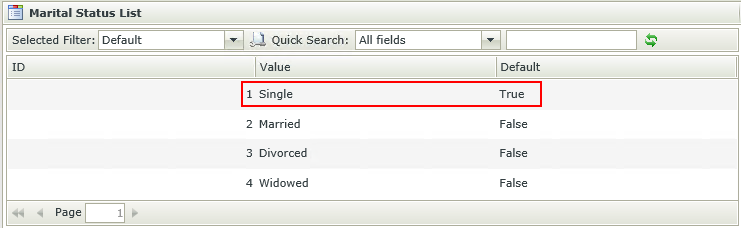
- Generate an Item View and create some data for the SmartObject. We've used the Marital status SmartObject with the following data:
- Single
- Married
- Divorced
- Widowed

- Create another View that will be using the SmartObject containing the default value, for example an Employees Item View.
- Edit the View and drag a List Box control onto the canvas.
- Select the Marital status SmartObject as the data source of the control and the property used to identify the default in the Default Value field.

- Save the configuration.
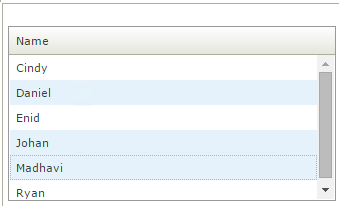
- Run the View and note the default of the control.

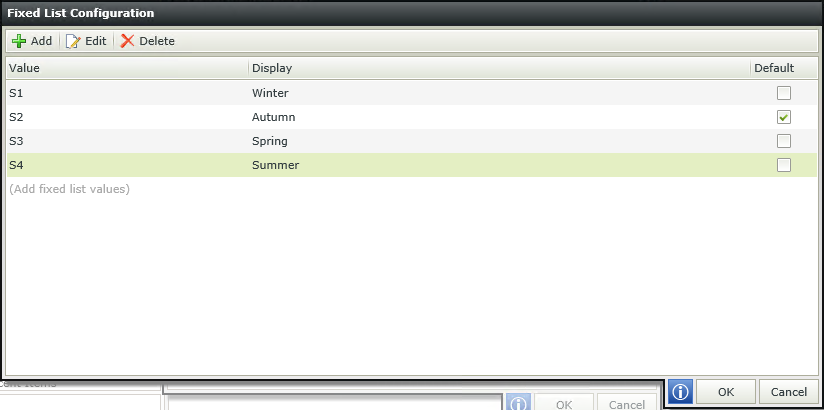
When selecting to Use a static list of values in the control and clicking on the ellipsis, the Fixed List Configuration screen opens. The ability is provided to configure a Value-Display pair where the value of the Value field is stored in the SmartObject, while the value of the Display field is displayed to the user. The Value is then used to reference a Display value that will be displayed to the user during runtime.
Design time configuration

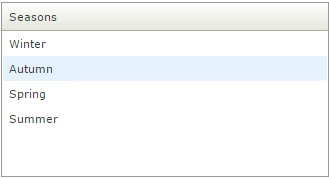
Runtime

- Blank values are permitted.
- Values do not need to be unique which might cause some logical errors.
- The List Box control can have more than one default.
- When the View's Clear method is executed, the control will revert to the default value, not a blank value.
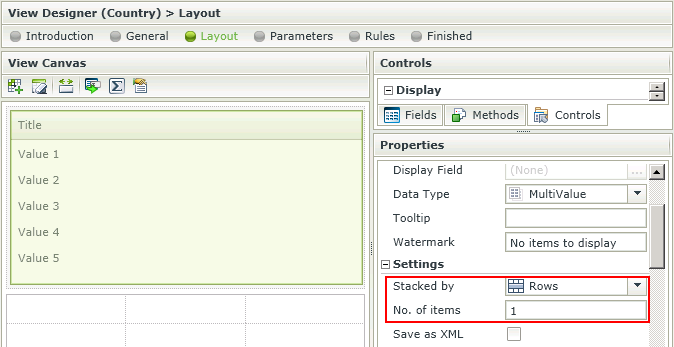
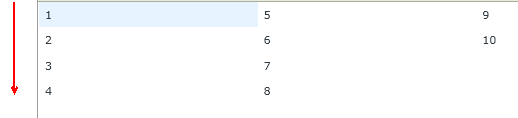
The ability to define the amount of rows/columns to be used as a display is provided. The Stacked by and No. of items properties of the control can be configured to achieve this. When stacking by Rows, the layout will be from left to right until the number of items per row has been reached, then a new row will be created. When stacking by Columns, the layout will be from top to bottom until the number of items per column has been reached, then a new column will be created. The properties are located in the Settings section as shown below:

