Choice Control
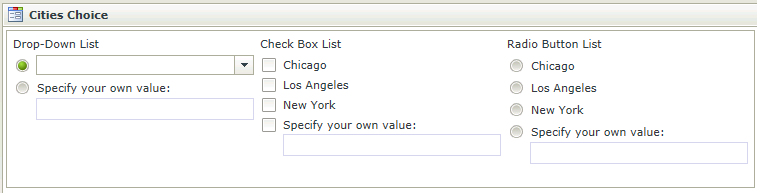
The Choice control is an input control and provides the user with the ability to select a single or multiple values from a list of options. The control can be configured to display as one of the following types:
- Drop-Down List - enables the selection of a single value from a list of options
- Check Box List - enables the selection of multiple values at a time from a list of options
- Radio Button List - enables the selection of a single value from a list of options
- Create a View
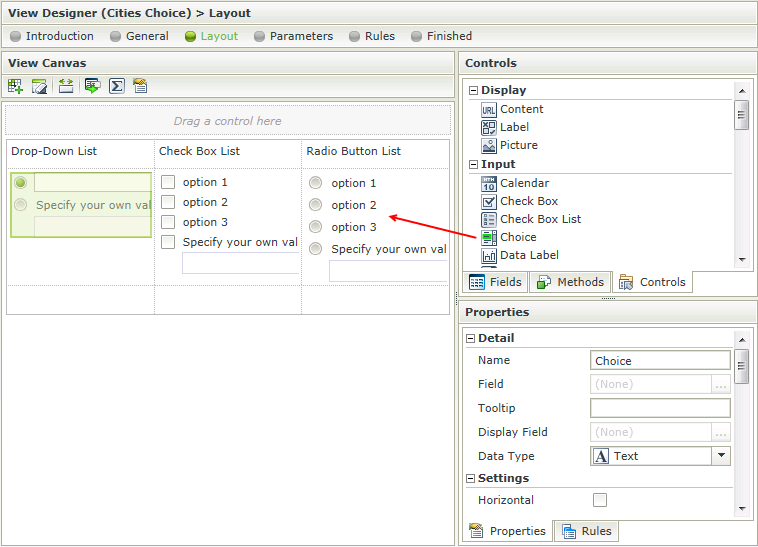
- Drag the Choice control onto the canvas. The control can be found in the Input section of the Controls found in the View Designer, see the Properties section below
- Configure the Type located in the Data Source section of the Properties
- Configure the DisplayType located in the Display section of the Properties
- Configure the rest of the properties as required
- Run the View
If a field exists with relevant data that can be used in a Drop-Down List, Check Box List or Radio Button List, the field can be dragged into the Choice control to bypass step 3 above.
- The value should correspond to the list item value
- A Choice control can be associated to a SmartObject or have static list values
- The data is a delimited list of values that the control saves and loads. It is important to always have a delimiter specified
- It is not advised to use this control when using complex data scenarios as there is no Key value available in the Data Source setup
The Choice control interacts with other controls through rules. Depending on the control properties, there are certain actions where the control surfaces. Following are a few examples:
- Populate a list control with data - The control can be populated if it has a SmartObject-based data source
- Execute a method on a control for values that are in a specific state - If the control is compatible with multi-value fields it will surface in this action
- Set a control’s properties- The control's settable properties can be configured using this action
- Show/Hide - The Visible property allows for the control to be shown or hidden through rules
- Enable/Disable - The Enabled property allows for the control to be enabled or disabled through rules
- Data Transfer - Data can be transferred from items listed in the Context Browser to the Choice control
The Choice control is available in the Input section of the Controls found in the View Designer.