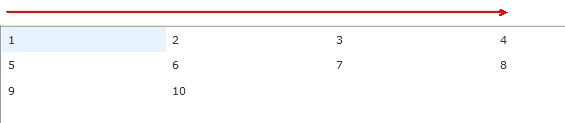
See the following examples:
Stacked by Rows
Number of items = 4

Stacked by Columns
Number of items = 4

The option to cache the SmartObject data is available to allow for client side filtering. This is especially useful when using a SmartForm on a mobile device for example and data is required to be available offline. The control's dataset will be populated on initial load, any other changes to the underlying data source's data will not reflect in the current session until another server call is forced to update the dataset. To enable the caching of data, simply select the Cache the data option on the Configure Data Source screen.

It is important to note that the user is not required to configure anything except selecting the Cache the data option on the Configure Data Source screen to affect caching. The rules are automatically configured by the server. Designers can however remove these rules and place them somewhere else depending on their need. This is just an explanation of how caching is applied by the system.
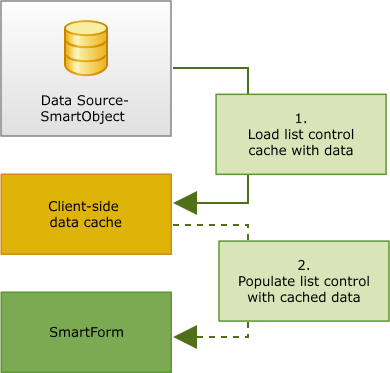
Following is a diagram with an explanation of how the caching is applied in the background to enable client side filtering.

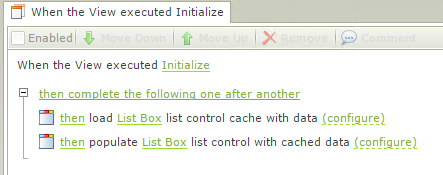
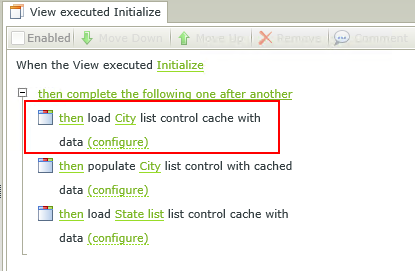
When selecting the Cache the data option on the Configure Data Source screen, the following two actions are automatically added to the View Initialize event:
- Load list control cache with data
- Populate list control with cached data

Example:
- A user accesses a SmartForm on a mobile device.
- When the View initializes, the action to Load list control cache with data is executed (1 in diagram)
- Then the action to populate list control with cached data is executed (2 in diagram)
- The user is able to select updated data from the List Box on the SmartForm.
- The device goes offline and the user is still able to access the information in the List Box.
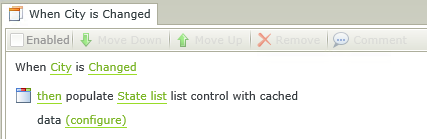
If the option to filter according to another control was selected on the Configure Data Source screen together with the cache the data option, the following action is automatically added to the View Initialize event;
- load the list control (child control) cache with data

- populate list control (parent control) with cached data

and to the change rule of the parent control:
- If the cached data is filtered, the filter can be removed to bring back all the data.
- Additional records added to the dataset will not reflect until cached data is loaded again.