| Property | Description | Can be set in runtime using Rules |
|---|---|---|
| Detail | ||
| Name | A unique identifier for the selected control. This property is required. | Yes, see Control Properties Actions for more information |
| Field | The field that is bound to the selected control. | No |
| Tooltip | The value to be displayed when the cursor is hovered over the control during runtime. | Yes, see Control Properties Actions for more information |
| Display Field | Allows you to show the control’s display value before its data has been loaded. | No |
| Data Type | A drop-down list containing the types of values that the selected control can accept. | No |
| Settings | ||
| Horizontal | Enables the options to be displayed horizontally at runtime. | No |
| Data Source | ||
| Type | Set up data-bindings for the selected control. | No |
| Items | A read-only list of fixed list items. | No |
| SmartObject | The selected SmartObject that has been bound to the control. See Configure Data Source section. | No |
| Method | The method to be used to populate the control. See Configure Data Source section. | No |
| Value | The SmartObject property to be used as a value member. See Configure Data Source section. | No |
| Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional). See Configure Data Source section. | No |
| Lookup Method | The method to be executed on the lookup SmartObject when retrieving the display values. See Configure Data Source section. | No |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. See Configure Data Source section. | No |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. See Configure Data Source section. | No |
| Display | The display name of the selected SmartObject that has been bound to the control. See Configure Data Source section. | No |
| Display | ||
| Display Type |
The type of display to be used for the control. Select one of the following:
|
Yes, see Control Properties Actions for more information |
| Delimiter | The type of delimiter to be used when using a Check Box List and saving the values into the SmartObject. The default is ";". | Yes, see Control Properties Actions for more information |
| Allow Own Value | Enables the user to specify a new value for the records that's being added. | Yes, see Control Properties Actions for more information |
| Select Empty Value | Enables the user to have a blank value in the control resulting in an empty value when saved. This is currently only available on the Drop-Down List display type. | Yes, see Control Properties Actions for more information |
| General | ||
| Height | Adjusts the height of the control. Any whole number or pixel value up to 32767px. When set to zero, it will automatically change the size to fit the content of the page. Type the dimension to be used. | Yes, see Control Properties Actions for more information |
| Width | Adjusts the width of the control. Any whole percentage up to 100%, whole number or pixel value to a maximum of 32767px can be entered. Type the dimension to be used. | Yes, see Control Properties Actions for more information |
| Tab Index | Used to define a sequence that users follow when they use the Tab key to navigate through a page at runtime. | Yes, see Control Properties Actions for more information |
| Visible | Shows or hides the control in runtime. | Yes, see Control Properties Actions for more information |
| Enabled | Enables or disables the control in runtime. | Yes, see Control Properties Actions for more information |
| Read-Only | Used to establish whether the control is read-only during runtime. | Yes, see Control Properties Actions for more information |
| Styles | Opens the Style Builder enabling the user to specify style features like Format, Font, Borders, Padding and Margins. See the Style Builder topic for more information on styling options. | No |
| Conditional Styles | Opens the Conditional Formatting Designer. This is used to design styles that will apply only when certain conditions are met. See the Conditional Styles section for more information. Click on the ellipsis to open the Conditional formatting screen. | No |
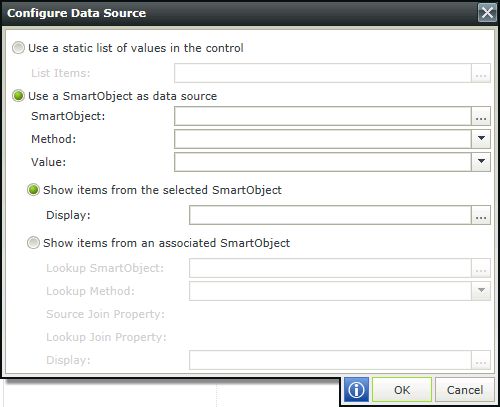
When clicking on the ellipsis next to Type in the Data Source section, the Configure Data Source screen opens. Configure the data source to be used for the control.

| Field | Description |
|---|---|
| Use a static list of values in the control | A static list of items can be configured. These values are stored as Text in the database. Click the ellipsis next to List Items to configure the list. |
| List Items | List Item selected. Click the ellipsis next to List Items to configure the list. |
| Use a SmartObject as data source | A SmartObject can be used as data source. Select this option if a SmartObject should be used as data source. |
| SmartObject | The selected SmartObject that has been bound to the control. Click the ellipsis next to SmartObject to select the SmartObject. |
| Method | The method to be used to populate the control. Select the method from the drop-down list. |
| Value | The SmartObject property to be used as a value member. Select the property from the drop-down list. |
| Show items from the selected SmartObject | Shows items from the selected SmartObject. Select the option. |
| Display | The SmartObject property to be used as a display member. Select the item. |
| Show items from an associated SmartObject | Shows items from an associated SmartObject. Select the option. |
| Lookup SmartObject | An alternate SmartObject to be used as the source of the display values (*optional). Click on the ellipsis to select the SmartObject. |
| Lookup Method | The method to be executed on the lookup SmartObject when retrieving the display values. Select the method from the drop-down. |
| Source Join Property | The SmartObject property on the original SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. |
| Lookup Join Property | The SmartObject property on the lookup SmartObject that will be used to join the original SmartObject with the Lookup SmartObject. |
| Display | The SmartObject property to be used as a display member. Select the item by clicking on the ellipsis. |